ウェブサイトを開発するフロントエンド開発者は、ユーザーが直接操作するデザインと機能を実装する人です。これは重要な領域であるため、最適な開発者を見つけるには、フロントエンド開発者のスキルを効果的に評価する必要があります。この記事では、スキルを評価する方法をまとめ、最も集中すべき領域と、それを非常に簡単にする OnlineExamMaker などのツールについて説明します。
フロントエンド開発者スキル評価とは何ですか?

評価とは、フロントエンド開発の領域に必要な技術、つまり一般的に不可欠なスキルである問題解決スキルの組み合わせを考慮し、候補者の才能を正式に呼び出すことを意味します。これにより、雇用主は、動的で応答性の高いユーザーインターフェイスの構築において細部にまで注意を払うための創造性と融合した技術スキルを確保できるすべての候補者を調達できます。このような評価には、コーディングの課題、事実に関する知識と実行に関する質問に関するアンケート、職務のためにエミュレートされた適切なシナリオにわたる課題などが含まれますが、これらに限定されません。これらの評価は、HTML、CSS、JavaScript、およびReactまたはAngularに関連するフレームワークのスキルを定量化するのに役立ちます。このテストでは、チーム協力、コードのデバッグ、パフォーマンスの最適化、ユーザー中心の設計に関する開発者のスキルも調べます。場合によっては、コミュニケーション、時間見積もり、適応性、候補者がプロジェクトを時間どおりに完了し、それに応じてチームが目標を達成できるように実行することなど、ソフトスキルのスキル評価も提供されることがあります。
優れたフロントエンド開発者に必要な 7 つの基本スキル
1. HTMLとCSSの習得
たとえば、HyperText Markup Language は HTML の短縮形であり、CSS は Cascading Style Sheets の略です。これら 2 つは文字通り、Web アプリケーションを構築する基盤と見なすことができます。プロのフロントエンド開発者は、これら 2 つのテクノロジーを使用して、セマンティックでアクセスしやすいレスポンシブ レイアウトの開発を習得する必要があります。
2. JavaScriptの熟練度
JavaScript を使用すると、Web ページ上で直接対話や動的な機能を実現できます。優れたフロントエンド開発者は、ES6+ 構文、DOM 操作、イベント処理などの JavaScript の基本を習得する必要があります。
3. フレームワークとライブラリ
現代のフロントエンド開発では、React、Angular、Vue.js などの一般的なフレームワークや、jQuery などのライブラリを使用する必要があります。このようなツールは開発を加速し、より幅広い機能を提供します。
知っておくといいかもしれない
コーディングなしで自動採点のフロントエンド スキル評価を作成します。今すぐ OnlineExamMaker をお試しください。
4. レスポンシブデザインとクロスブラウザ互換性
開発者は、Web サイトが美しく表示され、さまざまなデバイスや複数のブラウザーで動作することを保証する必要があります。開発者は、レスポンシブ デザインの仕組みや、Flexbox、グリッド、メディア クエリなどのツールについて理解している必要があります。
5. デバッグとテスト
Chrome DevTools や Jest などのデバッグ ツールやテスト フレームワークに精通していれば、問題を効果的に見つけて修正できます。これにより、高品質でエラーのないコードが提供されるようになります。
6. バージョン管理/git
バージョン管理システム、特に Git は、チーム環境で作業する場合に非常に重要です。フロントエンド開発者は、コードの変更を維持および追跡するために、コミット、プッシュ、プル、およびマージ競合の解決方法を知っておく必要があります。
7. Webパフォーマンスの最適化
つまり、Web ページを最速で読み込み、効率化することが、優れたユーザー エクスペリエンスを実現する上で極めて重要です。アセットの最小化、遅延読み込み、HTTP リクエストの削減、Lighthouse などの分析ツールの使用は、Web のパフォーマンスを向上させるために必要なスキルの一部です。
OnlineExamMaker を使用してフロントエンド開発者の評価を行う方法は?
OnlineExamMaker は、フロントエンド開発者のスキル評価を目的としたカスタム テストの作成に非常に効果的です。その使い方については、以下で詳しく説明します。
OnlineExamMaker で次のクイズ/試験を作成する
ステップ1: 主要な能力を定義する

HTML、CSS、JavaScript、React の中からプロジェクトに関連するスキルとテクノロジーを特定します。応募するポジションの要求に合わせて評価を調整します。
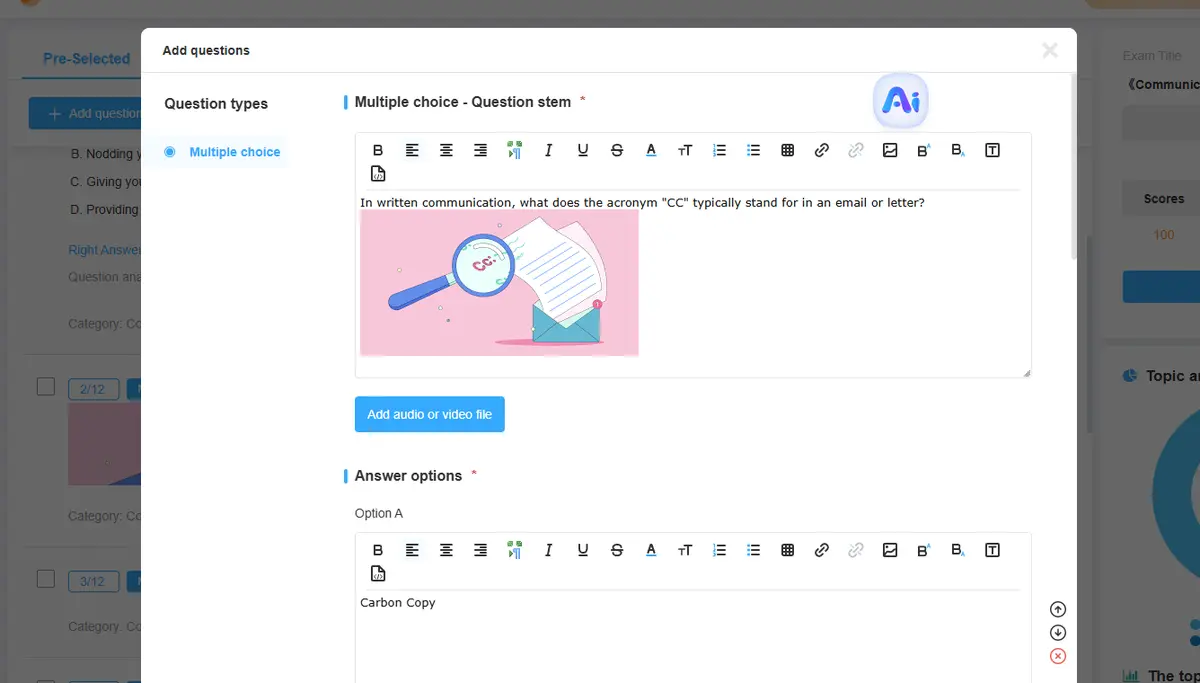
ステップ2: 関連する質問を作成する

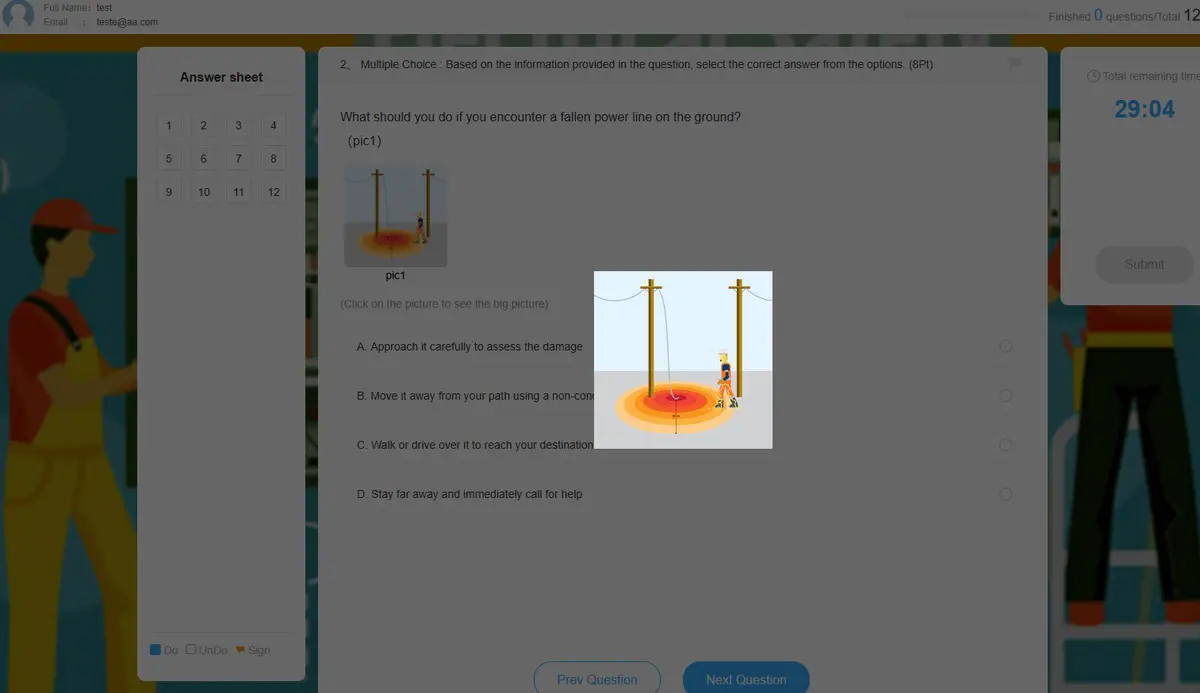
MCQ、コーディング チャレンジ、シナリオベースの質問を組み合わせて使用します。OnlineExamMaker では、受験者が実践的なスキルを実証できるリアルタイムのコーディング タスクを挿入できます。
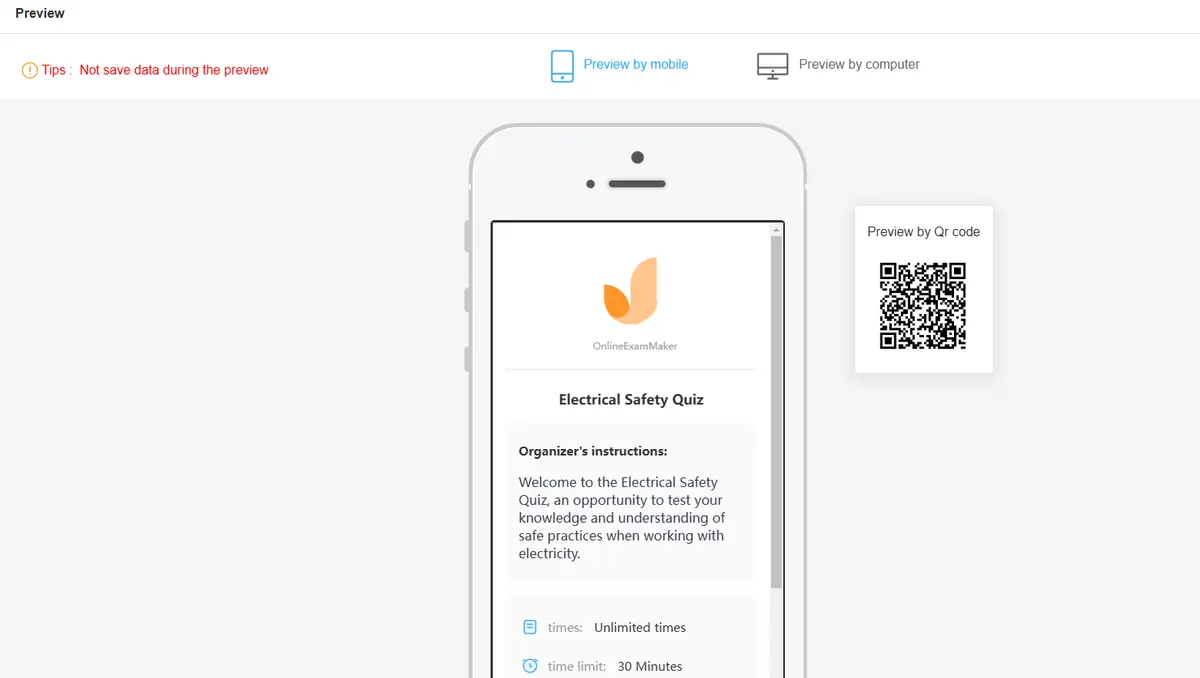
ステップ3: 明確な指示と基準を設定する

候補者に、評価の形式、完了までに要する時間、評価基準などについて適切な説明をします。指示には、現場で期待される内容を反映してください。採点と評価の自動化
ステップ4: フィードバック

OnlineExamMaker の自動採点システムは、多肢選択式問題とコーディングの回答を完全な正確性で評価し、時間を節約します。また、受験者に即座にフィードバックを与えることもできます。
ステップ5: 結果を分析する

OnlineExamMaker が作成した詳細なレポートを確認し、スコアやその他のパフォーマンス指標に基づいて優秀な候補者を選択します。これにより、データに基づいた採用の決定が可能になります。
フロントエンド開発者のスキルを評価することは、ユーザー エクスペリエンスの分野で実際に優れた成果を上げることができる有能な専門家を採用する上で重要な段階です。HTML、JavaScript、レスポンシブ デザインなどの主要スキルに注意を払うことで、OnlineExamMaker の機能を利用して簡単に採用することができます。今すぐ OnlineExamMaker に申し込んで、効率的なテストをカスタマイズし、最高の開発チームを編成する時間を節約しましょう。