Der Front-End-Entwickler, der die Website entwickelt, implementiert das Design und die Funktionalität, mit der die Nutzer direkt interagieren. Da dies ein Schlüsselbereich ist, erfordert die Suche nach dem besten Front-End-Entwickler eine effektive Bewertung seiner Fähigkeiten. Dieser Artikel fasst zusammen, wie Sie seine Fähigkeiten beurteilen, auf welche Bereiche Sie sich am meisten konzentrieren sollten und welche Tools wie OnlineExamMaker Ihnen dies erleichtern.
- Was ist eine Bewertung der Fähigkeiten eines Front-End-Entwicklers?
- 7 grundlegende Fähigkeiten für einen guten Front-End-Entwickler
- Wie erstelle ich mit OnlineExamMaker eine Front-End-Entwicklerbewertung?
Was ist eine Bewertung der Fähigkeiten eines Front-End-Entwicklers?

Die Bewertung umfasst die formelle Beurteilung der Talente des Kandidaten unter Berücksichtigung der erforderlichen Technologien für die Front-End-Entwicklung – eine Kombination aus Problemlösungskompetenzen, beides grundlegende Fähigkeiten. So können Arbeitgeber Kandidaten auswählen, die technische Fähigkeiten mit Kreativität und Liebe zum Detail bei der Entwicklung dynamischer, responsiver Benutzeroberflächen verbinden. Zu den Bewertungskriterien gehören unter anderem Programmieraufgaben, Fragebögen zu Faktenwissen und Anwendungsfragen oder Aufgaben in geeigneten, für die Arbeitsaufgaben simulierten Szenarien. Diese Bewertungen helfen, die Fähigkeiten in HTML, CSS, JavaScript und allen Frameworks mit Bezug zu React oder Angular zu quantifizieren. Der Test prüft außerdem die Fähigkeiten eines Entwicklers in Teamarbeit, Code-Debugging, Performance-Optimierung und benutzerzentrierter Gestaltung. Manchmal werden auch Soft Skills bewertet, die in den Bereichen Kommunikation, Zeiteinschätzung, Anpassungsfähigkeit und Sicherstellung der termingerechten Projektabwicklung und des Erreichens der Teamziele erforderlich sind.
7 grundlegende Fähigkeiten für einen guten Front-End-Entwickler
1. Beherrschung von HTML und CSS
Beispielsweise ist HyperText Markup Language die Kurzform von HTML, während CSS für Cascading Style Sheets steht. Diese beiden können sozusagen als Grundlage für den Aufbau von Webanwendungen betrachtet werden. Ein professioneller Front-End-Entwickler sollte die Entwicklung semantischer und zugänglicher responsiver Layouts mithilfe dieser beiden Technologien beherrschen.
2. JavaScript-Kenntnisse
JavaScript ermöglicht Interaktion und dynamische Funktionalität direkt auf der Webseite. Ein guter Frontend-Entwickler sollte die Grundlagen von JavaScript beherrschen, wie z. B. die Syntax ES6+, DOM-Manipulation und Ereignisbehandlung.
3. Frameworks und Bibliotheken
Moderne Frontend-Entwicklung erfordert den Einsatz beliebter Frameworks wie React, Angular oder Vue.js sowie Bibliotheken wie jQuery. Solche Tools beschleunigen die Entwicklung und bieten einen größeren Funktionsumfang.
Das könnte Sie interessieren
Erstellen Sie eine automatisch benotende Front-End-Kompetenzbewertung ohne Codierung – testen Sie OnlineExamMaker noch heute !
4. Responsive Design und Cross-Browser-Kompatibilität
Der Entwickler muss sicherstellen, dass Websites auf vielen Geräten und in verschiedenen Browsern gut aussehen und funktionieren. Er muss wissen, wie Responsive Design funktioniert und welche Tools wie Flexbox, Grid und Media Queries zum Einsatz kommen.
5. Debuggen und Testen
Kenntnisse in Debugging-Tools und Test-Frameworks wie Chrome DevTools und Jest ermöglichen es, Probleme effektiv zu finden und zu beheben. Dies stellt die Bereitstellung von qualitativ hochwertigem, fehlerfreiem Code sicher.
6. Versionskontrolle/Git
Versionskontrollsysteme, insbesondere Git, sind in Teamumgebungen sehr wichtig. Ein Front-End-Entwickler sollte wissen, wie er Commit-, Push- und Pull-Operationen durchführt und Merge-Konflikte löst, um Codeänderungen zu verwalten und zu verfolgen.
7. Web-Performance-Optimierung
Das bedeutet, dass das schnelle Laden von Webseiten und deren Effizienz für ein optimales Benutzererlebnis entscheidend sind. Die Minimierung von Assets, Lazy Loading, die Reduzierung von HTTP-Anfragen und der Einsatz von Analysetools wie Lighthouse sind einige der notwendigen Fähigkeiten, um die Leistung des Webs zu verbessern.
Wie erstelle ich mit OnlineExamMaker eine Front-End-Entwicklerbewertung?
OnlineExamMaker ist sehr effektiv bei der Erstellung individueller Tests zur Kompetenzbewertung von Front-End-Entwicklern. Die Funktionsweise wird unten ausführlich erläutert.
Cree su próxima prueba/examen con OnlineExamMaker
Schritt 1: Schlüsselkompetenzen definieren

Identifizieren Sie die für Ihr Projekt relevanten Fähigkeiten und Technologien zwischen HTML, CSS, JavaScript und React. Passen Sie die Bewertung an die Anforderungen der angestrebten Position an.
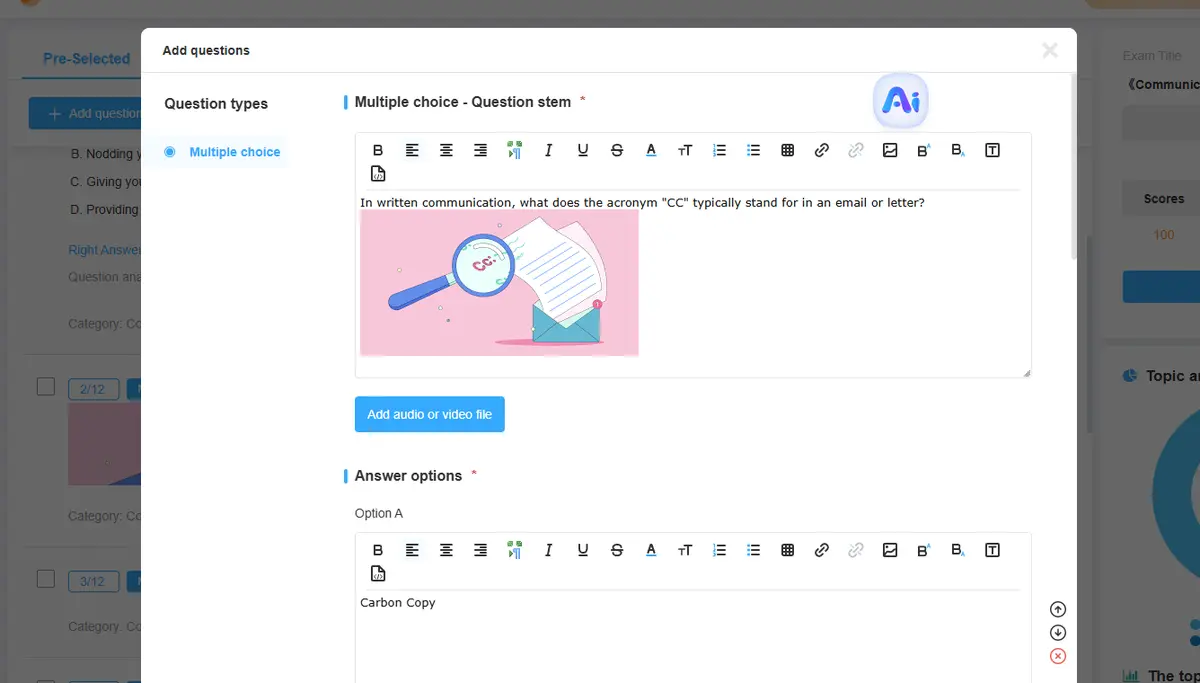
Schritt 2: Relevante Fragen erstellen

Nutzen Sie eine Mischung aus Multiple-Choice-Fragen, Programmieraufgaben und szenariobasierten Fragen. OnlineExamMaker ermöglicht das Einfügen von Echtzeit-Programmieraufgaben, bei denen die Kandidaten ihre praktischen Fähigkeiten unter Beweis stellen können.
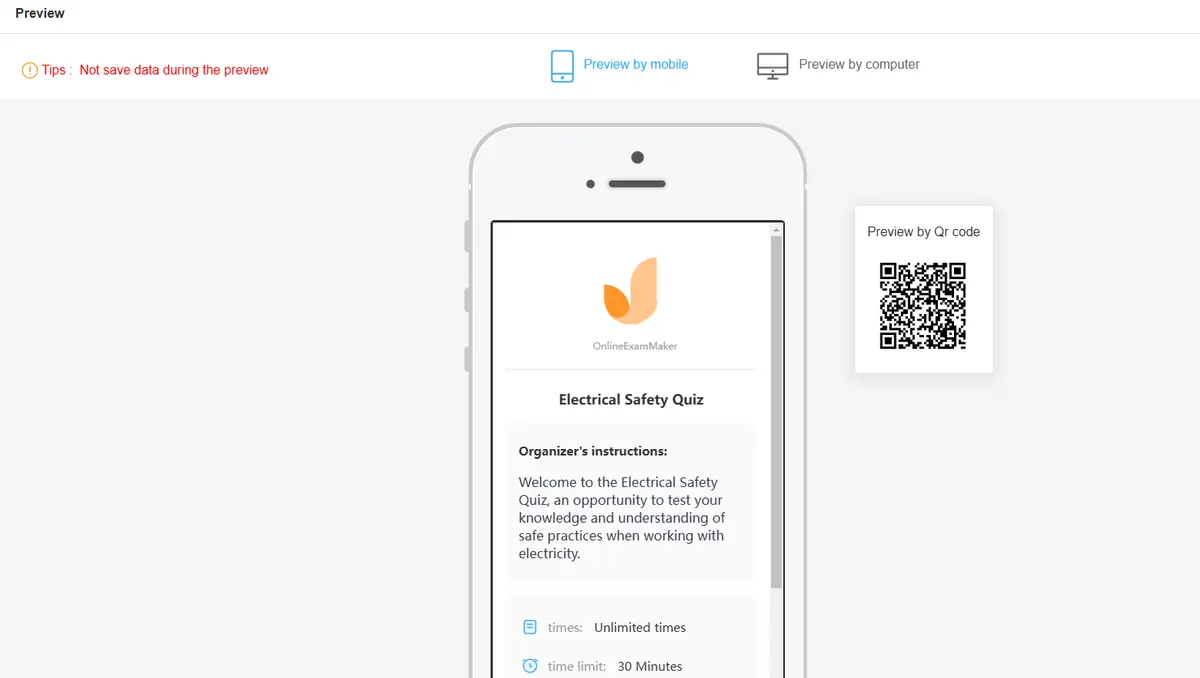
Schritt 3: Legen Sie klare Anweisungen und Kriterien fest

Informieren Sie die Kandidaten ausführlich über das Format der Bewertung, die Dauer und die Bewertungsgrundlage. Passen Sie die Anweisungen an die Erwartungen an die Kandidaten an. Automatisieren Sie die Bewertung und
Schritt 4: Feedback

Das automatisierte Bewertungssystem von OnlineExamMaker spart Zeit, indem es Multiple-Choice- und Codierungsantworten präzise auswertet. Sie können den Kandidaten außerdem sofort Feedback geben.
Schritt 5: Ergebnisse analysieren

Prüfen Sie die detaillierten Berichte von OnlineExamMaker und wählen Sie die besten Kandidaten anhand ihrer Ergebnisse und anderer Leistungskennzahlen aus. Dies ermöglicht datenbasierte Entscheidungen zur Personalbeschaffung.
Die Beurteilung der Fähigkeiten eines Front-End-Entwicklers ist ein wichtiger Schritt bei der Rekrutierung talentierter Fachkräfte, die im Bereich User Experience herausragende Leistungen erbringen. Durch die Fokussierung auf HTML-, JavaScript- und Responsive-Design-Kenntnisse können Sie die Möglichkeiten von OnlineExamMaker für eine einfache Rekrutierung nutzen. Bewerben Sie sich noch heute bei OnlineExamMaker, um einen effizienten Test zu erstellen und so Zeit bei der Zusammenstellung des besten Entwicklungsteams zu sparen.