Хотя любой бизнес может искать веб-разработчика, который изменит правила игры, оценка его или ее навыков обычно довольно сложна. В этой среде онлайн-рекрутинга личные взаимодействия не так просты, поэтому необходимо внедрить эффективные способы правильной оценки технических способностей потенциального кандидата. В этой статье вы узнаете о некоторых ключевых методах оценки навыков веб-разработчика в процессе найма и о том, как такие инструменты, как OnlineExamMaker, могут облегчить этот процесс.
- Что такое оценка навыков веб-разработчика?
- 3 способа оценки навыков веб-разработчика при найме
- Как создать онлайн-оценку навыков веб-разработчика с помощью OnlineExamMaker?
Что такое оценка навыков веб-разработчика?

Оценка в веб-разработке — это хорошо структурированная оценка, спланированная для анализа технической компетентности, способности решать проблемы и опыта кодирования кандидата, которого, скорее всего, нанимают. Обычно эти оценки имеют довольно широкий диапазон относительно их области технологий.
Разработка frontend, включая HTML, CSS и JavaScript, а также другие инструменты и фреймворки веб-разработки. Это гарантирует, что кандидат знает не только упомянутые технологии, но и способен применять их на практике.
3 способа оценки навыков веб-разработчика при найме
1. Онлайн-тесты по кодированию
Один из лучших методов оценки технических способностей кандидата — это онлайн-тесты по кодированию. Он также может оценить способности кандидата в языках программирования, алгоритмах и навыках решения проблем. Используя такие системы, как OnlineExamMaker, вы можете создавать собственные персонализированные тесты по кодированию, соответствующие вашим потребностям. Тесты могут быть любыми: от простого кодирования до сложных проектов, которые проверяют способность разработчика решать реальные проблемы.
Просто чтобы вы знали
Зарегистрируйте бесплатную учетную запись OnlineExamMaker, чтобы создать безопасную оценку навыков за считанные минуты — с автоматической оценкой и поддержкой мобильных устройств.
2. Технические интервью
Хотя тесты по кодированию необходимы, техническое интервью позволяет рекрутеру подробно рассказать о мышлении конкретного кандидата. Кандидаты могут рассказать о том, как написан код, объяснив свои причины и подход к решению проблем. Это может очень хорошо позволить понять средства коммуникации разработчика относительно стратегий решения проблем и восприятия лучших практик. Как интервьюер, вы можете задавать вопросы, такие как предыдущая работа, используемые фреймворки и некоторые препятствия, с которыми приходится сталкиваться интервьюируемому.
3. Обзор портфолио и живые демонстрации
Другим полезным подходом может быть просмотр портфолио или живых демонстраций кодирования. В этом случае вы сможете оценить по их предыдущим работам качество, креативность и актуальность их проектов. Если вы попросите его или ее построить или продемонстрировать что-то во время собеседования, вы узнаете его стиль кодирования и то, как он справляется с давлением. Хорошее портфолио означает, что у кандидата есть практический опыт и знания в области веб-разработки.
Как создать онлайн-оценку навыков веб-разработчика с помощью OnlineExamMaker?
С помощью OnlineExamMaker довольно легко и быстро создать онлайн-оценку навыков веб-разработчика. Вот как это можно сделать:
Создайте свой следующий тест/экзамен с помощью OnlineExamMaker
Шаг 1: Зарегистрируйтесь или создайте учетную запись
Сначала вам нужно зарегистрироваться в OnlineExamMaker. После входа в систему вы попадете на панель управления, где сможете управлять своими оценками.
Шаг 2: Выберите тип оценки

Можно выбрать вопросы с несколькими вариантами ответов, сопоставления, кодирования или вопросы с коротким ответом. Их можно адаптировать для проверки знаний в таких областях, как HTML, CSS, JavaScript, фреймворки и навыки решения проблем.
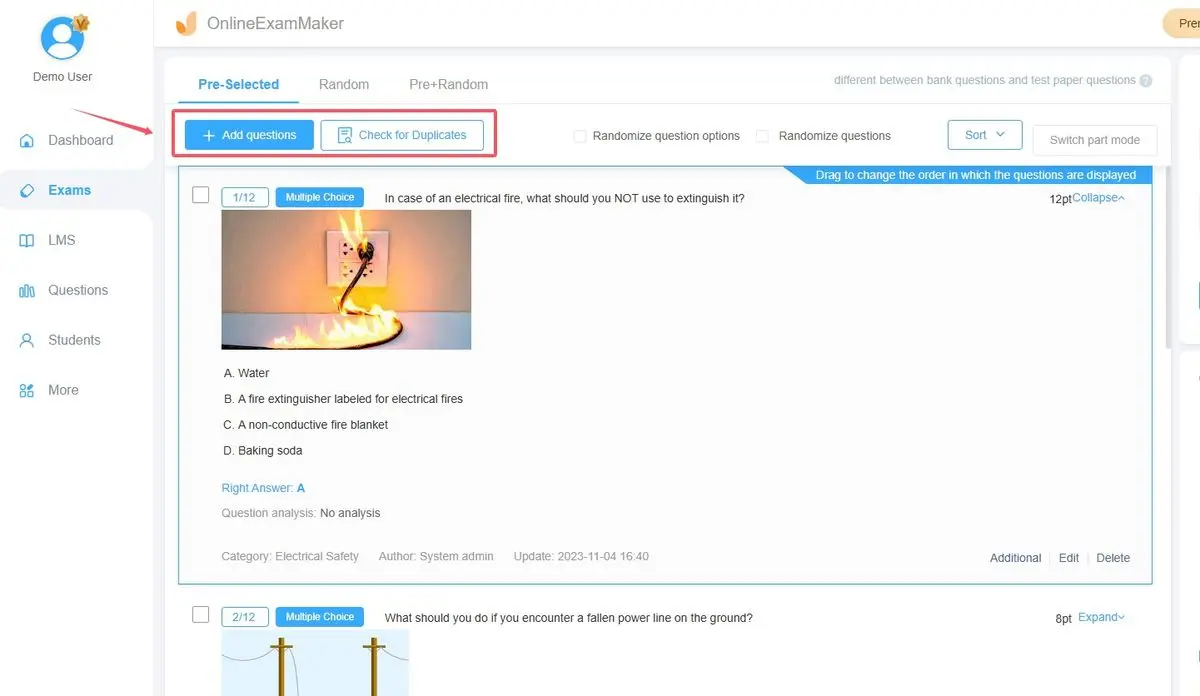
Шаг 3: Создайте индивидуальные вопросы

Разрабатывайте вопросы, которые требуют определенных навыков, которые вы пытаетесь проверить. Например, задавайте вопросы по кодированию, теоретические вопросы или объяснения важных концепций веб-разработки.
Шаг 4: Персонализированные параметры оценки

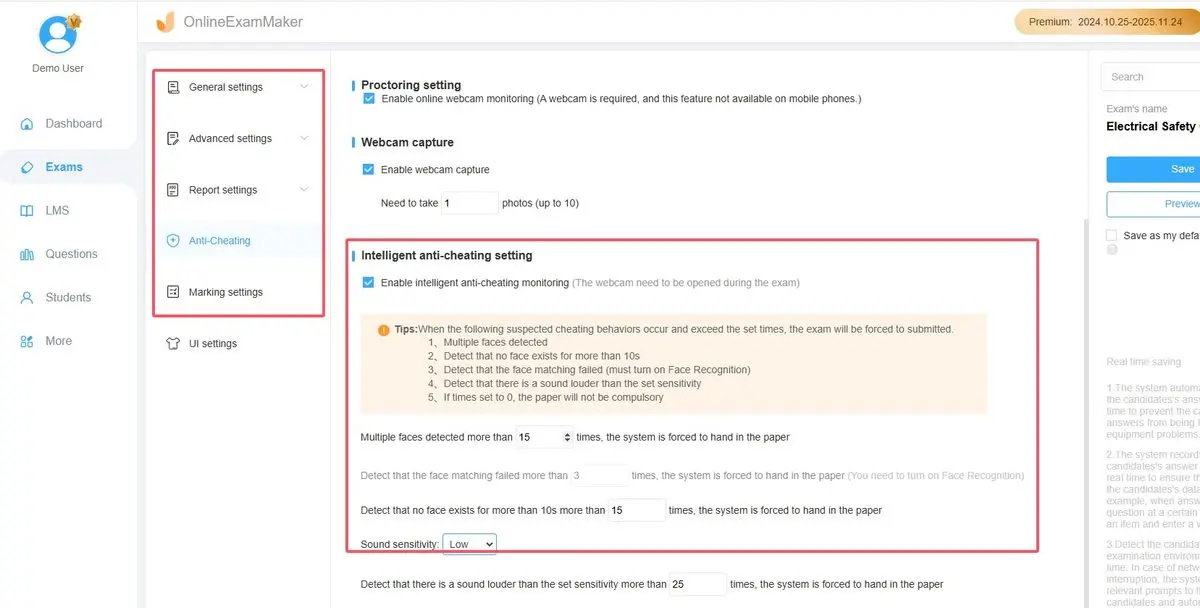
Установите временные ограничения, рандомизируйте вопросы для справедливости и выберите варианты для оценки. Вы можете автоматически оценивать MCQ с помощью платформы и оценивать проблемы кодирования с помощью ее инструментов.
Вы также можете включить функцию наблюдения за поведением кандидатов с помощью веб-камеры с помощью искусственного интеллекта во время теста на навыки программирования.
Шаг 5: Тестирование и обзор

Просмотрите предварительный вариант оценки, чтобы убедиться, что все настроено правильно с точки зрения хода и сроков, а также качества вопросов.
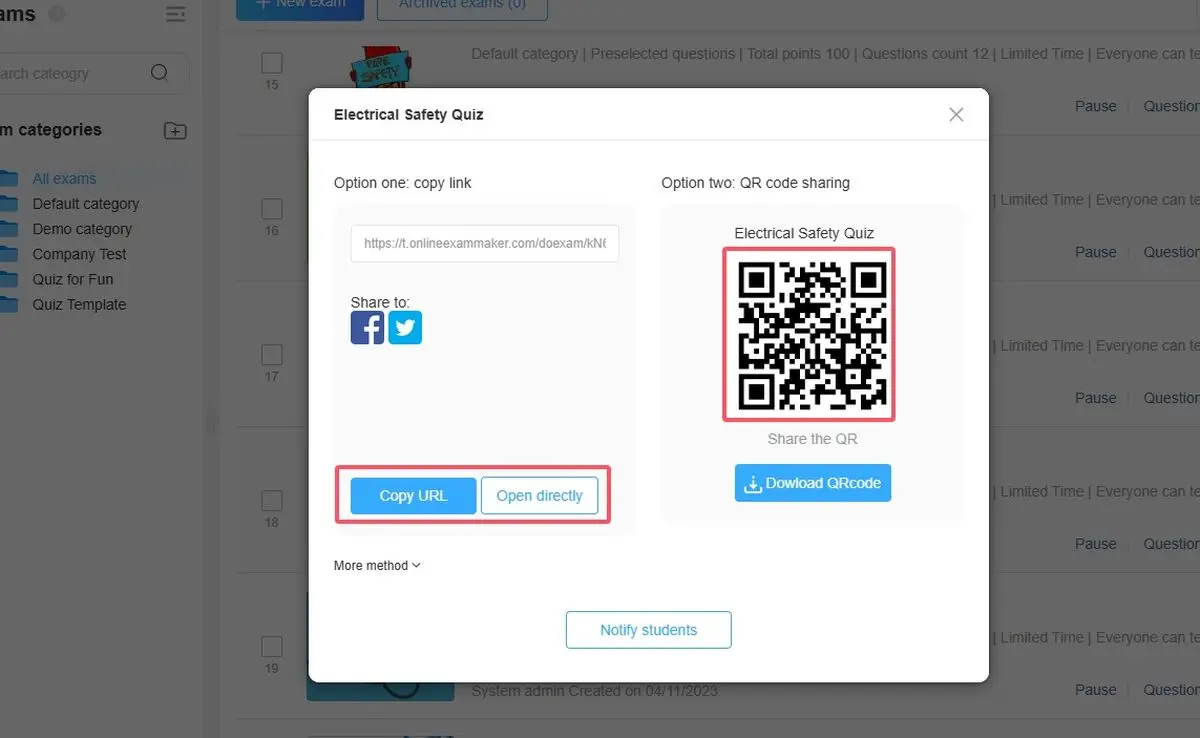
Шаг 6: Распространите и просмотрите результаты

Поделитесь ссылкой на экзамен с кандидатами. После завершения проанализируйте результаты с помощью подробной аналитики, такой как баллы и затраченное время.
OnlineExamMaker упрощает создание и управление индивидуальными оценками веб-разработчиков, позволяя вам эффективнее проверять технические навыки и принимать более обоснованные решения о найме.
Оценка навыков веб-разработчика — самое важное, что нужно сделать при найме подходящего кандидата. Сочетание онлайн-оценок кодирования, технических интервью и обзоров портфолио может дать представление об их практической компетентности. Онлайн-инструменты, такие как OnlineExamMaker, облегчают создание соответствующих, индивидуальных оценок, которые позволяют менеджерам по найму лучше понять реальные способности кандидатов, тем самым значительно упрощая и ускоряя их задачу по подбору персонала. Благодаря простому и удобному интерфейсу инструмента OnlineExamMaker может стать вашей платформой для онлайн-тестирования кандидатов на должность веб-разработчика.