اختبار WordPress هو نوع من المحتوى التفاعلي أو البرنامج الإضافي الذي يسمح لأصحاب مواقع WordPress بإنشاء الاختبارات وتضمينها ونشرها على مواقعهم. يساعد تضمين الاختبارات التفاعلية بشكل أصلي مالكي مواقع WordPress على تعزيز الجمهور وإظهار الخبرة وتحفيز المشاركة والترويج لمحتوى الموقع الآخر.
ما فوائد تضمين اختبار في موقع ويب؟
يوفر تضمين اختبار مباشرةً في موقع ويب العديد من المزايا لكل من مالك موقع الويب والمستخدمين.
إليك بعض الفوائد الأساسية:
مشاركة المستخدم المحسنة: يمكن للاختبارات أن تجذب انتباه المستخدمين، مما يجعلهم يقضون المزيد من الوقت على موقع الويب. يمكن أن تؤدي هذه المشاركة المتزايدة إلى تقليل معدل الارتداد للموقع.
تجربة مستخدم سلسة: يمكن للمستخدمين إجراء الاختبار دون مغادرة موقع الويب، مما يوفر تجربة أكثر تكاملاً ودون انقطاع.
جمع البيانات: يمكن لمالكي مواقع الويب جمع البيانات من نتائج الاختبار للحصول على رؤى حول جمهورهم، مثل تفضيلاتهم أو مستوى معرفتهم أو اهتماماتهم. يمكن أن يكون هذا مفيدًا بشكل خاص لأبحاث السوق أو التقييم التعليمي.
إنشاء عملاء محتملين: من خلال سؤال المستخدمين عن عناوين بريدهم الإلكتروني قبل الاختبار أو أثناءه أو بعده، يمكن للشركات إنشاء قوائم البريد الإلكتروني الخاصة بها. يمكن أن يكون تقديم النتائج أو المزيد من الأفكار أو الخصومات مقابل عناوين البريد الإلكتروني بمثابة استراتيجية فعالة.
زيادة المشاركات الاجتماعية: يمكن أن تؤدي الاختبارات الجذابة، خاصة تلك التي تحتوي على نتائج قابلة للمشاركة، إلى حث المستخدمين على مشاركة نتائجهم على وسائل التواصل الاجتماعي، مما يؤدي إلى زيادة حركة المرور على موقع الويب والوعي بالعلامة التجارية.
نصيحة احترافية
هل ترغب في تقييم المتعلمين عبر الإنترنت؟ إنشاء اختبار عبر الإنترنت مجانًا!
القيمة التعليمية: بالنسبة إلى مواقع الويب التعليمية، توفر الاختبارات طريقة تفاعلية لاختبار المعرفة وتعزيز التعلم وتقديم تعليقات فورية.
فرصة تحقيق الدخل: يمكن لمالكي مواقع الويب دمج الإعلانات أو الروابط التابعة داخل الاختبار أو حوله، مما يؤدي إلى تحقيق إيرادات محتملة.
جدول المحتويات
- الجزء الأول: كيفية تضمين اختبار نماذج Google في مدونة WordPress؟
- الجزء الثاني: لماذا يجب إنشاء اختبار قابل للتضمين عبر الإنترنت باستخدام OnlineExamMaker؟
- الجزء 3: كيفية إنشاء اختبار لـ WordPress باستخدام OnlineExamMaker؟

كيفية تضمين اختبار نماذج Google في مدونة WordPress؟
يعد تضمين نموذج Google (بما في ذلك الاختبارات) في منشور أو صفحة مدونة WordPress عملية مباشرة. إليك دليل خطوة بخطوة:
1. إنشاء/تحضير اختبار نموذج Google الخاص بك:
• تأكد من أن اختبار نموذج Google الخاص بك جاهز للمشاركة.
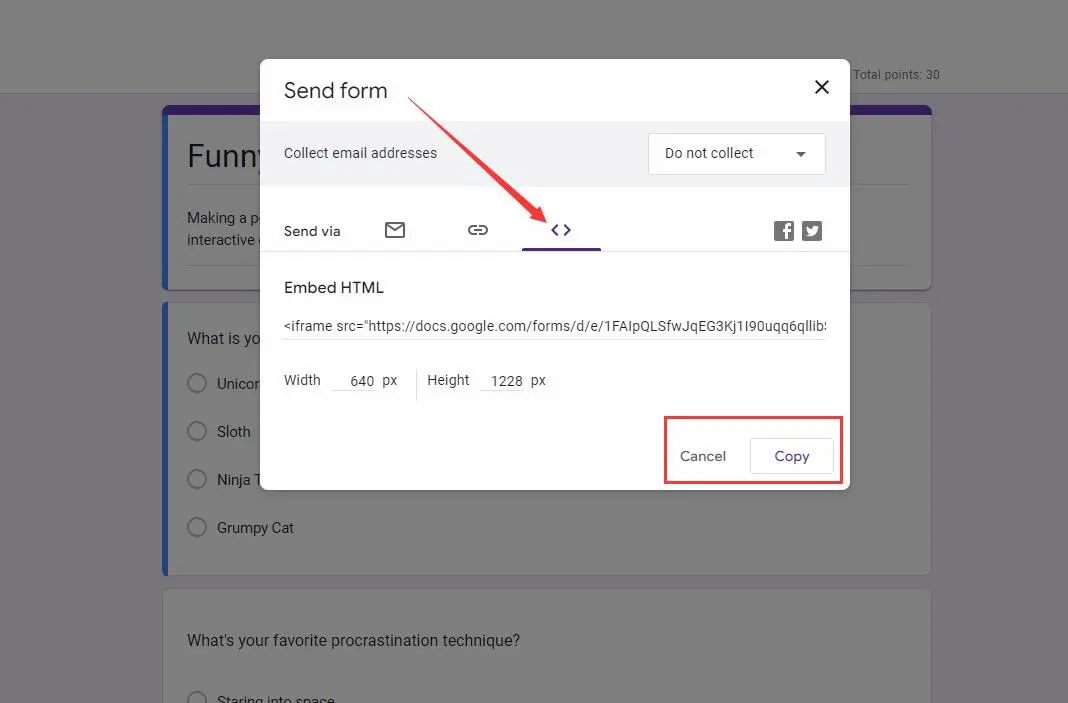
2. احصل على رمز التضمين:

• افتح نموذج جوجل الخاص بك.
• انقر على زر “إرسال” في الزاوية اليمنى العليا.
• في النافذة المنبثقة، اختر الخيار ‘<> تضمين’.
• اضبط العرض والارتفاع إذا لزم الأمر، ثم انقر فوق الزر “نسخ” لنسخ رمز التضمين.
3. تضمين في ووردبريس:

• استخدام المحرر الكلاسيكي:
1. أنشئ منشورًا جديدًا أو قم بتحرير منشور/صفحة موجودة.
2. قم بالتبديل إلى طريقة العرض “النص” (بدلاً من طريقة العرض “المرئية”).
3. الصق رمز التضمين المنسوخ حيث تريد أن يظهر نموذج Google.
4. نشر أو تحديث المنشور/الصفحة.
• استخدام محرر Gutenberg (الكتلة):
1. أنشئ منشورًا جديدًا أو قم بتحرير منشور موجود.
2. انقر على أيقونة “+” لإضافة كتلة جديدة.
3. ابحث عن كتلة “HTML المخصصة” وأضفها.
4. الصق كود التضمين المنسوخ في هذه الكتلة.
5. نشر أو تحديث المنشور/الصفحة.
4. ضبط التصميم (اختياري):
• إذا كان النموذج لا يبدو صحيحًا (على سبيل المثال، عريض جدًا أو ضيق جدًا)، فقد تحتاج إلى ضبط قيم العرض والارتفاع في التعليمات البرمجية المضمنة.
• بدلاً من ذلك، قد تأتي بعض سمات WordPress مع تعديلات التصميم الخاصة بها لإطارات iframe، مما قد يؤثر على كيفية ظهور النموذج المضمن. في مثل هذه الحالات، قد تكون هناك حاجة إلى بعض CSS المخصص.
5. اختبر النموذج المضمن:
• بمجرد تضمين النموذج ونشر المنشور/الصفحة، قم بزيارة الصفحة المباشرة للتأكد من تحميل النموذج بشكل صحيح.
• من الجيد أيضًا إرسال استجابة اختبارية للتأكد من أن النموذج يعمل كما هو متوقع.
لماذا يجب إنشاء اختبار قابل للتضمين عبر الإنترنت باستخدام OnlineExamMaker؟
OnlineExamMaker عبارة عن منصة مبتكرة للتقييم والاختبار عبر الإنترنت مصممة لتبسيط عملية إنشاء وتقديم الاختبارات والاختبارات والاستطلاعات التفاعلية. بفضل واجهته سهلة الاستخدام وميزاته الشاملة، يعمل OnlineExamMaker على تمكين المعلمين والمدربين والمنظمات من إجراء اختبارات سريعة الاستجابة عبر الإنترنت يمكن إدراجها في موقع WordPress الإلكتروني بسهولة.
الميزات الرئيسية
التضمين في موقع الويب: ما عليك سوى نسخ بضعة أسطر من رموز التضمين وإدراجها لعرض اختباراتك عبر الإنترنت على موقع الويب الخاص بك أو مدونة WordPress.
شاشة الترحيب: شاشة الترحيب هي المكان الذي يمكنك من خلاله عرض معلومات الشركة ومقدمة الاختبار ولوائح الاختبار للمرشحين قبل الاختبار.
مجموعة الأسئلة: أنشئ مجموعة أسئلة من خلال بنك الأسئلة وحدد عدد الأسئلة التي تريد اختيارها عشوائيًا من بين هذه الأسئلة.
قم بإنشاء الاختبار/الاختبار التالي باستخدام OnlineExamMaker
كيفية إنشاء اختبار لـ WordPress باستخدام OnlineExamMaker؟
الخطوة 1: إنشاء حساب في OnlineExamMaker >
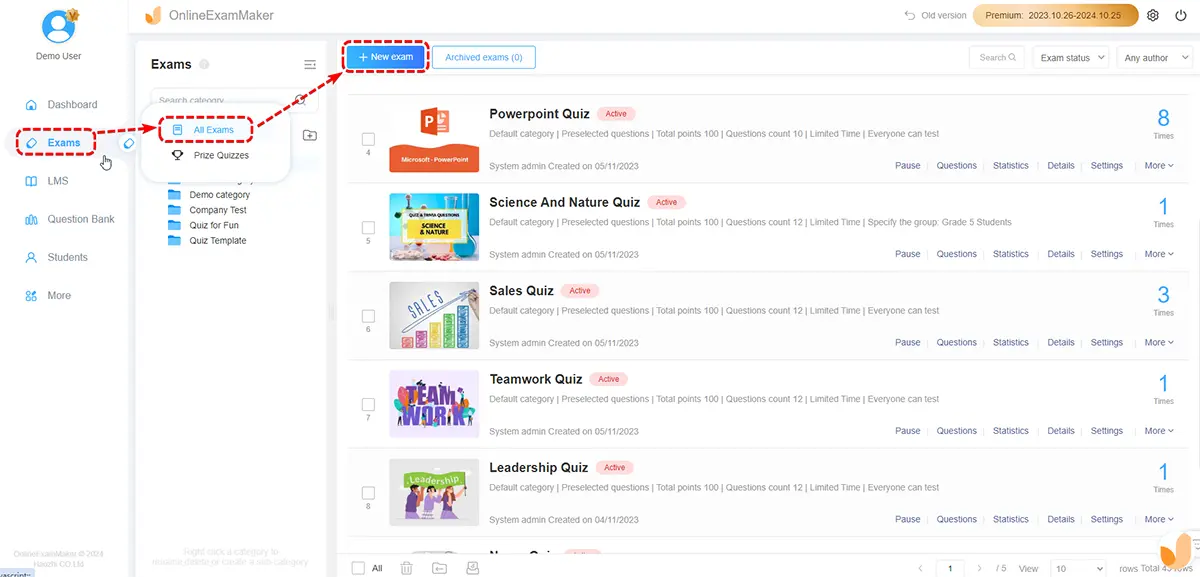
الخطوة 2: إنشاء اختبار جديد

أنشئ اختبارك بالضغط على زر “اختبار جديد”، ثم املأ معلومات الاختبار.
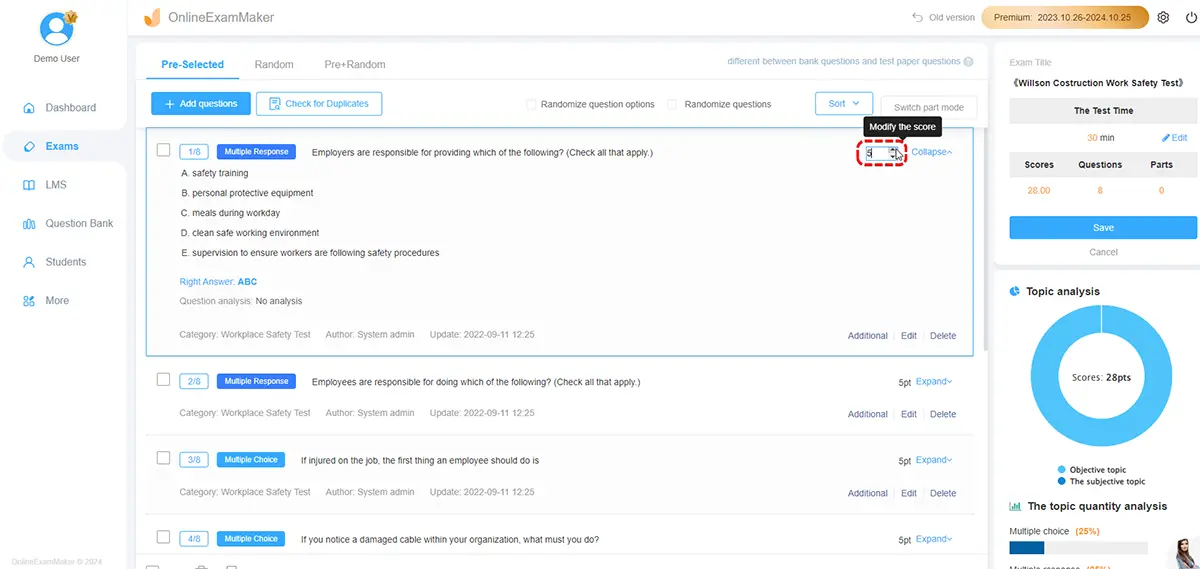
الخطوة 3: تكوين إعدادات الاختبار

قم بتخصيص إعدادات الاختبار، ثم قم بمعاينة الاختبار عبر الإنترنت.
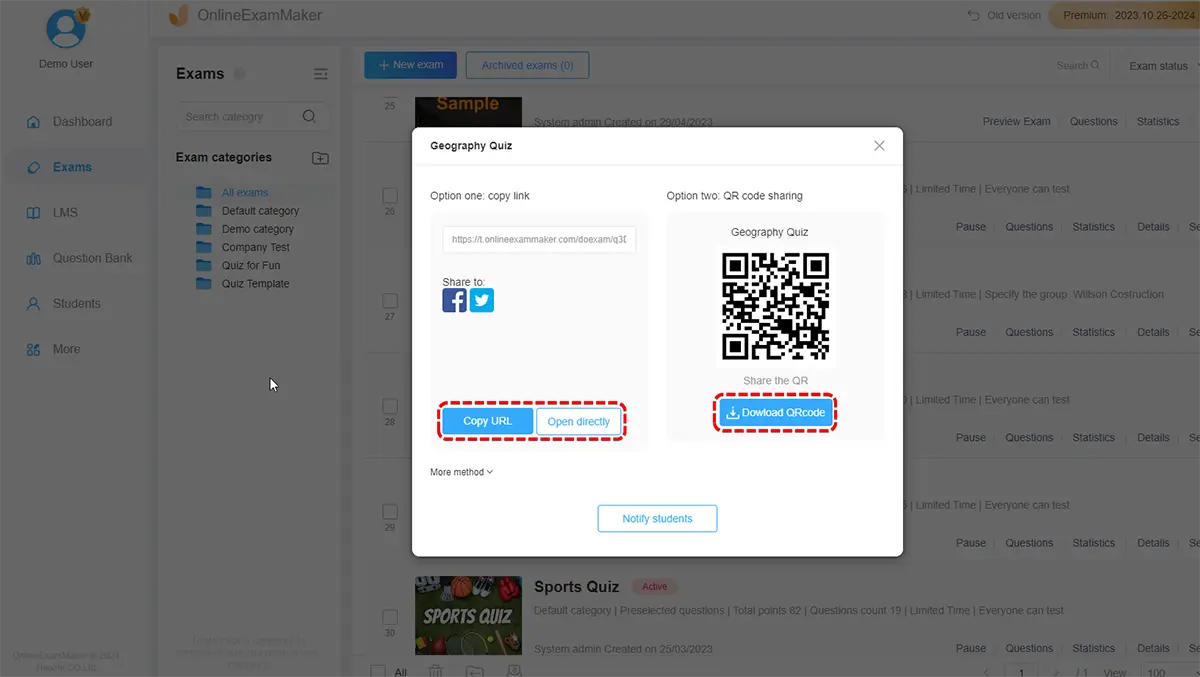
الخطوة 4: النشر والتضمين

بمجرد إصدار الاختبار الخاص بك، سيتم تقديم رمز الاستجابة السريعة أو الرابط إليك، والذي يمكنك مشاركته. يمكنك نسخ كود التضمين في النافذة المنبثقة، ولصق الكود في موقع WordPress الخاص بك مباشرة،