إذا كنت ترغب في ضمان حصولك على مصمم تجربة/واجهة مستخدم (UX/UI) المناسب، القادر على إنشاء منتجات رقمية بديهية وجذابة بصريًا وسهلة الاستخدام، فعليك تقييم مهارات المرشح في تصميم تجربة/واجهة المستخدم بدقة عند التوظيف. تهدف هذه المقالة إلى شرح كيفية اختبار هذه المهارات، وتقترح استخدام OnlineExamMaker لتسهيل هذه العملية.
- ما هو تقييم مهارات تجربة المستخدم وواجهة المستخدم؟
- 6 مهارات تقنية أساسية يحتاجها مصمم واجهة المستخدم/تجربة المستخدم
- كيفية إنشاء اختبار تقييم مهارات تجربة المستخدم وواجهة المستخدم كصاحب عمل باستخدام OnlineExamMaker؟
ما هو تقييم مهارات تجربة المستخدم وواجهة المستخدم؟

يُقدِّم تقييم مهارات تجربة المستخدم وواجهة المستخدم (UX/UI) تقديرًا لقدرة المرشح على تصميم تجربة المستخدم وواجهة المستخدم للمنتجات الرقمية. عادةً ما تشمل اختبارات الكفاءة لهذه الوظائف معرفة الفرد بمبادئ التصميم، وسهولة الاستخدام، وحل المشكلات، والمهارات التقنية في استخدام أدوات التصميم والنمذجة الأولية المختلفة. يضمن التقييم الشامل امتلاك المرشح ليس فقط للحس الإبداعي المناسب للقيام بمهمة معينة، بل أيضًا للكفاءة التقنية اللازمة لتنفيذ تصميماته.
6 مهارات تقنية أساسية يحتاجها مصمم واجهة المستخدم/تجربة المستخدم
1. بحث وتحليل المستخدم
يعتمد تصميم تجربة المستخدم بشكل كبير على فهم احتياجات المستخدمين وسلوكياتهم. يجب أن يكون المصمم المتمكن قادرًا على إجراء مقابلات بحثية واستطلاعات رأي واختبارات قابلية الاستخدام لاتخاذ قرارات تصميمية مستنيرة. سيساعد هذا في ضمان توافق التصميم مع الجمهور المستهدف وحلّ مشاكل المستخدمين الفعلية.
2. إنشاء النماذج الأولية والنماذج السلكية
من أهم المهارات في كلٍّ من تجربة المستخدم وواجهة المستخدم هي إنشاء النماذج الأولية. يجب أن يكون المصمم قادرًا على إنشاء إطارات سلكية – مخططات أساسية – نماذج أولية تفاعلية لرؤية واختبار كيفية تفاعل المستخدم مع المنتج. تتطلب هذه المهارة إتقان أدوات مثل Figma أو Adobe XD.
فقط لأعلمك
قم بالتسجيل للحصول على حساب OnlineExamMaker مجاني لإنشاء تقييم تفاعلي للمهارات في دقائق – تصنيف تلقائي وصديق للجوال.
3. مهارات التصميم المرئي
يجب أن يتمتع مصمم واجهة المستخدم بنظرة بصرية ثاقبة: معرفة بنظرية الألوان، والطباعة، والتخطيط، والتسلسل البصري. يجب أن يكون المصمم قادرًا على إنشاء واجهات جذابة، متوافقة مع إرشادات العلامة التجارية، تُحسّن تجربة المستخدم.
4. التصميم المتجاوب
في عالمنا اليوم متعدد الأجهزة، تأتي الاستجابة في المقام الأول. لذا، يُفترض بالمتقدمين لهذا المنصب إثبات قدرتهم على تصميم تخطيطات تتوافق تمامًا مع أجهزة الكمبيوتر المكتبية والأجهزة اللوحية والأجهزة المحمولة.
5. تصميم قابلية الاستخدام والتفاعل
من بين أمور أخرى، ينبغي على مصممي تجربة المستخدم وواجهة المستخدم مراعاة العديد من الميزات التي تجعل المنتج سهل الاستخدام وبديهيًا وسهل الوصول. يجب أن يعرفوا كيفية تصميم تدفقات المستخدم، وتقليل نقاط الاحتكاك، وبناء مسارات تنقل سلسة تُحسّن تجربة المستخدم العامة.
6. التعاون والتواصل
عادةً ما يتعاون مصممو تجربة المستخدم وواجهة المستخدم بشكل وثيق مع مدير المنتج والمطورين وأصحاب المصلحة الآخرين. يُسهم التواصل الفعال في ترجمة احتياجات المستخدم إلى تصاميم عملية. وتُعدّ القدرة على عرض قرارات التصميم وتبريرها مفتاح التعاون والتكرار.
كيفية إنشاء اختبار تقييم مهارات تجربة المستخدم وواجهة المستخدم كصاحب عمل باستخدام OnlineExamMaker؟
الآن تعلمنا أهمية مهارات UX وUI للمصممين، فيما يلي البرنامج التعليمي حول كيفية إجراء تقييم المهارات باستخدام OnlineExamMaker.
قم بإنشاء الاختبار/الاختبار التالي باستخدام OnlineExamMaker
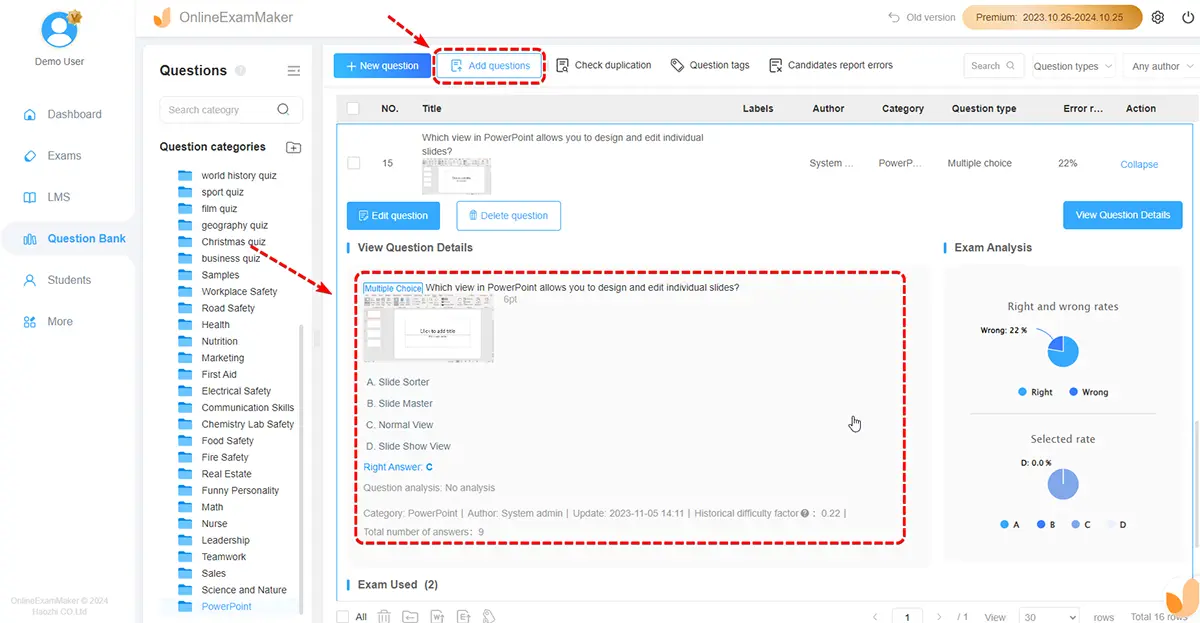
الخطوة 1: إعداد أسئلة التقييم

مع OnlineExamMaker، يُمكنك تصميم اختبار يُغطي مهارات تجربة المستخدم وواجهة المستخدم بشكل شامل. عند تصميم مجموعة الأسئلة، حدد أفضل طريقة تعكس معرفة المرشح في مجالات مثل مبادئ التصميم، وأساليب البحث، وقدرات حل المشكلات. يُمكنك صياغة أسئلة اختيار من متعدد حول أفضل الممارسات المتعلقة بسهولة الاستخدام أو خطوات التخطيط الهيكلي.
بما أن التعاون جزءٌ أساسيٌّ من عملية التصميم، أدرج أسئلةً سلوكيةً في تقييمك. اطلب منهم وصفَ كيفية تعاملهم مع فريق من المطورين أو مدير مشروع؛ فهذا سيمنحك فهمًا أعمق لقدرتهم على العمل ضمن فريق والتواصل بفعالية.
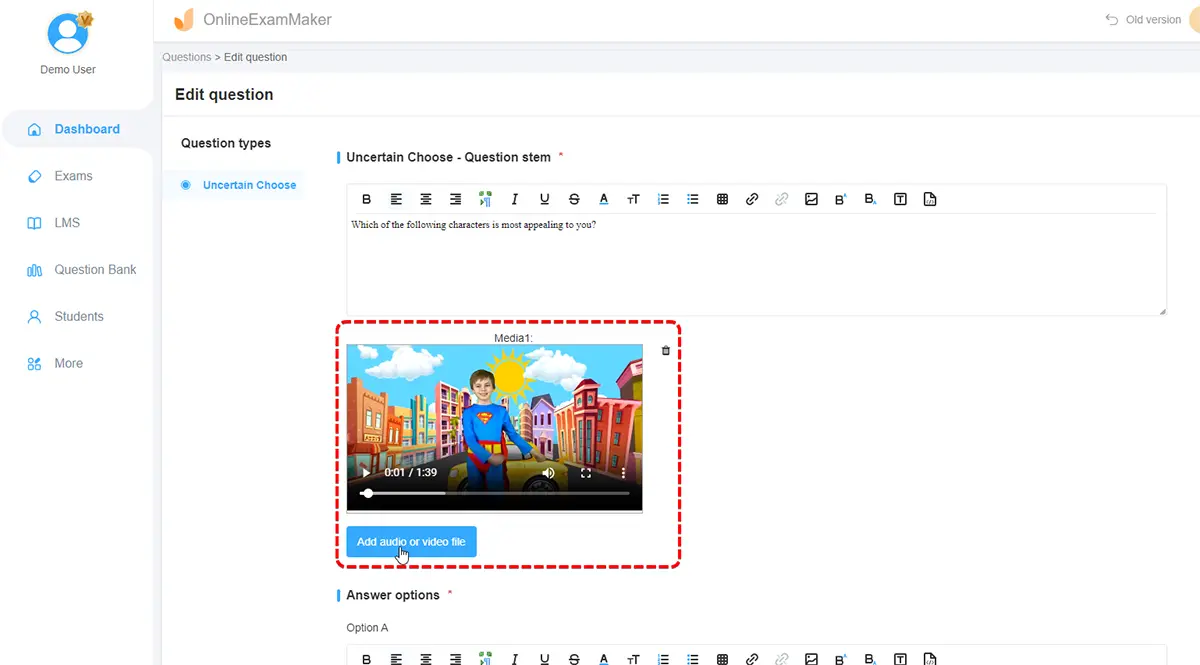
الخطوة 2: إثراء أسئلة الاختبار

في OnlineExamMaker، يمكنك تحميل موادك المرئية، مهما كان تنسيقها، وتحديد السيناريوهات المناسبة. يمكنك إنشاء مهام عملية يقوم فيها المرشح بمراجعة تصميم ما وتقديم اقتراحات لتحسينه أو إجراء تغييرات على واجهة معينة وفقًا لمتطلبات هذا النوع. ستتعرف على مهارات حل المشكلات والتصميم الفعلية لدى الشخص.
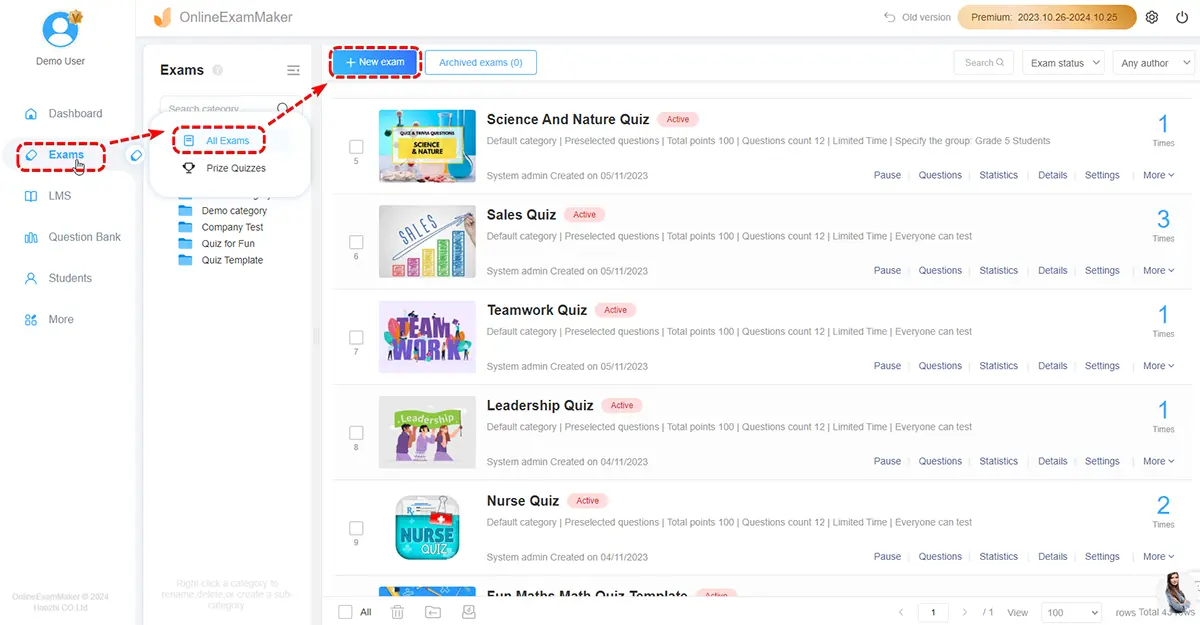
الخطوة 3: إنشاء تقييم عبر الإنترنت

أنشئ اختبارًا جديدًا في لوحة معلومات OnlineExamMaker، وسيُطلب منك إدخال معلومات الاختبار هنا. بعد إنشاء الاختبار، يمكنك إضافة أسئلة وضبط إعداداته.
الخطوة 4: إضافة حسابات المرشحين

يقدم OnlineExamMaker نظامًا لإدارة المرشحين يتيح لأصحاب العمل استيراد حساباتهم دفعةً واحدة عبر ملف Excel. يمكنك تعديل حقول معلومات المرشح، بما في ذلك اسم المستخدم وكلمة المرور والجنس والعمر وغيرها.
الخطوة 5: الحصول على تقارير التقييم والرؤى

لذا، يوفر لك OnlineExamMaker الكثير من الوقت أثناء عملية التقييم، إذ يتيح لك الحصول على تقييم فوري لأداء المرشحين. ستُبرز هذه التقارير الشاملة نقاط القوة والضعف ومجالات التحسين لاختيار المرشح الأنسب من حيث الكفاءة التقنية ومهارات حل المشكلات.
هذا يعني تقييم مهارات تجربة المستخدم وواجهة المستخدم للمرشحين للتعيين، وذلك لاختيار أفضل المصممين القادرين على ابتكار منتجات جذابة وعملية وسهلة الاستخدام. لو كان هناك نهج منهجي لاختبار مهاراته التقنية والشخصية، لكان من الممكن اختيار المرشح الأنسب لفريق التصميم بدقة وثقة. بفضل OnlineExamMaker، الذي يُبسط التقييمات، ستتمكن من تقييم المرشحين لواجهات المستخدم وتجربة المستخدم من خلال اختبارات مخصصة ومهام عملية وتصحيح فوري لكل اختبار. كما يضمن هذا أيضًا أن يكون التوظيف قائمًا على البيانات، مما يضمن تحسين تصميم المنتجات وتجارب المستخدم.