Pour recruter ou évaluer un membre de votre équipe de développement logiciel, il est essentiel d'évaluer et de comprendre ses connaissances et ses compétences en développement web. Dans un monde technologique en constante évolution, soyez assurés qu'avec des formations actualisées, des sites web fonctionnels et sécurisés, ainsi que des présentations attrayantes sur ces plateformes en ligne, comme le programme d'évaluation des compétences OnlineExamMaker, les utilisateurs bénéficient des meilleures évaluations, réalisées avec des pratiques efficaces et fiables, facilement accessibles via un portail réseau commun.
- Que font les développeurs Web ?
- Les 6 compétences de développement Web les plus demandées par les développeurs
- Comment créer une évaluation des compétences de développeur Web dans OnlineExamMaker ?
Que font les développeurs Web ?

Les développeurs web conçoivent, créent et gèrent divers sites web et applications web. Ils allient créativité et savoir-faire technique pour offrir efficacité et qualité sur internet. Leurs tâches vont du développement front-end, centré sur le contact et l'interaction entre le site web et son utilisateur, au développement back-end, assurant un fonctionnement fluide entre les serveurs, les bases de données et les applications. Ils sont également responsables de l'intégration avec les API, des fonctionnalités de sécurité et de l'optimisation des performances, garantissant ainsi une expérience utilisateur fluide.
Les 6 compétences de développement Web les plus demandées par les développeurs
1. Compétence HTML/CSS
HTML signifie HyperText Markup Language et CSS signifie Cascading Style Sheets. Ces deux langages sont fondamentaux dans le développement web. Ils décrivent tous deux la structure et le style des pages web et sont donc essentiels pour tout développeur.
2. Expertise JavaScript
JavaScript est responsable de l'animation des pages Web. De la mise à jour dynamique du contenu aux animations, en passant par les applications web complexes, JavaScript est une compétence essentielle pour tout développeur front-end et full-stack.
3. Conception et frameworks réactifs
Avec l'augmentation du nombre de personnes utilisant leurs appareils mobiles pour accéder à Internet, les développeurs sont soumis à une pression constante pour que leurs sites web fonctionnent parfaitement sur tous les types d'appareils. Il est très utile de connaître les principes du responsive design et de Bootstrap.
Conseil de pro
Vous souhaitez évaluer les compétences en codage des candidats en ligne ? Créez un quiz en ligne gratuitement !
4. Connaissances en développement backend
Des compétences en technologies back-end telles que Node.js, Python, PHP ou Ruby sont essentielles pour les développeurs travaillant côté serveur. Une connaissance de la gestion de bases de données avec MySQL, MongoDB ou des systèmes similaires est également très utile.
5. Systèmes de contrôle de version : Git
Avec Git, les développeurs peuvent suivre les modifications du code et assurer une collaboration fluide au sein des équipes. Son utilisation sur des plateformes comme GitHub ou GitLab est largement requise.
6. Compétences en résolution de problèmes et en débogage
Il est indispensable de savoir identifier, dépanner et résoudre les problèmes de code. De solides compétences en résolution de problèmes garantissent un développement fluide et des résultats de haute qualité.
Comment créer une évaluation des compétences de développeur Web dans OnlineExamMaker ?
Vous cherchez encore un outil pour évaluer les compétences des développeurs web ? Voici le guide étape par étape pour réaliser une évaluation professionnelle en ligne avec OnlineExamMaker.
Créez votre prochain quiz/examen avec OnlineExamMaker
Étape 1 : Définir les objectifs de l'évaluation

Commencez par définir précisément les compétences en développement web que vous souhaitez tester, qu'il s'agisse de codage, de résolution de problèmes, de connaissance du framework de développement (React ou Angular) ou de compétences back-end, comme la gestion de bases de données ou la programmation côté serveur. Cela permettra de préciser les compétences spécifiques au domaine recherché et de garantir l'adéquation du test à la description du poste.
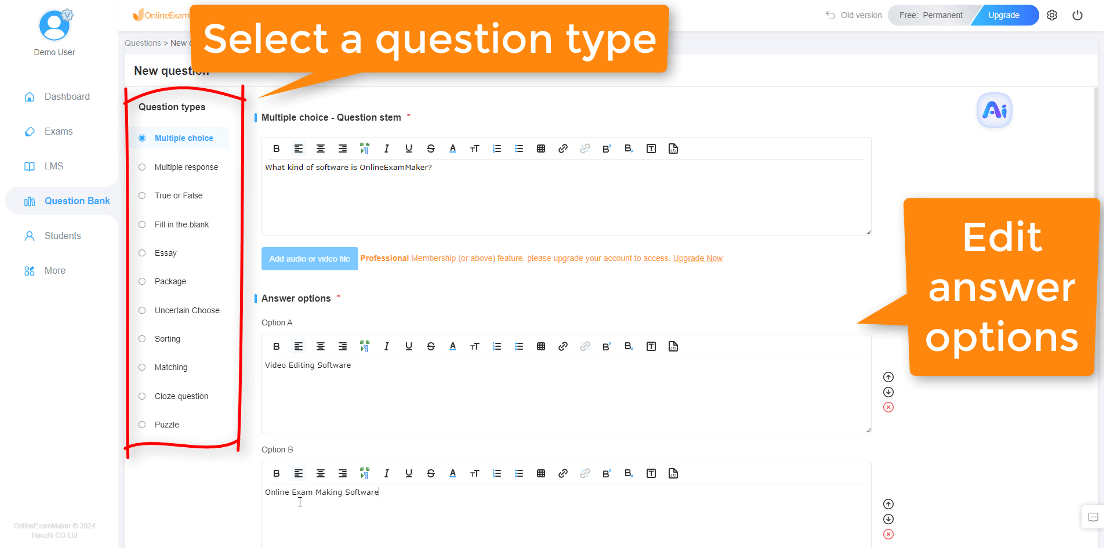
Étape 2 : Concevoir des questions axées sur les compétences

Développer un mélange équilibré de types de questions afin d’évaluer les connaissances théoriques et les compétences pratiques.
● Questions à choix multiples
Pour l'évaluation de la compréhension conceptuelle des technologies Web, de la syntaxe de codage ou des cadres.
● Défis de codage
Les problèmes de codage réels que les candidats doivent résoudre lors de l'examen. Il peut s'agir de développer une petite fonctionnalité ou de corriger des bugs dans le code.
● Exercices de résolution de problèmes situationnels
Présentez des scénarios dans lesquels les élèves doivent dépanner ou optimiser un site web ou une application. Demandez-leur, par exemple, comment ils géreraient les problèmes de performance ou les failles de sécurité d'une application web.
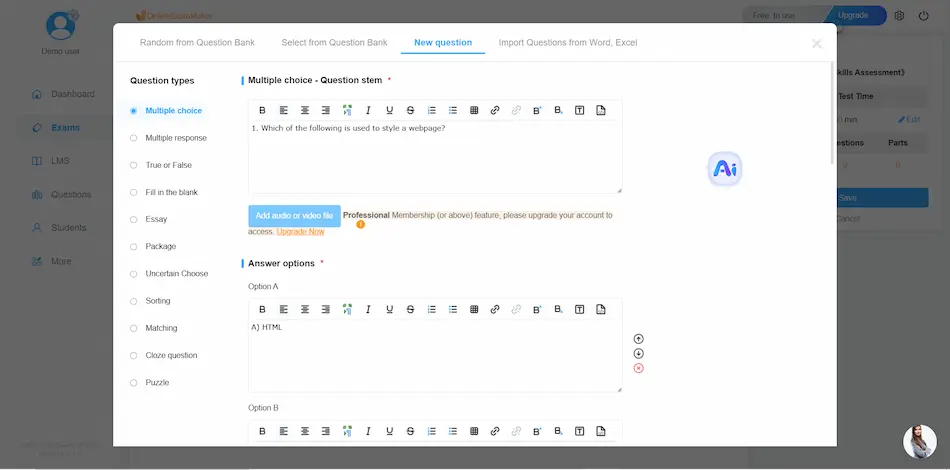
Étape 3 : Utiliser les fonctionnalités offertes par OnlineExamMaker
Utilisez les puissantes fonctionnalités offertes par OnlineExamMaker pour affiner votre processus d’évaluation.
● Formats de questions personnalisés
Avec OnlineExamMaker, vous pouvez insérer différents types de questions, notamment des QCM, des questions vrai/faux, des exercices à trous et des exercices de codage.

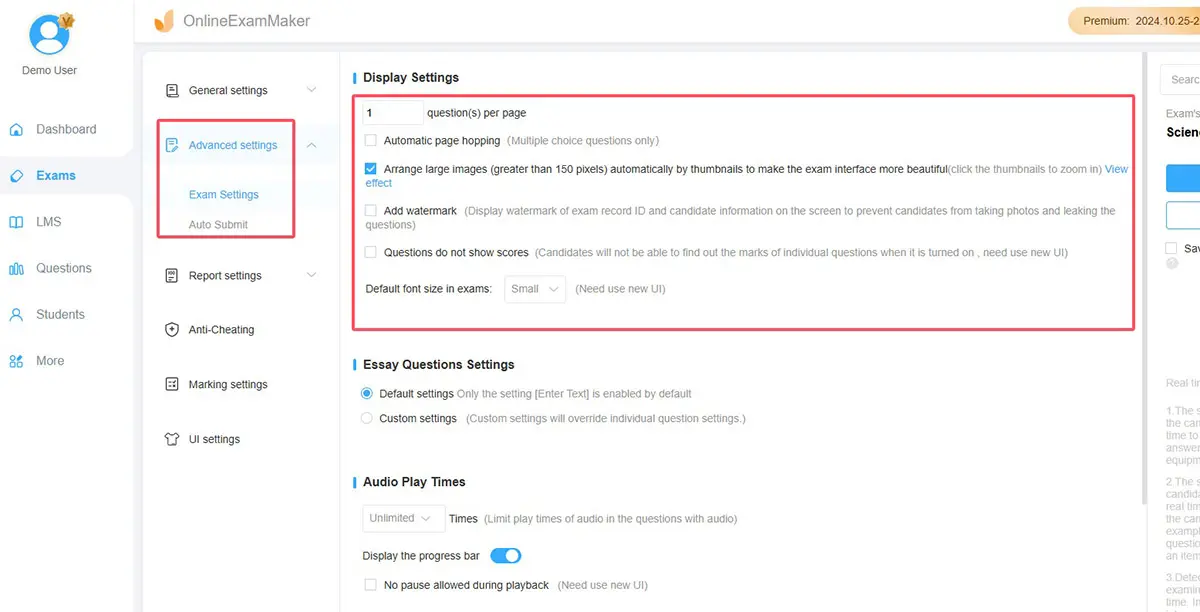
● Fixer des limites de temps
Indiquez combien de temps chaque section ou l’évaluation entière est censée prendre ; cela permet d’essayer de simuler la pression de la vie réelle.

● Configurer la notation automatisée pour les questions objectives
Cela libère du temps pour l'instructeur puisque des résultats rapides permettront à l'instructeur de se concentrer sur la notation d'un défi de codage et/ou d'autres activités subjectives.
Étape 4 : Configurer les paramètres avancés d’évaluation du codage
Pour comprendre comment les candidats abordent les problèmes pratiques de développement, proposez-leur des tâches qui ressemblent à des responsabilités professionnelles réelles. Par exemple :
● Exercices de débogage
Fournissez du code contenant des bugs ou des problèmes délibérés que les candidats doivent trouver et corriger.
● Tâches d’optimisation des performances
Il est demandé à un candidat d'optimiser les performances d'un site Web ou d'une application Web en améliorant son temps de chargement ou en réduisant la consommation de ressources.
● Défis d'intégration d'API
Il s'agit de tester la capacité d'un candidat à se connecter à des services tiers à l'aide d'API et à gérer l'échange de données entre le front-end et le back-end.
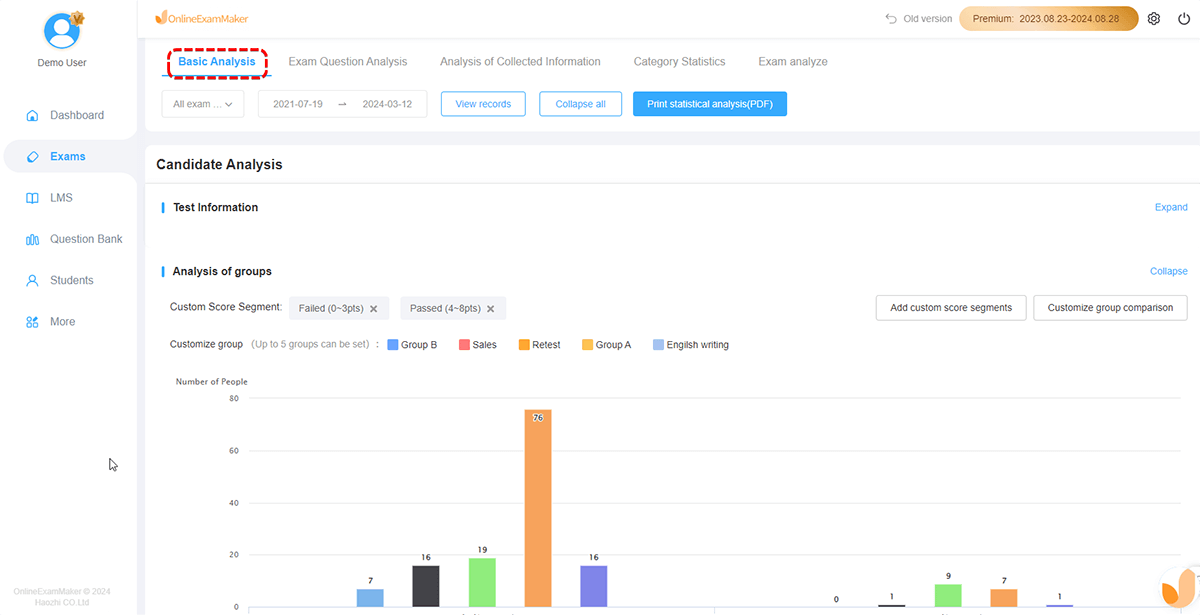
Étape 5 : Analyser efficacement les résultats

OnlineExamMaker vous permet ensuite d'évaluer les performances du candidat en fournissant des analyses détaillées après l'évaluation.
Évaluer les compétences des développeurs web en ligne est une étape cruciale pour constituer une équipe compétente et créative. OnlineExamMaker est une plateforme d'évaluation des compétences réputée et conviviale. Ses fonctionnalités complètes permettent aux entreprises d'évaluer facilement les compétences des développeurs web et de trouver le candidat idéal pour leur équipe et leurs projets. Inscrivez-vous sur OnlineExamMaker et simplifiez votre processus de recrutement !