Se vuoi essere sicuro di avere il giusto UX/UI designer che possa creare prodotti digitali intuitivi, visivamente accattivanti e user-friendly, fai le stime corrette delle competenze UX/UI di un candidato al momento dell'assunzione. Questa lettura intende spiegare come queste competenze devono essere testate e suggerisce OnlineExamMaker per semplificare questa procedura.
- Che cosa è una valutazione delle competenze UX UI?
- 6 competenze tecniche essenziali di cui un UI/UX Designer ha bisogno
- Come creare un test di valutazione delle competenze UX e UI come datore di lavoro utilizzando OnlineExamMaker?
Che cosa è una valutazione delle competenze UX UI?

Una valutazione delle competenze UX/UI fornirà una stima della capacità di un candidato di progettare l'esperienza utente e l'interfaccia utente di prodotti digitali. I test di competenza per tali lavori normalmente coprono la conoscenza di un individuo dei principi di progettazione, usabilità, risoluzione dei problemi e competenze tecniche nell'uso di vari strumenti di progettazione e prototipazione. Una valutazione completa garantirà che un candidato non solo abbia il giusto talento creativo per svolgere un lavoro particolare, ma anche la competenza tecnica per eseguire i suoi progetti.
6 competenze tecniche essenziali di cui un UI/UX Designer ha bisogno
1. Ricerca e analisi degli utenti
Una parte importante del design UX è comprendere le esigenze e i comportamenti degli utenti. Un bravo designer dovrebbe essere in grado di condurre interviste di ricerca, sondaggi e test di usabilità per informare le proprie decisioni di design. Ciò contribuirà ad assicurare che il design risuoni con il pubblico di destinazione e risolva i problemi reali degli utenti.
2. Wireframing e prototipazione
Tra le competenze più importanti sia per UX che per UI c'è la prototipazione. Un designer dovrebbe essere in grado di creare wireframe, blueprint di base, prototipi interattivi per vedere e testare come l'utente interagirà con un prodotto. In questa competenza, è richiesta la padronanza di strumenti come Figma o Adobe XD.
Solo per farti sapere
Registrati per un account gratuito OnlineExamMaker per creare una valutazione interattiva delle competenze in pochi minuti, con valutazione automatica e adatta ai dispositivi mobili.
3. Abilità di progettazione visiva
Un designer UI dovrebbe avere occhio per gli elementi visivi: conoscenza della teoria dei colori, della tipografia, del layout e della gerarchia visiva. Il designer dovrebbe essere in grado di creare interfacce accattivanti, fedeli alle linee guida del marchio, che migliorino l'esperienza dell'utente.
4. Design reattivo
Nel mondo multi-dispositivo di oggi, la reattività nel design è al primo posto. I candidati per questa posizione devono quindi dimostrare di saper mettere in mostra le proprie conoscenze nella progettazione di layout che si adattino perfettamente a desktop, tablet e dispositivi mobili.
5. Usabilità e progettazione dell'interazione
Tra le altre cose, i designer UX/UI dovrebbero tenere a mente diverse caratteristiche che consentono al prodotto di essere utilizzabile, intuitivo e accessibile. Dovrebbero sapere come progettare flussi utente, ridurre i punti di attrito e creare percorsi di navigazione fluidi che migliorino l'esperienza utente generale.
6. Collaborazione e comunicazione
I designer UX/UI di solito lavorano a stretto contatto con il product manager, gli sviluppatori e gli altri stakeholder. Una comunicazione efficace aiuterà a tradurre le esigenze degli utenti in design funzionali. Essere in grado di presentare e giustificare le decisioni di design è la chiave per la collaborazione e l'iterazione.
Come creare un test di valutazione delle competenze UX e UI come datore di lavoro utilizzando OnlineExamMaker?
Ora che abbiamo capito l'importanza delle competenze UX e UI per i designer, di seguito è riportato il tutorial su come effettuare una valutazione delle competenze utilizzando OnlineExamMaker.
Crea il tuo prossimo quiz/esame con OnlineExamMaker
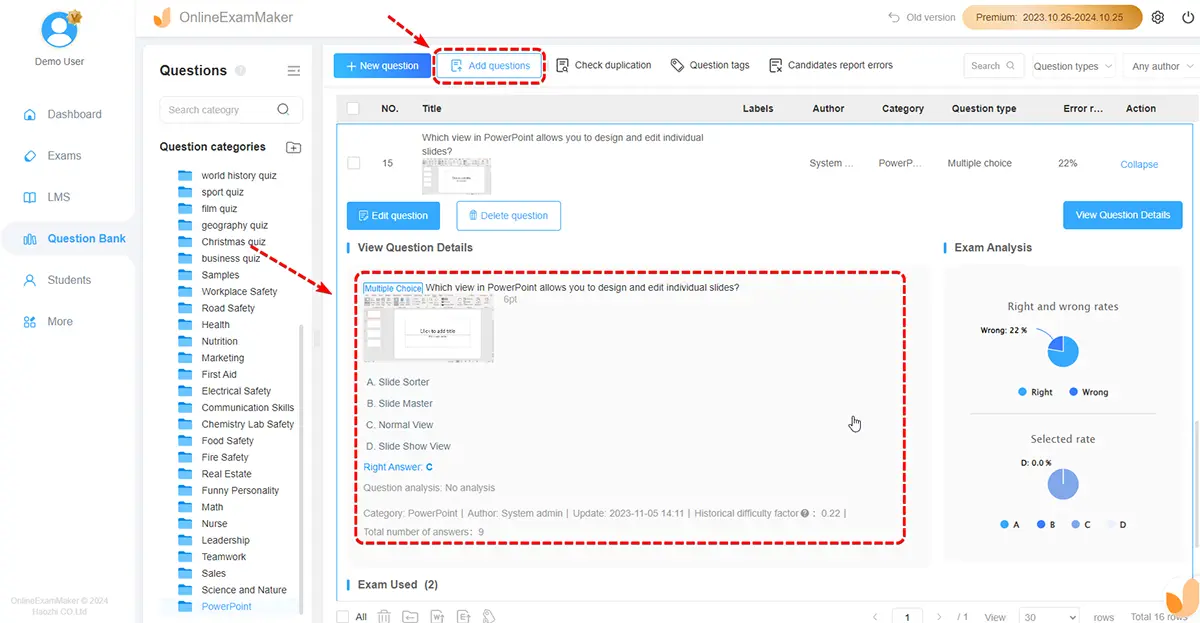
Fase 1: preparare le domande di valutazione

Con OnlineExamMaker, si può avere un design di test che spazia in modo completo sulle competenze UX e UI. Nel progettare il set di domande, determinare il modo migliore per riflettere la conoscenza del candidato in aree quali principi di progettazione, metodi di ricerca e capacità di problem-solving. Una persona può formulare domande a scelta multipla sulle best practice relative all'usabilità o sui passaggi coinvolti nel wireframing.
Poiché la collaborazione è una parte importante del processo di progettazione, includi domande comportamentali nella tua valutazione. Chiedi loro di descrivere come affronterebbero il lavoro con un team di sviluppatori o un project manager; questo ti darà un'idea della loro capacità di lavorare in team e comunicare in modo efficace.
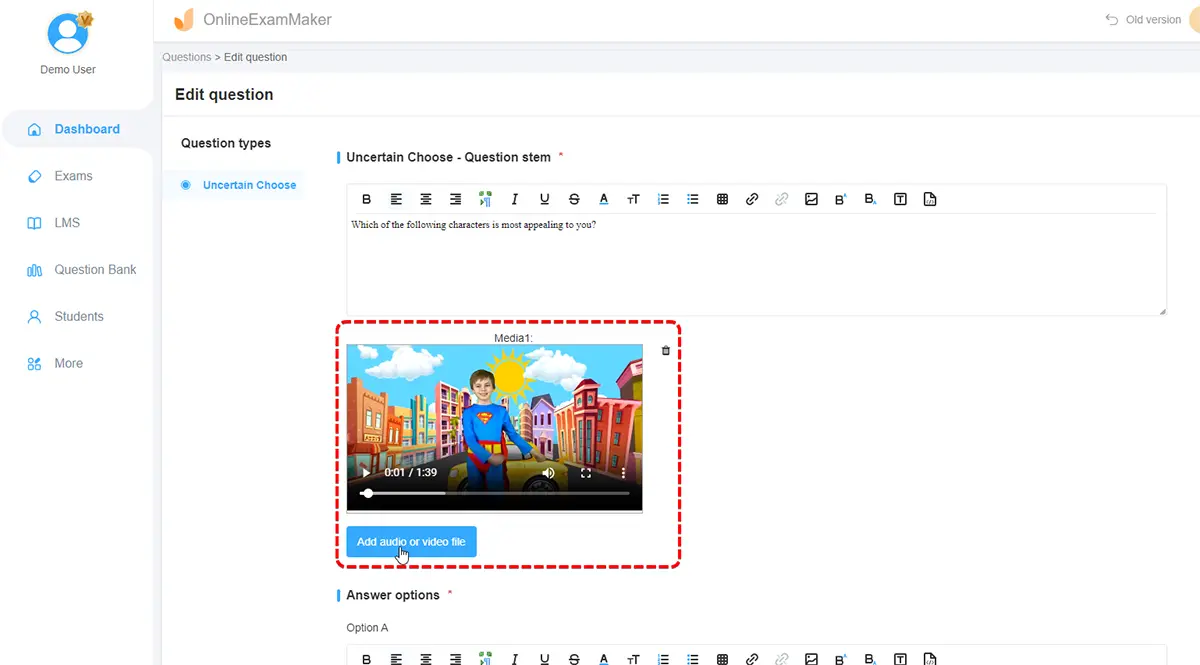
Passaggio 2: arricchisci le domande del quiz

In OnlineExamMaker, puoi caricare il tuo materiale visivo, in qualsiasi formato, e specificare lì qualsiasi scenario. Puoi creare attività pratiche in cui un candidato esaminerà un design e darà suggerimenti su come migliorarlo o apportare modifiche a una determinata interfaccia in base ai requisiti di quel tipo. Avrai un'idea delle reali capacità di problem-solving e di design di una persona.
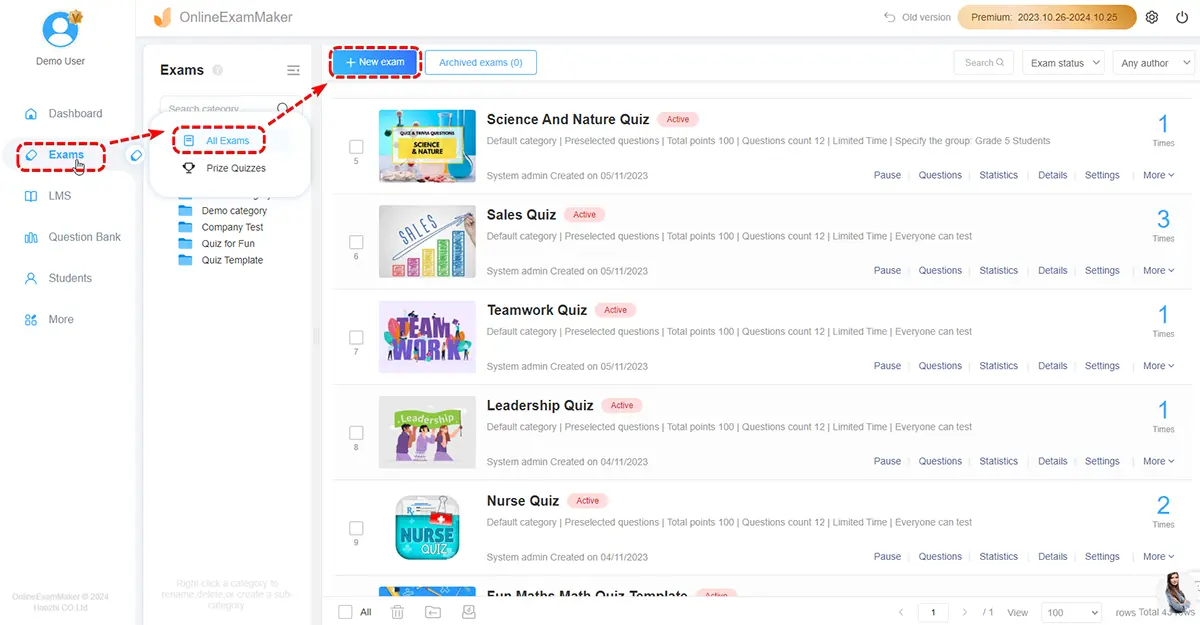
Passaggio 3: creare una valutazione online

Crea un nuovo esame nella dashboard di OnlineExamMaker e ti verrà richiesto di inserire le informazioni dell'esame qui. Dopo aver creato l'esame, puoi aggiungere domande e configurare le impostazioni del quiz.
Passaggio 4: aggiungere account candidati

OnlineExamMaker offre un sistema di gestione dei candidati che consente ai datori di lavoro di importare account in massa tramite un documento Excel. Puoi modificare i campi delle informazioni sui candidati, tra cui nome utente, password, sesso, età e altro.
Fase 5: Ottieni report di valutazione e approfondimenti

OnlineExamMaker, quindi, ti fa risparmiare molto tempo durante il processo di valutazione, poiché consente un feedback immediato sulle prestazioni dei candidati. Questi report completi metteranno in evidenza punti di forza, debolezze e aree di miglioramento per individuare il candidato più adatto in termini di competenza tecnica e capacità di problem-solving.
Ciò significa valutare le competenze UX e UI dei candidati da assumere per trovare i migliori designer che possono aiutare a creare prodotti accattivanti, funzionali e intuitivi. Se ci fosse stato un approccio metodico per testare sia le sue competenze tecniche che quelle trasversali, si sarebbe potuta fare con sicurezza una selezione accurata di un candidato che si adatta meglio al suo team di progettazione. Grazie a OnlineExamMaker, che semplifica le valutazioni, sarai in grado di esprimere giudizi sui candidati UX/UI tramite test personalizzati, attività pratiche e valutazione immediata per ogni test. Ora assicura anche che si tratti di assunzioni orientate ai dati, dopodiché saranno testimoniate una migliore progettazione del prodotto e migliori esperienze utente.