Lo sviluppatore front-end che sviluppa il sito web è colui che implementa il design e la funzionalità con cui gli utenti interagiscono direttamente. Poiché questa è un'area chiave, trovare il migliore richiede una valutazione efficace delle competenze di uno sviluppatore front-end. Questo articolo riassume come procedere per valutare le sue competenze, con aree su cui concentrare la maggior parte della tua concentrazione e strumenti come OnlineExamMaker per semplificare il tutto.
- Che cosa è una valutazione delle competenze di uno sviluppatore front-end?
- 7 competenze fondamentali per un buon sviluppatore front-end
- Come realizzare una valutazione per sviluppatori front-end utilizzando OnlineExamMaker?
Che cosa è una valutazione delle competenze di uno sviluppatore front-end?

La valutazione significa la chiamata formale tra i talenti del candidato, considerando le tecnologie necessarie per il dominio dello sviluppo front-end, una combinazione di capacità di problem-solving, entrambe competenze essenziali in generale. Consente ai datori di lavoro di reperire tutti i candidati che possono garantire competenze tecniche unite alla creatività per l'attenzione all'ultimo dettaglio nella creazione di interfacce utente dinamiche e reattive. Alcune di queste valutazioni includono, ma non sono limitate a, sfide alla codifica, questionari su domande di conoscenza ed esecuzione fattuali o sfide poste in scenari appropriati emulati per mansioni lavorative. Queste valutazioni aiutano a quantificare le proprie competenze in HTML, CSS, JavaScript e qualsiasi framework relativo a React o Angular. Questo test cerca anche le competenze di uno sviluppatore nella cooperazione di squadra, nel debug del codice, nell'ottimizzazione delle prestazioni e nella creazione di progetti incentrati sull'utente. A volte, la valutazione delle competenze può essere fornita anche per le competenze trasversali, che possono essere richieste nella comunicazione, nella stima dei tempi, nell'adattabilità e nell'assicurarsi che il candidato si comporti in modo tale da completare il progetto in tempo e di conseguenza consentire al team di raggiungere i propri obiettivi.
7 competenze fondamentali per un buon sviluppatore front-end
1. Padronanza di HTML e CSS
Ad esempio, HyperText Markup Language è la forma abbreviata di HTML, mentre CSS sta per Cascading Style Sheets, questi due possono essere letteralmente considerati come fondamenta su cui sono costruite le applicazioni web, per così dire. Uno sviluppatore front-end professionista dovrebbe padroneggiare lo sviluppo di layout semantici e responsive accessibili utilizzando queste due tecnologie.
2. Competenza in JavaScript
JavaScript consente l'interazione e la funzionalità dinamica direttamente sulla pagina web. Un buon sviluppatore front-end dovrebbe padroneggiare le basi di JavaScript, come la sintassi ES6+, la manipolazione DOM e la gestione degli eventi.
3. Framework e librerie
Lo sviluppo front-end moderno richiede l'uso di framework popolari come React, Angular o Vue.js e librerie come jQuery. Tali strumenti accelerano lo sviluppo e forniscono una funzionalità più ampia.
Potrebbe interessarti sapere
Crea una valutazione automatica delle competenze front-end senza alcuna codifica: prova subito OnlineExamMaker !
4. Design reattivo e compatibilità tra browser
Lo sviluppatore deve assicurarsi che i siti web abbiano un bell'aspetto e funzionino su molti dispositivi in più browser. Deve sapere come funziona il responsive design e strumenti come Flexbox, Grid e media queries.
5. Debug e test
La competenza negli strumenti di debug e nei framework di test come Chrome DevTools e Jest consente di trovare e risolvere i problemi in modo efficace. Ciò garantisce la consegna di codice di alta qualità e privo di errori.
6. Controllo della versione/git
I sistemi di controllo delle versioni, in particolare Git, sono molto importanti quando si lavora in team. Uno sviluppatore front-end dovrebbe sapere come eseguire commit, push, pull e risolvere conflitti di merge per gestire e tracciare le modifiche del codice.
7. Ottimizzazione delle prestazioni web
Ciò significa che il caricamento più rapido delle pagine web e la loro efficienza sono essenziali per una grande esperienza utente. Ridurre al minimo le risorse, il caricamento lento, la riduzione delle richieste HTTP e l'uso di strumenti di analisi come Lighthouse sono alcune delle competenze necessarie che aiuteranno a migliorare le prestazioni del web.
Come realizzare una valutazione per sviluppatori front-end utilizzando OnlineExamMaker?
OnlineExamMaker è piuttosto efficace nel creare test personalizzati mirati alla valutazione delle competenze per uno sviluppatore front-end. Di seguito viene esaminato in dettaglio come utilizzarlo.
Crea il tuo prossimo quiz/esame con OnlineExamMaker
Fase 1: definire le competenze chiave

Identifica le competenze e le tecnologie rilevanti per il tuo progetto tra HTML, CSS, JavaScript e React. Adatta la valutazione alle esigenze della posizione per cui ti stai candidando.
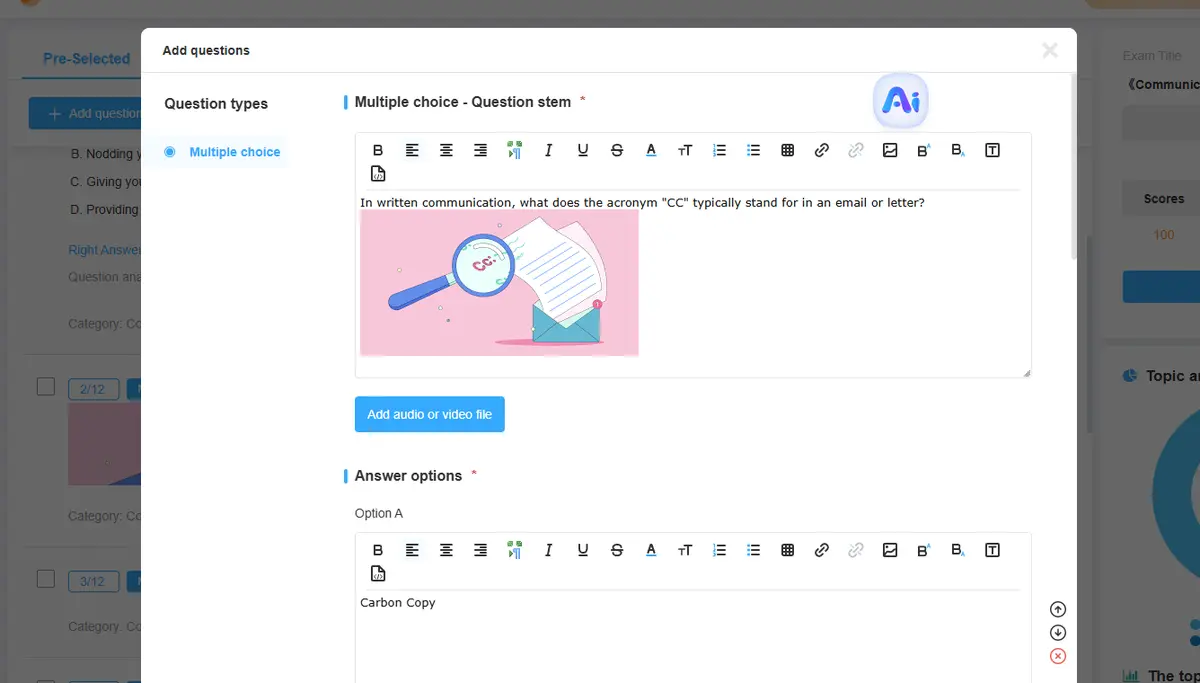
Passaggio 2: creare domande pertinenti

Utilizza un mix di MCQ, sfide di codifica e domande basate su scenari. OnlineExamMaker consente di inserire attività di codifica in tempo reale in cui i candidati saranno in grado di dimostrare le proprie competenze pratiche.
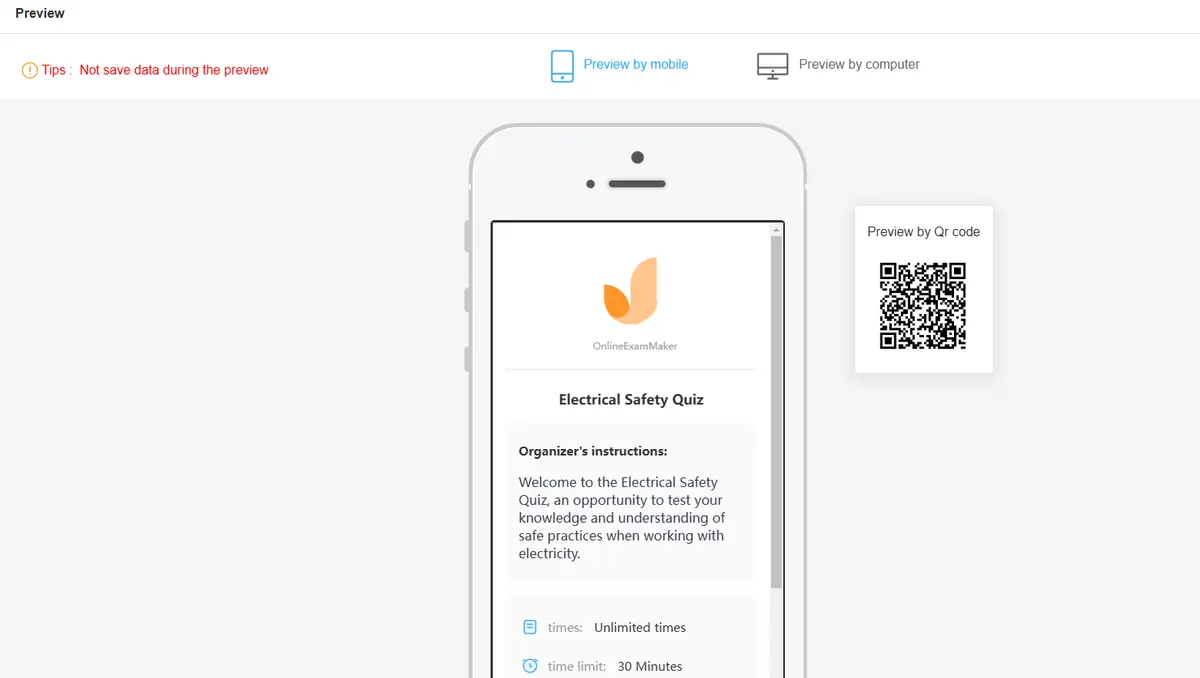
Fase 3: definire istruzioni e criteri chiari

Fornire ai candidati un briefing adeguato in merito al formato della valutazione, al tempo necessario per completarla e alla base della valutazione. Fare in modo che le istruzioni riflettano ciò che ci si aspetta da loro nel settore. Automatizzare la valutazione e
Fase 4: Feedback

Il sistema di valutazione automatizzato di OnlineExamMaker fa risparmiare tempo valutando le risposte a scelta multipla e codificandole con assoluta accuratezza. Puoi anche fornire un feedback immediato ai candidati.
Fase 5: Analizzare i risultati

Controlla i report dettagliati preparati da OnlineExamMaker, selezionando i candidati migliori in base ai loro punteggi e ad altre metriche di performance. Consente decisioni basate sui dati sul reclutamento.
Valutare le competenze di uno sviluppatore front-end rimane una fase importante nel reclutamento di professionisti di talento che possano effettivamente offrire l'eccellenza nel campo dell'esperienza utente. Prestando attenzione alle competenze principali di HTML, JavaScript e design responsivo, si può sicuramente utilizzare la struttura di OnlineExamMaker per un reclutamento facile. Candidati a OnlineExamMaker oggi stesso per personalizzare un test efficiente, risparmiando tempo per assemblare il miglior team di sviluppo.