How to Embed An Exam to My Website or WordPress Blog?¶
With OnlineExamMaker, exam organizers are able to create embeddable exams that can be inserted into your website or WordPress blog. Once an exam is published, you will get a few lines of codes, just copy the codes and add them to a web page, you can easily embed the released exam to your website.
Preparation work: Connect your OnlineExamMaker homepage with your own domain¶
In order to embed an exam into a webpage of your website, you are required to connect OnlineExamMaker homepage with your own page. Below are two main steps.
Note: Adding custom domain feature is only available for Premium users.
1. Add a CName record to your domain

Find the domain you want to point in the dashboard of your domain service provider, then add a new CName record, and point it to page.onlineexammaker.com.
2. Connect homepage with your own domain

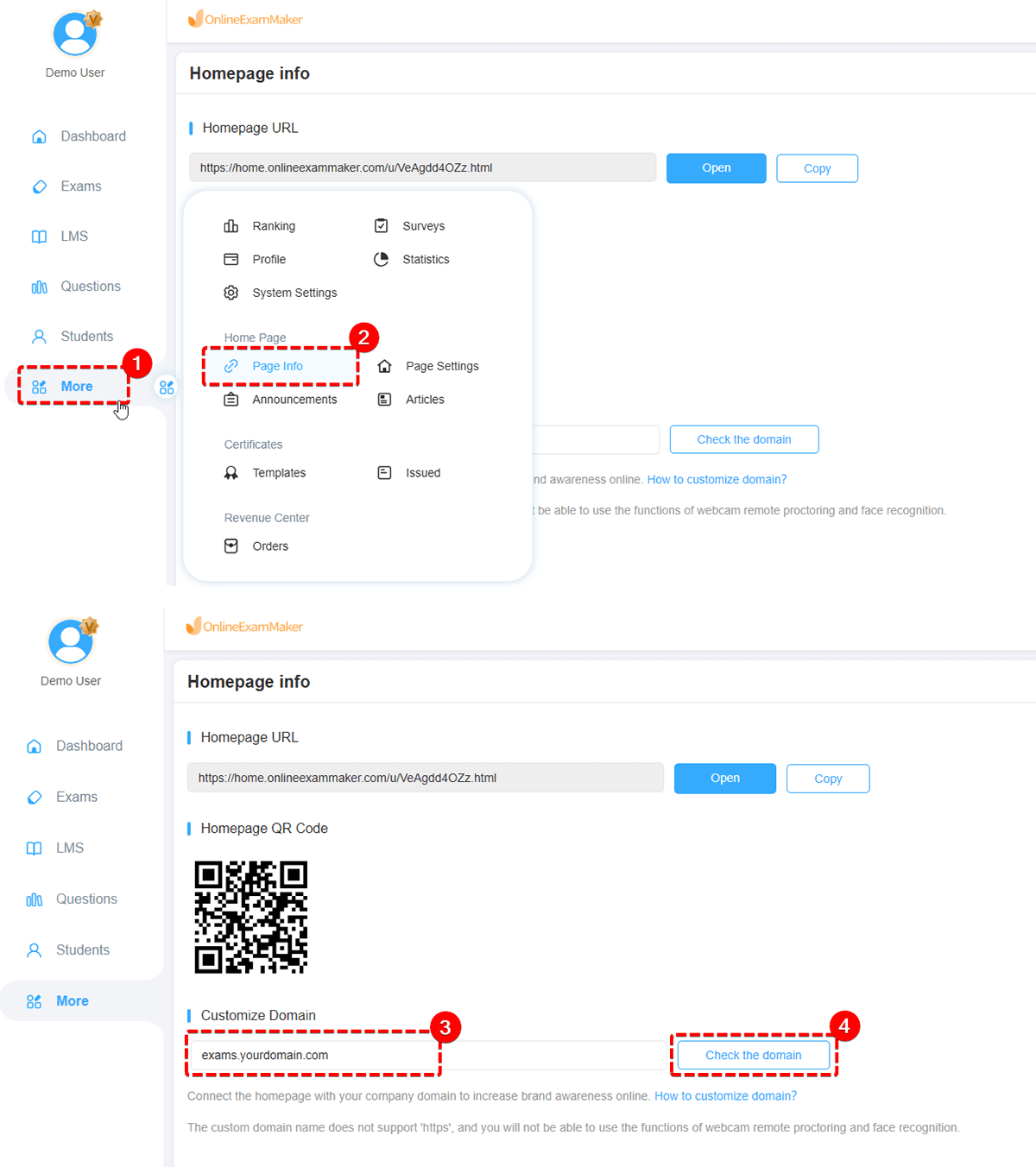
Go to OnlineExamMaker dashboard, hover on "More", then click "Page info" to go to the homepage info page. Then fill your domain to the Custom Domain field, and click "Check the domain" button to bind your domain.
For more details about custom domain settings, please read this article: How to Setup Custom Domain for Home Page?
Step-by-Step guide to embed an exam to your website/WordPress blog¶
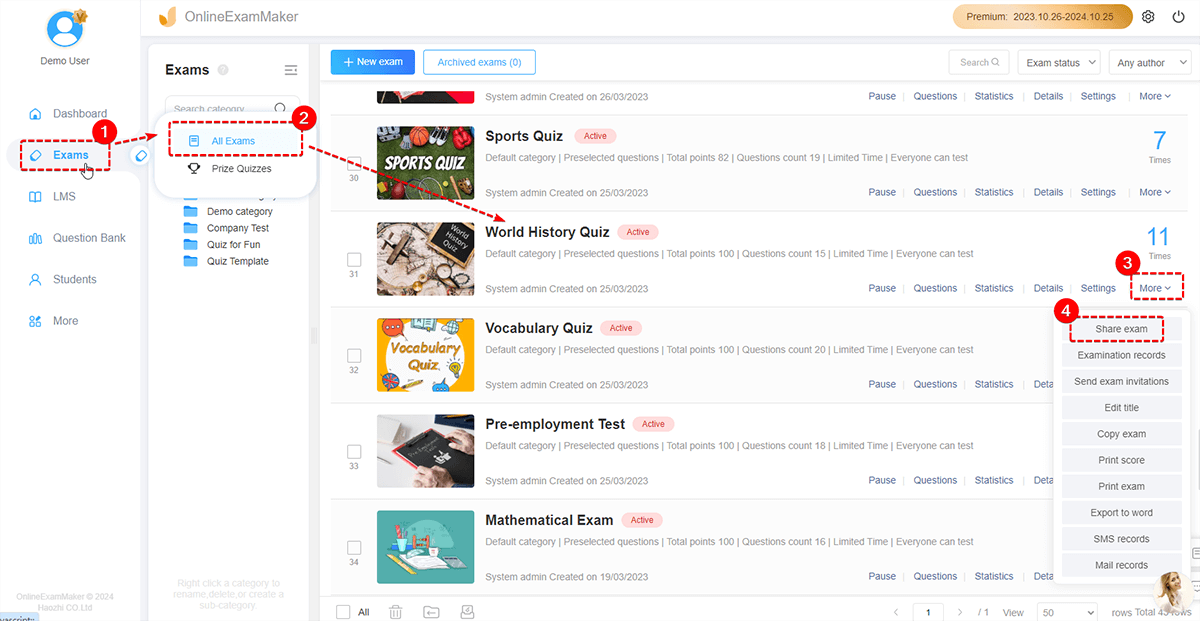
After your custom domain is binded successfully, you can get the the embed code now. Go to "Exams" -> "All Exams", select an exam you want to embed, then click "More" -> "Share exam."

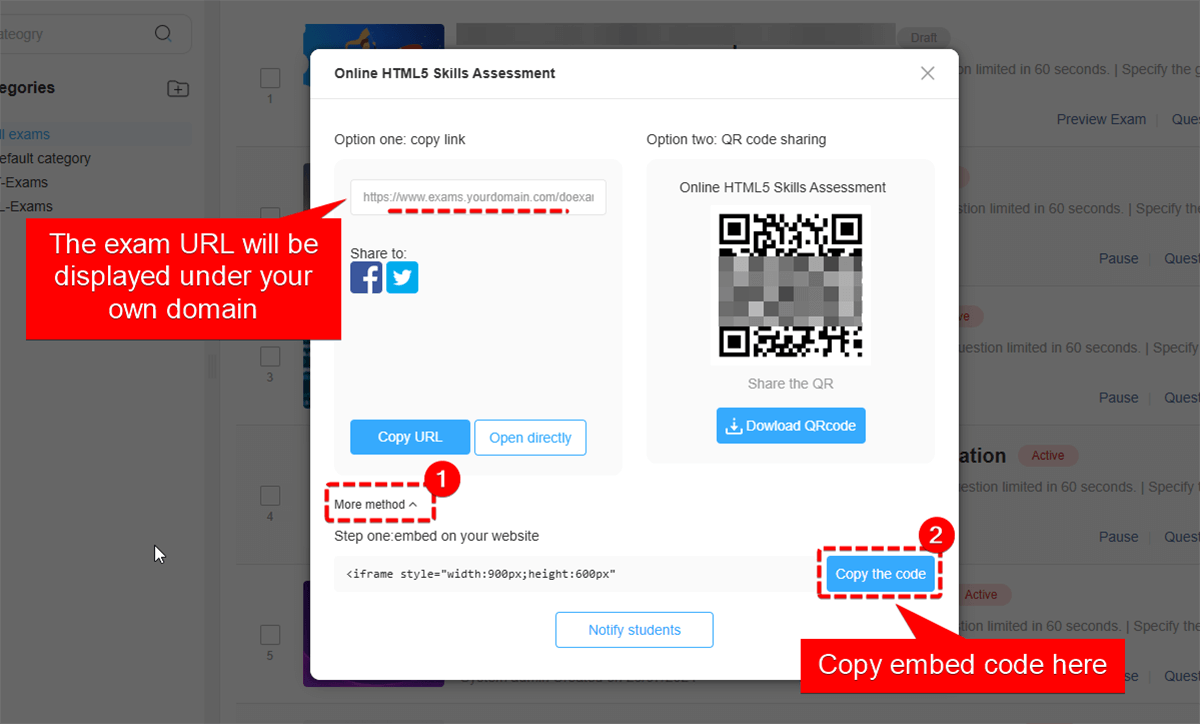
After you click the "Share exam" link, you will see a pop-up window, just click "More method" in the left bottom, you will see the embed code of the exam, then you can click "Copy the code" button to copy the embed code.

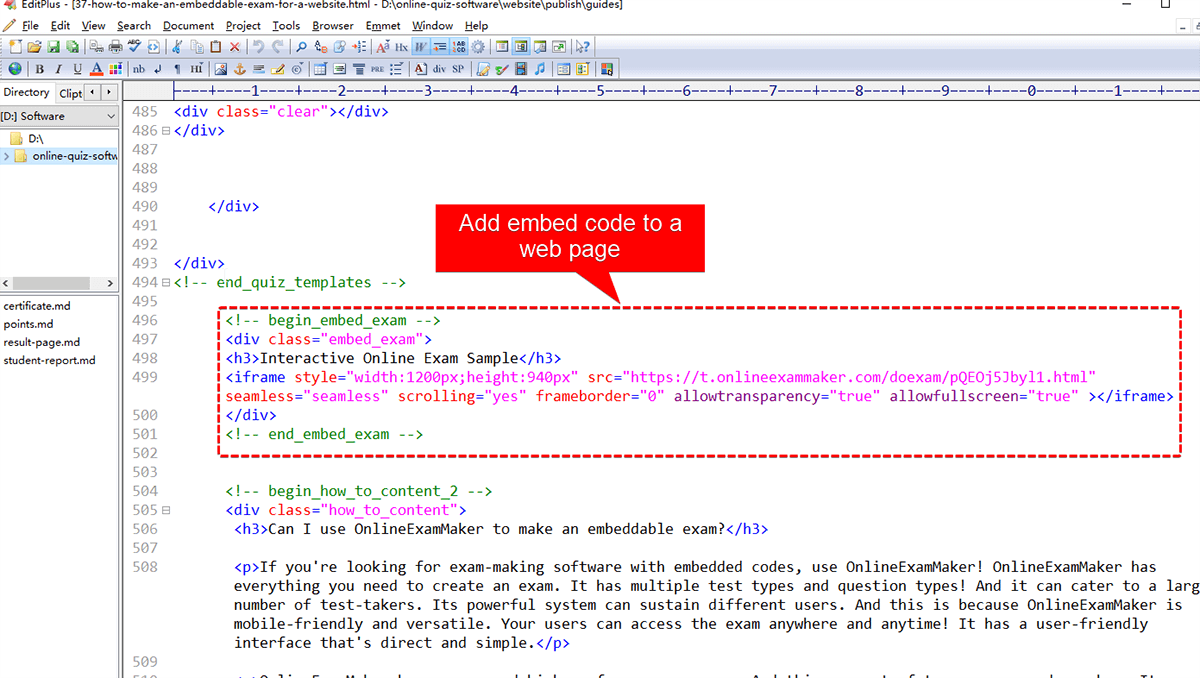
Add embed code to a web page
Just open a web page file in a code editor, then copy the embed code into the place where you want to display the exam.

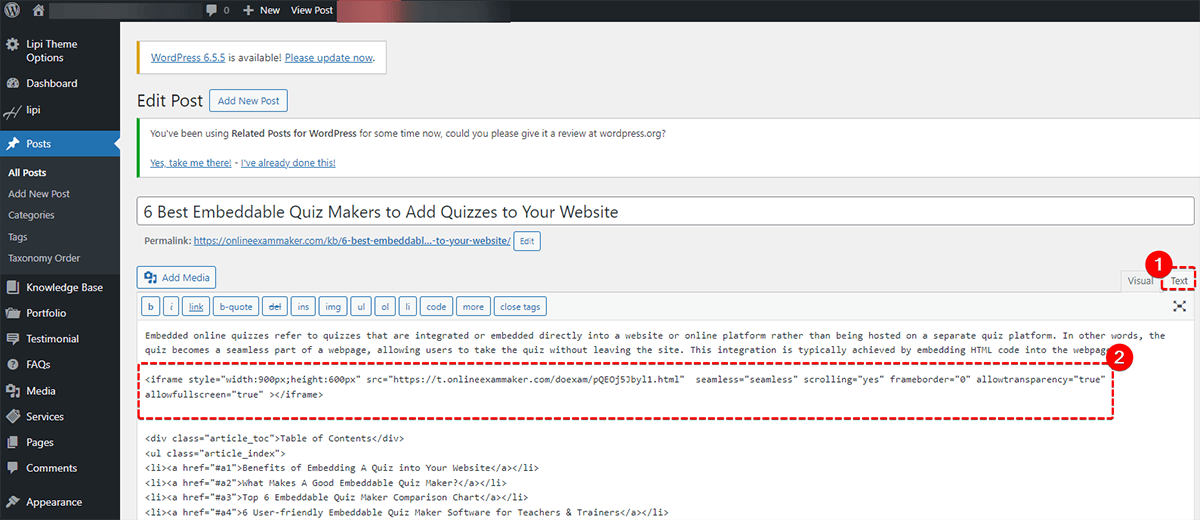
Add embed code to a WordPress page
Login to your WordPress dashboard, select a post or a page that you want to embed the exam, then open it in "Text Editor" mode, then paste the embed code into the content.

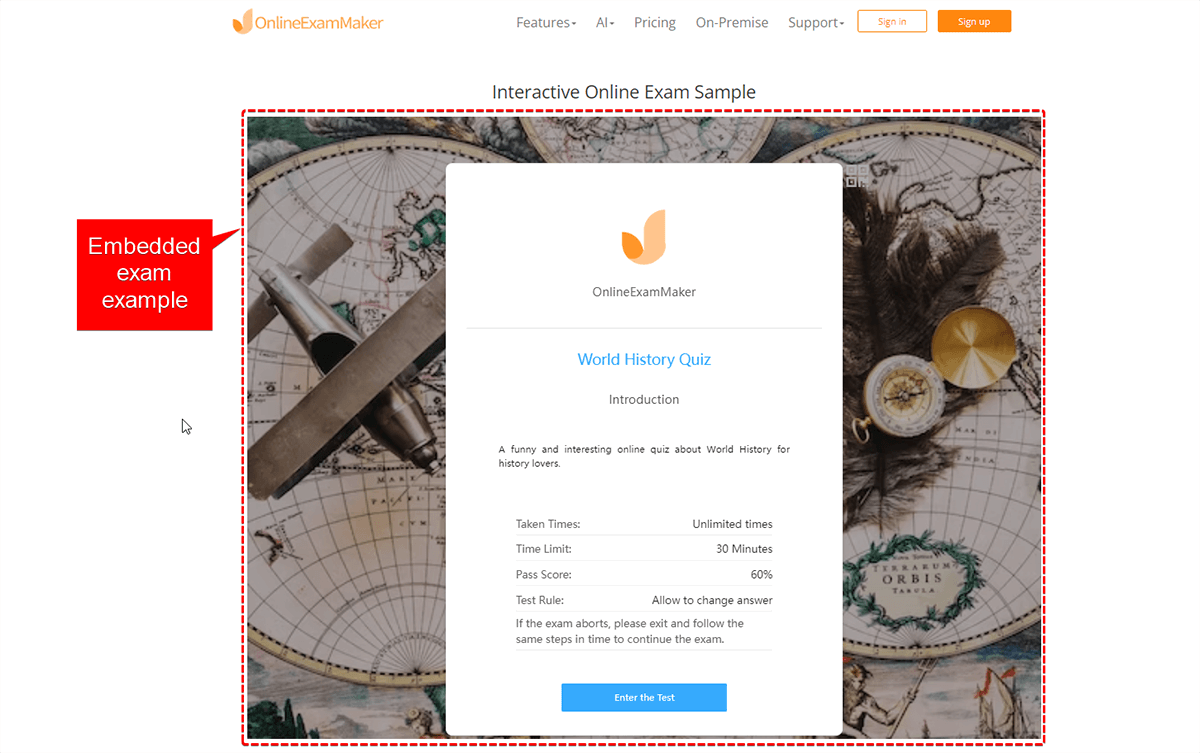
Embedded exam example
The image below is the screenshot of an embedded exam in a web page.