소프트웨어 개발 팀에서 일하는 모든 멤버 팀을 고용하거나 평가하려면 웹 개발자로서 일하는 것에 대한 지식 기술을 평가하고 이해하는 것이 매우 중요합니다. 우리 주변의 끊임없이 진화하는 기술 시대로 인해 업데이트된 기술 개발, 기능적 보안 강화 사이트, OnlineExamMaker의 기술 평가 프로그램과 같은 특정 온라인 미디어 서비스에 대한 눈요기 프레젠테이션을 통해 사용자는 공통 네트워크 포털에서 쉽게 액세스할 수 있는 모든 다른 기술 효율적이고 신뢰할 수 있는 관행을 통해 수행된 최고의 평가를 받을 수 있습니다.
웹 개발자는 무슨 일을 하나요?

웹 개발자는 다양한 웹사이트와 다양한 웹 애플리케이션을 디자인, 제작하고 관리합니다. 그들은 인터넷에서 효율성과 품질을 제공하기 위해 창의성과 기술적 노하우를 혼합합니다. 업무는 웹사이트와 사용자 간의 접촉과 상호작용을 중심으로 하는 프런트엔드 개발부터 서버, 데이터베이스, 애플리케이션 간의 원활한 작동을 가능하게 하는 백엔드 개발까지 다양합니다. 또한 원활한 사용자 경험을 보장하는 API, 보안 기능 및 성능 최적화와의 통합을 담당합니다.
개발자에게 가장 많이 요구되는 6가지 웹 개발 기술
1. HTML/CSS 기술
HTML은 HyperText Markup Language의 약자이고, CSS는 Cascading Style Sheets의 약자입니다. 이 두 가지는 웹 개발 도메인의 기본 언어입니다. 둘 다 웹 페이지의 구조와 스타일을 설명하며, 따라서 주어진 개발자에게 매우 중요합니다.
2. 자바스크립트 전문성
JavaScript는 웹 페이지를 애니메이션화하는 역할을 합니다. 동적 콘텐츠 업데이트부터 애니메이션, 복잡한 웹 애플리케이션에 이르기까지 JavaScript는 모든 프런트엔드 및 풀스택 개발자에게 필요한 필수 기술입니다.
3. 반응형 디자인 및 프레임워크
모바일 기기를 사용하여 인터넷에 접속하는 사람들이 급증함에 따라 개발자들은 웹사이트가 모든 기기 유형에서 완벽하게 작동하도록 해야 하는 압박을 받고 있습니다. 반응형 디자인과 Bootstrap을 사용하는 원칙을 아는 것은 매우 유용합니다.
프로 팁
온라인에서 지원자의 코딩 기술을 평가하고 싶으신가요? 무료로 온라인 퀴즈를 만들어 보세요 !
4. 백엔드 개발 지식
Node.js, Python, PHP 또는 Ruby와 같은 백엔드 기술에 대한 기술은 서버 측에서 일하는 개발자에게 중요합니다. MySQL, MongoDB 또는 이와 유사한 시스템을 사용한 데이터베이스 관리에 대한 지식도 매우 중요합니다.
5. 버전 제어 시스템: Git
Git을 사용하면 개발자는 코드의 변경 사항을 추적하고 팀 내에서 원활한 협업을 시행할 수 있습니다. GitHub 또는 GitLab과 같은 플랫폼에서의 사용이 널리 요구됩니다.
6. 문제 해결 및 디버깅 기술
코드에서 문제를 식별하고, 문제를 해결하고, 해결할 수 있는 것은 필수적입니다. 강력한 문제 해결 기술은 원활한 개발 프로세스와 고품질 출력을 의미합니다.
OnlineExamMaker에서 웹 개발자 기술 평가를 만드는 방법은 무엇입니까?
아직도 웹 개발자의 기술을 평가할 도구를 찾고 계신가요? OnlineExamMaker를 사용하여 전문적인 온라인 평가를 하는 단계별 가이드입니다.
OnlineExamMaker로 다음 퀴즈/시험 만들기
1단계: 평가 목표 정의

코딩, 문제 해결 기술, 개발 프레임워크(React 또는 Angular)에 대한 지식, 데이터베이스 처리 또는 서버 사이드 프로그래밍과 같은 백엔드 기술 등 웹 개발에서 어떤 기술을 테스트하고 싶은지 정확히 정의하는 것으로 시작합니다. 이렇게 하면 필요한 특정 영역과 관련된 구체적인 기술을 좁히고 테스트가 직무 설명에 맞는지 확인할 수 있습니다.
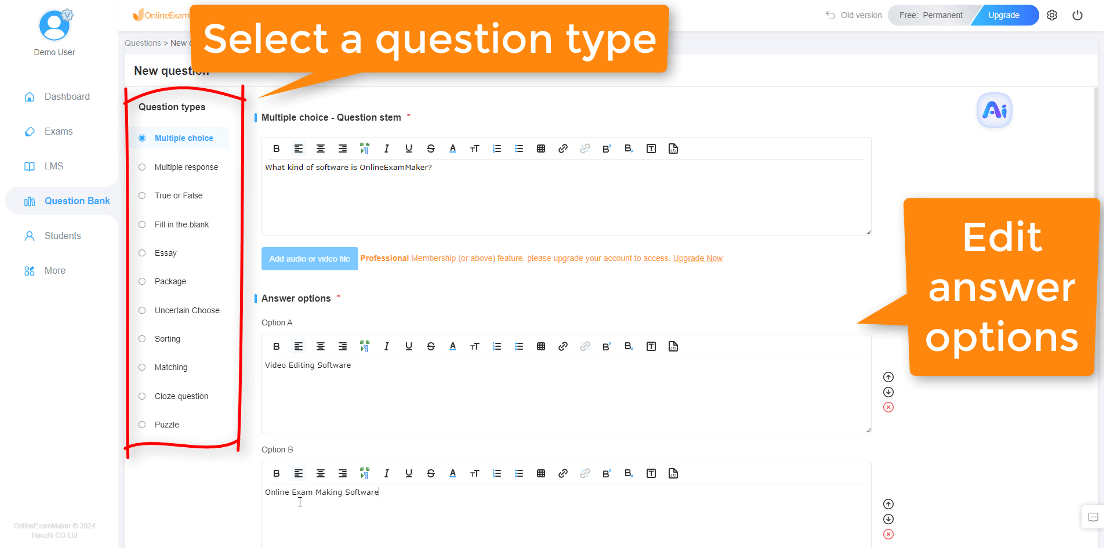
2단계: 기술 기반 질문 설계

이론적 지식과 실무 기술을 평가하기 위해 다양한 유형의 질문을 균형 있게 조합하여 개발합니다.
● 객관식 문제
웹 기술, 코딩 구문 또는 프레임워크에 대한 개념적 이해력을 평가합니다.
● 코딩 과제
시험에서 응시자가 풀어야 하는 실제 코딩 문제. 여기에는 작은 기능을 구축하거나 코드의 버그를 수정하는 것이 포함될 수 있습니다.
● 상황별 문제 해결 연습
학생들이 웹사이트나 애플리케이션의 문제를 해결하거나 최적화해야 하는 시나리오를 제시하세요. 예를 들어, 웹 애플리케이션의 성능 문제나 보안 취약성을 어떻게 처리할지 물어보세요.
3단계: OnlineExamMaker가 제공하는 기능 활용
OnlineExamMaker가 제공하는 강력한 기능을 활용하여 평가 프로세스를 개선하세요.
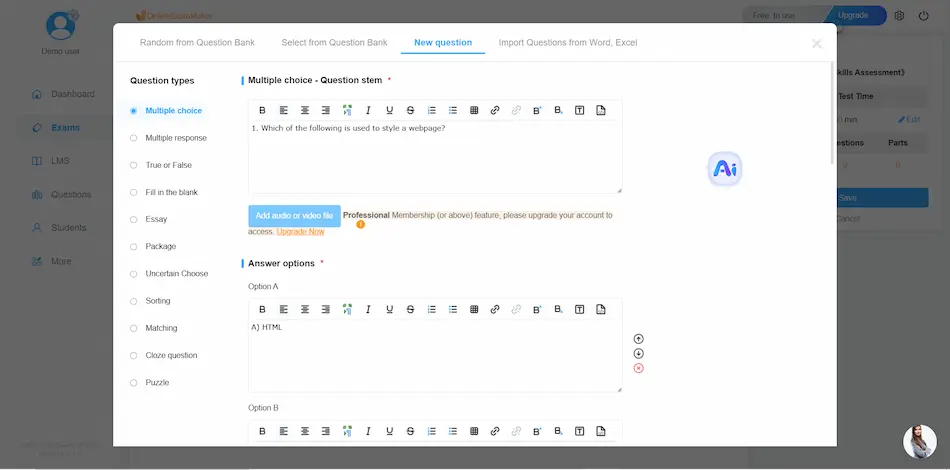
● 사용자 정의 질문 형식
OnlineExamMaker를 사용하면 객관식 문제, 참/거짓 문제, 빈칸 채우기 연습, 코딩 연습 등 다양한 유형의 문제를 삽입할 수 있습니다.

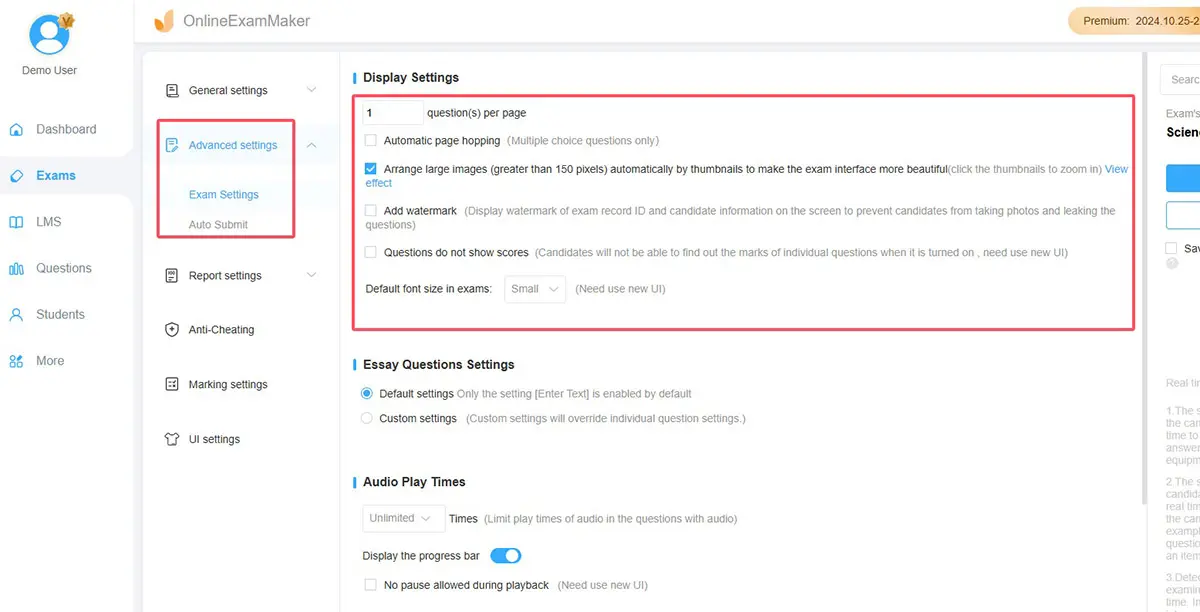
● 시간 제한 설정
각 섹션 또는 전체 평가에 얼마나 많은 시간이 소요될 것으로 예상하는지 표시하세요. 이는 실제 압박감을 시뮬레이션하는 데 도움이 됩니다.

● 객관식 문제에 대한 자동 채점 구성
이를 통해 강사는 빠른 결과를 얻을 수 있으므로 실제 코딩 과제 및 기타 주관적인 활동을 평가하는 데 시간을 집중할 수 있어 시간을 절약할 수 있습니다.
4단계: 고급 코딩 평가 설정 구성
후보자들이 실제 개발 문제에 어떻게 접근하는지 이해하려면 실제 업무 책임과 유사한 작업을 제공하세요. 예를 들어:
● 디버깅 연습
후보자가 찾아서 수정할 수 있도록 의도적으로 버그나 문제가 있는 코드를 제공합니다.
● 성능 최적화 작업
지원자는 로드 시간을 개선하거나 리소스 소비를 줄여 웹사이트나 웹 애플리케이션의 성능을 최적화하라는 요청을 받게 됩니다.
● API 통합 과제
이 시험은 API를 사용하여 타사 서비스에 연결하고 프런트엔드와 백엔드 간의 데이터 교환을 관리하는 후보자의 능력을 테스트하기 위한 것입니다.
5단계: 결과를 효과적으로 분석하세요

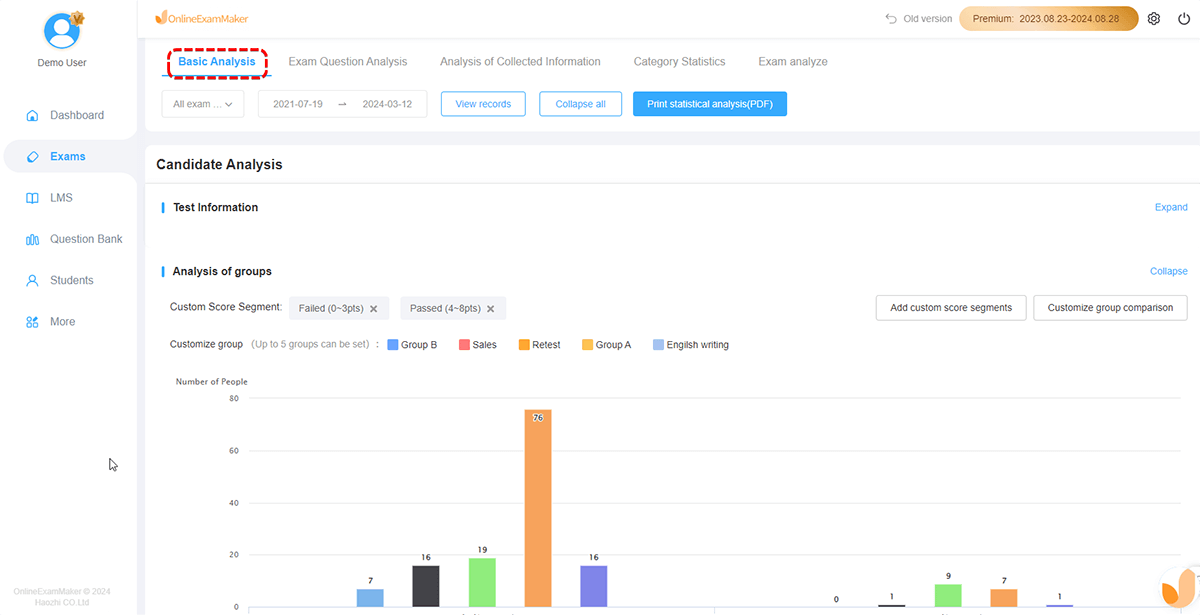
OnlineExamMaker를 사용하면 평가 후 자세한 분석을 제공하여 응시자의 성과를 평가할 수 있습니다.
웹 개발자의 기술을 온라인에서 평가하는 것은 능숙하고 창의적인 팀을 구축하는 데 매우 중요한 단계입니다. OnlineExamMaker는 평판이 좋고 사용하기 쉬운 기술 평가 플랫폼입니다. 풍부한 기능을 통해 회사는 웹 개발자의 기술을 매우 쉽게 평가하여 팀과 프로젝트에 더 잘 맞는 사람을 찾을 수 있습니다. OnlineExamMaker에 가입하고 채용 프로세스를 더 쉽게 만드세요!