Чтобы нанять или оценить любого члена команды, работающего в вашей команде по разработке программного обеспечения, оценка и понимание их навыков знаний относительно работы в качестве веб-разработчиков является чрезвычайно фундаментальным. В связи с этой постоянно развивающейся эрой технологий вокруг нас, будьте уверены, что с обновленным развитием навыков, функциональными сайтами с улучшенной безопасностью вместе с привлекательными презентациями на этих конкретных онлайн-медиа-сервисах, таких как программа оценки навыков в OnlineExamMaker, пользователь может получить лучшие оценки, выполненные с помощью всех других эффективных и надежных методов, которые легко доступны на общем сетевом портале.
- Чем занимаются веб-разработчики?
- 6 самых востребованных навыков веб-разработки для разработчиков
- Как создать оценку навыков веб-разработчика в OnlineExamMaker?
Чем занимаются веб-разработчики?

Веб-разработчики проектируют, создают и обеспечивают обслуживание различных веб-сайтов и различных веб-приложений. Они сочетают креативность с техническими знаниями в стремлении предложить эффективность и качество в Интернете. Задачи могут варьироваться от разработки front-end, сосредоточенной на контакте и взаимодействии между веб-сайтом и его пользователем, до разработки back-end, обеспечивающей бесперебойную работу между серверами, базами данных и приложениями. Они также отвечают за интеграцию с API, функциями безопасности и оптимизацию производительности, что гарантирует бесперебойный пользовательский опыт.
6 самых востребованных навыков веб-разработки для разработчиков
1. Навыки HTML/CSS
HTML означает HyperText Markup Language, а CSS — Cascading Style Sheets, эти два языка являются базовыми в области веб-разработки. Оба описывают структуру и стиль веб-страниц и, следовательно, очень важны для любого разработчика.
2. Знание JavaScript
JavaScript отвечает за анимацию веб-страниц. От динамического обновления содержимого до анимации и сложных веб-приложений, JavaScript является важным навыком, необходимым каждому front-end и full-stack разработчику.
3. Адаптивный дизайн и фреймворки
С ростом числа людей, использующих свои мобильные устройства для доступа в Интернет, разработчики находятся под давлением, чтобы веб-сайты работали одинаково идеально на любом типе устройств. Крайне полезно знать принципы использования адаптивного дизайна и Bootstrap.
Совет профессионала
Хотите оценить навыки кодирования кандидатов онлайн? Создайте онлайн-тест бесплатно !
4. Знания в области бэкэнд-разработки
Навыки в бэкэнд-технологиях, таких как Node.js, Python, PHP или Ruby, важны для разработчиков, работающих на стороне сервера. Знания в управлении базами данных с MySQL, MongoDB или аналогичными системами также весьма актуальны.
5. Системы контроля версий: Git
С помощью Git разработчики могут отслеживать изменения в коде и обеспечивать бесперебойную совместную работу в командах. Его использование на таких платформах, как GitHub или GitLab, широко востребовано.
6. Навыки решения проблем и отладки
Необходимо уметь выявлять, устранять и решать проблемы в коде. Сильные навыки решения проблем означают плавный процесс разработки и высококачественный результат.
Как создать оценку навыков веб-разработчика в OnlineExamMaker?
Все еще ищете инструмент для оценки навыков веб-разработчиков? Вот пошаговое руководство по проведению профессиональной онлайн-оценки с помощью OnlineExamMaker.
Создайте свой следующий тест/экзамен с помощью OnlineExamMaker
Шаг 1: Определите цели оценки

Начните с определения того, какие именно навыки в веб-разработке вы хотите проверить, будь то кодирование, навыки решения проблем, знание фреймворка разработки (React или Angular) или навыки бэкенда, такие как работа с базами данных или программирование на стороне сервера. Это сузит круг конкретных навыков, связанных с этой конкретной областью, которая вам нужна, и обеспечит соответствие теста описанию работы.
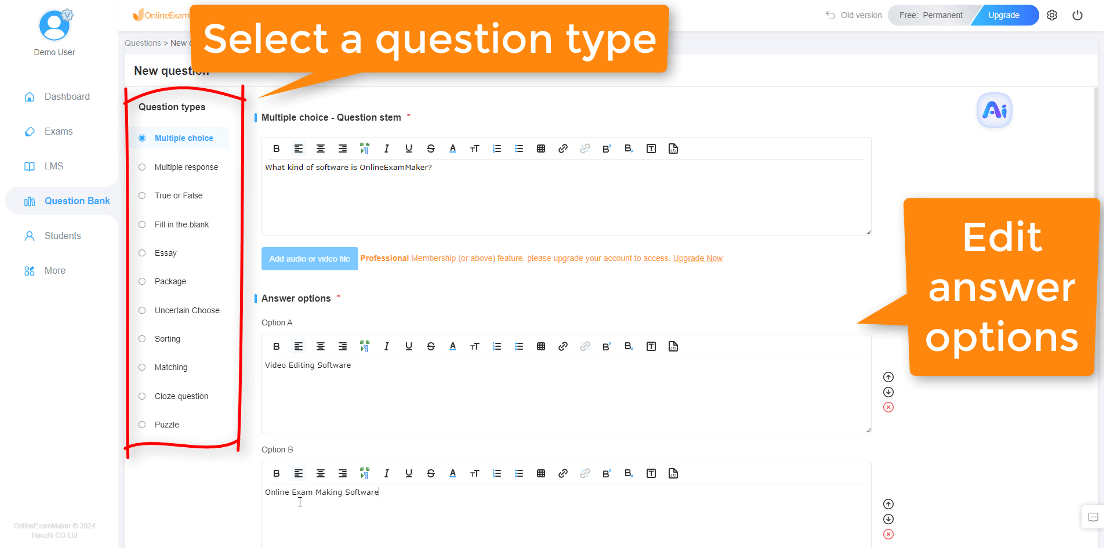
Шаг 2: Разработайте вопросы, основанные на навыках

Разработайте сбалансированное сочетание типов вопросов для оценки теоретических знаний и практических навыков.
● Вопросы с множественным выбором
Для оценки концептуального понимания веб-технологий, синтаксиса кодирования или фреймворков.
● Проблемы кодирования
Реальные проблемы кодирования, которые кандидаты должны решить на экзамене. Это может включать создание небольшой функции или исправление ошибок в коде.
● Упражнения по решению ситуационных проблем
Приведите сценарии, в которых студентам необходимо устранить неполадки или оптимизировать веб-сайт или приложение. Спросите его, например, как он будет решать проблемы производительности или уязвимости безопасности в веб-приложении.
Шаг 3: Используйте функции, предлагаемые OnlineExamMaker
Воспользуйтесь мощными функциями OnlineExamMaker, чтобы усовершенствовать процесс оценки.
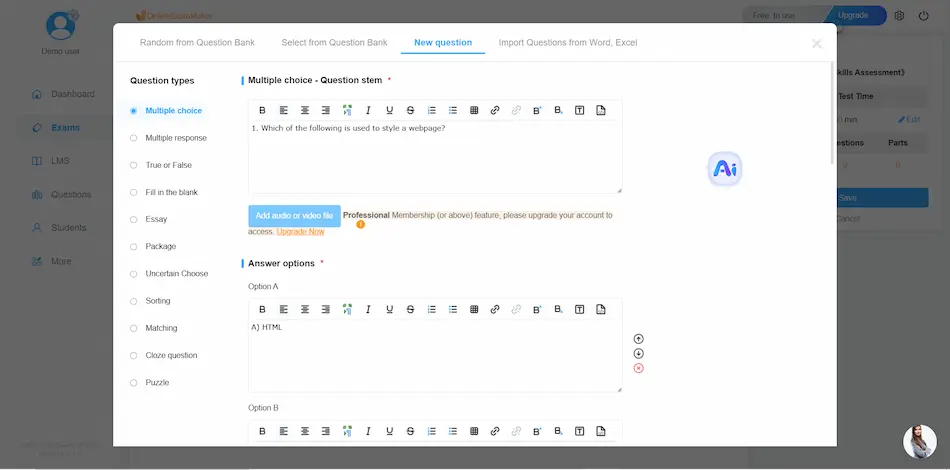
● Пользовательские форматы вопросов
С помощью OnlineExamMaker вы можете вставлять различные типы вопросов, включая многовариантные вопросы, вопросы типа «верно/неверно», упражнения на заполнение пропусков и упражнения по кодированию.

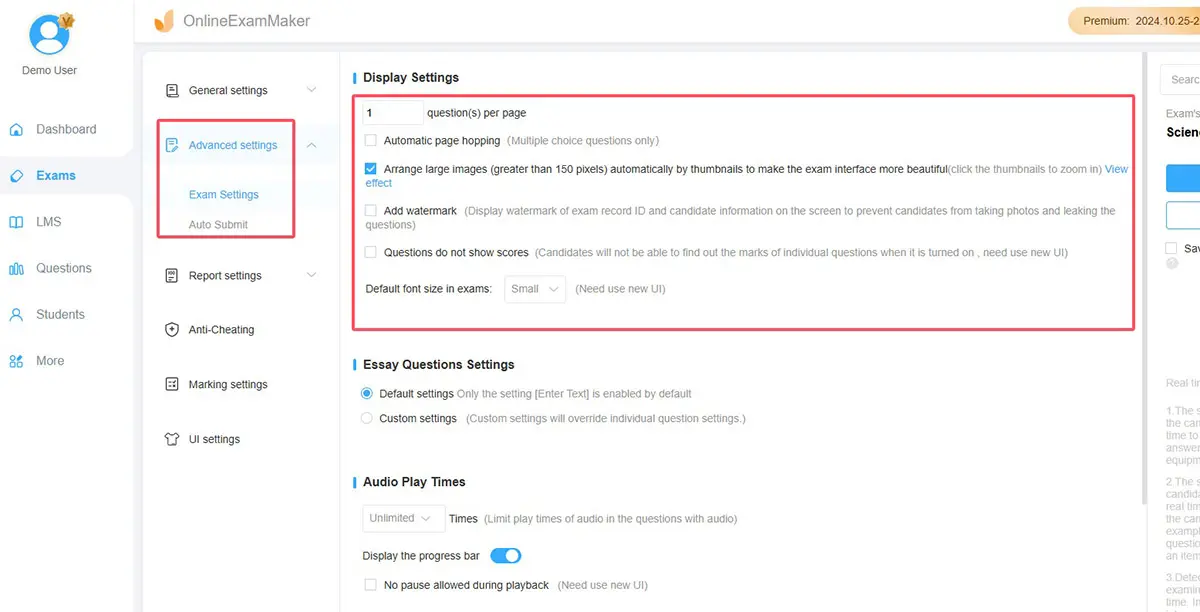
● Установите ограничения по времени
Укажите, сколько времени займет каждый раздел или вся оценка в целом; это поможет имитировать реальную нагрузку.

● Настройте автоматическую оценку для объективных вопросов
Это освобождает время преподавателя, поскольку быстрые результаты позволят ему сконцентрировать свое время на фактической оценке задач по кодированию и/или других субъективных видов деятельности.
Шаг 4: Настройте расширенные параметры оценки кодирования
Чтобы понять, как кандидаты подходят к решению практических задач развития, предоставьте задания, которые напоминают реальные должностные обязанности. Например:
● Упражнения по отладке
Предоставьте кандидатам код с намеренными ошибками или проблемами, которые они должны найти и исправить.
● Задачи оптимизации производительности
Кандидату будет предложено оптимизировать производительность веб-сайта или веб-приложения за счет улучшения времени его загрузки или сокращения потребления ресурсов.
● Проблемы интеграции API
Предполагается, что это позволит проверить способность кандидата подключаться к сторонним сервисам с помощью API и управлять обменом данными между front-end и back-end.
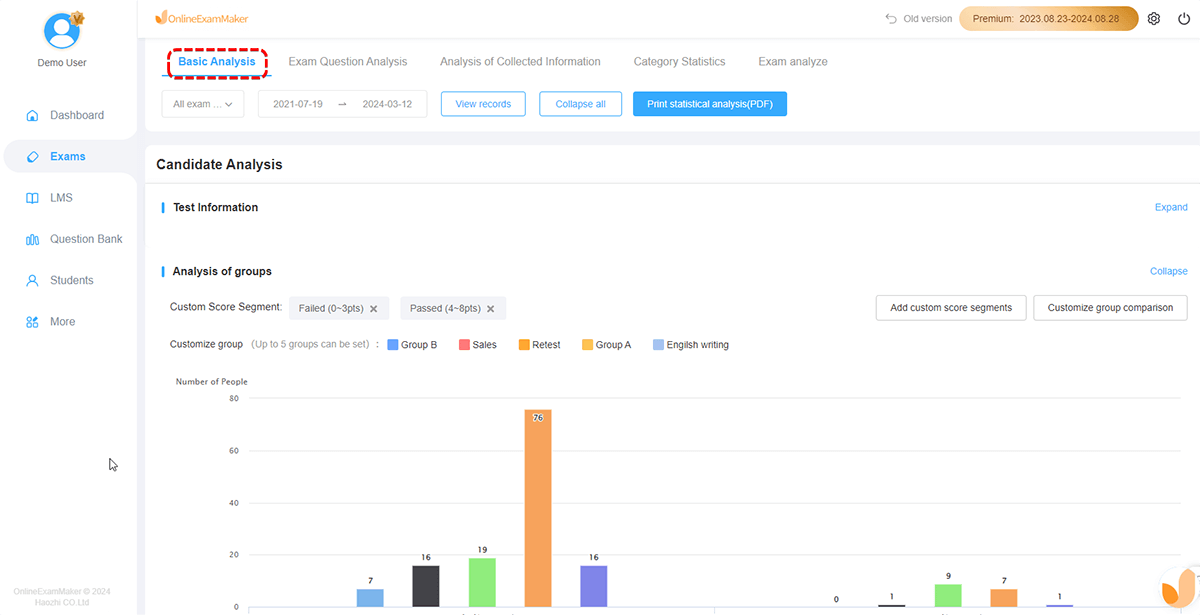
Шаг 5: Эффективно проанализируйте результаты

OnlineExamMaker позволяет вам затем оценить успеваемость кандидата, предоставив подробную аналитику после оценки.
Оценка навыков веб-разработчиков онлайн — очень важный шаг на пути к созданию профессиональной и креативной команды. OnlineExamMaker — это авторитетная и удобная платформа для оценки навыков. Ее богатый функционал позволяет компаниям с легкостью оценивать навыки веб-разработчиков, находя лучшее соответствие для вашей команды и проектов. Просто зарегистрируйтесь на OnlineExamMaker и упростите себе процесс найма!