Un quiz WordPress è un tipo di contenuto interattivo o plug-in che consente ai proprietari di siti WordPress di creare, incorporare e pubblicare quiz sui propri siti. L’integrazione nativa di quiz interattivi aiuta i proprietari di siti WordPress ad aumentare il pubblico, dimostrare competenze, incentivare la condivisione e promuovere altri contenuti del sito.
Quali sono i vantaggi di incorporare un quiz in un sito web?
Incorporare un quiz direttamente in un sito Web offre numerosi vantaggi sia per il proprietario del sito Web che per gli utenti.
Ecco alcuni vantaggi chiave:
Miglior coinvolgimento degli utenti: i quiz possono attirare l’attenzione degli utenti, facendoli trascorrere più tempo sul sito web. Questo maggiore coinvolgimento può ridurre la frequenza di rimbalzo del sito.
Esperienza utente perfetta: gli utenti possono rispondere al quiz senza lasciare il sito web, offrendo un’esperienza più integrata e ininterrotta.
Raccolta dati: i proprietari di siti web possono raccogliere dati dai risultati dei quiz per ottenere informazioni dettagliate sul proprio pubblico, ad esempio preferenze, livello di conoscenza o interessi. Ciò può essere particolarmente utile per ricerche di mercato o valutazioni educative.
Generazione di lead: chiedendo agli utenti il proprio indirizzo email prima, durante o dopo il quiz, le aziende possono creare i propri elenchi di email. Offrire risultati, ulteriori approfondimenti o sconti in cambio di indirizzi email può essere una strategia efficace.
Aumento delle condivisioni sui social: quiz coinvolgenti, soprattutto quelli con risultati condivisibili, possono spingere gli utenti a condividere i propri risultati sui social media, portando ad un aumento del traffico sul sito web e della consapevolezza del marchio.
Suggerimento professionale
Vuoi valutare i tuoi studenti online? Crea un quiz online gratuitamente!
Valore educativo: per i siti web didattici, i quiz forniscono un metodo interattivo per testare la conoscenza, rafforzare l’apprendimento e fornire un feedback immediato.
Opportunità di monetizzazione: i proprietari di siti web possono incorporare annunci o link di affiliazione all’interno o attorno al quiz, con conseguente potenziale generazione di entrate.
Indice
- Parte 1: come incorporare un quiz di Moduli Google nel blog WordPress?
- Parte 2: perché creare un quiz online incorporabile con OnlineExamMaker?
- Parte 3: Come creare un quiz per WordPress con OnlineExamMaker?

Come incorporare un quiz di Moduli Google nel blog WordPress?
Incorporare un modulo Google (compresi i quiz) in un post o in una pagina del blog WordPress è un processo semplice. Ecco una guida passo passo:
1. Crea/prepara il tuo quiz sul modulo Google:
• Assicurati che il quiz del modulo Google sia pronto per essere condiviso.
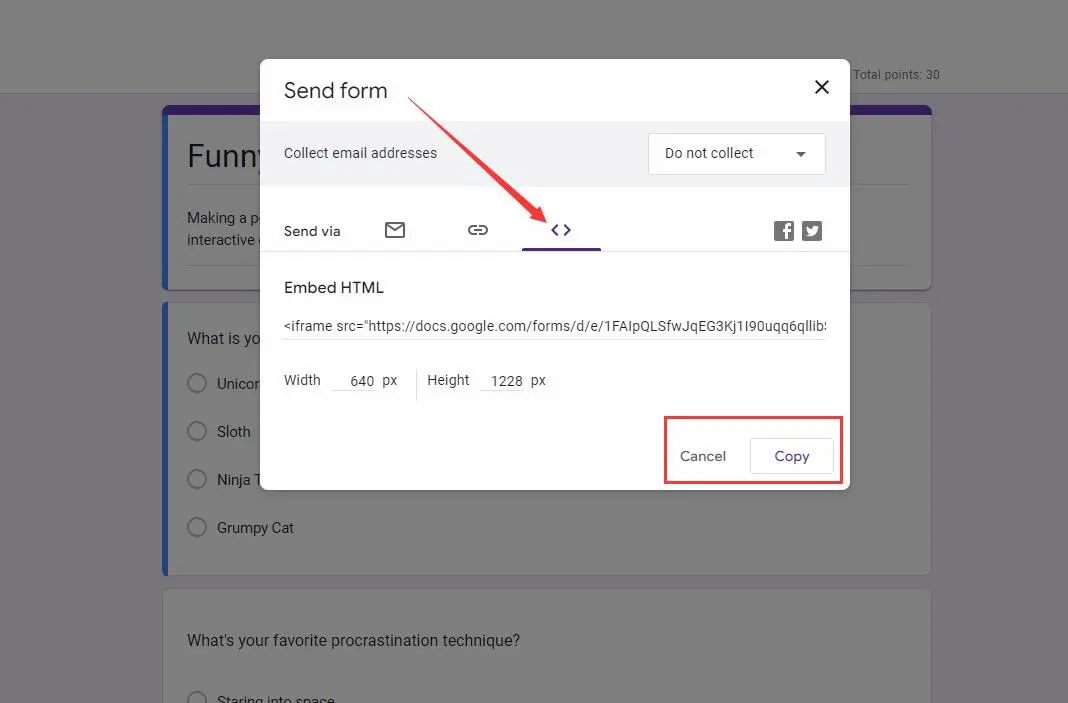
2. Ottieni il codice di incorporamento:

• Apri il tuo modulo Google.
• Fare clic sul pulsante “Invia” nell’angolo in alto a destra.
• Nella finestra pop-up, scegli l’opzione ‘<> Incorpora’.
• Se necessario, regola la larghezza e l’altezza, quindi fai clic sul pulsante “Copia” per copiare il codice di incorporamento.
3. Incorpora in WordPress:

• Utilizzo dell’editor classico:
1. Crea un nuovo post o modifica un post/una pagina esistente.
2. Passa alla visualizzazione “Testo” (invece della visualizzazione “Visiva”).
3. Incolla il codice di incorporamento copiato nel punto in cui desideri che venga visualizzato il modulo Google.
4. Pubblica o aggiorna il post/la pagina.
• Utilizzo dell’editor Gutenberg (a blocchi):
1. Crea un nuovo post o modificane uno esistente.
2. Fare clic sull’icona “+” per aggiungere un nuovo blocco.
3. Cerca e aggiungi il blocco “HTML personalizzato”.
4. Incolla il codice di incorporamento copiato in questo blocco.
5. Pubblica o aggiorna il post/la pagina.
4. Regola lo stile (facoltativo):
• Se il modulo non ha l’aspetto corretto (ad esempio, è troppo largo o troppo stretto), potrebbe essere necessario regolare i valori di larghezza e altezza nel codice di incorporamento.
• In alternativa, alcuni temi WordPress potrebbero essere dotati di modifiche di stile proprie per gli iframe, che potrebbero influire sull’aspetto del modulo incorporato. In questi casi, potrebbero essere necessari alcuni CSS personalizzati.
5. Prova il tuo modulo incorporato:
• Una volta incorporato il modulo e pubblicato il post/la pagina, visitare la pagina live per assicurarsi che il modulo venga caricato correttamente.
• È inoltre una buona idea inviare una risposta di prova per garantire che il modulo funzioni come previsto.
Perché creare un quiz online incorporabile con OnlineExamMaker?
OnlineExamMaker è un’innovativa piattaforma di valutazione e quiz online progettata per semplificare il processo di creazione e distribuzione di quiz, test e sondaggi interattivi. Con la sua interfaccia intuitiva e funzionalità complete, OnlineExamMaker consente a educatori, formatori e organizzazioni di creare quiz online reattivi che possono essere facilmente inseriti nel sito Web WordPress.
Funzioni principali
Incorpora nel sito web: copia e inserisci semplicemente alcune righe di codici di incorporamento per visualizzare i tuoi esami online sul tuo sito web o blog WordPress.
Schermata di benvenuto: la schermata di benvenuto è un luogo in cui è possibile visualizzare ai candidati le informazioni sull’azienda, l’introduzione al test e i regolamenti del test prima dell’esame.
Pool di domande: crea un pool di domande tramite la banca delle domande e specifica quante domande vuoi che vengano selezionate casualmente tra queste domande.
Crea il tuo prossimo quiz/esame con OnlineExamMaker
Come creare un quiz per WordPress con OnlineExamMaker?
Passaggio 1: Crea un account in OnlineExamMaker >
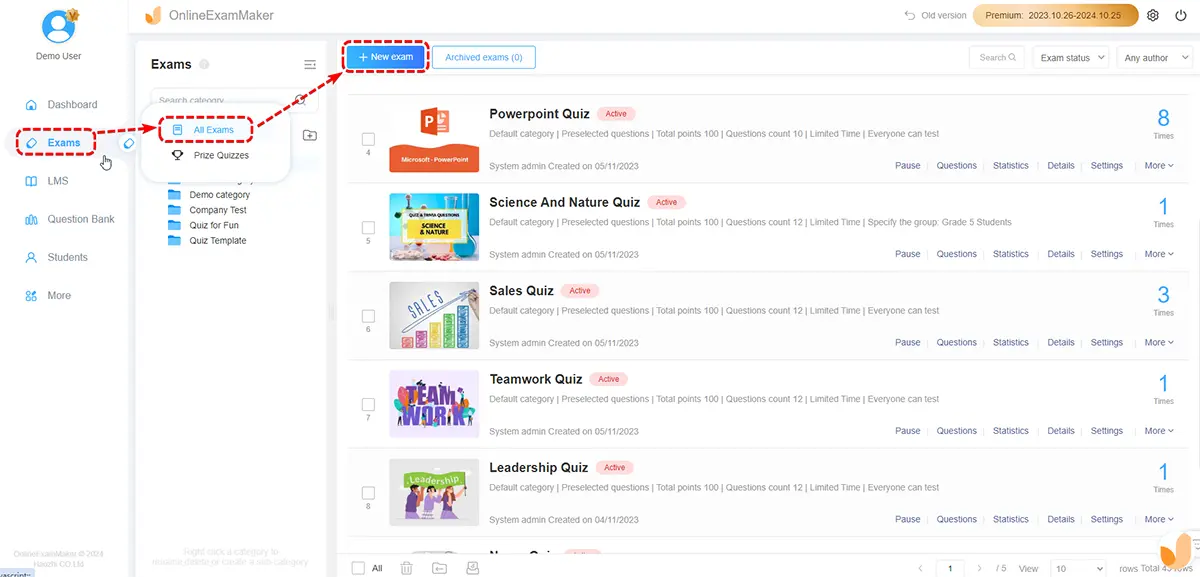
Passaggio 2: crea un nuovo quiz

Crea il tuo esame premendo il pulsante “Nuovo esame”, quindi inserisci le informazioni del quiz.
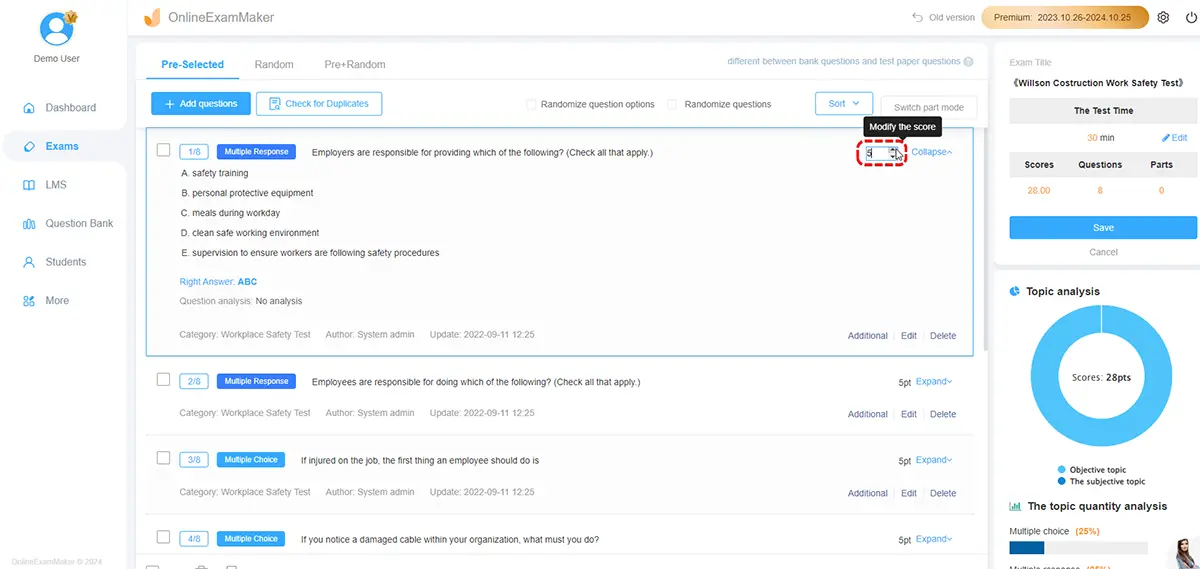
Passaggio 3: configura le impostazioni del quiz

Personalizza le impostazioni del quiz, quindi visualizza l’anteprima del quiz online.
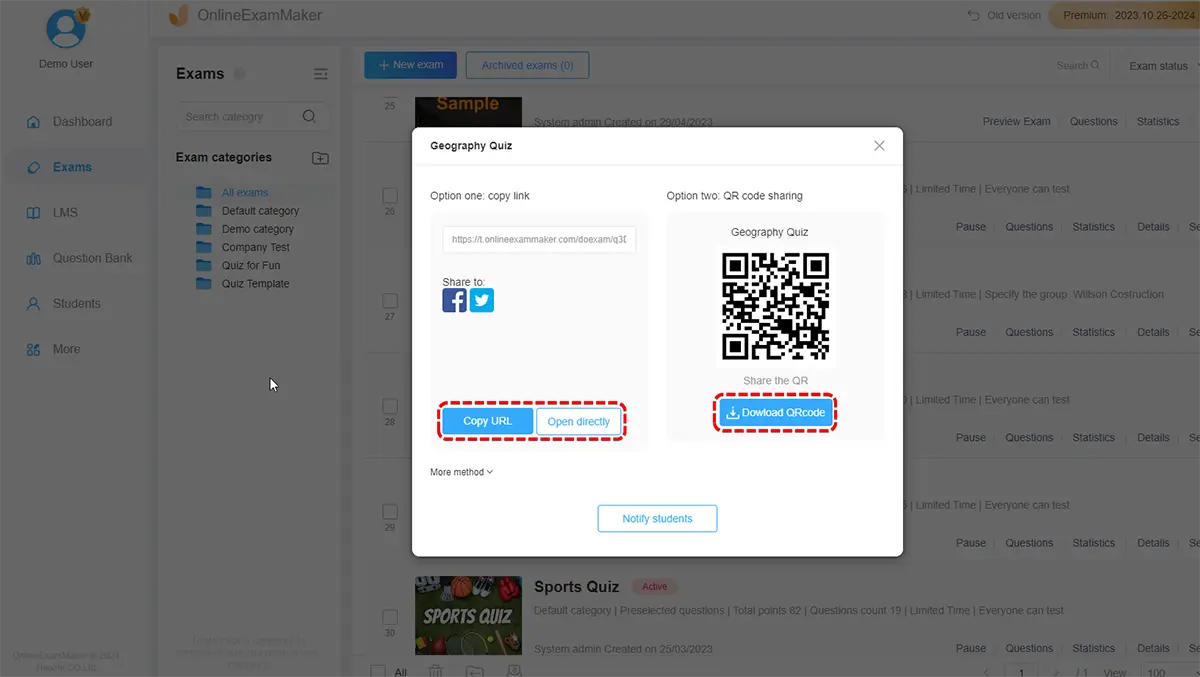
Passaggio 4: pubblica e incorpora

Una volta rilasciato il quiz, ti verrà fornito un codice QR o un collegamento che potrai condividere. Puoi copiare il codice di incorporamento nella finestra popup e incollarlo direttamente sul tuo sito Web WordPress,