While any business may seek a game-changing web developer, the evaluation of his or her skills is normally quite tricky. In this online recruitment environment, face-to-face interactions are not as easy to avail, this is why, one must put in place effective ways of correctly assessing the technical ability of a prospective candidate. This article will take you through some key methods of assessing web developer skills during the hiring process and how tools like OnlineExamMaker can make this process easier.
- What Is A Web Developer Skills Assessment?
- 3 Ways to Assess Web Developer Skills in Hiring
- How to Create Online Web Developer’s Skills Assessment with OnlineExamMaker?
What Is A Web Developer Skills Assessment?

Assessment in web development is a well-structured evaluation planned for the analysis of the technical proficiency, problem-solving ability, and coding expertise of a candidate whom one is likely to hire. Normally, these assessments have quite a wide range concerning their area of technology.
The frontend development, including HTML, CSS, and JavaScript, and other web development tools and frameworks. It ensures that a candidate knows not only the mentioned technologies but is capable of applying them in practice as well.
3 Ways to Assess Web Developer Skills in Hiring
1. Online coding tests
One of the best methods for assessing a candidate’s technical ability is through online coding tests. It can also evaluate a candidate’s abilities in programming languages, algorithms, and problem-solving skills. Using systems such as OnlineExamMaker, you can make your own personalized coding tests tailored to your needs. The tests can be anything from simple coding to complex projects that test a developer’s ability to solve real-world problems.
Just to let you know
Sign up for a free OnlineExamMaker account to create a secure skills assessment in minutes – automatic grading & mobile friendly.
2. Technical interviews
While coding tests are necessary, the technical interview lets the recruiter elaborate on the thinking of a particular candidate. Candidates can talk about how the code is written, explaining their reason and problem-solving approach. This can very well allow understanding of a developer’s means of communication regarding problem-solving strategies and perceptions of best practices. As an interviewer, one might ask questions such as previous work, frameworks used, and some obstacles the interviewee has to deal with.
3. Portfolio review and live demos
Another useful approach might be the review of a portfolio or live coding demos. In this case, you will be able to estimate from their previous work the quality, creativity, and relevance of their projects. If you ask him or her to build or demonstrate something during the interview, you’ll get to know his coding style and how he handles pressure. A good portfolio means the candidate has hands-on experience and practical knowledge in web development.
How to Create Online Web Developer’s Skills Assessment with OnlineExamMaker?
With OnlineExamMaker, it is pretty easy and quick to create an online web developer skills assessment. Here’s how you can do it:
Create Your Next Quiz/Exam with OnlineExamMaker
Step 1: Sign up or create an account
First, you need to sign up with OnlineExamMaker. After logging in, you will be taken to the dashboard where you can administer your assessments.
Step 2: Pick the assessment type

Multiple-choice questions, matching, coding challenges, or short-answer questions can be chosen. They could be tailored to test knowledge in areas such as HTML, CSS, JavaScript, frameworks, and problem-solving skills.
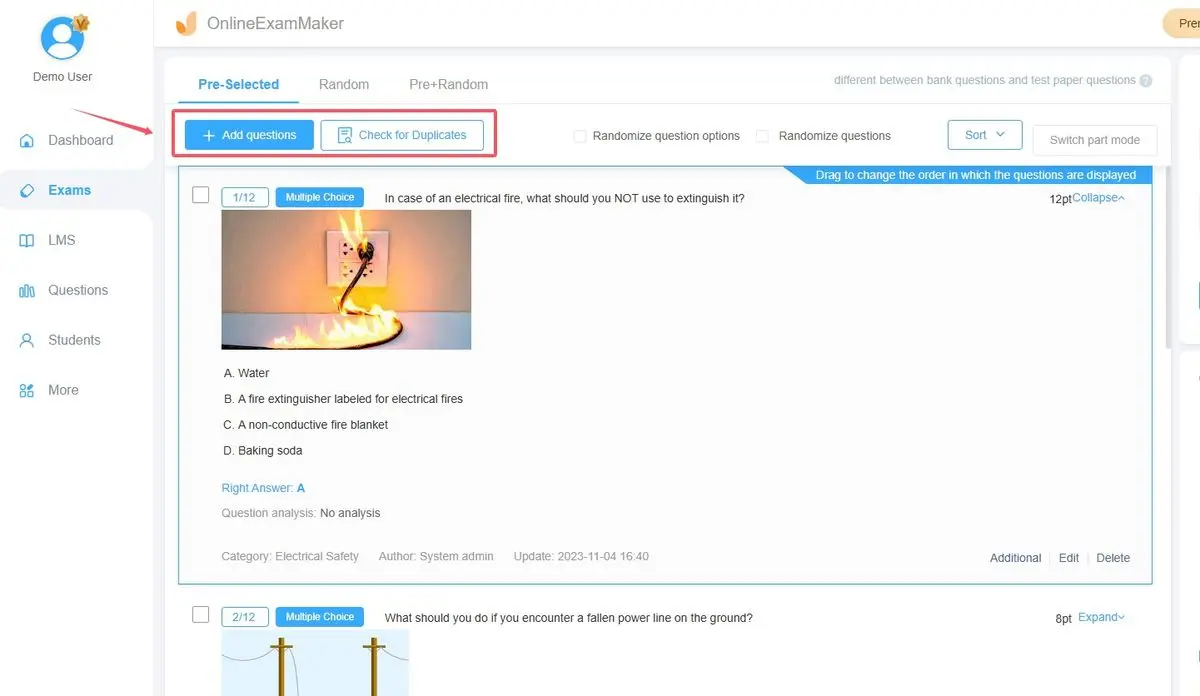
Step 3: Make custom questions

Design questions that call for specific skills you are trying to test. For example, ask for coding problems, theoretical questions, or explanations of important web development concepts.
Step 4: Personalized assessment parameters

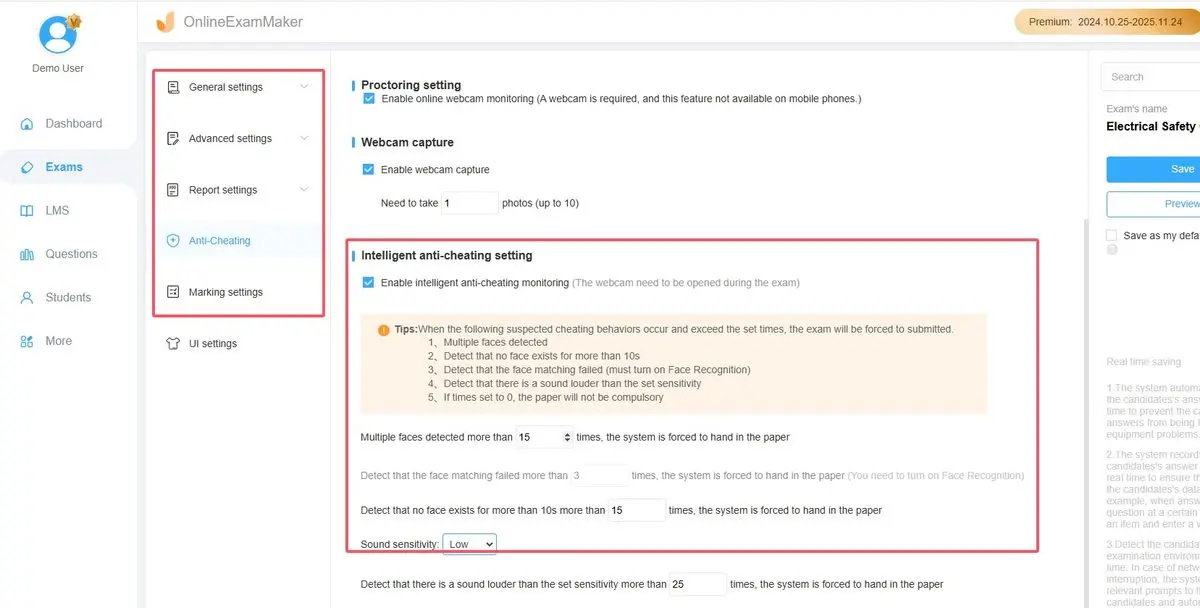
Set time limits, randomize questions for fairness, and select options to grade. You can auto-grade MCQs using the platform and evaluate coding challenges with its tools.
You can also enable AI webcam proctoring to monitor the behaviors of candidates during the coding skills test.
Step 5: Testing and review

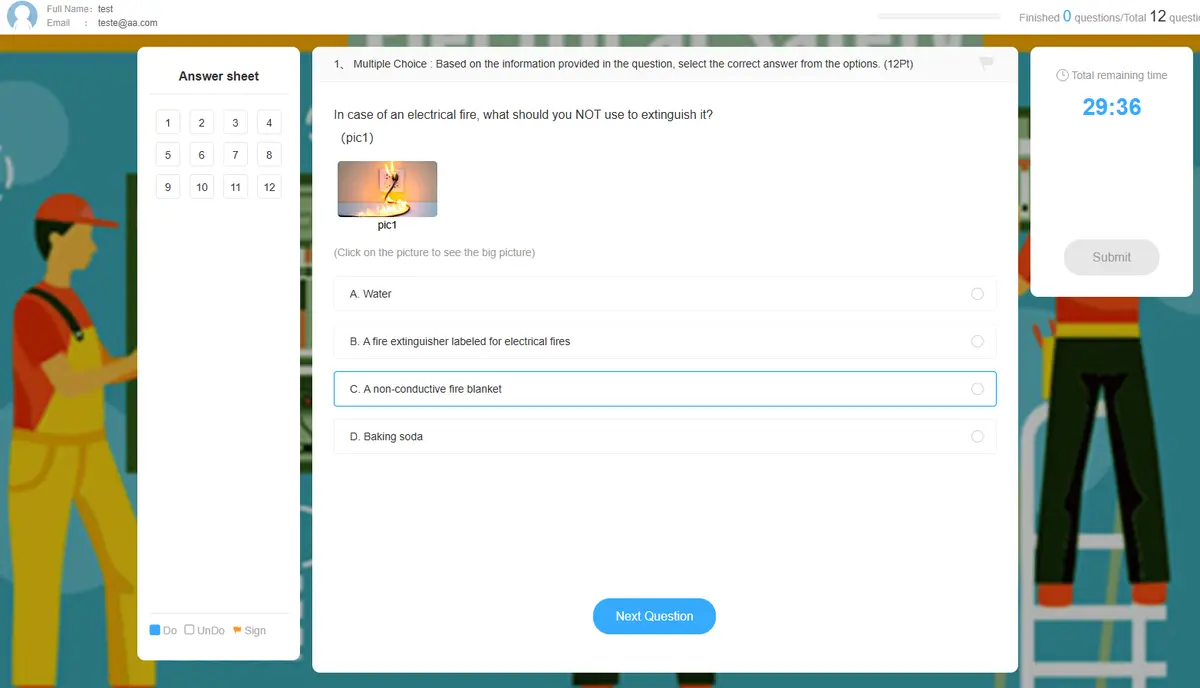
Preview the assessment to make sure everything is set right in terms of flow and timing, and the quality of questions.
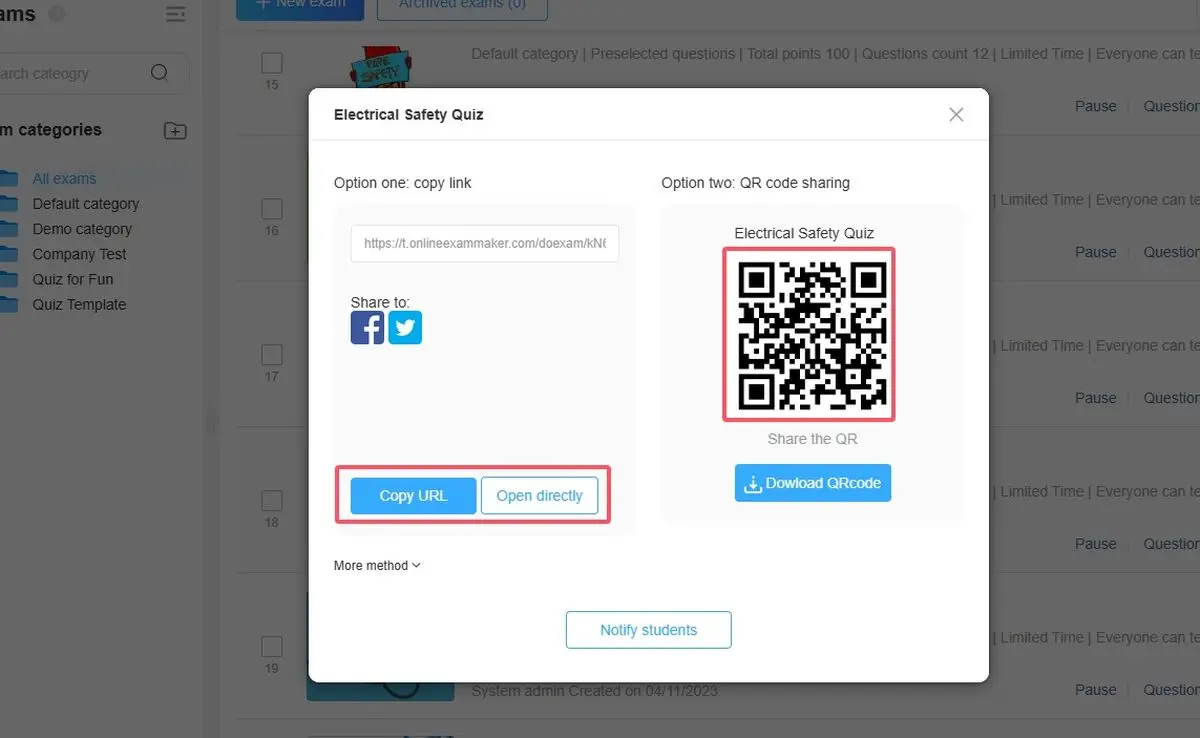
Step 6: Distribute and review results

Share the exam link with candidates. Upon completion, analyze performance through detailed analytics such as scores and time utilized.
OnlineExamMaker makes the creation and management of custom web developer assessments easier, hence enabling you to screen technical skills more efficiently and make better hiring decisions.
The assessment of a web developer’s skills is the most important thing to do when hiring the right candidate. A combination of online coding assessments, technical interviews, and portfolio reviews can provide an understanding of their proficiency in practical ability. Online tools such as OnlineExamMaker make it easier to establish appropriate, customized assessments which enable hiring managers to achieve better insights into candidates’ actual abilities, thus making their recruitment task much easier and speedier. With the easy and user-friendly interface of the tool, OnlineExamMaker could be your go-to platform for testing the candidate for a web developer post online.