Même si toute entreprise recherche un développeur web innovant, l'évaluation de ses compétences est généralement complexe. Dans le contexte actuel du recrutement en ligne, les interactions en face à face sont plus difficiles à obtenir ; c'est pourquoi il est essentiel de mettre en place des méthodes efficaces pour évaluer correctement les compétences techniques d'un candidat potentiel. Cet article vous présente quelques méthodes clés pour évaluer les compétences des développeurs web lors du processus de recrutement et explique comment des outils comme OnlineExamMaker peuvent simplifier ce processus.
- Qu’est-ce qu’une évaluation des compétences d’un développeur Web ?
- 3 façons d'évaluer les compétences des développeurs Web lors du recrutement
- Comment créer une évaluation des compétences d'un développeur Web en ligne avec OnlineExamMaker ?
Qu’est-ce qu’une évaluation des compétences d’un développeur Web ?

L'évaluation en développement web est une évaluation bien structurée visant à analyser les compétences techniques, la capacité à résoudre des problèmes et l'expertise en codage d'un candidat potentiel. Ces évaluations couvrent généralement un large éventail de domaines technologiques.
Le développement front-end, incluant HTML, CSS et JavaScript, ainsi que d'autres outils et frameworks de développement web, garantit au candidat une maîtrise des technologies mentionnées et sa capacité à les appliquer concrètement.
3 façons d'évaluer les compétences des développeurs Web lors du recrutement
1. Tests de codage en ligne
Les tests de codage en ligne sont l'une des meilleures méthodes pour évaluer les compétences techniques d'un candidat. Ils permettent également d'évaluer ses compétences en langages de programmation, en algorithmes et en résolution de problèmes. Grâce à des systèmes comme OnlineExamMaker, vous pouvez créer vos propres tests de codage personnalisés et adaptés à vos besoins. Ces tests peuvent porter sur des sujets allant du codage simple à des projets complexes testant la capacité d'un développeur à résoudre des problèmes concrets.
Juste pour vous faire savoir
Inscrivez-vous à un compte OnlineExamMaker gratuit pour créer une évaluation des compétences sécurisée en quelques minutes – notation automatique et compatible avec les appareils mobiles.
2. Entretiens techniques
Si les tests de codage sont indispensables, l'entretien technique permet au recruteur d'approfondir la réflexion du candidat. Ce dernier peut ainsi expliquer la méthode d'écriture du code, ses motivations et son approche de résolution de problèmes. Cela permet de comprendre les méthodes de communication d'un développeur concernant ses stratégies de résolution de problèmes et sa perception des meilleures pratiques. En tant qu'intervieweur, vous pourrez poser des questions sur vos expériences antérieures, les frameworks utilisés et les obstacles rencontrés par le candidat.
3. Examen du portefeuille et démonstrations en direct
Une autre approche utile pourrait être l'examen d'un portfolio ou des démonstrations de code en direct. Dans ce cas, vous pourrez évaluer, à partir de leurs travaux antérieurs, la qualité, la créativité et la pertinence de leurs projets. Si vous lui demandez de développer ou de démontrer quelque chose lors de l'entretien, vous découvrirez son style de codage et sa gestion de la pression. Un bon portfolio témoigne d'une expérience et de connaissances pratiques du candidat en développement web.
Comment créer une évaluation des compétences d'un développeur Web en ligne avec OnlineExamMaker ?
Avec OnlineExamMaker, créer une évaluation de compétences de développeur web en ligne est simple et rapide. Voici comment procéder :
Créez votre prochain quiz/examen avec OnlineExamMaker
Étape 1 : Inscrivez-vous ou créez un compte
Tout d'abord, inscrivez-vous sur OnlineExamMaker. Une fois connecté, vous serez redirigé vers le tableau de bord où vous pourrez gérer vos évaluations.
Étape 2 : Choisissez le type d’évaluation

Des questions à choix multiples, des questions d'association, des défis de codage ou des questions à réponse courte sont disponibles. Ces questions peuvent être adaptées pour tester les connaissances dans des domaines tels que HTML, CSS, JavaScript, les frameworks et les compétences en résolution de problèmes.
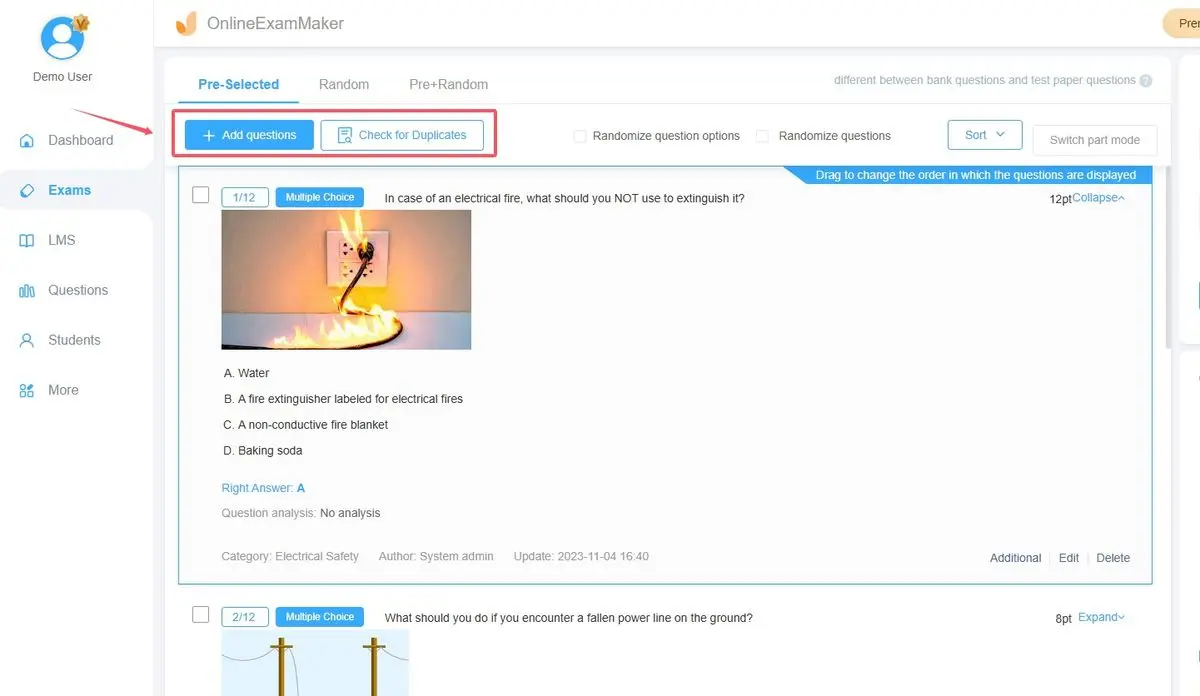
Étape 3 : Créer des questions personnalisées

Créez des questions qui font appel aux compétences spécifiques que vous souhaitez évaluer. Par exemple, posez des problèmes de codage, des questions théoriques ou des explications sur des concepts importants du développement web.
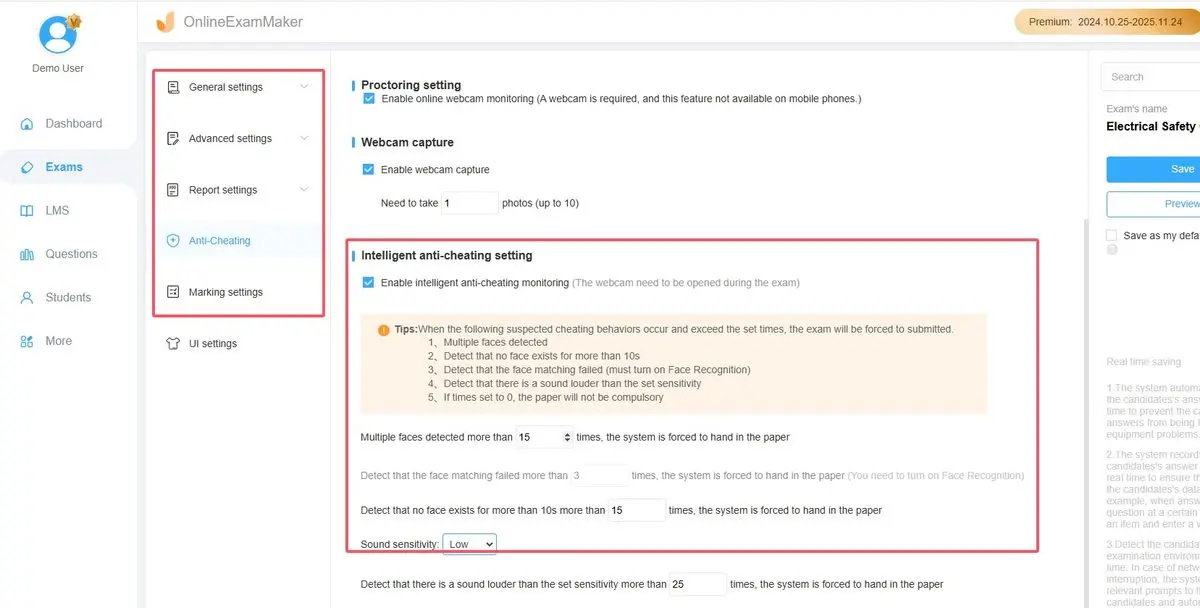
Étape 4 : Paramètres d'évaluation personnalisés

Définissez des limites de temps, randomisez les questions pour plus d'équité et sélectionnez les options de notation. Vous pouvez automatiser les QCM grâce à la plateforme et évaluer les défis de codage grâce à ses outils.
Vous pouvez également activer la surveillance par webcam IA pour surveiller les comportements des candidats pendant le test de compétences en codage.
Étape 5 : Test et révision

Prévisualisez l’évaluation pour vous assurer que tout est en ordre en termes de déroulement, de timing et de qualité des questions.
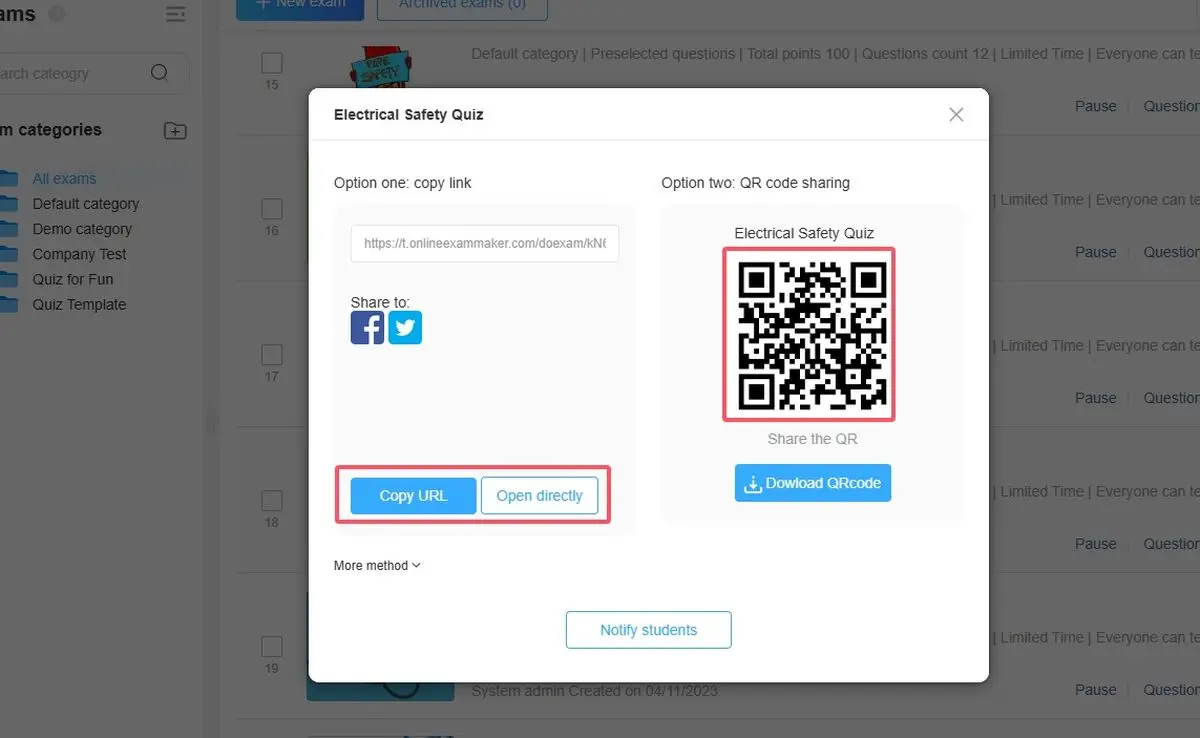
Étape 6 : Distribuer et examiner les résultats

Partagez le lien de l'examen avec les candidats. Une fois l'examen terminé, analysez leurs performances grâce à des analyses détaillées telles que les scores et le temps passé.
OnlineExamMaker facilite la création et la gestion des évaluations personnalisées des développeurs Web, vous permettant ainsi d'évaluer les compétences techniques plus efficacement et de prendre de meilleures décisions d'embauche.
L'évaluation des compétences d'un développeur web est primordiale pour recruter le bon candidat. Une combinaison d'évaluations de codage en ligne, d'entretiens techniques et d'analyses de portfolios permet d'évaluer ses compétences pratiques. Des outils en ligne comme OnlineExamMaker facilitent la mise en place d'évaluations personnalisées et pertinentes, permettant aux recruteurs de mieux cerner les compétences réelles des candidats, simplifiant et accélérant ainsi leur recrutement. Grâce à son interface intuitive et intuitive, OnlineExamMaker pourrait bien devenir votre plateforme de référence pour tester les candidats à un poste de développeur web en ligne.