Um Mitarbeiter Ihres Softwareentwicklungsteams einzustellen oder zu bewerten, ist die Bewertung und das Verständnis ihrer Kenntnisse als Webentwickler von entscheidender Bedeutung. Im Zeitalter der sich ständig weiterentwickelnden Technologie können Sie sicher sein, dass aktuelle Kompetenzentwicklungen, funktionale, sicherheitsoptimierte Websites und ansprechende Präsentationen auf Online-Mediendiensten, wie beispielsweise dem Kompetenzbewertungsprogramm von OnlineExamMaker, Ihnen die besten Bewertungen ermöglichen – effiziente und vertrauenswürdige Verfahren, die über ein gemeinsames Netzwerkportal leicht zugänglich sind.
- Was machen Webentwickler?
- Die 6 gefragtesten Webentwicklungsfähigkeiten für Entwickler
- Wie erstelle ich eine Bewertung der Fähigkeiten eines Webentwicklers in OnlineExamMaker?
Was machen Webentwickler?

Webentwickler konzipieren, erstellen und betreuen verschiedene Websites und Webanwendungen. Sie verbinden Kreativität mit technischem Know-how, um Effizienz und Qualität im Internet zu gewährleisten. Die Aufgaben reichen von der Frontend-Entwicklung, die sich auf den Kontakt und die Interaktion zwischen Website und Nutzer konzentriert, bis hin zur Backend-Entwicklung, die den reibungslosen Betrieb zwischen Servern, Datenbanken und Anwendungen ermöglicht. Sie sind außerdem für die Integration von APIs, Sicherheitsfunktionen und Leistungsoptimierung verantwortlich, die ein nahtloses Benutzererlebnis gewährleisten.
Die 6 gefragtesten Webentwicklungsfähigkeiten für Entwickler
1. HTML/CSS-Kenntnisse
HTML steht für HyperText Markup Language und CSS für Cascading Style Sheets. Diese beiden Sprachen sind die Basissprachen der Webentwicklung. Beide beschreiben die Struktur und den Stil von Webseiten und sind daher für jeden Entwickler von großer Bedeutung.
2. JavaScript-Expertise
JavaScript ist für die Animation von Webseiten zuständig. Von dynamisch aktualisierten Inhalten über Animationen bis hin zu komplexen Webanwendungen ist JavaScript eine unverzichtbare Fähigkeit für jeden Frontend- und Full-Stack-Entwickler.
3. Responsive Design und Frameworks
Da immer mehr Menschen mobile Geräte für den Internetzugang nutzen, stehen Entwickler unter Druck, Websites auf allen Geräten einwandfrei funktionieren zu lassen. Kenntnisse über Responsive Design und Bootstrap sind daher äußerst hilfreich.
Profi-Tipp
Möchten Sie die Programmierkenntnisse Ihrer Kandidaten online testen? Erstellen Sie kostenlos ein Online-Quiz !
4. Kenntnisse in der Backend-Entwicklung
Für serverseitige Entwickler sind Kenntnisse in Backend-Technologien wie Node.js, Python, PHP oder Ruby wichtig. Auch Kenntnisse im Datenbankmanagement mit MySQL, MongoDB oder ähnlichen Systemen sind von großer Bedeutung.
5. Versionskontrollsysteme: Git
Mit Git können Entwickler Codeänderungen verfolgen und eine reibungslose Zusammenarbeit innerhalb von Teams gewährleisten. Die Nutzung auf Plattformen wie GitHub oder GitLab ist weit verbreitet.
6. Problemlösungs- und Debugging-Fähigkeiten
Die Fähigkeit, Probleme im Code zu erkennen, zu beheben und zu lösen, ist unerlässlich. Ausgeprägte Problemlösungskompetenzen gewährleisten einen reibungslosen Entwicklungsprozess und qualitativ hochwertige Ergebnisse.
Wie erstelle ich eine Bewertung der Fähigkeiten eines Webentwicklers in OnlineExamMaker?
Suchen Sie noch nach einem Tool zur Bewertung der Fähigkeiten von Webentwicklern? Hier finden Sie die Schritt-für-Schritt-Anleitung für eine professionelle Online-Bewertung mit OnlineExamMaker.
Cree su próxima prueba/examen con OnlineExamMaker
Schritt 1: Definieren Sie die Bewertungsziele

Definieren Sie zunächst genau, welche Fähigkeiten in der Webentwicklung Sie testen möchten, sei es Programmierkenntnisse, Problemlösungskompetenz, Kenntnisse des Entwicklungsframeworks (React oder Angular) oder Backend-Kenntnisse wie Datenbank- oder Server-Programmierung. So können Sie die spezifischen Fähigkeiten für den jeweiligen Bereich eingrenzen und sicherstellen, dass der Test zur Stellenbeschreibung passt.
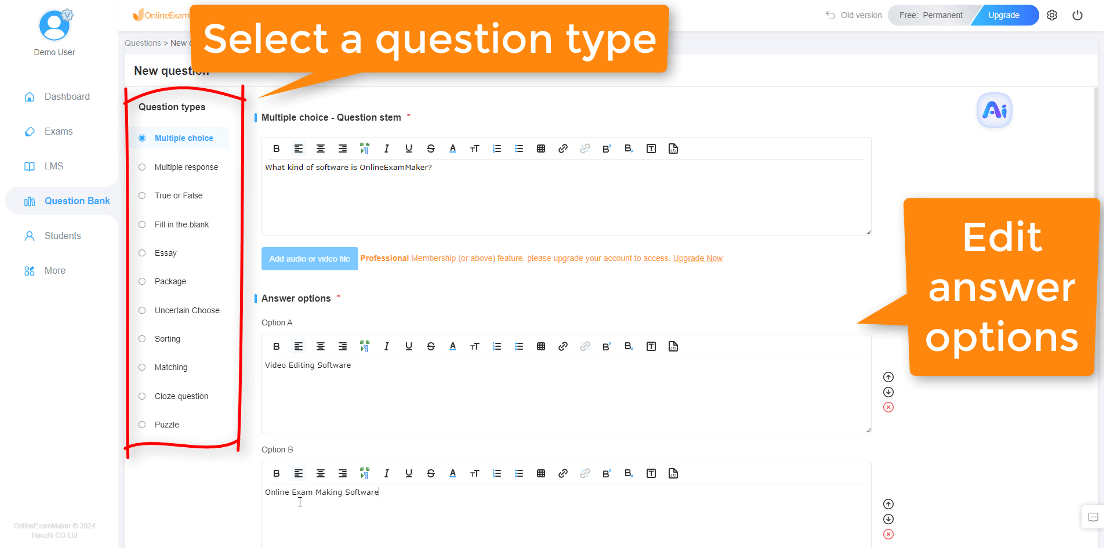
Schritt 2: Entwerfen Sie kompetenzbasierte Fragen

Entwickeln Sie einen ausgewogenen Mix aus Fragetypen, um theoretisches Wissen und praktische Fähigkeiten zu beurteilen.
● Multiple-Choice-Fragen
Zur Beurteilung des konzeptionellen Verständnisses von Webtechnologien, Codierungssyntax oder Frameworks.
● Programmierherausforderungen
Die eigentlichen Programmieraufgaben, die die Kandidaten in der Prüfung lösen müssen. Dies kann das Erstellen einer kleinen Funktion oder das Beheben von Fehlern im Code umfassen.
● Übungen zur situativen Problemlösung
Geben Sie Szenarien an, in denen die Schüler Fehler an einer Website oder Anwendung beheben oder diese optimieren müssen. Fragen Sie ihn beispielsweise, wie er mit Leistungsproblemen oder Sicherheitslücken in einer Webanwendung umgehen würde.
Schritt 3: Nutzen Sie die Funktionen von OnlineExamMaker
Nutzen Sie die leistungsstarken Funktionen von OnlineExamMaker, um Ihren Bewertungsprozess zu verfeinern.
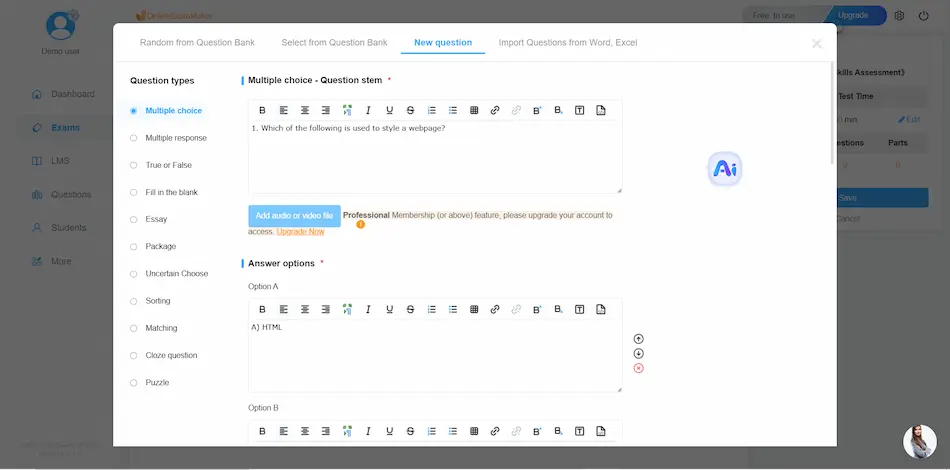
● Benutzerdefinierte Frageformate
Mit OnlineExamMaker können Sie verschiedene Arten von Fragen einfügen, darunter MCQs, Richtig/Falsch-Fragen, Lückentextübungen und Codierungsübungen.

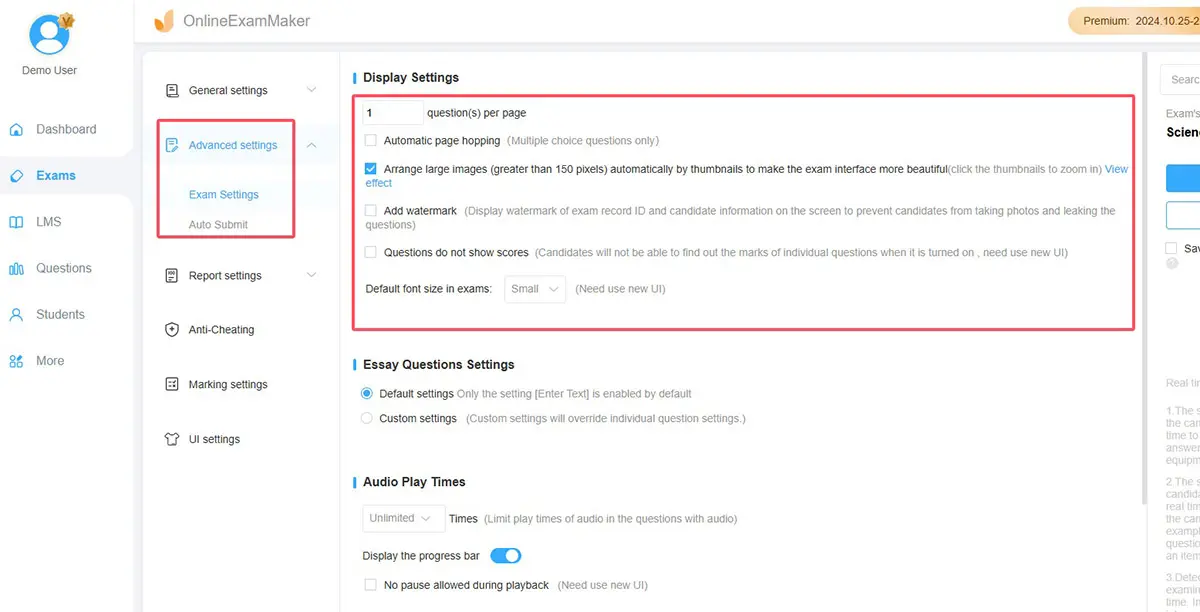
● Zeitlimits festlegen
Geben Sie an, wie viel Zeit jeder Abschnitt oder die gesamte Bewertung in Anspruch nehmen soll. Dies hilft dabei, den Druck im echten Leben zu simulieren.

● Konfigurieren Sie die automatische Bewertung objektiver Fragen
Dadurch gewinnt der Dozent mehr Zeit, da er durch schnelle Ergebnisse seine Zeit auf die Bewertung einer Programmieraufgabe und/oder anderer subjektiver Aktivitäten konzentrieren kann.
Schritt 4: Konfigurieren Sie erweiterte Einstellungen für die Codierungsbewertung
Um zu verstehen, wie Kandidaten praktische Entwicklungsprobleme angehen, stellen Sie Aufgaben, die realen beruflichen Aufgaben ähneln. Zum Beispiel:
● Debugging-Übungen
Stellen Sie Code mit absichtlichen Fehlern oder Problemen bereit, die die Kandidaten finden und beheben sollen.
● Aufgaben zur Leistungsoptimierung
Ein Kandidat soll aufgefordert werden, die Leistung einer Website oder Webanwendung zu optimieren, indem er die Ladezeit verbessert oder den Ressourcenverbrauch reduziert.
● Herausforderungen bei der API-Integration
Damit soll die Fähigkeit eines Kandidaten getestet werden, über APIs eine Verbindung zu Diensten von Drittanbietern herzustellen und den Datenaustausch zwischen Front-End und Back-End zu verwalten.
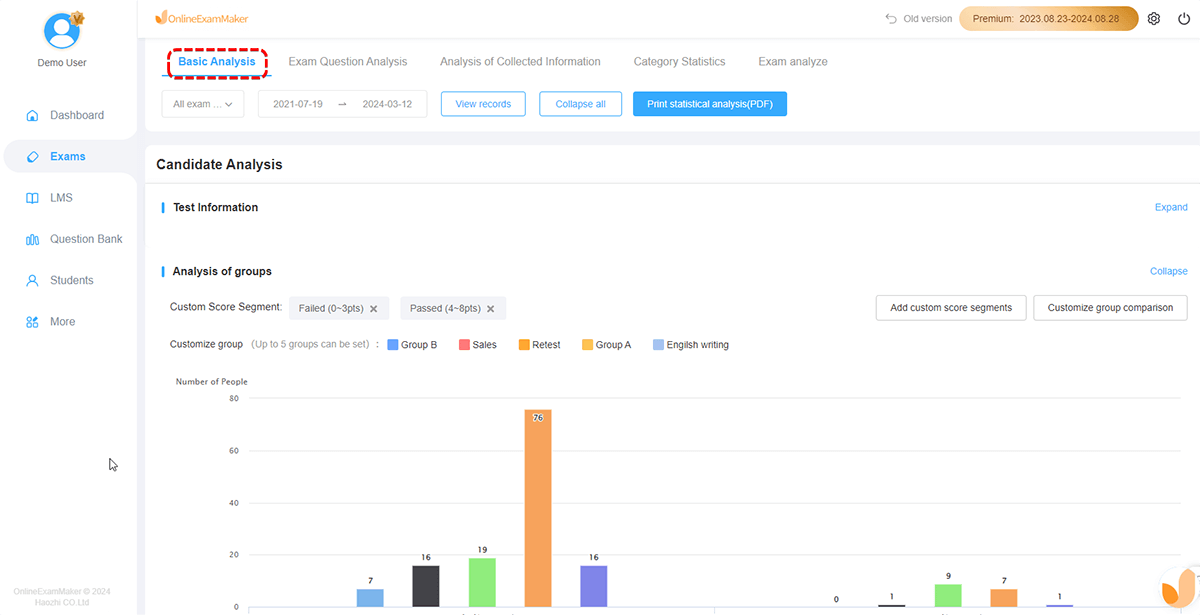
Schritt 5: Ergebnisse effektiv analysieren

OnlineExamMaker ermöglicht Ihnen anschließend eine Bewertung der Leistung des Kandidaten, indem es nach der Beurteilung detaillierte Analysen bereitstellt.
Die Online-Bewertung der Fähigkeiten von Webentwicklern ist ein entscheidender Schritt zum Aufbau eines kompetenten und kreativen Teams. OnlineExamMaker ist eine seriöse und benutzerfreundliche Plattform zur Kompetenzbewertung. Dank der umfangreichen Funktionalität können Unternehmen die Fähigkeiten von Webentwicklern ganz einfach bewerten und so die passende Besetzung für Ihr Team und Ihre Projekte finden. Melden Sie sich einfach bei OnlineExamMaker an und vereinfachen Sie Ihren Einstellungsprozess!