Ein WordPress-Quiz ist eine Art interaktiver Inhalt oder Plugin, mit dem WordPress-Websitebesitzer Quizfragen erstellen, einbetten und auf ihren Websites veröffentlichen können. Durch die native Einbettung interaktiver Quizze können WordPress-Website-Besitzer ihr Publikum vergrößern, Fachwissen demonstrieren, Anreize zum Teilen schaffen und andere Website-Inhalte bewerben.
Welche Vorteile bietet die Einbettung eines Quiz in eine Website?
Das direkte Einbetten eines Quiz in eine Website bietet sowohl für den Websitebesitzer als auch für die Benutzer mehrere Vorteile.
Hier sind einige wichtige Vorteile:
Verbessertes Benutzerengagement: Quizfragen können die Aufmerksamkeit der Benutzer fesseln und dazu führen, dass sie mehr Zeit auf der Website verbringen. Dieses erhöhte Engagement kann die Absprungrate der Website verringern.
Nahtlose Benutzererfahrung: Benutzer können am Quiz teilnehmen, ohne die Website zu verlassen, was für ein integrierteres und unterbrechungsfreieres Erlebnis sorgt.
Datenerfassung: Websitebesitzer können Daten aus Quizergebnissen sammeln, um Einblicke in ihre Zielgruppe zu gewinnen, beispielsweise deren Vorlieben, Wissensstand oder Interessen. Dies kann besonders für Marktforschung oder Bildungsbewertung nützlich sein.
Lead-Generierung: Indem Unternehmen die Benutzer vor, während oder nach dem Quiz nach ihrer E-Mail-Adresse fragen, können sie ihre E-Mail-Listen erstellen. Das Anbieten von Ergebnissen, weiteren Erkenntnissen oder Rabatten im Austausch für E-Mail-Adressen kann eine effektive Strategie sein.
Erhöhte soziale Anteile: Durch ansprechende Tests, insbesondere solche mit teilbaren Ergebnissen, können Benutzer dazu veranlasst werden, ihre Ergebnisse in sozialen Medien zu teilen, was zu einem erhöhten Website-Verkehr und einer höheren Markenbekanntheit führt.
Profi-Tipp
Möchten Sie Ihre Lernenden online bewerten? Erstellen Sie kostenlos ein Online-Quiz !
Bildungswert: Für Bildungswebsites bieten Quizze eine interaktive Methode, um Wissen zu testen, das Lernen zu vertiefen und sofortiges Feedback zu geben.
Monetarisierungsmöglichkeit: Websitebesitzer können Anzeigen oder Affiliate-Links innerhalb oder rund um das Quiz integrieren, was zu potenzieller Umsatzgenerierung führt.
Inhaltsverzeichnis
- Teil 1: Wie bette ich ein Google Forms-Quiz in ein WordPress-Blog ein?
- Teil 2: Warum mit OnlineExamMaker ein einbettbares Online-Quiz erstellen?
- Teil 3: Wie erstelle ich mit OnlineExamMaker ein Quiz für WordPress?

Wie bette ich ein Google Forms-Quiz in ein WordPress-Blog ein?
Das Einbetten eines Google-Formulars (einschließlich Tests) in einen WordPress-Blogbeitrag oder eine WordPress-Seite ist ein unkomplizierter Vorgang. Hier ist eine Schritt-für-Schritt-Anleitung:
1. Erstellen/bereiten Sie Ihr Google-Formular-Quiz vor:
• Stellen Sie sicher, dass Ihr Google Form-Quiz zum Teilen bereit ist.
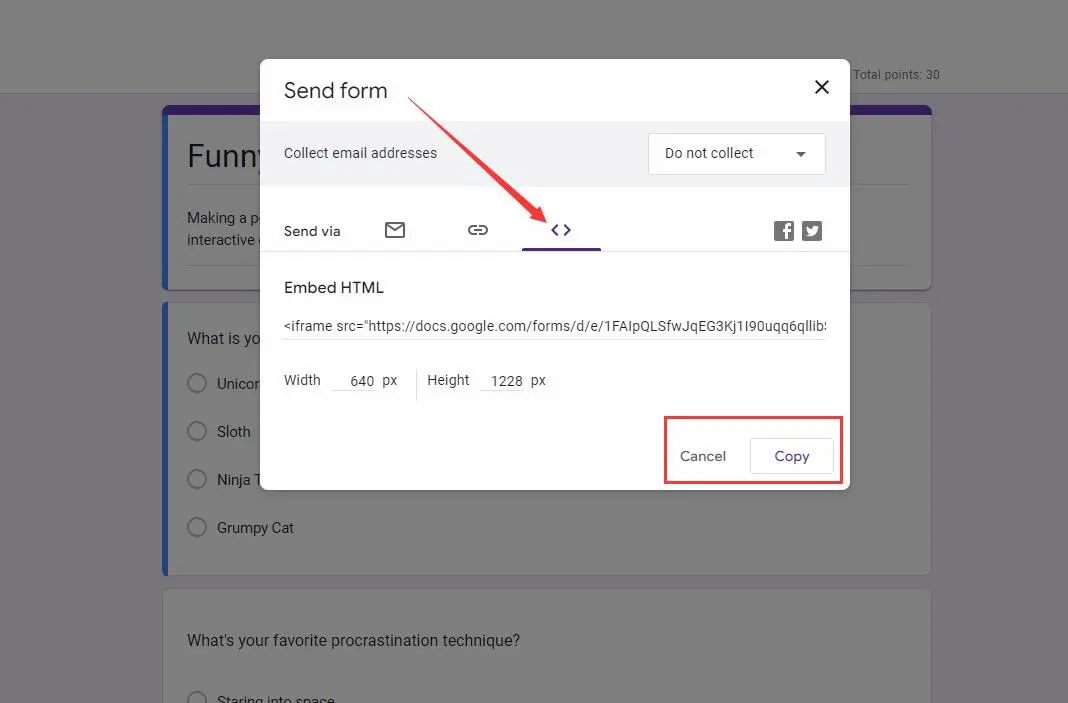
2. Holen Sie sich den Einbettungscode:

• Öffnen Sie Ihr Google-Formular.
• Klicken Sie oben rechts auf die Schaltfläche „Senden“.
• Wählen Sie im Popup-Fenster die Option „<> Einbetten“.
• Passen Sie bei Bedarf die Breite und Höhe an und klicken Sie dann auf die Schaltfläche „Kopieren“, um den Einbettungscode zu kopieren.
3. In WordPress einbetten:

• Verwendung des klassischen Editors:
1. Erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen vorhandenen Beitrag/eine vorhandene Seite.
2. Wechseln Sie zur Ansicht „Text“ (im Gegensatz zur Ansicht „Visuell“).
3. Fügen Sie den kopierten Einbettungscode an der Stelle ein, an der das Google-Formular angezeigt werden soll.
4. Veröffentlichen oder aktualisieren Sie den Beitrag/die Seite.
• Verwendung des Gutenberg-(Block-)Editors:
1. Erstellen Sie einen neuen Beitrag oder bearbeiten Sie einen vorhandenen.
2. Klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen.
3. Suchen Sie nach dem Block „Benutzerdefiniertes HTML“ und fügen Sie ihn hinzu.
4. Fügen Sie den kopierten Einbettungscode in diesen Block ein.
5. Veröffentlichen oder aktualisieren Sie den Beitrag/die Seite.
4. Styling anpassen (optional):
• Wenn das Formular nicht richtig aussieht (z. B. weil es zu breit oder zu schmal ist), müssen Sie möglicherweise die Breiten- und Höhenwerte im Einbettungscode anpassen.
• Alternativ verfügen einige WordPress-Themes möglicherweise über eigene Stilanpassungen für Iframes, die sich auf die Darstellung des eingebetteten Formulars auswirken können. In solchen Fällen ist möglicherweise benutzerdefiniertes CSS erforderlich.
5. Testen Sie Ihr eingebettetes Formular:
• Sobald das Formular eingebettet und der Beitrag/die Seite veröffentlicht ist, besuchen Sie die Live-Seite, um sicherzustellen, dass das Formular korrekt geladen wird.
• Es ist auch eine gute Idee, eine Testantwort einzureichen, um sicherzustellen, dass das Formular wie erwartet funktioniert.
Warum mit OnlineExamMaker ein einbettbares Online-Quiz erstellen?
OnlineExamMaker ist eine innovative Online-Bewertungs- und Quizplattform, die den Prozess der Erstellung und Bereitstellung interaktiver Quiz, Tests und Umfragen vereinfachen soll. Mit seiner benutzerfreundlichen Oberfläche und den umfassenden Funktionen ermöglicht OnlineExamMaker Pädagogen, Trainern und Organisationen die Erstellung responsiver Online-Tests, die einfach in die WordPress-Website eingefügt werden können.
Hauptmerkmale
In die Website einbetten: Kopieren Sie einfach ein paar Zeilen Einbettungscodes und fügen Sie sie ein, um Ihre Online-Prüfungen auf Ihrer Website oder Ihrem WordPress-Blog anzuzeigen.
Willkommensbildschirm: Der Willkommensbildschirm ist ein Ort, an dem Sie den Kandidaten vor der Prüfung Unternehmensinformationen, Testeinführungen und Testbestimmungen anzeigen können.
Fragenpool: Erstellen Sie über die Fragendatenbank einen Fragenpool und geben Sie an, wie viele Fragen aus diesen Fragen zufällig ausgewählt werden sollen.
Cree su próxima prueba/examen con OnlineExamMaker
Wie erstelle ich mit OnlineExamMaker ein Quiz für WordPress?
Schritt 1: Erstellen Sie ein Konto in OnlineExamMaker >
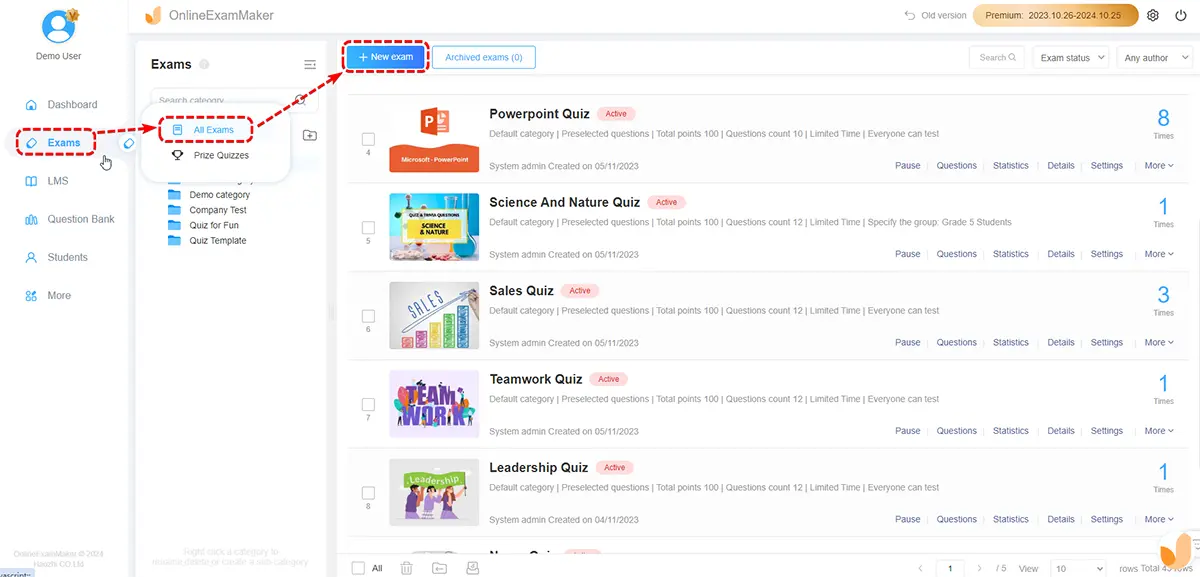
Schritt 2: Erstellen Sie ein neues Quiz

Erstellen Sie Ihre Prüfung, indem Sie auf die Schaltfläche „Neue Prüfung“ klicken und geben Sie dann die Quizinformationen ein.
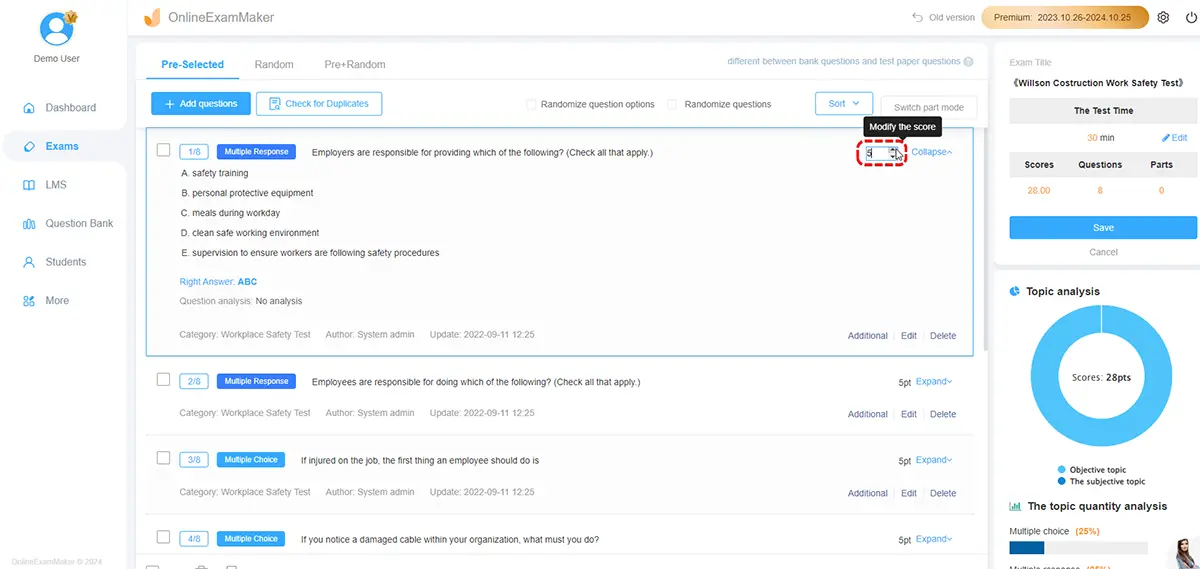
Schritt 3: Quizeinstellungen konfigurieren

Personalisieren Sie die Quizeinstellungen und zeigen Sie dann online eine Vorschau des Quiz an.
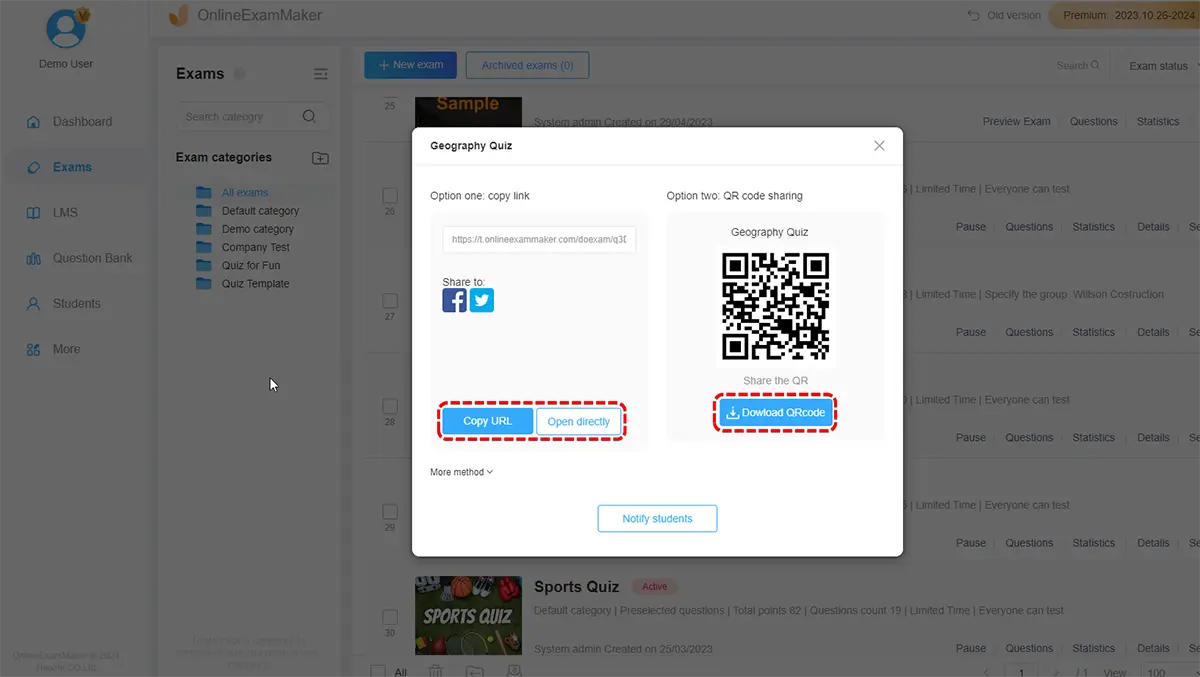
Schritt 4: Veröffentlichen und einbetten

Sobald Ihr Quiz veröffentlicht ist, erhalten Sie einen QR-Code oder Link, den Sie teilen können. Sie können den Einbettungscode im Popup-Fenster kopieren und direkt in Ihre WordPress-Website einfügen.