لتوظيف أو تقييم أي عضو في فريق تطوير البرمجيات لديك، يُعد تقييم وفهم مهاراتهم المعرفية المتعلقة بالعمل كمطوري ويب أمرًا بالغ الأهمية. ونظرًا لتطور التكنولوجيا المستمر من حولنا، كن على ثقة بأن تطوير المهارات المُحدث، والمواقع الإلكترونية المُحسّنة أمنيًا، والعروض التقديمية الجذابة على هذه الخدمات الإعلامية الإلكترونية، مثل برنامج تقييم المهارات على OnlineExamMaker، يتيح للمستخدم الحصول على أفضل التقييمات من خلال جميع الممارسات الأخرى الفعّالة والموثوقة التي تُقدمها جميع المهارات، والمتاحة بسهولة عبر بوابة شبكة مشتركة.
- ماذا يفعل مطورو الويب؟
- 6 مهارات تطوير الويب الأكثر طلبًا للمطورين
- كيفية إنشاء تقييم مهارات مطور الويب في OnlineExamMaker؟
ماذا يفعل مطورو الويب؟

يصمم مطورو الويب مواقع الويب وتطبيقاتها المختلفة، ويطورونها، ويرعونها. يجمعون بين الإبداع والخبرة التقنية سعيًا لتقديم كفاءة وجودة عالية على الإنترنت. تتراوح مهامهم بين تطوير الواجهة الأمامية، التي تركز على التواصل والتفاعل بين الموقع ومستخدمه، وتطوير الواجهة الخلفية، مما يضمن سلاسة العمل بين الخوادم وقواعد البيانات والتطبيقات. كما أنهم مسؤولون عن التكامل مع واجهات برمجة التطبيقات (APIs)، وميزات الأمان، وتحسين الأداء لضمان تجربة مستخدم سلسة.
6 مهارات تطوير الويب الأكثر طلبًا للمطورين
1. مهارة HTML/CSS
HTML هي اختصار لـ HyperText Markup Language (لغة ترميز النص التشعبي)، وCSS هي اختصار لـ Cascading Style Sheets (أوراق الأنماط المتتالية)، وهما لغتان أساسيتان في مجال تطوير الويب. تصف كلتاهما بنية وأسلوب صفحات الويب، وبالتالي، تُعدان مهمتين للغاية لأي مطور.
2. خبرة في جافا سكريبت
جافا سكريبت مسؤولة عن تحريك صفحات الويب. بدءًا من تحديث المحتويات ديناميكيًا، مرورًا بالرسوم المتحركة، ووصولًا إلى تطبيقات الويب المعقدة، تُعد جافا سكريبت مهارة أساسية يحتاجها كل مطور واجهة أمامية وبرمجي متكامل.
3. التصميم المستجيب والأطر
مع تزايد عدد مستخدمي الأجهزة المحمولة للوصول إلى الإنترنت، يواجه المطورون ضغوطًا لضمان عمل مواقع الويب بكفاءة عالية على جميع أنواع الأجهزة. من المفيد جدًا معرفة مبادئ استخدام التصميم المتجاوب وBootstrap.
نصيحة احترافية
هل ترغب بتقييم مهارات البرمجة لدى المرشحين عبر الإنترنت؟ أنشئ اختبارًا مجانيًا عبر الإنترنت !
4. معرفة تطوير الواجهة الخلفية
تُعدُّ المهارات في تقنيات الواجهة الخلفية، مثل Node.js وPython وPHP وRuby، ضروريةً للمطورين الذين يعملون على جانب الخادم. كما تُعدّ معرفة إدارة قواعد البيانات باستخدام MySQL وMongoDB أو أنظمة مشابهة ذات أهمية بالغة.
5. أنظمة التحكم في الإصدارات: Git
باستخدام Git، يمكن للمطورين تتبع تغييرات الكود وتعزيز التعاون السلس بين الفرق. يُعد استخدامه على منصات مثل GitHub وGitLab مطلوبًا على نطاق واسع.
6. مهارات حل المشكلات وتصحيح الأخطاء
من الضروري تحديد المشكلات البرمجية واستكشافها وحلها. فمهارات حل المشكلات القوية تضمن عملية تطوير سلسة ومخرجات عالية الجودة.
كيفية إنشاء تقييم مهارات مطور الويب في OnlineExamMaker؟
هل ما زلت تبحث عن أداة لتقييم مهارات مطوري الويب؟ إليك دليل خطوة بخطوة لإجراء تقييم احترافي عبر الإنترنت باستخدام OnlineExamMaker.
قم بإنشاء الاختبار/الاختبار التالي باستخدام OnlineExamMaker
الخطوة 1: تحديد أهداف التقييم

ابدأ بتحديد المهارات التي ترغب في اختبارها في تطوير الويب بدقة، سواءً كانت البرمجة، أو مهارات حل المشكلات، أو معرفة إطار عمل التطوير (React أو Angular)، أو مهارات الواجهة الخلفية، مثل التعامل مع قواعد البيانات أو برمجة جانب الخادم. سيساعدك هذا على تحديد المهارات المتعلقة بالمجال الذي تحتاجه، ويضمن أن يتوافق الاختبار مع وصف الوظيفة.
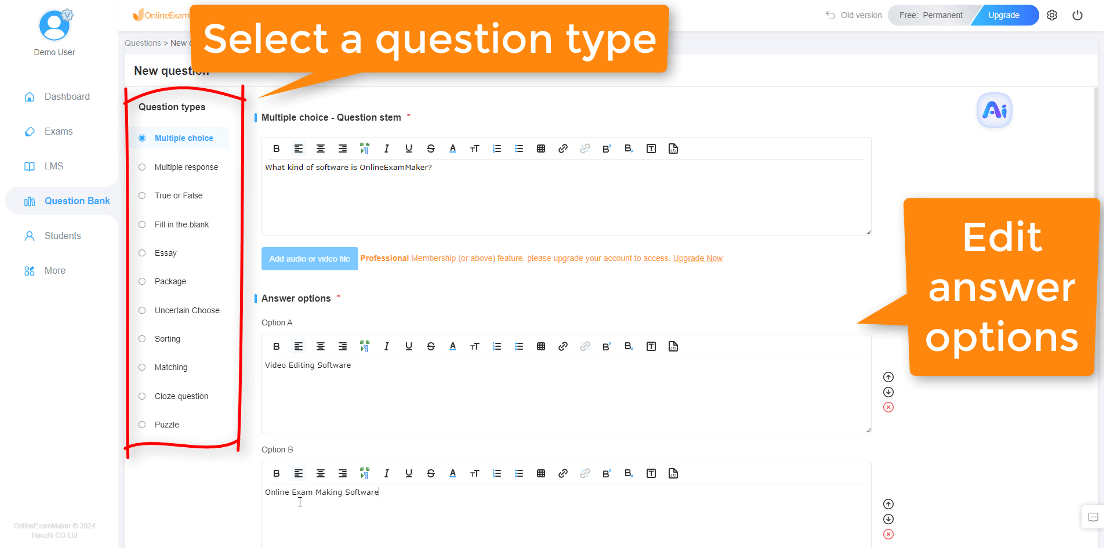
الخطوة 2: تصميم أسئلة تعتمد على المهارات

تطوير مزيج متوازن من أنواع الأسئلة من أجل تقييم المعرفة النظرية والمهارات العملية.
● أسئلة الاختيار من متعدد
لتقييم الفهم المفاهيمي لتقنيات الويب، أو بناء الجملة البرمجية، أو الأطر.
● تحديات البرمجة
مسائل البرمجة الفعلية التي يتعين على المرشحين حلها في الامتحان. قد يشمل ذلك بناء ميزة صغيرة أو إصلاح أخطاء في البرمجة.
● تمارين حل المشكلات الظرفية
اذكر سيناريوهات يحتاج فيها الطلاب إلى استكشاف أخطاء موقع ويب أو تطبيق أو تحسينها. اسأله، على سبيل المثال، كيف سيتعامل مع مشاكل الأداء أو الثغرات الأمنية في تطبيق ويب.
الخطوة 3: الاستفادة من الميزات التي يقدمها OnlineExamMaker
استخدم الميزات القوية التي يقدمها OnlineExamMaker لتحسين عملية التقييم الخاصة بك.
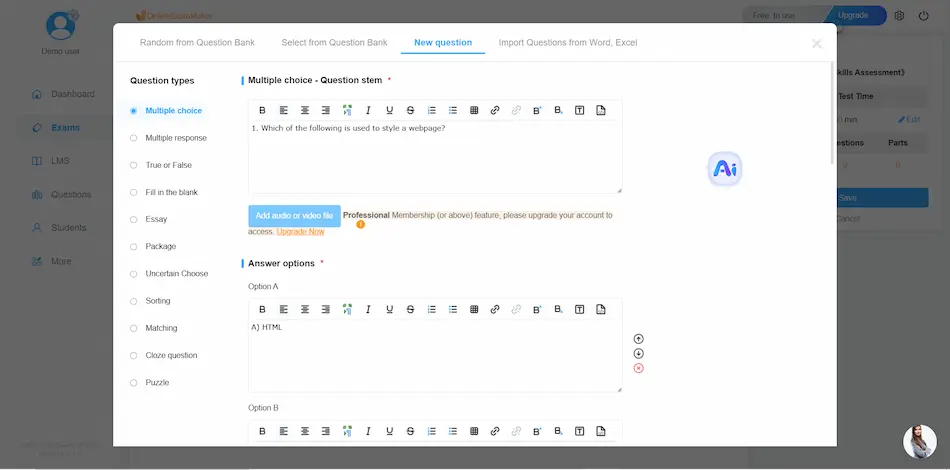
● تنسيقات الأسئلة المخصصة
باستخدام OnlineExamMaker، يمكنك إدراج أنواع مختلفة من الأسئلة، بما في ذلك الأسئلة متعددة الخيارات، وأسئلة الصواب/الخطأ، وتمارين ملء الفراغات، وتمارين الترميز.

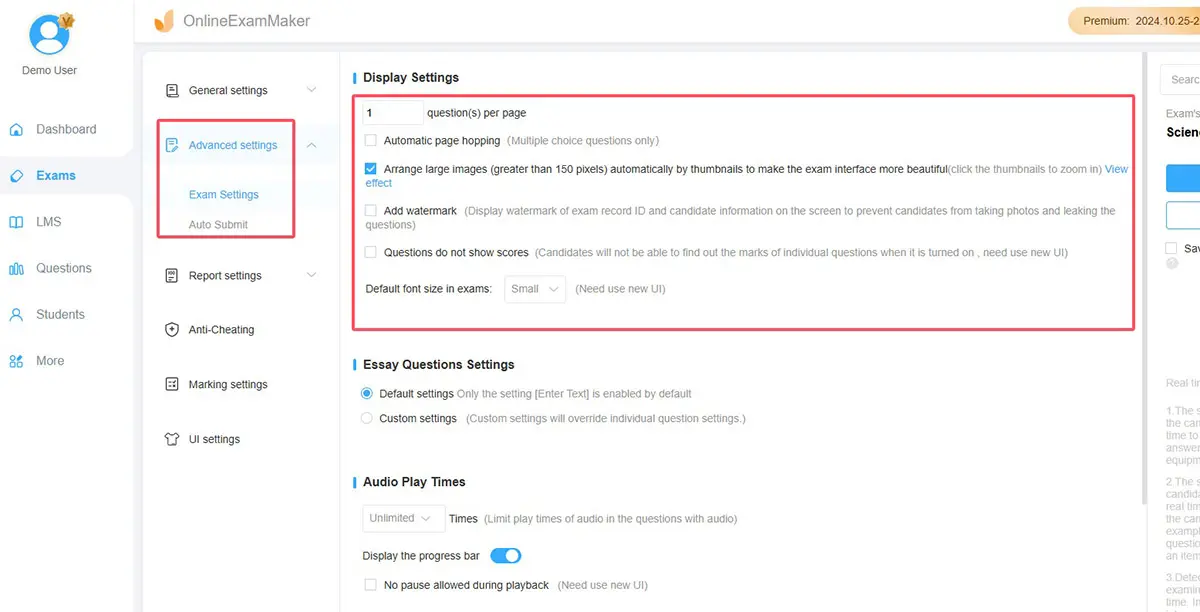
● تعيين حدود زمنية
قم بالإشارة إلى مقدار الوقت الذي من المفترض أن يستغرقه كل قسم أو التقييم بأكمله؛ وهذا يساعد في محاولة محاكاة ضغوط الحياة الواقعية.

● تكوين التصنيف التلقائي للأسئلة الموضوعية
يؤدي هذا إلى توفير الوقت للمدرس نظرًا لأن النتائج السريعة ستمكن المدرس من تركيز وقته على تقييم تحدي الترميز و/أو الأنشطة الذاتية الأخرى.
الخطوة 4: تكوين إعدادات تقييم الترميز المتقدمة
لفهم كيفية تعامل المرشحين مع مشاكل التطوير العملي، قدّم لهم مهامًا تُشبه مسؤوليات العمل في الحياة الواقعية. على سبيل المثال:
● تمارين تصحيح الأخطاء
توفير الكود مع الأخطاء أو المشاكل المتعمدة للمرشحين للعثور عليها وإصلاحها.
● مهام تحسين الأداء
سيُطلب من المرشح تحسين أداء موقع ويب أو تطبيق ويب من خلال تحسين وقت تحميله أو تقليل استهلاك الموارد.
● تحديات تكامل واجهة برمجة التطبيقات
من المفترض أن يتم اختبار قدرة المرشح على الاتصال بخدمات الطرف الثالث باستخدام واجهات برمجة التطبيقات وإدارة تبادل البيانات بين الواجهة الأمامية والخلفية.
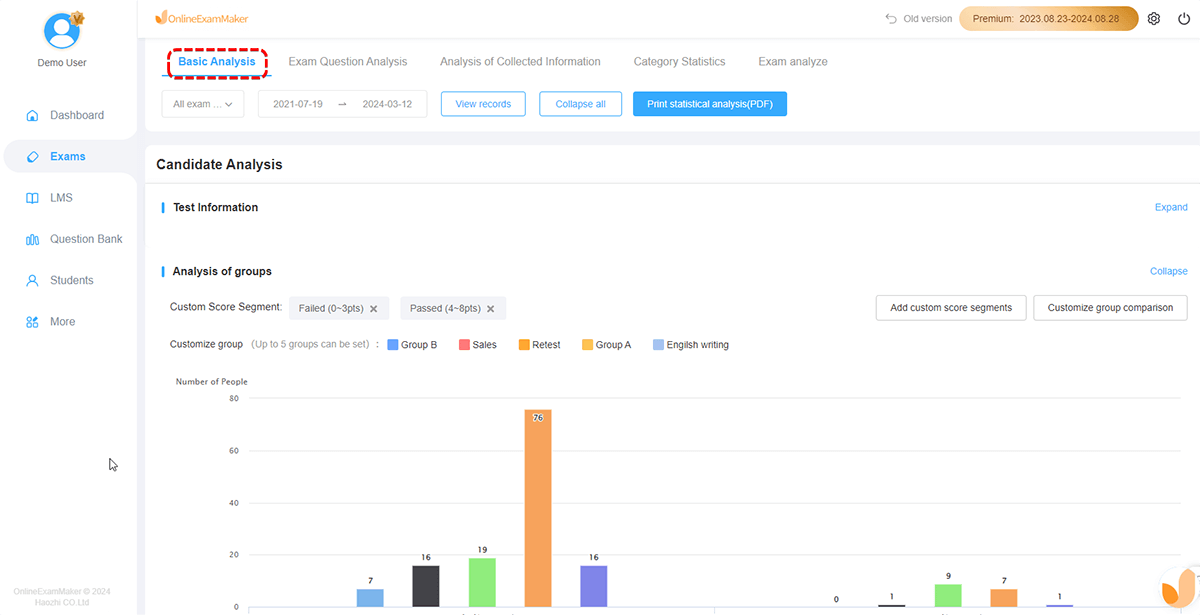
الخطوة 5: تحليل النتائج بشكل فعال

يتيح لك OnlineExamMaker إجراء تقييم لأداء المرشح من خلال تقديم تحليلات مفصلة بعد التقييم.
يُعد تقييم مهارات مطوري الويب عبر الإنترنت خطوةً بالغة الأهمية لبناء فريق كفء ومبدع. OnlineExamMaker منصة موثوقة وسهلة الاستخدام لتقييم المهارات. تُمكّن وظائفها الغنية الشركات من تقييم مهارات مطوري الويب بسهولة فائقة، وإيجاد المرشح الأنسب لفريقك ومشاريعك. ما عليك سوى التسجيل في OnlineExamMaker لتسهيل عملية التوظيف!