Le développeur front-end qui développe le site web est celui qui met en œuvre le design et les fonctionnalités avec lesquels les utilisateurs interagissent directement. Ce domaine étant clé, trouver le meilleur candidat nécessite une évaluation efficace de ses compétences. Cet article résume la procédure d'évaluation, avec des domaines sur lesquels vous concentrer et des outils comme OnlineExamMaker pour vous simplifier la tâche.
- Qu'est-ce qu'une évaluation des compétences d'un développeur front-end ?
- 7 compétences fondamentales pour un bon développeur front-end
- Comment réaliser une évaluation de développeur front-end à l'aide d'OnlineExamMaker ?
Qu'est-ce qu'une évaluation des compétences d'un développeur front-end ?

L'évaluation consiste à sélectionner formellement les talents du candidat, en tenant compte des technologies nécessaires au développement front-end, combinant des compétences en résolution de problèmes, deux compétences essentielles en général. Elle permet aux employeurs de sélectionner tous les candidats capables de combiner compétences techniques et créativité pour une attention minutieuse aux moindres détails dans la création d'interfaces utilisateur dynamiques et réactives. Ces évaluations comprennent, entre autres, des défis de codage, des questionnaires sur les connaissances factuelles et les questions d'exécution, ou des défis basés sur des scénarios adaptés aux fonctions du poste. Ces évaluations permettent de quantifier les compétences en HTML, CSS, JavaScript et tout framework lié à React ou Angular. Ce test évalue également les compétences du développeur en matière de coopération en équipe, de débogage de code, d'optimisation des performances et de conception centrée sur l'utilisateur. L'évaluation des compétences peut également porter sur les compétences relationnelles, notamment en communication, en gestion du temps, en adaptabilité et en s'assurant que le candidat réalisera le projet dans les délais impartis et permettra à l'équipe d'atteindre ses objectifs.
7 compétences fondamentales pour un bon développeur front-end
1. Maîtrise du HTML et du CSS
Par exemple, le langage de balisage hypertexte (HTML) est l'abréviation de HTML, tandis que CSS signifie feuilles de style en cascade. Ces deux technologies peuvent être considérées comme les fondations sur lesquelles reposent les applications web. Un développeur front-end professionnel doit maîtriser le développement de mises en page réactives, sémantiques et accessibles, à l'aide de ces deux technologies.
2. Maîtrise de JavaScript
JavaScript permet l'interaction et les fonctionnalités dynamiques directement sur la page web. Un bon développeur front-end doit maîtriser les bases de JavaScript, telles que la syntaxe ES6+, la manipulation DOM et la gestion des événements.
3. Frameworks et bibliothèques
Le développement front-end moderne nécessite l'utilisation de frameworks populaires comme React, Angular ou Vue.js, ainsi que de bibliothèques comme jQuery. Ces outils accélèrent le développement et offrent des fonctionnalités plus étendues.
Vous aimeriez peut-être savoir
Créez une évaluation automatique des compétences front-end sans aucun codage – essayez OnlineExamMaker dès aujourd'hui !
4. Conception réactive et compatibilité entre navigateurs
Le développeur doit s'assurer que les sites web sont esthétiques et fonctionnent sur de nombreux appareils et dans différents navigateurs. Il doit maîtriser le fonctionnement du responsive design et des outils comme Flexbox, Grid et les media queries.
5. Débogage et test
La maîtrise des outils de débogage et des frameworks de test tels que Chrome DevTools et Jest permet d'identifier et de corriger efficacement les problèmes. Cela garantit la livraison d'un code de haute qualité et sans erreur.
6. Contrôle de version/git
Les systèmes de contrôle de version, notamment Git, sont essentiels pour travailler en équipe. Un développeur front-end doit savoir valider, pousser, extraire et résoudre les conflits de fusion afin de maintenir et de suivre les modifications du code.
7. Optimisation des performances Web
Cela signifie qu'un chargement rapide et efficace des pages web est crucial pour une expérience utilisateur optimale. La minimisation des ressources, le chargement différé, la réduction des requêtes HTTP et l'utilisation d'outils d'analyse comme Lighthouse sont quelques-unes des compétences nécessaires pour améliorer les performances du web.
Comment réaliser une évaluation de développeur front-end à l'aide d'OnlineExamMaker ?
OnlineExamMaker est très efficace pour créer des tests personnalisés visant à évaluer les compétences des développeurs front-end. Son utilisation est détaillée ci-dessous.
Créez votre prochain quiz/examen avec OnlineExamMaker
Étape 1 : Définir les compétences clés

Identifiez les compétences et technologies pertinentes pour votre projet parmi HTML, CSS, JavaScript et React. Adaptez l'évaluation aux exigences du poste postulé.
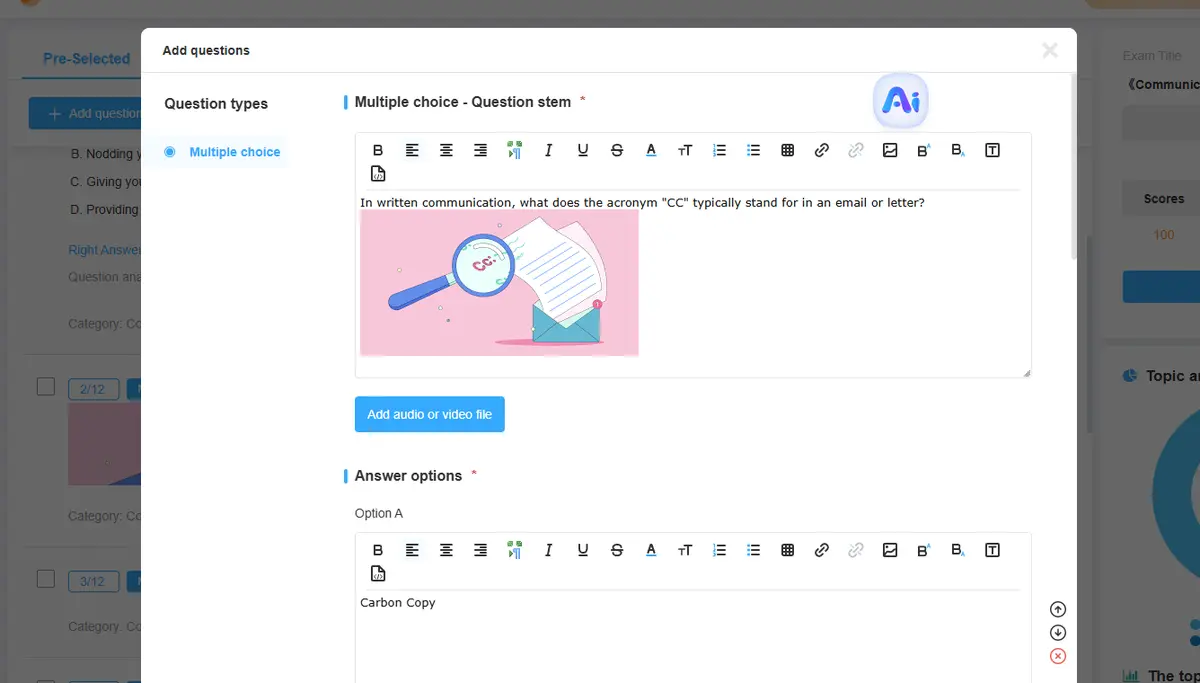
Étape 2 : Créez des questions pertinentes

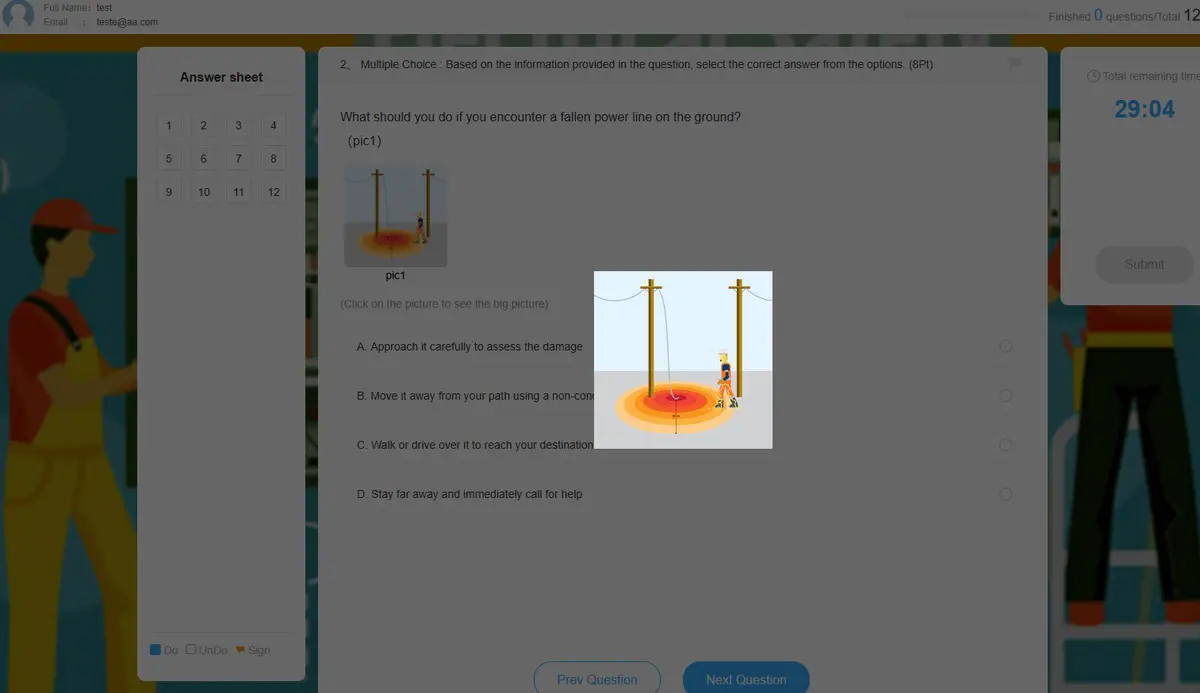
Utilisez un mélange de QCM, de défis de codage et de questions basées sur des scénarios. OnlineExamMaker permet d'insérer des tâches de codage en temps réel où les candidats pourront démontrer leurs compétences pratiques.
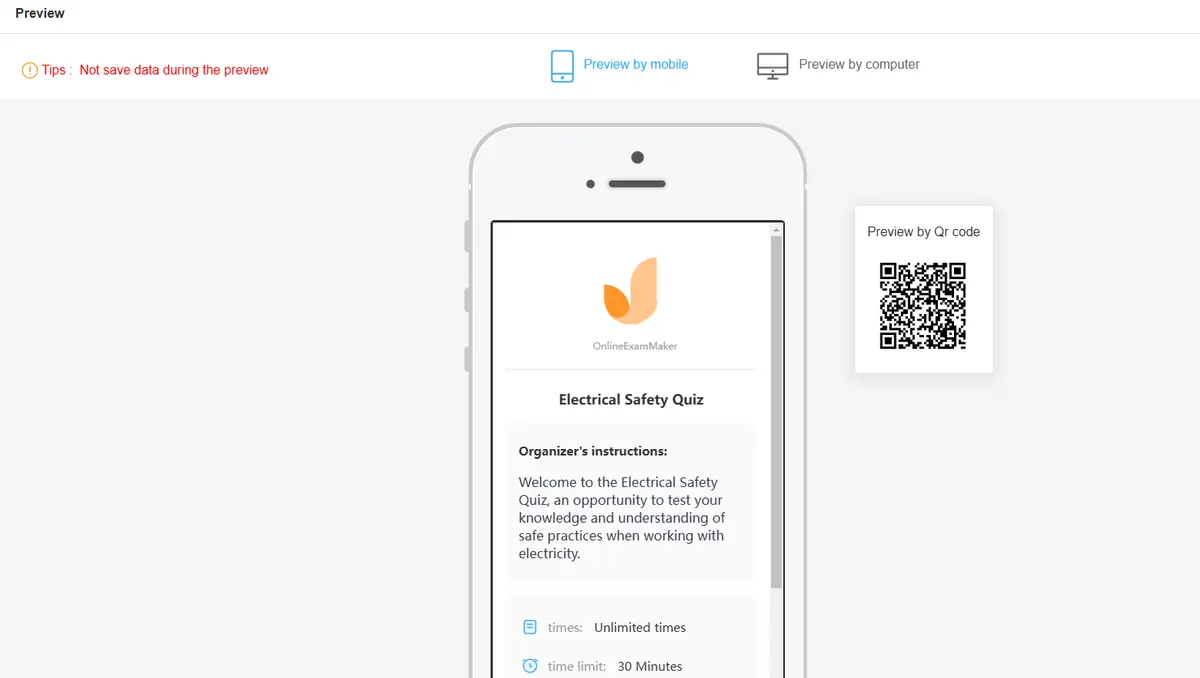
Étape 3 : Définir des instructions et des critères clairs

Informez correctement les candidats du format de l'évaluation, de sa durée et des critères d'évaluation. Adaptez les instructions à ce qui est attendu d'eux sur le terrain. Automatisez la notation et
Étape 4 : Commentaires

Le système de notation automatisé d'OnlineExamMaker vous fait gagner du temps en évaluant les questions à choix multiples et les réponses codées avec une précision absolue. Vous pouvez également fournir un retour instantané aux candidats.
Étape 5 : Analyser les résultats

Consultez les rapports détaillés préparés par OnlineExamMaker, qui sélectionne les meilleurs candidats en fonction de leurs scores et d'autres indicateurs de performance. Cela permet de prendre des décisions de recrutement basées sur les données.
Évaluer les compétences d'un développeur front-end reste une étape importante pour recruter des professionnels talentueux capables d'offrir une expérience utilisateur de qualité. En vous concentrant sur les compétences clés en HTML, JavaScript et responsive design, vous pouvez facilement utiliser OnlineExamMaker pour un recrutement simplifié. Postulez dès aujourd'hui sur OnlineExamMaker pour concevoir un test efficace et gagner du temps pour constituer la meilleure équipe de développement.