A WordPress quiz is a type of interactive content or plugin that allows WordPress site owners to create, embed and publish quizzes on their sites. Natively embedding interactive quizzes helps WordPress site owners boost audience, demonstrate expertise, incentivize sharing and promote other site content.
What are the benefits of embedding a quiz to a website?
Embedding a quiz directly into a website offers several advantages for both the website owner and the users.
Here are some key benefits:
Enhanced User Engagement: Quizzes can captivate the attention of users, making them spend more time on the website. This increased engagement can reduce the site’s bounce rate.
Seamless User Experience: Users can take the quiz without leaving the website, providing a more integrated and uninterrupted experience.
Data Collection: Website owners can gather data from quiz results to gain insights about their audience, such as their preferences, knowledge level, or interests. This can be especially useful for market research or educational assessment.
Lead Generation: By asking users for their email address before, during, or after the quiz, businesses can build their email lists. Offering results, further insights, or discounts in exchange for email addresses can be an effective strategy.
Increased Social Shares: Engaging quizzes, especially those with shareable results, can prompt users to share their outcomes on social media, leading to increased website traffic and brand awareness.
Pro Tip
Want to assess your learners online? Create an online quiz for free!
Educational Value: For educational websites, quizzes provide an interactive method to test knowledge, reinforce learning, and provide immediate feedback.
Monetization Opportunity: Website owners can incorporate ads or affiliate links within or around the quiz, leading to potential revenue generation.
Table of content
- Part 1: How to embed a Google Forms quiz to WordPress blog?
- Part 2: Why create an embeddable online quiz with OnlineExamMaker?
- Part 3: How to create a quiz for WordPress with OnlineExamMaker?

How to embed a Google Forms quiz to WordPress blog?
Embedding a Google Form (including quizzes) into a WordPress blog post or page is a straightforward process. Here’s a step-by-step guide:
1. Create/Prepare Your Google Form Quiz:
• Make sure your Google Form quiz is ready to be shared.
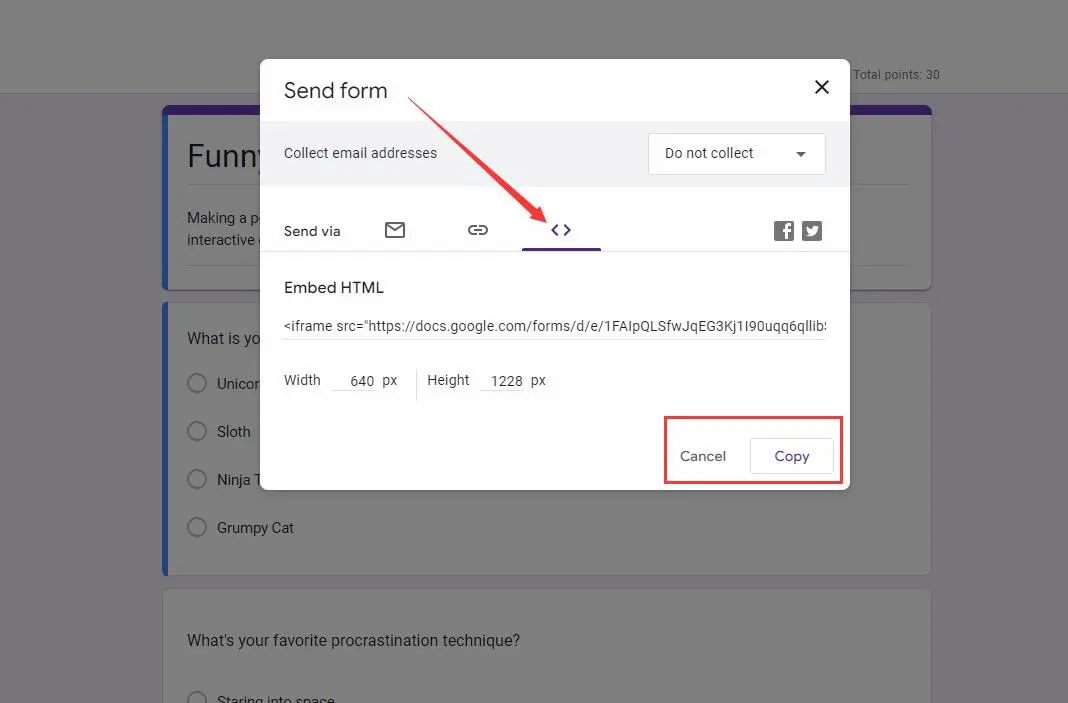
2. Get the Embed Code:

• Open your Google Form.
• Click on the ‘Send’ button at the top-right corner.
• In the pop-up window, choose the ‘<> Embed’ option.
• Adjust the width and height if necessary, and then click on the ‘Copy’ button to copy the embed code.
3. Embed in WordPress:

• Using Classic Editor:
1. Create a new post or edit an existing post/page.
2. Switch to the ‘Text’ view (as opposed to the ‘Visual’ view).
3. Paste the copied embed code where you want the Google Form to appear.
4. Publish or update the post/page.
• Using Gutenberg (Block) Editor:
1. Create a new post or edit an existing one.
2. Click on the ‘+’ icon to add a new block.
3. Search for and add the ‘Custom HTML’ block.
4. Paste the copied embed code into this block.
5. Publish or update the post/page.
4. Adjust Styling (Optional):
• If the form doesn’t look right (e.g., it’s too wide or too narrow), you might need to adjust the width and height values in the embed code.
• Alternatively, some WordPress themes might come with their own styling adjustments for iframes, which could impact how the embedded form appears. In such cases, some custom CSS might be needed.
5. Test Your Embedded Form:
• Once the form is embedded and the post/page is published, visit the live page to make sure the form loads correctly.
• It’s also a good idea to submit a test response to ensure the form is working as expected.
Why create an embeddable online quiz with OnlineExamMaker?
OnlineExamMaker is an innovative online assessment and quiz platform designed to simplify the process of creating and delivering interactive quizzes, tests, and surveys. With its user-friendly interface and comprehensive features, OnlineExamMaker empowers educators, trainers, and organizations to make responsive online quizzes that can be inserted into WordPress website easily.
Key Features
Embed into Website: Simply copy and insert a few lines of embed codes to display your online exams on your website or WordPress blog.
Welcome Screen: Welcome screen is a place where you can display company information, test introduction, test regulations to candidates before the exam.
Question Pool: Create a question pool through the question bank and specify how many questions you want to be randomly selected among these questions.
Create Your Next Quiz/Exam with OnlineExamMaker
How to create a quiz for WordPress with OnlineExamMaker?
Step 1: Create an account in OnlineExamMaker >
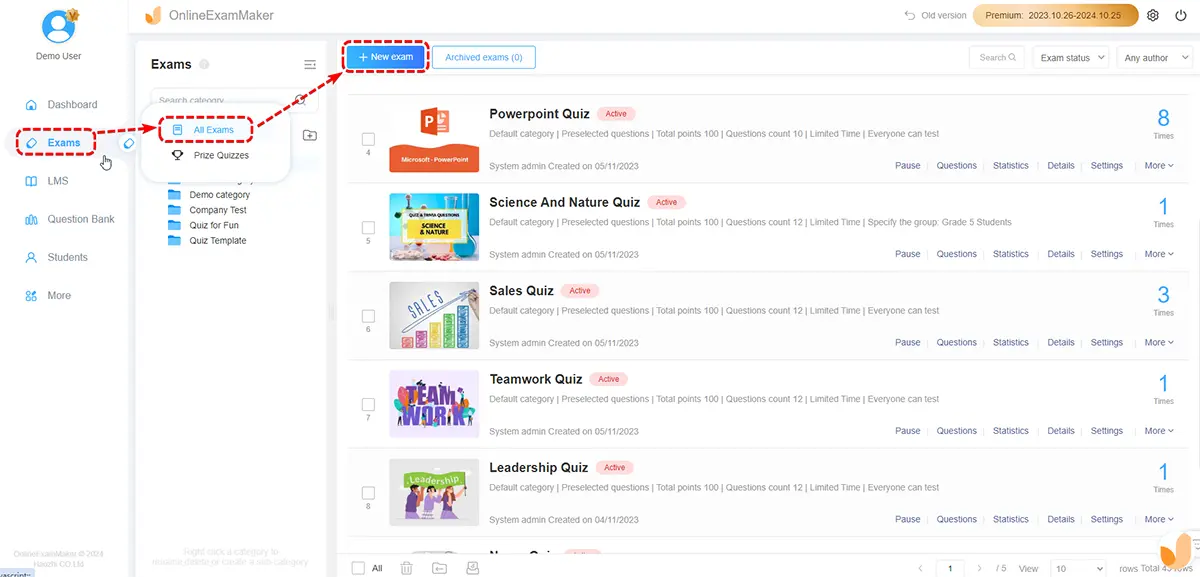
Step 2: Create a new quiz

Create your exam by pressing the “New Exam” button, then fill the quiz information.
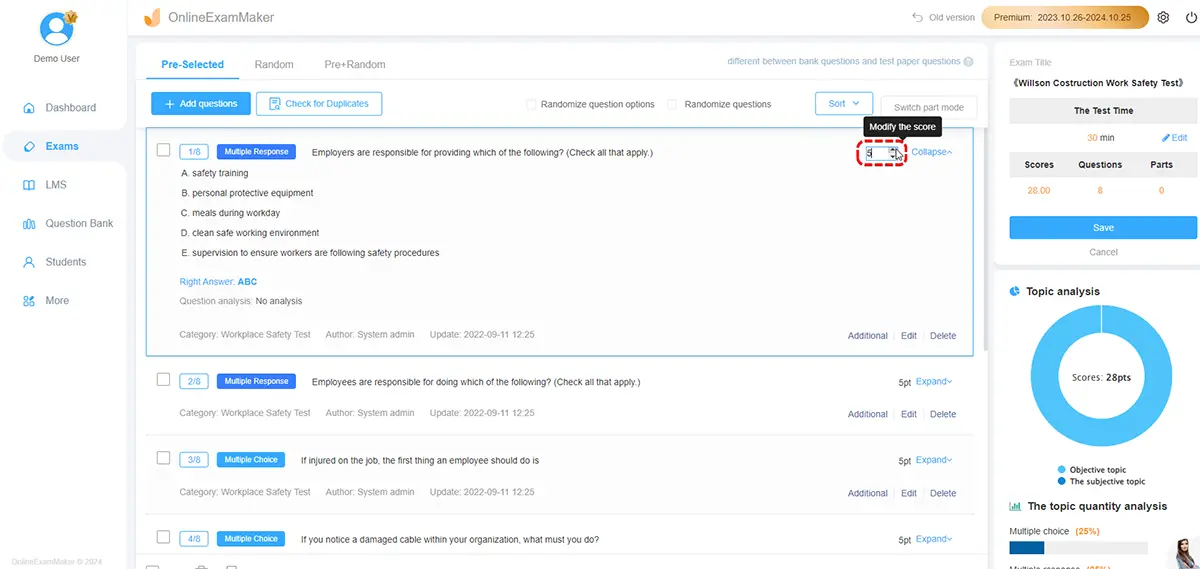
Step 3: Configure quiz settings

Personalized the quiz settings, then preview the quiz online.
Step 4: Publish and embed

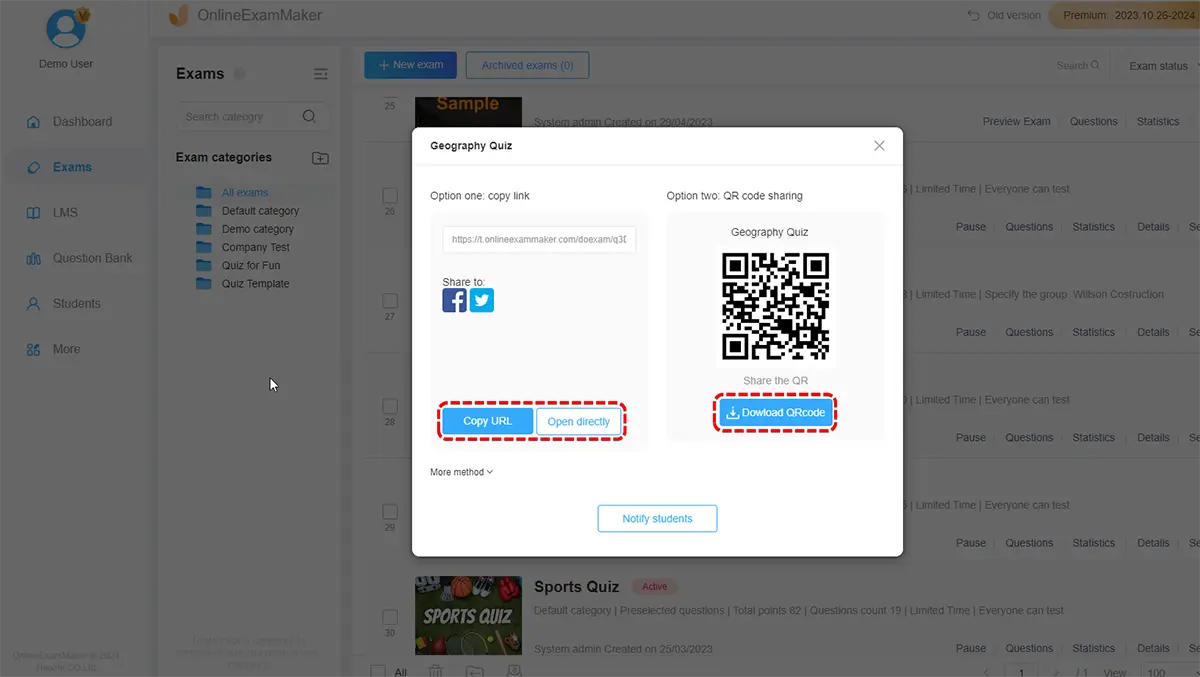
Once your quiz is released, a QR code or Link will be given to you, which you can share. You can copy the embed code in the popup window, and paste the code to your WordPress website directly,