Um sicherzustellen, dass Sie den richtigen UX/UI-Designer finden, der intuitive, optisch ansprechende und benutzerfreundliche digitale Produkte erstellt, sollten Sie die UX/UI-Kenntnisse eines Kandidaten bei der Einstellung richtig einschätzen. Diese Lektüre erklärt, wie diese Fähigkeiten getestet werden, und empfiehlt OnlineExamMaker, um diesen Prozess zu vereinfachen.
- Was ist eine UX-UI-Kompetenzbewertung?
- 6 grundlegende technische Fähigkeiten, die ein UI/UX-Designer benötigt
- Wie erstellt man als Arbeitgeber mit OnlineExamMaker einen UX- und UI-Kompetenztest?
Was ist eine UX-UI-Kompetenzbewertung?

Eine UX/UI-Kompetenzbewertung gibt Aufschluss über die Fähigkeiten eines Kandidaten, die Benutzererfahrung und Benutzeroberfläche digitaler Produkte zu gestalten. Kompetenztests für solche Stellen decken in der Regel das Wissen einer Person über Designprinzipien, Benutzerfreundlichkeit, Problemlösung und technische Fähigkeiten im Umgang mit verschiedenen Design- und Prototyping-Tools ab. Eine umfassende Bewertung stellt sicher, dass ein Kandidat nicht nur das richtige kreative Flair für eine bestimmte Aufgabe besitzt, sondern auch über die technische Kompetenz zur Umsetzung seiner Entwürfe.
6 grundlegende technische Fähigkeiten, die ein UI/UX-Designer benötigt
1. Benutzerforschung und -analyse
Ein großer Teil des UX-Designs besteht darin, die Bedürfnisse und das Verhalten der Nutzer zu verstehen. Ein guter Designer sollte in der Lage sein, Forschungsinterviews, Umfragen und Usability-Tests durchzuführen, um seine Designentscheidungen zu treffen. Dies trägt dazu bei, sicherzustellen, dass das Design die Zielgruppe anspricht und echte Nutzerprobleme löst.
2. Wireframing und Prototyping
Zu den wichtigsten Fähigkeiten sowohl für UX als auch für UI gehört das Prototyping. Ein Designer sollte in der Lage sein, Wireframes – grundlegende Blaupausen – interaktive Prototypen zu erstellen, um zu sehen und zu testen, wie der Benutzer mit einem Produkt interagiert. Dafür ist die Beherrschung von Tools wie Figma oder Adobe XD erforderlich.
Nur damit du Bescheid weißt
Registrieren Sie sich für ein kostenloses OnlineExamMaker-Konto, um in wenigen Minuten eine interaktive Kompetenzbewertung zu erstellen – automatische Benotung und mobilfreundlich.
3. Visuelle Designfähigkeiten
Ein UI-Designer sollte ein Auge für visuelle Elemente haben: Kenntnisse in Farbtheorie, Typografie, Layout und visueller Hierarchie. Er sollte in der Lage sein, ansprechende, markenkonforme Oberflächen zu erstellen, die das Benutzererlebnis verbessern.
4. Responsives Design
In der heutigen Multi-Device-Welt steht Responsive Design an erster Stelle. Bewerber für diese Position sollten daher zeigen, dass sie ihr Wissen in der Gestaltung von Layouts unter Beweis stellen können, die perfekt auf Desktops, Tablets und Mobilgeräten funktionieren.
5. Usability und Interaktionsdesign
UX/UI-Designer sollten unter anderem verschiedene Funktionen berücksichtigen, die das Produkt benutzerfreundlich, intuitiv und zugänglich machen. Sie sollten wissen, wie sie Benutzerabläufe gestalten, Reibungspunkte reduzieren und nahtlose Navigationspfade erstellen, die das allgemeine Benutzererlebnis verbessern.
6. Zusammenarbeit und Kommunikation
UX/UI-Designer arbeiten in der Regel eng mit dem Produktmanager, den Entwicklern und anderen Stakeholdern zusammen. Effektive Kommunikation hilft dabei, Benutzerbedürfnisse in funktionale Designs umzusetzen. Die Fähigkeit, Designentscheidungen zu präsentieren und zu begründen, ist der Schlüssel zur Zusammenarbeit und Iteration.
Wie erstellt man als Arbeitgeber mit OnlineExamMaker einen UX- und UI-Kompetenztest?
Nachdem wir nun gelernt haben, wie wichtig UX- und UI-Kenntnisse für Designer sind, finden Sie unten das Tutorial zur Durchführung einer Kompetenzbewertung mit OnlineExamMaker.
Cree su próxima prueba/examen con OnlineExamMaker
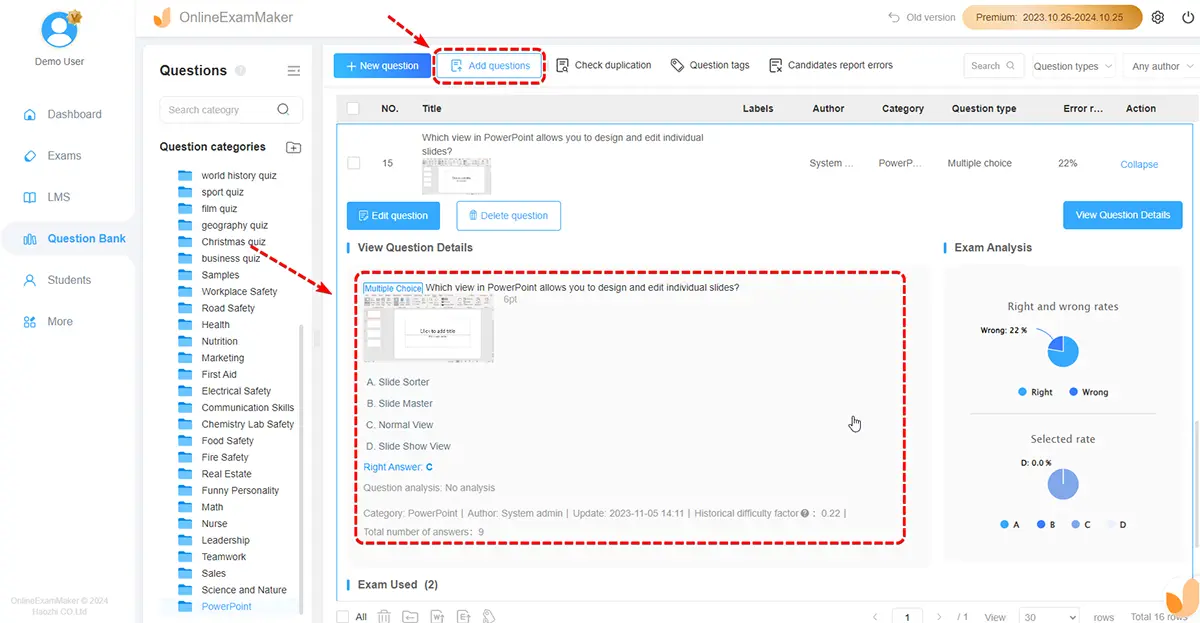
Schritt 1: Bereiten Sie Bewertungsfragen vor

Mit OnlineExamMaker lässt sich ein Testdesign erstellen, das umfassende UX- und UI-Kompetenzen abdeckt. Bestimmen Sie bei der Gestaltung des Fragenkatalogs, wie das Wissen der Kandidaten in Bereichen wie Designprinzipien, Forschungsmethoden und Problemlösungskompetenzen optimal berücksichtigt werden kann. Sie können Multiple-Choice-Fragen zu Best Practices in Bezug auf Benutzerfreundlichkeit oder zu den Schritten des Wireframings formulieren.
Da die Zusammenarbeit einen großen Teil des Designprozesses ausmacht, sollten Sie in Ihrer Beurteilung auch Verhaltensfragen berücksichtigen. Bitten Sie die Mitarbeiter zu beschreiben, wie sie die Zusammenarbeit mit einem Entwicklerteam oder einem Projektmanager angehen würden. Dies gibt Ihnen einen Einblick in ihre Teamfähigkeit und ihre Kommunikationsfähigkeiten.
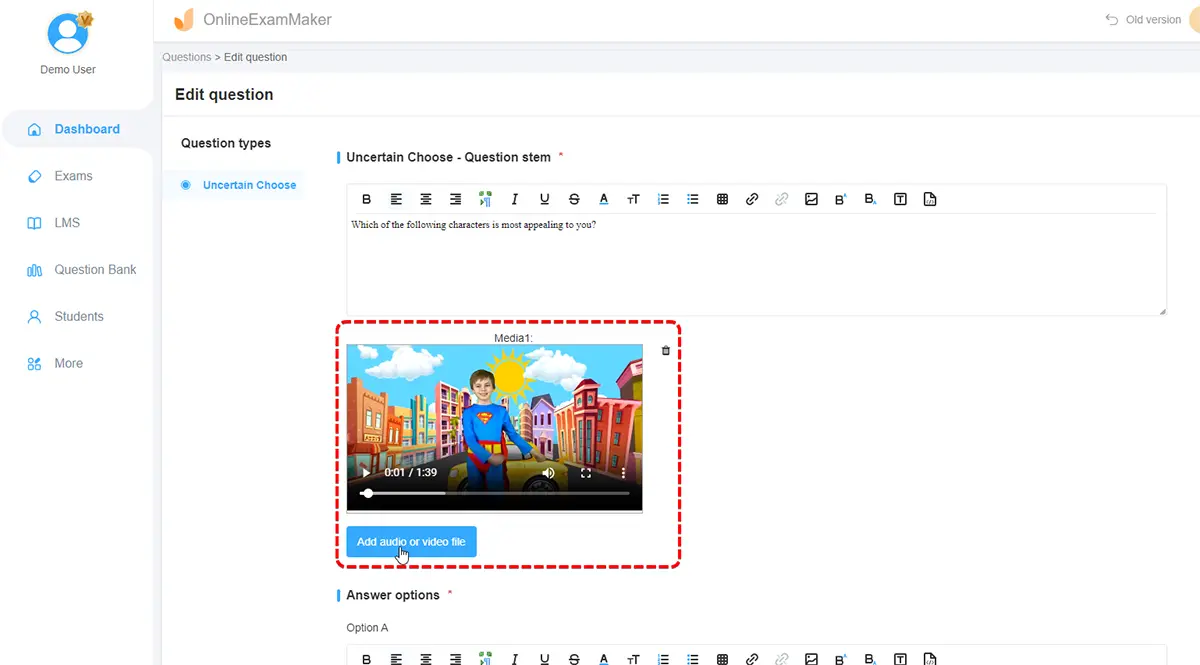
Schritt 2: Quizfragen anreichern

In OnlineExamMaker können Sie Ihr Bildmaterial in jedem beliebigen Format hochladen und Szenarien definieren. Sie können praktische Aufgaben erstellen, in denen ein Kandidat ein Design überprüft und Verbesserungsvorschläge macht oder Änderungen an einer bestimmten Benutzeroberfläche entsprechend den jeweiligen Anforderungen vornimmt. Sie erhalten einen Eindruck von den tatsächlichen Problemlösungs- und Designfähigkeiten einer Person.
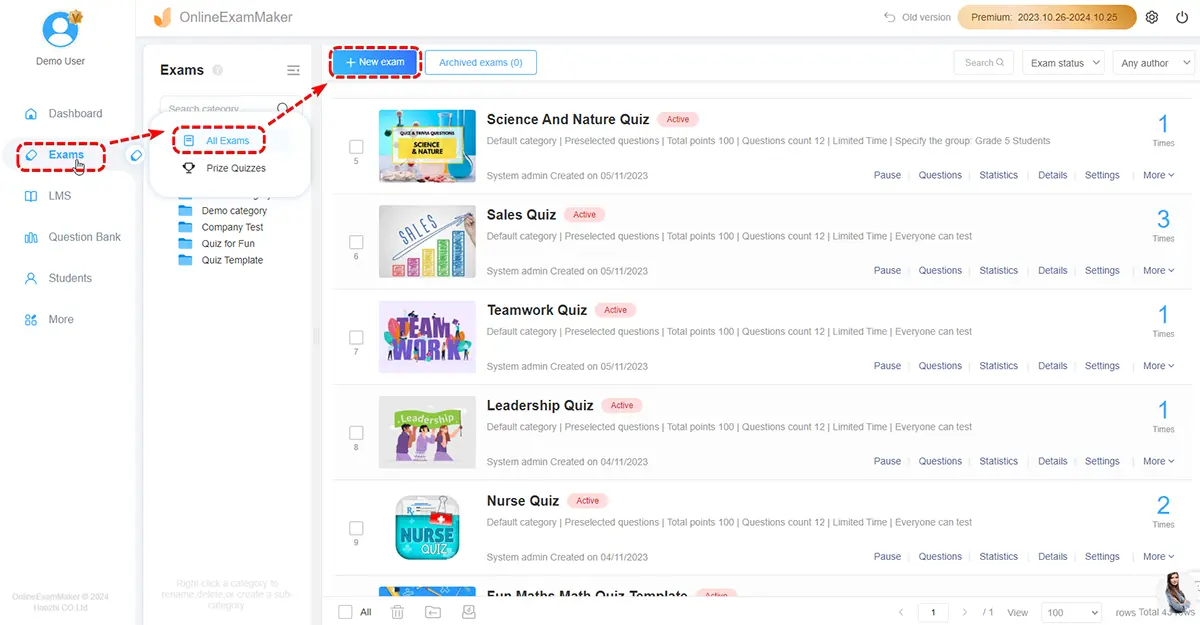
Schritt 3: Erstellen Sie eine Online-Bewertung

Erstellen Sie eine neue Prüfung im OnlineExamMaker-Dashboard. Geben Sie hier die Prüfungsinformationen ein. Anschließend können Sie Fragen hinzufügen und die Quizeinstellungen konfigurieren.
Schritt 4: Kandidatenkonten hinzufügen

OnlineExamMaker bietet ein Bewerbermanagementsystem, mit dem Arbeitgeber Konten in großen Mengen über ein Excel-Dokument importieren können. Sie bearbeiten die Felder mit den Bewerberinformationen, einschließlich Benutzername, Passwort, Geschlecht, Alter und mehr.
Schritt 5: Erhalten Sie Bewertungsberichte und Erkenntnisse

OnlineExamMaker spart Ihnen somit viel Zeit im Bewertungsprozess, da es sofortiges Feedback zur Leistung der Kandidaten ermöglicht. Die umfassenden Berichte zeigen Stärken, Schwächen und Verbesserungspotenziale auf und helfen Ihnen, den am besten geeigneten Kandidaten hinsichtlich technischer Kompetenz und Problemlösungsfähigkeiten zu finden.
Dies bedeutet, die UX- und UI-Kenntnisse von Kandidaten zu bewerten, um Top-Designer zu finden, die bei der Entwicklung ansprechender, funktionaler und benutzerfreundlicher Produkte helfen können. Hätte es einen methodischen Ansatz zur Prüfung sowohl der technischen als auch der sozialen Kompetenzen gegeben, wäre eine präzise Auswahl des Kandidaten, der am besten zum Designteam passt, möglich gewesen. OnlineExamMaker vereinfacht die Bewertungen und ermöglicht Ihnen die Beurteilung von UX/UI-Kandidaten durch individuelle Tests, praktische Aufgaben und sofortige Bewertung für jeden Test. Dies gewährleistet zudem eine datenorientierte Einstellung, die zu besserem Produktdesign und besseren Benutzererlebnissen führt.