ソフトウェア開発チームで働くメンバーを雇用または評価するには、Web 開発者としての業務に関する知識スキルを評価して理解することが非常に重要です。私たちを取り巻くテクノロジーの時代は絶えず進化しているため、OnlineExamMaker のスキル評価プログラムなどの特定のオンライン メディア サービスでは、最新のスキル開発、機能的でセキュリティが強化されたサイト、魅力的なプレゼンテーションが提供されるため、ユーザーは共通のネットワーク ポータルで簡単にアクセスできる、他のすべてのスキル効率が高く信頼できるプラクティスを通じて行われた最高の評価を利用できます。
Web 開発者は何をしますか?

ウェブ開発者は、さまざまなウェブサイトやウェブアプリケーションを設計、作成、管理します。インターネット上で効率性と品質を提供するために、創造性と技術的ノウハウを組み合わせます。タスクは、ウェブサイトとユーザーとのやり取りを中心としたフロントエンド開発から、サーバー、データベース、アプリケーション間のスムーズな操作を可能にするバックエンド開発まで多岐にわたります。また、シームレスなユーザーエクスペリエンスを保証する API、セキュリティ機能、パフォーマンスの最適化との統合も担当します。
開発者に最も求められる 6 つの Web 開発スキル
1. HTML/CSSスキル
HTML は HyperText Markup Language (ハイパーテキスト マークアップ言語)、CSS は Cascading Style Sheets (カスケーディング スタイル シート) の略で、これら 2 つは Web 開発分野の基本言語です。どちらも Web ページの構造とスタイルを記述するもので、どの開発者にとっても非常に重要です。
2. JavaScriptの専門知識
JavaScript は Web ページのアニメーション化を担当します。動的に更新されるコンテンツからアニメーション、複雑な Web アプリケーションまで、JavaScript はすべてのフロントエンドおよびフルスタック開発者に必要な必須のスキルです。
3. レスポンシブデザインとフレームワーク
モバイル デバイスを使用してインターネットにアクセスする人が急増しているため、開発者は Web サイトがどのタイプのデバイスでも完璧に動作するようにしなければならないというプレッシャーを感じています。レスポンシブ デザインと Bootstrap の使用原則を知っておくことは非常に役立ちます。
プロのヒント
応募者のコーディングスキルをオンラインで評価したいですか?無料でオンラインクイズを作成しましょう!
4. バックエンド開発の知識
サーバー側で作業する開発者にとって、Node.js、Python、PHP、Ruby などのバックエンド テクノロジーのスキルは重要です。MySQL、MongoDB、または同様のシステムを使用したデータベース管理の知識も非常に重要です。
5. バージョン管理システム: Git
Git を使用すると、開発者はコードの変更を追跡し、チーム内でのスムーズなコラボレーションを実現できます。GitHub や GitLab などのプラットフォームでの使用は広く求められています。
6. 問題解決とデバッグのスキル
コード内の問題を特定し、トラブルシューティングし、解決できることは不可欠です。優れた問題解決能力は、スムーズな開発プロセスと高品質の出力を意味します。
OnlineExamMaker で Web 開発者スキル評価を作成する方法は?
Web 開発者のスキルを評価するツールをまだ探していますか? OnlineExamMaker を使用してプロフェッショナルなオンライン評価を行うためのステップバイステップ ガイドをご紹介します。
OnlineExamMaker で次のクイズ/試験を作成する
ステップ1: 評価目標を定義する

まず、コーディング、問題解決能力、開発フレームワーク (React または Angular) の知識、データベースの処理やサーバーサイド プログラミングなどのバックエンド スキルなど、Web 開発のどのスキルをテストしたいかを正確に定義します。これにより、必要な特定の領域に関連する特定のスキルが絞り込まれ、テストが職務内容に適合していることが保証されます。
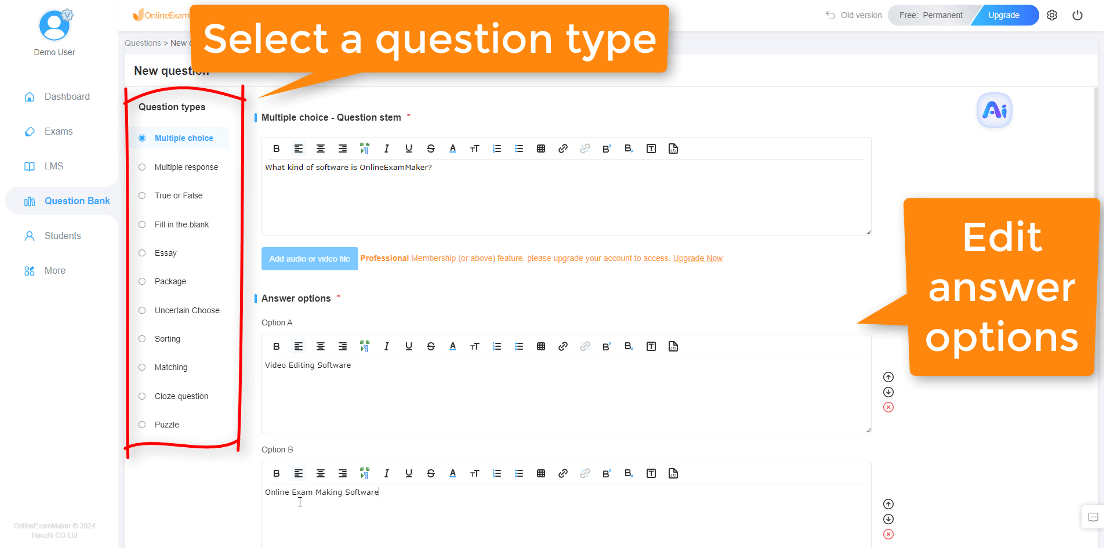
ステップ2: スキルベースの質問を設計する

理論的な知識と実践的なスキルを評価するために、質問タイプをバランスよく組み合わせます。
● 複数選択問題
Web テクノロジー、コーディング構文、またはフレームワークの概念的理解を評価します。
● コーディングチャレンジ
受験者が試験で解決しなければならない実際のコーディング問題。これには、小さな機能の構築やコードのバグの修正などが含まれます。
● 状況に応じた問題解決演習
生徒が Web サイトやアプリケーションのトラブルシューティングや最適化を行う必要があるシナリオを提示します。たとえば、Web アプリケーションのパフォーマンスの問題やセキュリティの脆弱性にどのように対処するかを尋ねます。
ステップ3: OnlineExamMakerが提供する機能を活用する
OnlineExamMaker が提供する強力な機能を活用して、評価プロセスを改善します。
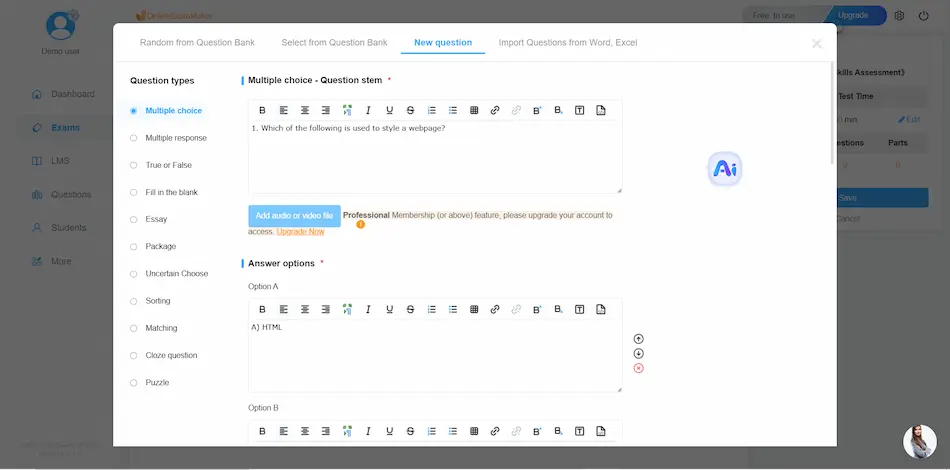
● カスタム質問形式
OnlineExamMaker を使用すると、MCQ、正誤問題、空欄補充演習、コーディング演習など、さまざまな種類の質問を挿入できます。

● 時間制限を設定する
各セクションまたは評価全体にどれくらいの時間がかかるかを示します。これは、現実のプレッシャーをシミュレートするのに役立ちます。

● 客観問題の自動採点を設定する
これにより、結果がすぐに得られるため、インストラクターの時間をコーディング チャレンジやその他の主観的なアクティビティの実際の採点に集中させることができるため、インストラクターの時間が節約されます。
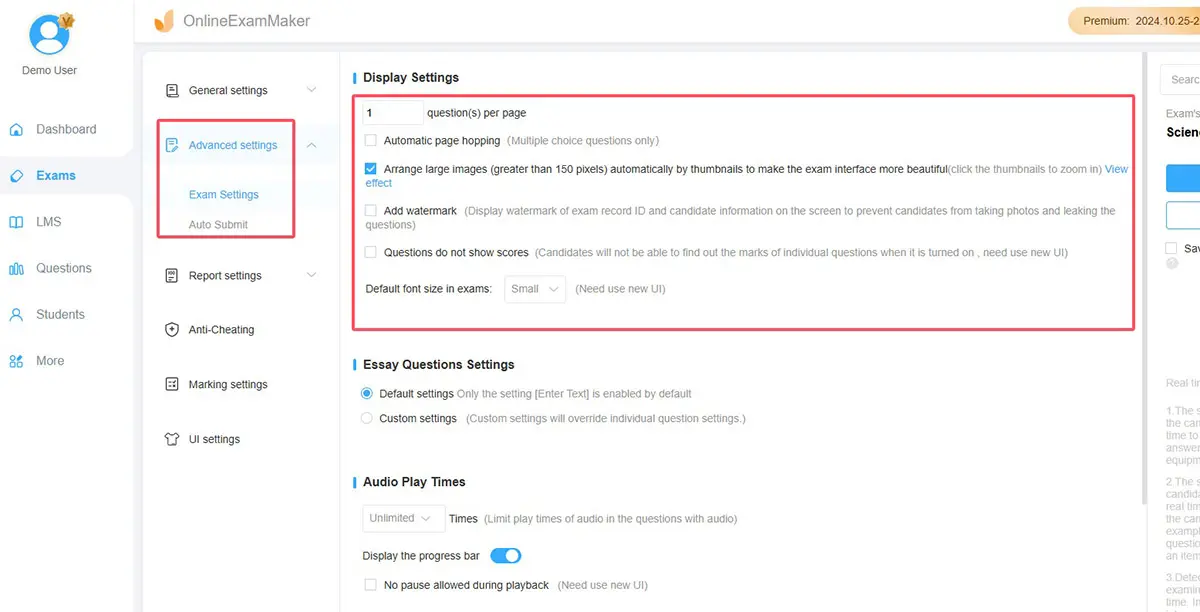
ステップ4: 高度なコーディング評価設定を構成する
候補者が実際の開発問題にどのように取り組んでいるかを理解するために、実際の職務に似たタスクを提供します。例:
● デバッグ演習
候補者が見つけて修正できるように、意図的にバグや問題のあるコードを提供します。
● パフォーマンス最適化タスク
候補者は、読み込み時間を改善したり、リソースの消費を削減したりして、Web サイトまたは Web アプリケーションのパフォーマンスを最適化することが求められます。
● API統合の課題
これは、API を使用してサードパーティのサービスに接続し、フロントエンドとバックエンド間のデータ交換を管理する候補者の能力をテストすることを目的としています。
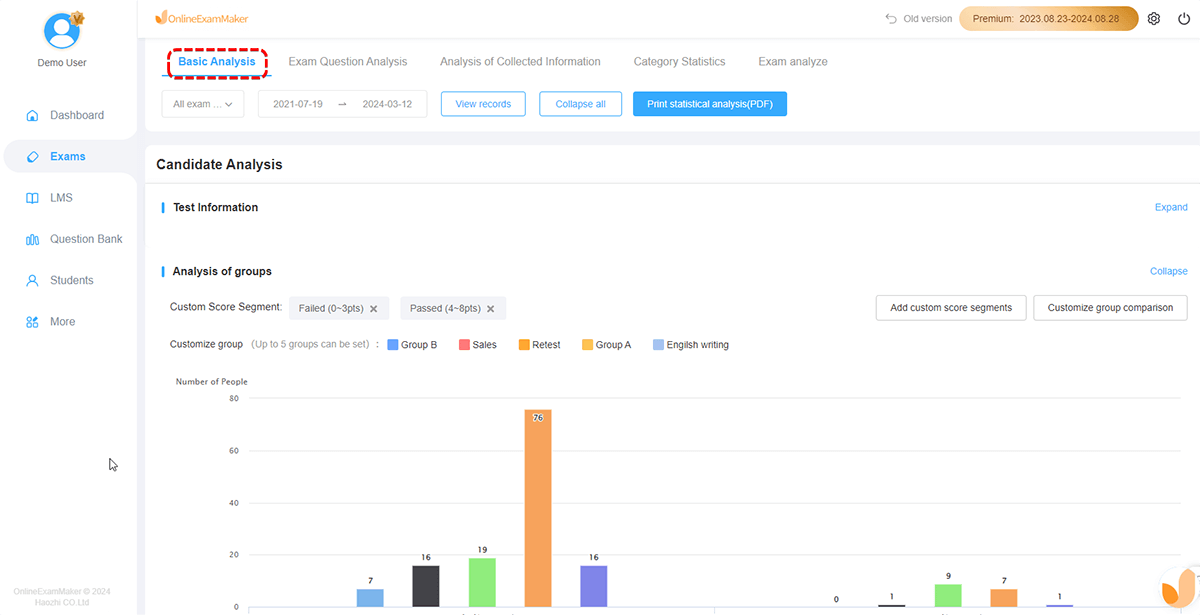
ステップ5: 結果を効果的に分析する

OnlineExamMaker を使用すると、評価後に詳細な分析を提供することで、受験者のパフォーマンスを評価することができます。
ウェブ開発者のスキルをオンラインで評価することは、有能でクリエイティブなチームを構築するための非常に重要なステップです。OnlineExamMaker は、評判が高く、ユーザーフレンドリーなスキル評価プラットフォームです。豊富な機能により、企業はウェブ開発者のスキルを非常に簡単に評価し、チームやプロジェクトに最適な人材を見つけることができます。OnlineExamMaker にサインアップするだけで、採用プロセスが簡単になります。