Per assumere o valutare qualsiasi membro del team che lavora nel tuo team di sviluppo software, valutare e comprendere le loro competenze di conoscenza in merito al lavoro come sviluppatori web è estremamente fondamentale. A causa di questa era di tecnologia in continua evoluzione intorno a noi, sii certo che con lo sviluppo di competenze aggiornato, siti funzionali con sicurezza migliorata insieme a presentazioni accattivanti su questi particolari servizi di media online, come un programma di valutazione delle competenze su OnlineExamMaker, consentono a un utente di apprezzare le migliori valutazioni effettuate tramite tutte le altre pratiche affidabili ed efficienti in termini di competenze rese facilmente accessibili tramite un portale di rete comune.
- Cosa fanno gli sviluppatori web?
- Le 6 competenze di sviluppo web più richieste dagli sviluppatori
- Come creare una valutazione delle competenze di uno sviluppatore web in OnlineExamMaker?
Cosa fanno gli sviluppatori web?

Gli sviluppatori web progettano, creano e forniscono assistenza per vari siti web e diverse applicazioni web. Mescolano creatività e know-how tecnico nella ricerca di offrire efficienza e qualità su Internet. I compiti possono spaziare dallo sviluppo front-end, incentrato sul contatto e l'interazione tra il sito web e il suo utente, allo sviluppo back-end, che consente un funzionamento fluido tra server, database e applicazioni. Sono anche responsabili dell'integrazione con API, funzionalità di sicurezza e ottimizzazione delle prestazioni che garantiscono un'esperienza utente fluida.
Le 6 competenze di sviluppo web più richieste dagli sviluppatori
1. Abilità HTML/CSS
HTML sta per HyperText Markup Language e CSS per Cascading Style Sheets, questi due sono linguaggi di base nel dominio dello sviluppo web. Entrambi descrivono la struttura e lo stile delle pagine web e, di conseguenza, sono molto importanti per qualsiasi sviluppatore.
2. Competenza in JavaScript
JavaScript è responsabile dell'animazione delle pagine Web. Dall'aggiornamento dinamico dei contenuti alle animazioni fino alle applicazioni Web complesse, JavaScript è un'abilità essenziale richiesta da ogni sviluppatore front-end e full-stack.
3. Design e framework reattivi
Con l'aumento di persone che usano i loro dispositivi mobili per accedere a Internet, gli sviluppatori sono sotto pressione per far sì che i siti web funzionino altrettanto perfettamente su qualsiasi tipo di dispositivo. È molto utile conoscere i principi dell'uso del responsive design e Bootstrap.
Suggerimento professionale
Vuoi valutare le competenze di programmazione dei candidati online? Crea un quiz online gratuitamente !
4. Conoscenza dello sviluppo backend
Le competenze nelle tecnologie backend come Node.js, Python, PHP o Ruby sono importanti per gli sviluppatori che lavorano sul lato server. Anche la conoscenza della gestione del database con MySQL, MongoDB o sistemi simili è molto rilevante.
5. Sistemi di controllo delle versioni: Git
Con Git, gli sviluppatori possono tracciare le modifiche nel codice e imporre una collaborazione fluida all'interno dei team. Il suo utilizzo su piattaforme come GitHub o GitLab è ampiamente richiesto.
6. Capacità di problem solving e debugging
È indispensabile essere in grado di identificare, risolvere e risolvere i problemi nel codice. Forti capacità di problem-solving significano un processo di sviluppo fluido e un output di alta qualità.
Come creare una valutazione delle competenze di uno sviluppatore web in OnlineExamMaker?
Stai ancora cercando uno strumento per valutare le competenze degli sviluppatori web? Ecco la guida passo passo per realizzare una valutazione online professionale utilizzando OnlineExamMaker.
Crea il tuo prossimo quiz/esame con OnlineExamMaker
Fase 1: definire gli obiettivi della valutazione

Inizia definendo esattamente quali competenze nello sviluppo web vuoi testare, che si tratti di codifica, capacità di problem-solving, conoscenza del framework di sviluppo (React o Angular) o competenze back-end, come la gestione di database o programmazione lato server. Ciò restringerebbe le competenze specifiche relative a quell'area specifica di cui hai bisogno e garantirebbe che il test si adatti alla descrizione del lavoro.
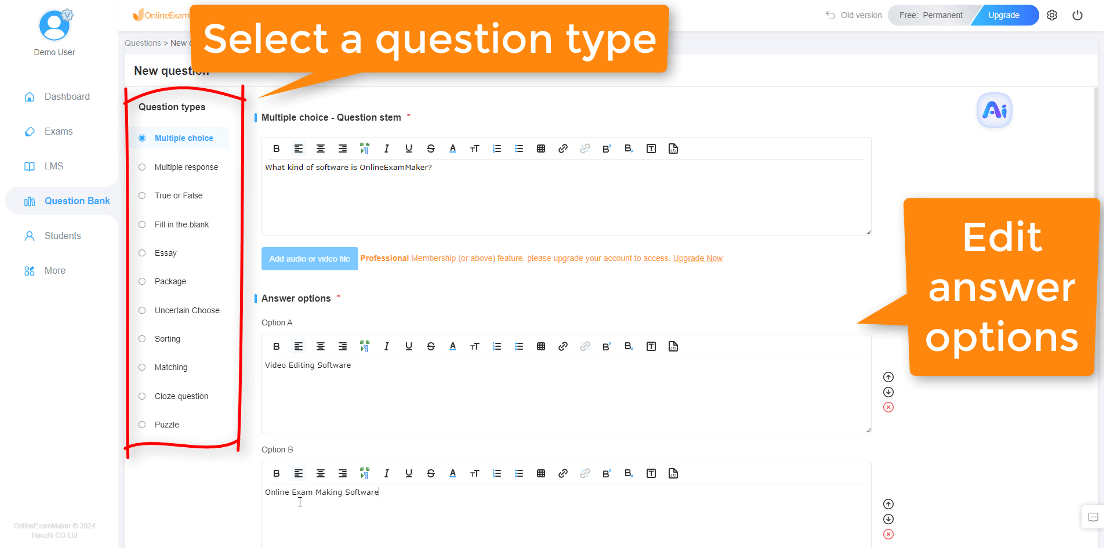
Fase 2: Progettare domande basate sulle competenze

Sviluppare un mix equilibrato di tipologie di domande per valutare le conoscenze teoriche e le competenze pratiche.
● Domande a scelta multipla
Per la valutazione della comprensione concettuale delle tecnologie Web, della sintassi di codifica o dei framework.
● Sfide di codifica
I veri problemi di codifica che i candidati devono risolvere all'esame. Questo può includere la creazione di una piccola funzionalità o la correzione di bug nel codice.
● Esercizi di problem solving situazionale
Fornisci scenari in cui gli studenti devono risolvere problemi o ottimizzare un sito web o un'applicazione. Chiedigli, ad esempio, come gestirebbe i problemi di prestazioni o le vulnerabilità di sicurezza in un'applicazione web.
Passaggio 3: utilizzare le funzionalità offerte da OnlineExamMaker
Sfrutta le potenti funzionalità offerte da OnlineExamMaker per perfezionare il tuo processo di valutazione.
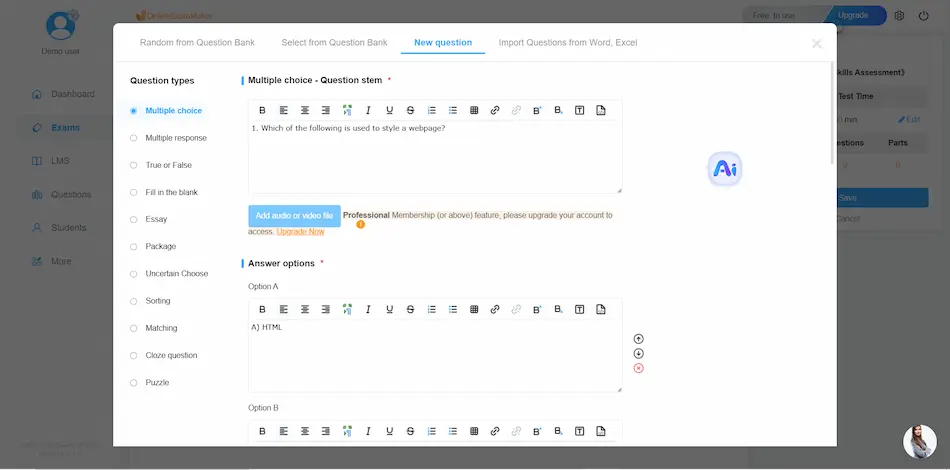
● Formati di domande personalizzati
Con OnlineExamMaker puoi inserire vari tipi di domande, tra cui domande a risposta multipla, domande vero/falso, esercizi con spazi vuoti da riempire ed esercizi di codifica.

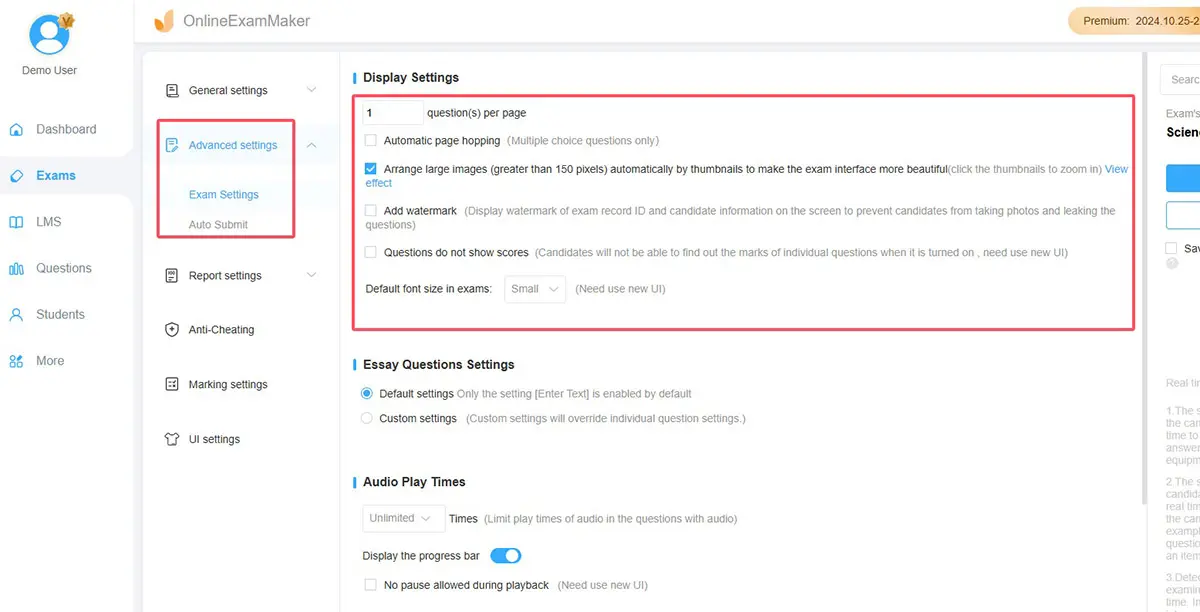
● Imposta limiti di tempo
Indicare quanto tempo si suppone che occorra per ogni sezione o per l'intera valutazione; questo aiuta a provare a simulare la pressione della vita reale.

● Configurare la valutazione automatica per le domande oggettive
Ciò libera tempo per l'istruttore poiché risultati rapidi gli consentiranno di concentrarsi sulla valutazione effettiva di una sfida di codifica e/o di altre attività soggettive.
Passaggio 4: configurare le impostazioni avanzate di valutazione della codifica
Per capire come i candidati affrontano i problemi di sviluppo pratico, fornisci compiti che assomiglino alle responsabilità lavorative della vita reale. Ad esempio:
● Esercizi di debug
Fornire codice con bug o problemi intenzionali affinché i candidati possano individuarli e correggerli.
● Attività di ottimizzazione delle prestazioni
Al candidato verrà chiesto di ottimizzare le prestazioni di un sito web o di un'applicazione web migliorandone il tempo di caricamento o riducendo il consumo di risorse.
● Sfide di integrazione API
Questo dovrebbe testare la capacità di un candidato di connettersi a servizi di terze parti tramite API e di gestire lo scambio di dati tra front-end e back-end.
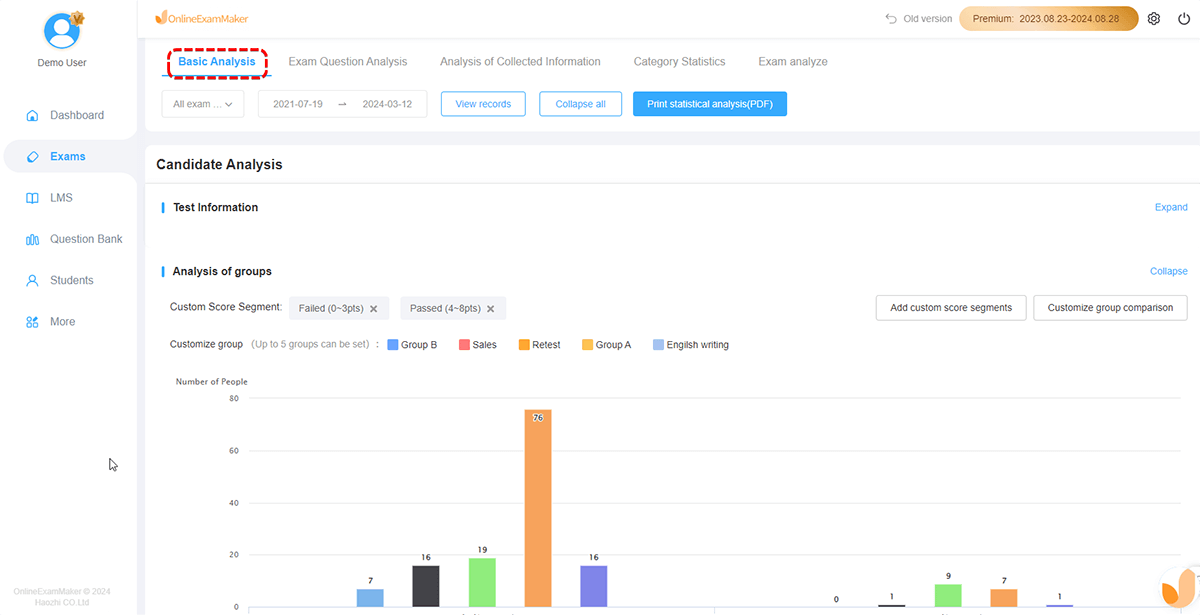
Fase 5: Analizzare efficacemente i risultati

OnlineExamMaker ti consente di valutare le prestazioni del candidato fornendo analisi dettagliate dopo la valutazione.
Valutare le competenze degli sviluppatori web online è un passaggio cruciale per costruire un team competente e creativo. OnlineExamMaker è una piattaforma di valutazione delle competenze affidabile e intuitiva. Le sue ricche funzionalità consentono alle aziende di valutare le competenze degli sviluppatori web con grande facilità, trovando una corrispondenza migliore per il tuo team e i tuoi progetti. Registrati su OnlineExamMaker e semplifica il tuo processo di assunzione!