Un quiz WordPress est un type de contenu interactif ou de plugin qui permet aux propriétaires de sites WordPress de créer, intégrer et publier des quiz sur leurs sites. L'intégration native de quiz interactifs aide les propriétaires de sites WordPress à augmenter leur audience, à démontrer leur expertise, à encourager le partage et à promouvoir d'autres contenus du site.
Quels sont les avantages d’intégrer un quiz à un site Web ?
L'intégration d'un quiz directement dans un site Web offre plusieurs avantages tant pour le propriétaire du site Web que pour les utilisateurs.
Voici quelques avantages clés :
Engagement amélioré des utilisateurs : les quiz peuvent captiver l'attention des utilisateurs, les faisant passer plus de temps sur le site Web. Cet engagement accru peut réduire le taux de rebond du site.
Expérience utilisateur transparente : les utilisateurs peuvent répondre au quiz sans quitter le site Web, offrant ainsi une expérience plus intégrée et ininterrompue.
Collecte de données : les propriétaires de sites Web peuvent collecter des données à partir des résultats de quiz pour obtenir des informations sur leur public, telles que leurs préférences, leur niveau de connaissances ou leurs intérêts. Cela peut être particulièrement utile pour les études de marché ou l’évaluation pédagogique.
Génération de leads : en demandant aux utilisateurs leur adresse e-mail avant, pendant ou après le quiz, les entreprises peuvent créer leurs listes de diffusion. Offrir des résultats, des informations supplémentaires ou des réductions en échange d'adresses e-mail peut être une stratégie efficace.
Partages sociaux accrus : des quiz attrayants, en particulier ceux dont les résultats sont partageables, peuvent inciter les utilisateurs à partager leurs résultats sur les réseaux sociaux, entraînant ainsi une augmentation du trafic sur le site Web et de la notoriété de la marque.
Conseil de pro
Vous souhaitez évaluer vos apprenants en ligne ? Créez un quiz en ligne gratuitement !
Valeur éducative : pour les sites Web éducatifs, les quiz constituent une méthode interactive pour tester les connaissances, renforcer l'apprentissage et fournir un retour d'information immédiat.
Opportunité de monétisation : les propriétaires de sites Web peuvent intégrer des publicités ou des liens d'affiliation dans ou autour du quiz, conduisant à une génération potentielle de revenus.
Table des matières
- Partie 1 : Comment intégrer un quiz Google Forms sur un blog WordPress ?
- Partie 2 : Pourquoi créer un quiz en ligne intégrable avec OnlineExamMaker ?
- Partie 3 : Comment créer un quiz pour WordPress avec OnlineExamMaker ?

Comment intégrer un quiz Google Forms sur un blog WordPress ?
L'intégration d'un formulaire Google (y compris des quiz) dans un article ou une page de blog WordPress est un processus simple. Voici un guide étape par étape :
1. Créez/Préparez votre quiz Google Form :
• Assurez-vous que votre quiz Google Form est prêt à être partagé.
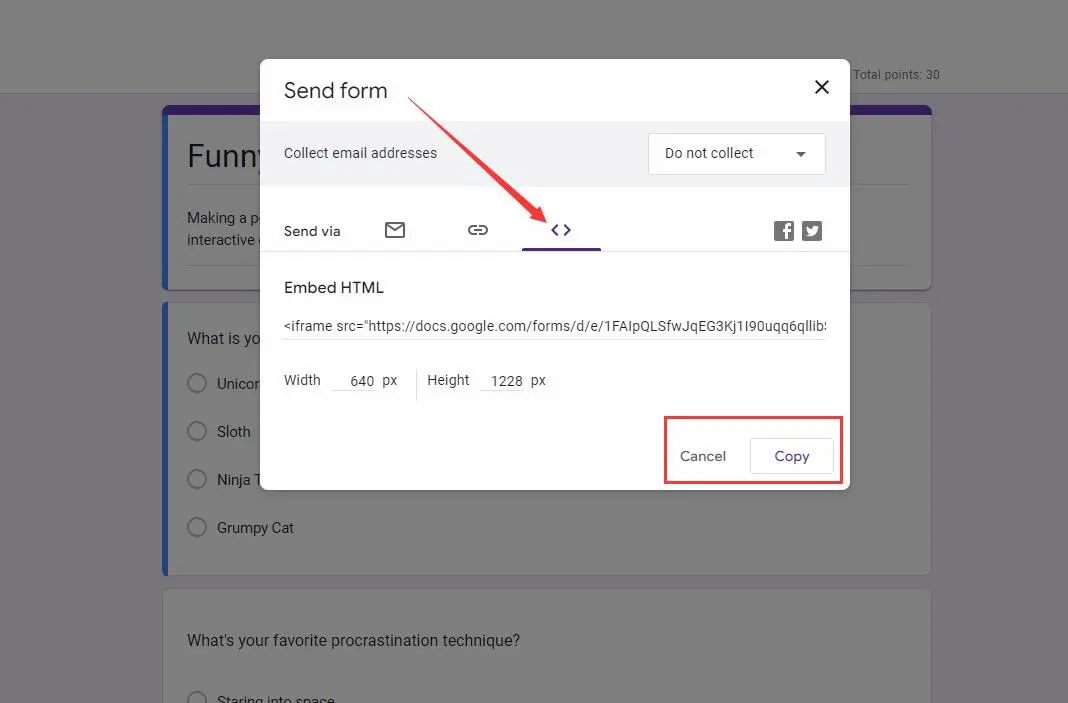
2. Obtenez le code intégré :

• Ouvrez votre formulaire Google.
• Cliquez sur le bouton « Envoyer » dans le coin supérieur droit.
• Dans la fenêtre contextuelle, choisissez l'option '<> Intégrer'.
• Ajustez la largeur et la hauteur si nécessaire, puis cliquez sur le bouton « Copier » pour copier le code d'intégration.
3. Intégrer dans WordPress :

• Utilisation de l'éditeur classique :
1. Créez une nouvelle publication ou modifiez une publication/une page existante.
2. Passez à la vue « Texte » (par opposition à la vue « Visuel »).
3. Collez le code d'intégration copié à l'endroit où vous souhaitez que le formulaire Google apparaisse.
4. Publiez ou mettez à jour la publication/la page.
• Utilisation de l'éditeur Gutenberg (bloc) :
1. Créez une nouvelle publication ou modifiez une publication existante.
2. Cliquez sur l'icône '+' pour ajouter un nouveau bloc.
3. Recherchez et ajoutez le bloc « HTML personnalisé ».
4. Collez le code d'intégration copié dans ce bloc.
5. Publiez ou mettez à jour la publication/la page.
4. Ajustez le style (facultatif) :
• Si le formulaire ne semble pas correct (par exemple, s'il est trop large ou trop étroit), vous devrez peut-être ajuster les valeurs de largeur et de hauteur dans le code d'intégration.
• Alternativement, certains thèmes WordPress peuvent être dotés de leurs propres ajustements de style pour les iframes, ce qui pourrait avoir un impact sur l'apparence du formulaire intégré. Dans de tels cas, du CSS personnalisé peut être nécessaire.
5. Testez votre formulaire intégré :
• Une fois le formulaire intégré et la publication/la page publiée, visitez la page en direct pour vous assurer que le formulaire se charge correctement.
• C'est également une bonne idée de soumettre une réponse test pour garantir que le formulaire fonctionne comme prévu.
Pourquoi créer un quiz en ligne intégrable avec OnlineExamMaker ?
OnlineExamMaker est une plateforme innovante d'évaluation et de quiz en ligne conçue pour simplifier le processus de création et de diffusion de quiz, de tests et d'enquêtes interactifs. Avec son interface conviviale et ses fonctionnalités complètes, OnlineExamMaker permet aux éducateurs, aux formateurs et aux organisations de créer des quiz en ligne réactifs qui peuvent être facilement insérés dans un site Web WordPress.
Principales caractéristiques
Intégrer dans le site Web : copiez et insérez simplement quelques lignes de codes intégrés pour afficher vos examens en ligne sur votre site Web ou votre blog WordPress.
Écran de bienvenue : l'écran de bienvenue est un endroit où vous pouvez afficher des informations sur l'entreprise, une introduction au test et les règlements du test aux candidats avant l'examen.
Pool de questions : créez un pool de questions via la banque de questions et spécifiez le nombre de questions que vous souhaitez sélectionner au hasard parmi ces questions.
Créez votre prochain quiz/examen avec OnlineExamMaker
Comment créer un quiz pour WordPress avec OnlineExamMaker ?
Étape 1 : Créez un compte dans OnlineExamMaker >
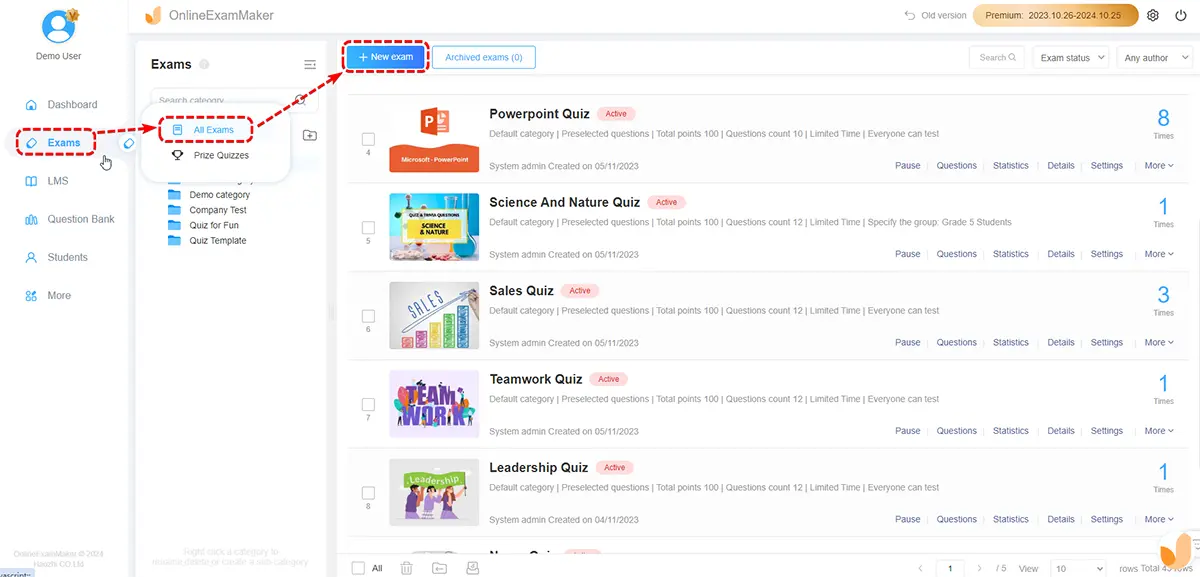
Étape 2 : Créer un nouveau quiz

Créez votre examen en appuyant sur le bouton « Nouvel examen », puis remplissez les informations du quiz.
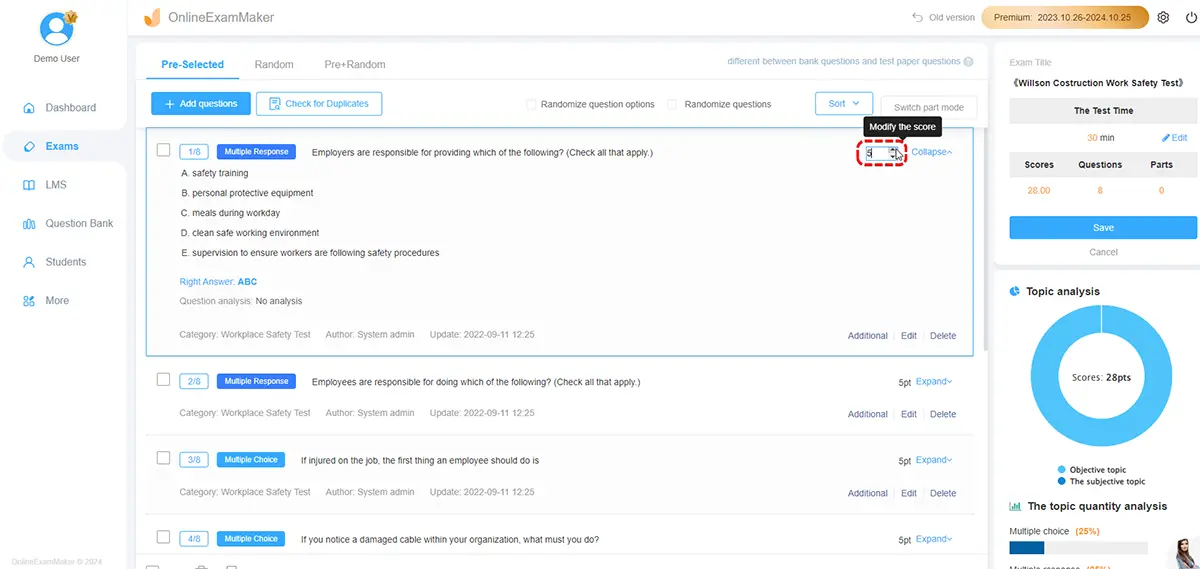
Étape 3 : Configurer les paramètres du quiz

Personnalisez les paramètres du quiz, puis prévisualisez le quiz en ligne.
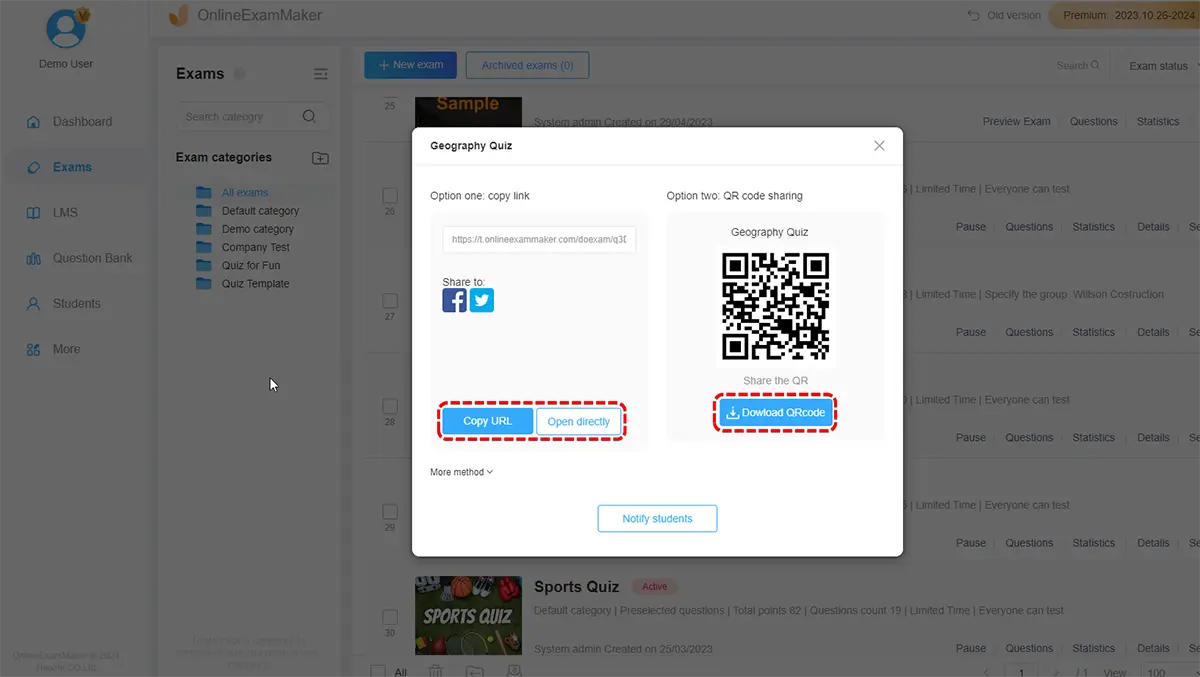
Étape 4 : Publier et intégrer

Une fois votre quiz publié, un QR code ou un Lien vous sera remis, que vous pourrez partager. Vous pouvez copier le code d'intégration dans la fenêtre contextuelle et coller le code directement sur votre site Web WordPress,