Викторина WordPress — это тип интерактивного контента или плагина, который позволяет владельцам сайтов WordPress создавать, встраивать и публиковать тесты на своих сайтах. Встроенное встраивание интерактивных викторин помогает владельцам сайтов WordPress увеличивать аудиторию, демонстрировать экспертные знания, стимулировать обмен информацией и продвигать другой контент сайта.
Каковы преимущества встраивания теста на сайт?
Встраивание теста непосредственно на веб-сайт дает ряд преимуществ как для владельца веб-сайта, так и для пользователей.
Вот некоторые ключевые преимущества:
Расширенное взаимодействие с пользователем. Викторины могут привлечь внимание пользователей, заставляя их проводить больше времени на веб-сайте. Такое увеличение вовлеченности может снизить показатель отказов сайта.
Удобство использования. Пользователи могут пройти тест, не покидая веб-сайт, что обеспечивает более интегрированный и непрерывный процесс.
Сбор данных. Владельцы веб-сайтов могут собирать данные из результатов викторин, чтобы получить представление о своей аудитории, например о ее предпочтениях, уровне знаний или интересах. Это может быть особенно полезно для исследования рынка или оценки образования.
Привлечение потенциальных клиентов. Запрашивая у пользователей адрес электронной почты до, во время или после викторины, компании могут создавать свои списки адресов электронной почты. Предложение результатов, дополнительной информации или скидок в обмен на адреса электронной почты может быть эффективной стратегией.
Увеличение количества репостов в социальных сетях. Привлекательные викторины, особенно с результатами, которыми можно поделиться, могут побудить пользователей поделиться своими результатами в социальных сетях, что приведет к увеличению посещаемости веб-сайта и узнаваемости бренда.
Совет профессионала
Хотите оценить своих учащихся онлайн? Создайте онлайн-викторину бесплатно!
Образовательная ценность. Для образовательных веб-сайтов викторины представляют собой интерактивный метод проверки знаний, закрепления знаний и немедленной обратной связи.
Возможность монетизации. Владельцы веб-сайтов могут включать рекламу или партнерские ссылки внутри или вокруг викторины, что приведет к потенциальному получению дохода.
Содержание
- Часть 1. Как встроить тест Google Forms в блог WordPress?
- Часть 2. Зачем создавать встраиваемый онлайн-тест с помощью OnlineExamMaker?
- Часть 3. Как создать тест для WordPress с помощью OnlineExamMaker?

Как встроить тест Google Forms в блог WordPress?
Встраивание формы Google (включая тесты) в запись или страницу блога WordPress — это простой процесс. Вот пошаговое руководство:
1. Создайте/подготовьте тест в форме Google:
• Убедитесь, что ваша викторина в форме Google готова к публикации.
2. Получите код для встраивания:

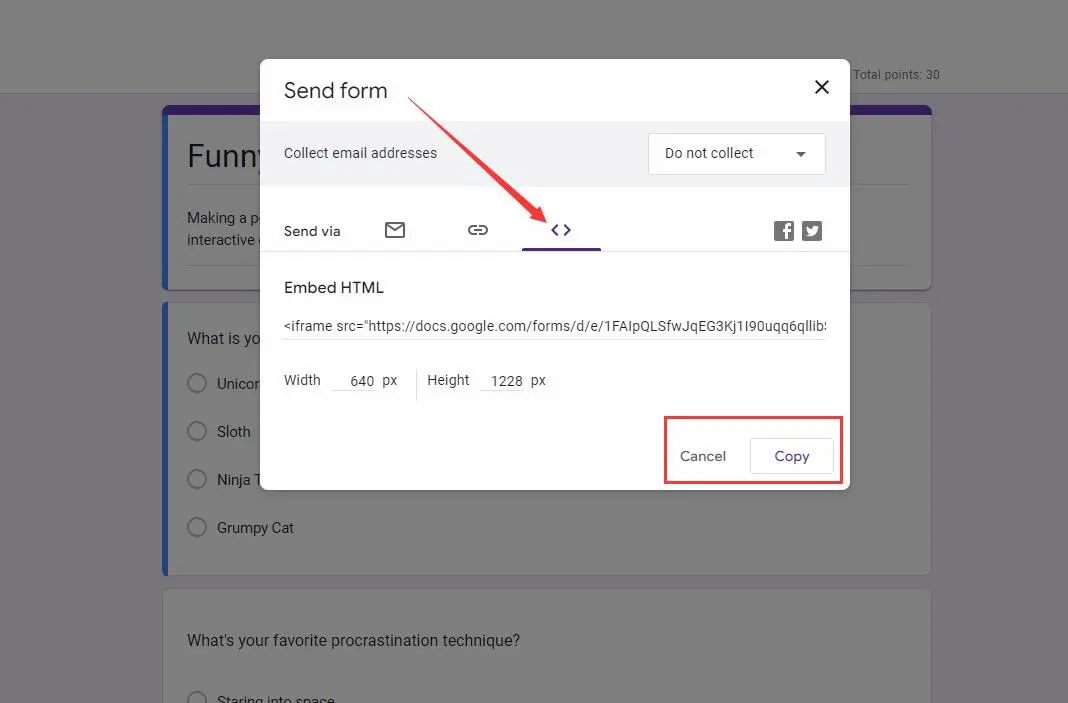
• Откройте форму Google.
• Нажмите кнопку «Отправить» в правом верхнем углу.
• Во всплывающем окне выберите опцию <> Встроить.
• При необходимости отрегулируйте ширину и высоту, а затем нажмите кнопку «Копировать», чтобы скопировать код для внедрения.
3. Встроить в WordPress:

• Использование классического редактора:
1. Создайте новую публикацию или отредактируйте существующую публикацию/страницу.
2. Переключитесь в режим «Текст» (в отличие от режима «Визуальный»).
3. Вставьте скопированный код для внедрения в то место, где должна появиться форма Google.
4. Опубликуйте или обновите запись/страницу.
• Использование редактора блоков Гутенберга:
1. Создайте новый пост или отредактируйте существующий.
2. Нажмите значок «+», чтобы добавить новый блок.
3. Найдите и добавьте блок «Пользовательский HTML».
4. Вставьте скопированный код для внедрения в этот блок.
5. Опубликуйте или обновите запись/страницу.
4. Настройте стиль (необязательно):
• Если форма выглядит неправильно (например, она слишком широкая или слишком узкая), возможно, вам придется отрегулировать значения ширины и высоты в коде внедрения.
• Кроме того, некоторые темы WordPress могут иметь собственные настройки стиля для iframe, что может повлиять на внешний вид встроенной формы. В таких случаях может потребоваться специальный CSS.
5. Проверьте свою встроенную форму:
• После того как форма будет внедрена и публикация/страница будет опубликована, посетите действующую страницу, чтобы убедиться, что форма загружается правильно.
• Также рекомендуется отправить тестовый ответ, чтобы убедиться, что форма работает должным образом.
Зачем создавать встраиваемый онлайн-тест с помощью OnlineExamMaker?
OnlineExamMaker — это инновационная онлайн-платформа для оценки и викторин, предназначенная для упрощения процесса создания и проведения интерактивных викторин, тестов и опросов. Благодаря удобному интерфейсу и комплексным функциям OnlineExamMaker позволяет преподавателям, инструкторам и организациям создавать адаптивные онлайн-викторины, которые можно легко вставить на веб-сайт WordPress.
Основные характеристики
Встроить в веб-сайт. Просто скопируйте и вставьте несколько строк кодов для внедрения, чтобы отобразить онлайн-экзамены на своем веб-сайте или в блоге WordPress.
Экран приветствия. Экран приветствия — это место, где вы можете отобразить кандидатам информацию о компании, введение в тест и правила тестирования перед экзаменом.
Пункт вопросов. Создайте пул вопросов с помощью банка вопросов и укажите, сколько вопросов вы хотите выбрать случайным образом среди этих вопросов.
Создайте свой следующий тест/экзамен с помощью OnlineExamMaker
Как создать тест для WordPress с помощью OnlineExamMaker?
Шаг 1. Создайте учетную запись в OnlineExamMaker >
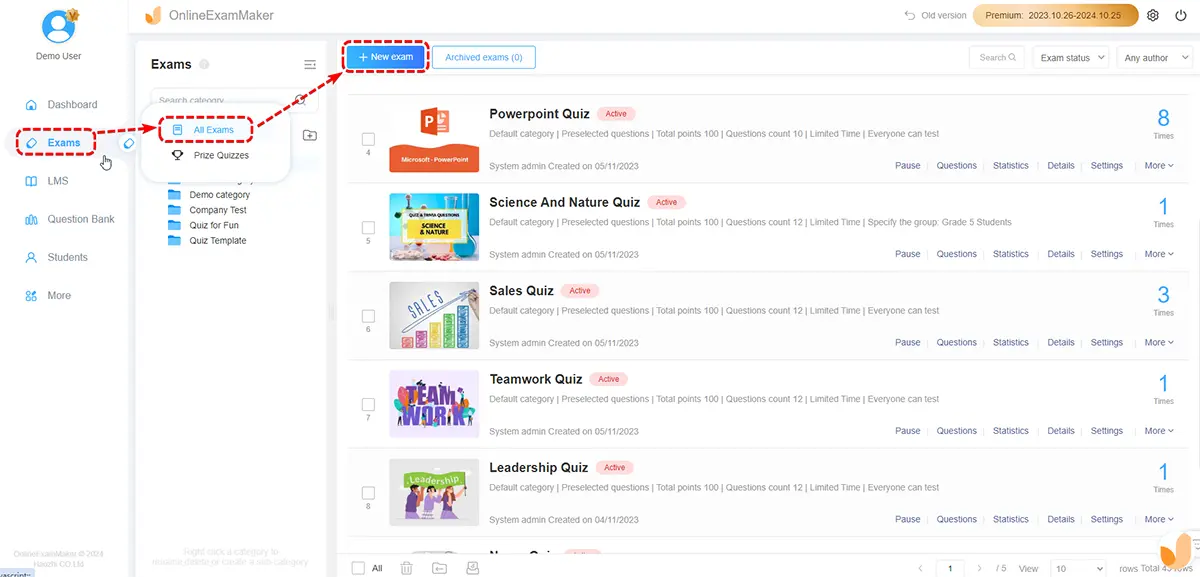
Шаг 2. Создайте новый тест

Создайте свой экзамен, нажав кнопку «Новый экзамен», а затем заполните информацию о тесте.
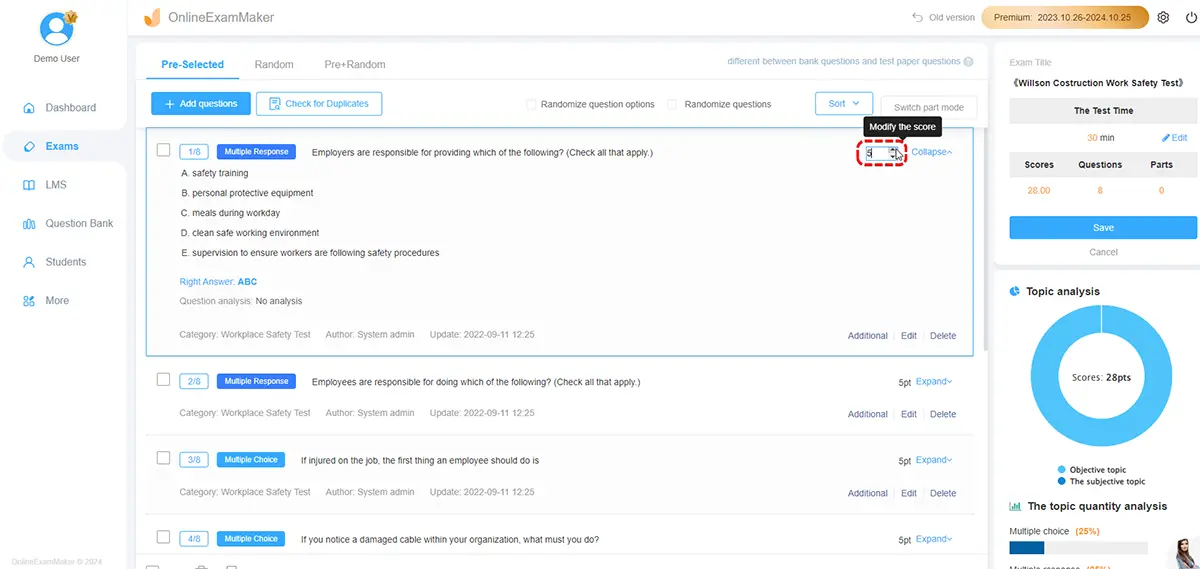
Шаг 3. Настройте параметры теста

Персонализируйте настройки теста, а затем просмотрите его онлайн.
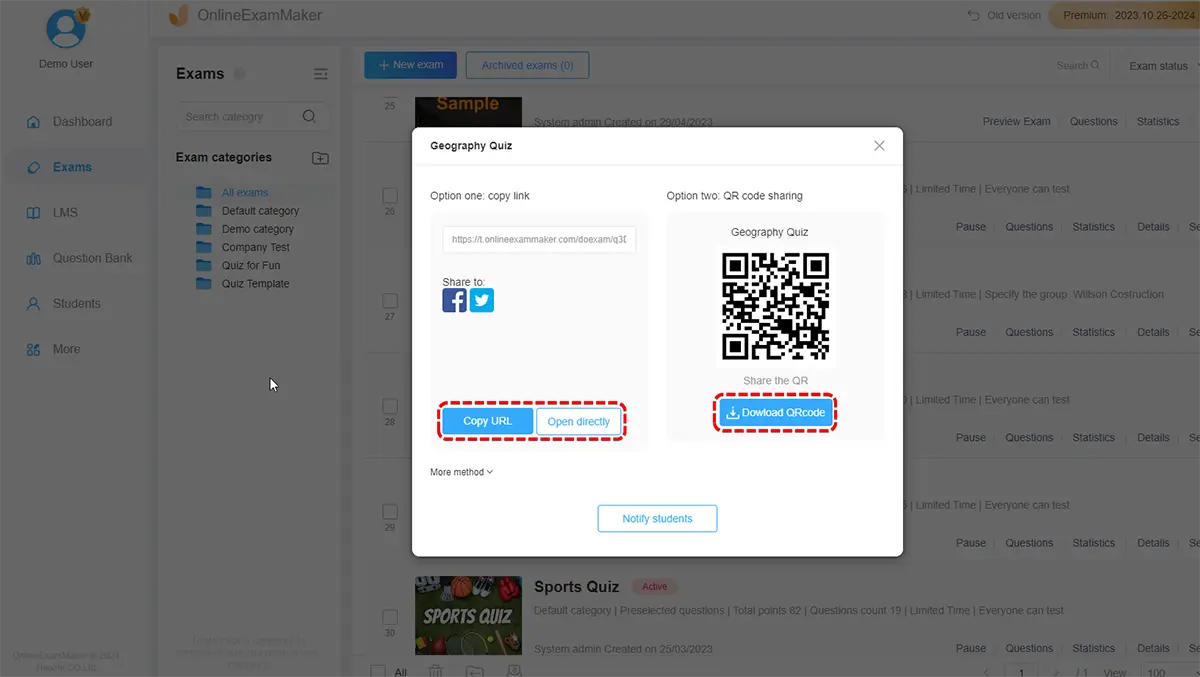
Шаг 4. Опубликуйте и внедрите

Как только ваш тест будет выпущен, вам будет предоставлен QR-код или ссылка, которой вы сможете поделиться. Вы можете скопировать код для внедрения во всплывающем окне и вставить его непосредственно на свой веб-сайт WordPress.