WordPress 測驗是一種互動式內容或插件,允許 WordPress 網站所有者在其網站上建立、嵌入和發布測驗。 本機嵌入的互動式測驗可協助 WordPress 網站擁有者增加受眾、展示專業知識、激勵分享並推廣其他網站內容。
將測驗嵌入網站有什麼好處?
將測驗直接嵌入網站中為網站所有者和用戶提供了多種優勢。
以下是一些主要優點:
增強用戶參與度:測驗可以吸引用戶的注意力,使他們在網站上花費更多時間。 這種增加的參與度可以降低網站的跳出率。
無縫使用者體驗:使用者無需離開網站即可參加測驗,提供更整合且不間斷的體驗。
資料收集:網站所有者可以從測驗結果中收集數據,以深入了解受眾,例如他們的偏好、知識水平或興趣。 這對於市場研究或教育評估特別有用。
潛在客戶開發:透過在測驗之前、期間或之後詢問使用者的電子郵件地址,企業可以建立自己的電子郵件清單。 提供結果、進一步的見解或折扣以換取電子郵件地址可能是有效的策略。
增加社群分享:參與測驗,尤其是那些可分享結果的測驗,可以促使用戶在社群媒體上分享他們的結果,從而增加網站流量和品牌知名度。
專業提示
想要在線上評估您的學習者嗎? 免費建立線上測驗!
教育價值:對於教育網站,測驗提供了一種測試知識、強化學習並提供即時回饋的互動方法。
獲利機會:網站所有者可以在測驗內部或周圍加入廣告或附屬鏈接,從而產生潛在的收入。
目錄
- 第 1 部分:如何將 Google 表單測驗嵌入到 WordPress 部落格中?
- 第 2 部分:為何使用 OnlineExamMaker 建立嵌入式線上測驗?
- 第 3 部分:如何使用 OnlineExamMaker 建立 WordPress 測驗?

如何將 Google 表單測驗嵌入 WordPress 部落格?
將 Google 表單(包括測驗)嵌入到 WordPress 部落格文章或頁面中是一個簡單的過程。 這是逐步指南:
1。 建立/準備您的 Google 表單測驗:
• 確保您的Google 表單測驗已準備好分享。
2. 取得嵌入程式碼:

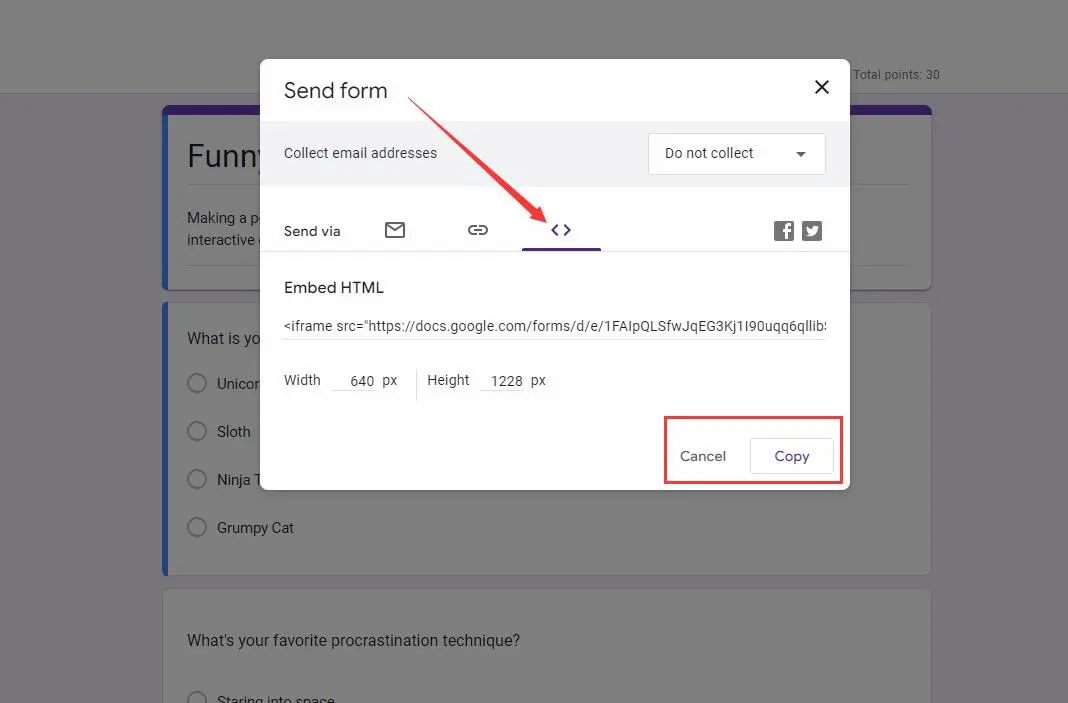
• 開啟您的Google 表單。
• 點選右上角的「傳送」按鈕。
• 在彈出視窗中,選擇「<> 嵌入」選項。
• 如有必要,調整寬度和高度,然後按一下「複製」按鈕複製嵌入程式碼。
3. 嵌入 WordPress:

• 使用經典編輯器:
1. 建立新貼文或編輯現有貼文/頁面。
2. 切換到「文字」視圖(而不是「視覺」視圖)。
3. 將複製的嵌入程式碼貼到您希望顯示 Google 表單的位置。
4. 發布或更新貼文/頁面。
• 使用古騰堡(塊)編輯器:
1. 建立新貼文或編輯現有貼文。
2. 點選「+」圖示新增區塊。
3. 搜尋並新增「自訂 HTML」區塊。
4. 將複製的嵌入程式碼貼到該區塊中。
5. 發布或更新貼文/頁面。
4。 調整樣式(可選):
• 如果表單看起來不正確(例如,太寬或太窄),您可能需要調整嵌入程式碼中的寬度和高度值。
• 或者,某些WordPress 主題可能帶有自己的iframe 樣式調整,這可能會影響嵌入表單的顯示方式。 在這種情況下,可能需要一些自訂 CSS。
5。 測試您的嵌入表單:
• 嵌入表單並發布貼文/頁面後,請造訪即時頁面以確保表單正確載入。
• 提交測試回應也是一個好主意,以確保表單按預期運作。
為什麼要使用 OnlineExamMaker 建立可嵌入的線上測驗?
OnlineExamMaker 是一個創新的線上評估和測驗平台,旨在簡化建立和提供互動式測驗、測試和調查的過程。 憑藉其用戶友好的介面和全面的功能,OnlineExamMaker 使教育工作者、培訓師和組織能夠製作可輕鬆插入 WordPress 網站的響應式線上測驗。
主要特點
嵌入網站:只需複製並插入幾行嵌入程式碼即可在您的網站或 WordPress 部落格上顯示您的線上考試。
歡迎畫面歡迎畫面是在考試前向考生展示公司資訊、考試介紹、考試規則的地方。
題庫:透過題庫建立一個題庫,並指定您要從這些問題中隨機選擇多少個問題。
立即體驗 OnlineExamMaker 線上考試和測驗軟體!
如何使用 OnlineExamMaker 建立 WordPress 測驗?
步驟 1: 在 OnlineExamMaker 中建立帳戶 >
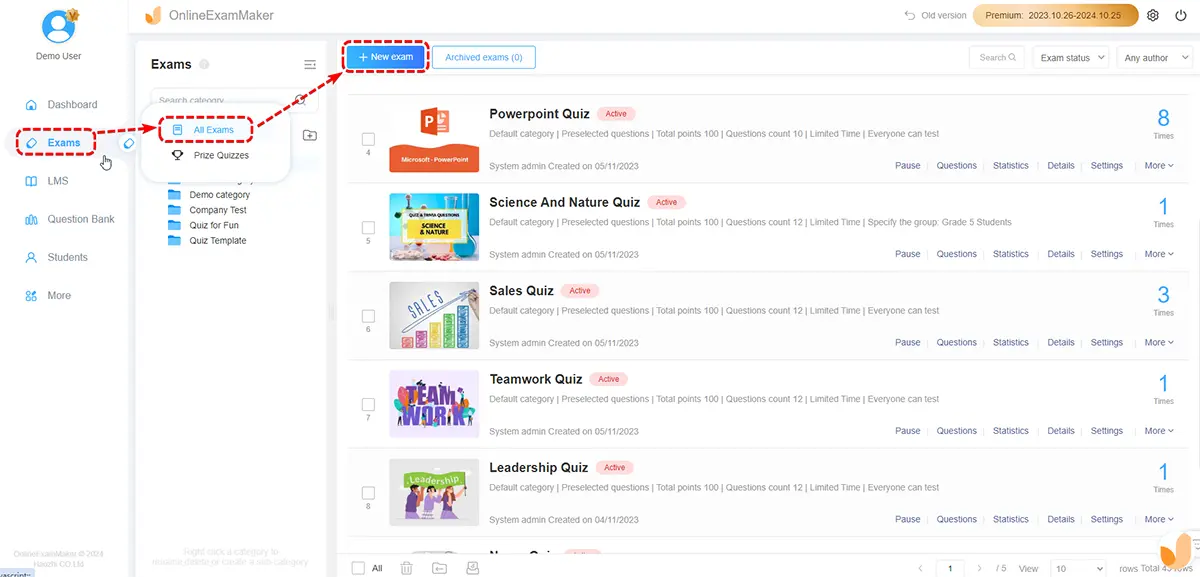
第 2 步:建立新測驗

按下「新考試」按鈕建立考試,然後填寫測驗資訊。
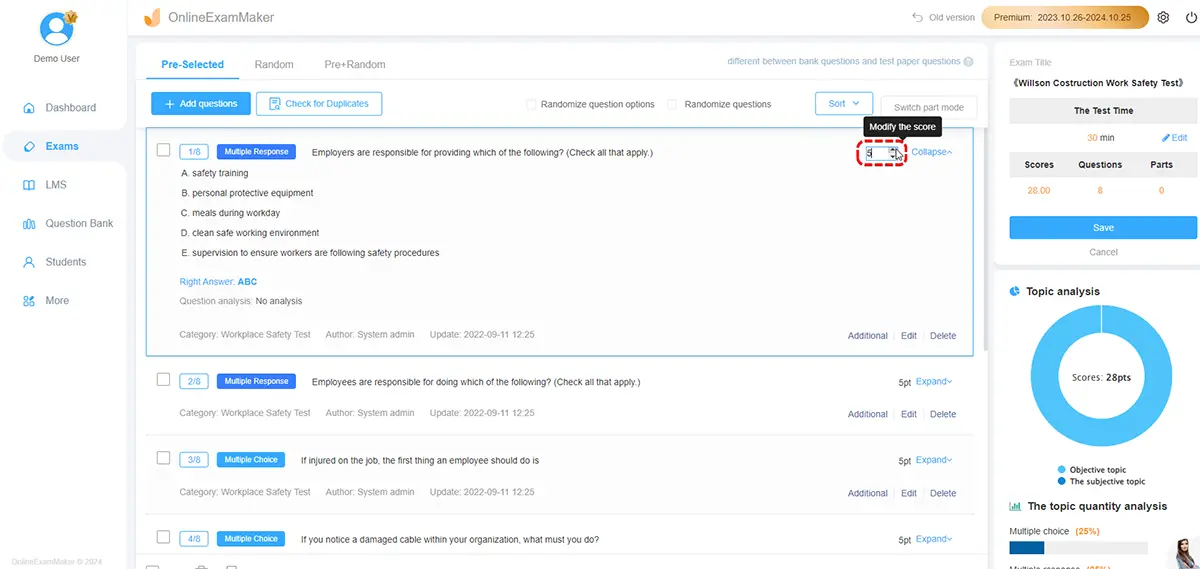
第 3 步:配置測驗設置

個性化測驗設置,然後在線預覽測驗。
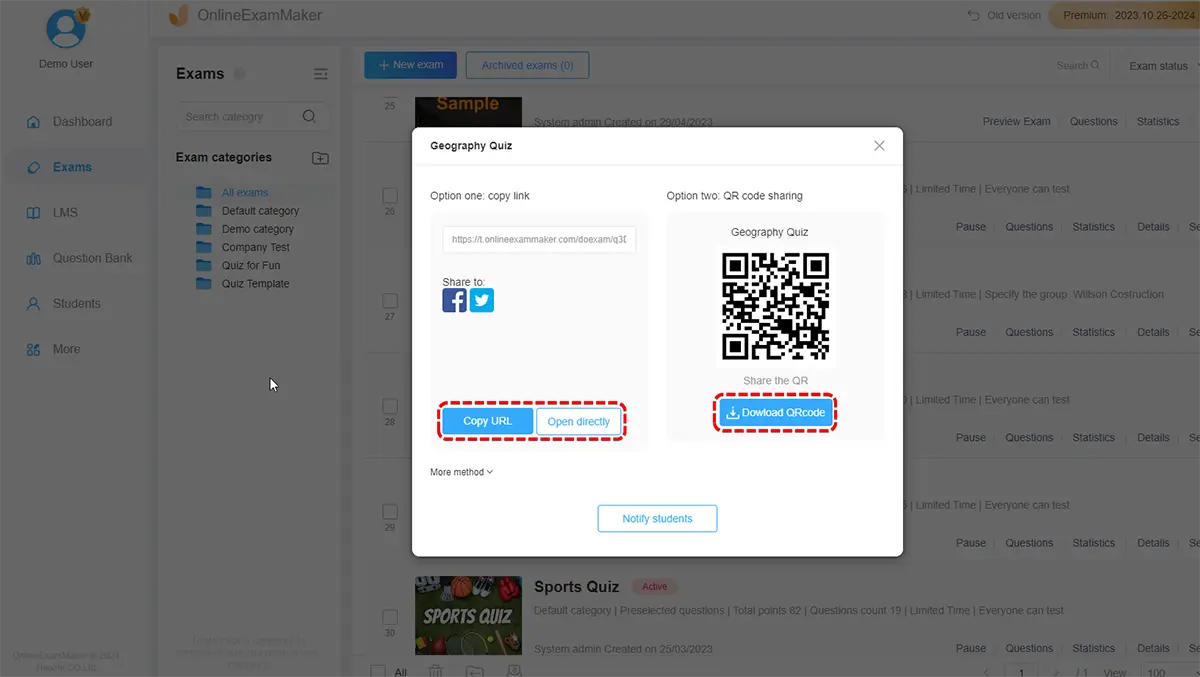
第 4 步:發布和嵌入

一旦您的測驗發布,您將獲得一個二維碼或鏈接,您可以分享。 您可以在彈出視窗中複製嵌入程式碼,然後將程式碼直接貼到您的 WordPress 網站,