If you want to make sure that you get the right UX/UI designer who can create intuitive, visually appealing, and user-friendly digital products, make the correct estimates of a candidate’s UX/UI skills at the time of hiring. This reading intends to explain how these skills are to be tested and suggest OnlineExamMaker to make this procedure easy.
- What Is An UX UI Skills Assessment?
- 6 Essential Technical Skills That a UI/UX Designer Needs
- How to Create A UX And UI Skills Assessment Test as An Employer Using OnlineExamMaker?
What Is An UX UI Skills Assessment?

A UX/UI skills assessment will provide an estimate of a candidate’s capability to design the user experience and user interface of digital products. Competency tests for such jobs normally cover an individual’s knowledge of design principles, usability, problem-solving, and technical skills in using various design and prototyping tools. A full-scale assessment will ensure that a candidate does not only have the right creative flair to do a particular job but also the technical competence to execute his or her designs.
6 Essential Technical Skills That a UI/UX Designer Needs
1. User Research and Analysis
A huge portion of UX design is to understand the needs and behaviors of users. A strong designer should be able to conduct research interviews, surveys, and usability testing to inform their design decisions. This will help make sure the design resonates with the intended audience and solves real user problems.
2. Wireframing and Prototyping
Among the most important skills for both UX and UI is prototyping. A designer should be capable of creating wireframes-basic blueprints interactive prototypes to see and test how the user is going to interact with a product. In this skill, the mastery of tools like Figma or Adobe XD is required.
Just to let you know
Sign up for a free OnlineExamMaker account to create an interactive skills assessment in minutes – automatic grading & mobile friendly.
3. Visual Design Skills
A UI designer should have an eye for visuals: knowledge of color theory, typography, layout, and visual hierarchy. The designer should be able to create appealing interfaces, true to brand guidelines, that enhance the user’s experience.
4. Responsive Design
In today’s multi-device world, responsiveness in design comes first. Applicants for this position are supposed to show, therefore, that they can reveal their knowledge in designing layouts that will match perfectly on desktops, tablets, and mobile devices.
5. Usability and Interaction Design
Among other things, UX/UI designers should keep in mind several features that allow the product to be usable, intuitive, and accessible. They should know how to design user flows, reduce friction points, and build seamless navigation paths that enhance the general user experience.
6. Collaboration and Communication
UX/UI designers normally work closely with the product manager, developers, and other stakeholders. Effective communication will help in translating user needs into functional designs. Being able to present and justify design decisions is the key to collaboration and iteration.
How to Create A UX And UI Skills Assessment Test as An Employer Using OnlineExamMaker?
Now we’ve learn the importance of UX & UI skills for designers, below is the tutorial about how to make a skills assessment using OnlineExamMaker.
Create Your Next Quiz/Exam with OnlineExamMaker
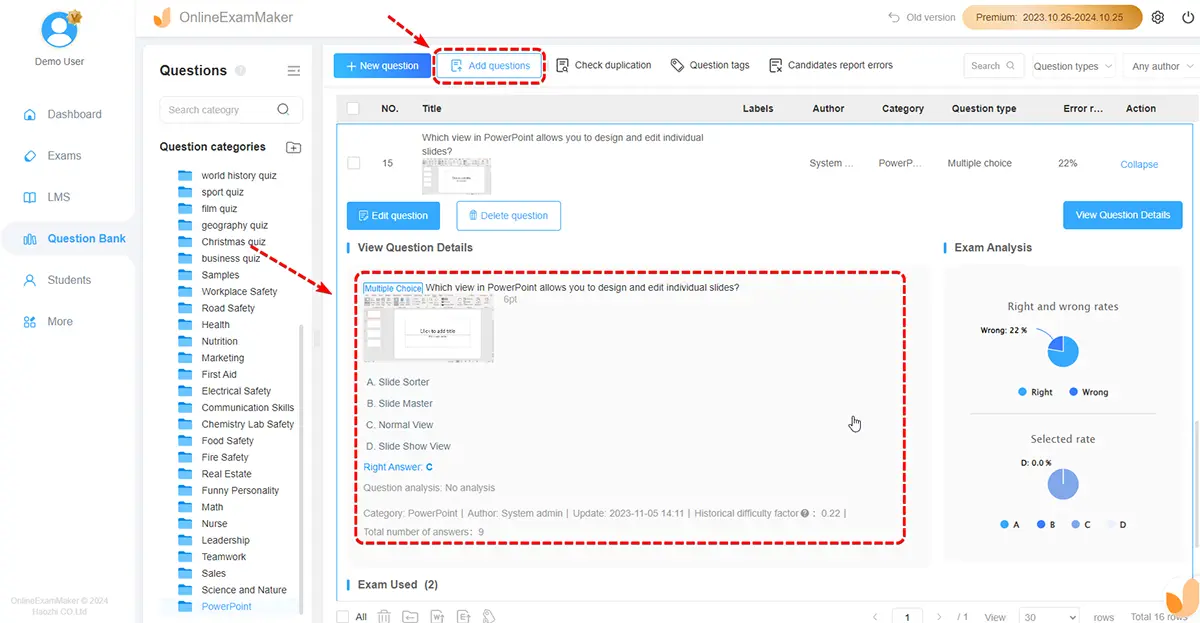
Step 1: Prepare assessment questions

With OnlineExamMaker, one can have a test design that ranges over UX and UI skills comprehensively. In designing the question set, determine how best to reflect candidate knowledge in areas such as design principles, research methods, and problem-solving capabilities. A person can formulate multiple-choice questions on best practices concerning usability or steps involved in wireframing.
Since collaboration is a big part of the design process, include behavioral questions in your assessment. Ask them to describe how they would approach working with a team of developers or a project manager; this will give you insight into their ability to work in a team and communicate effectively.
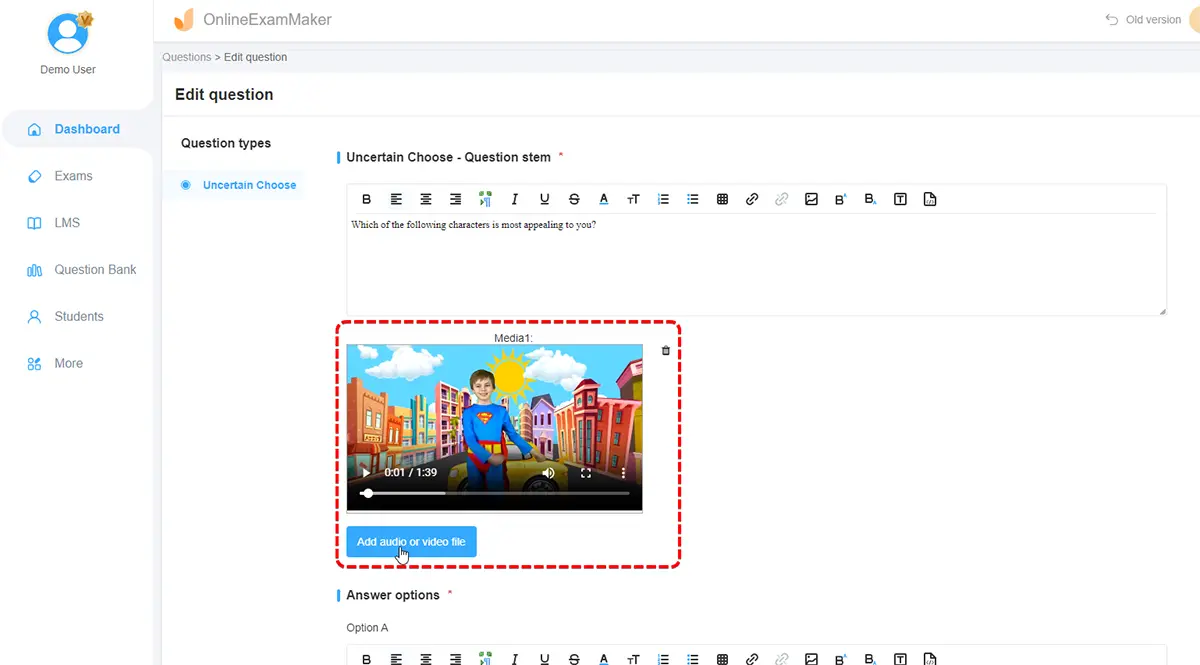
Step 2: Enrich quiz questions

In OnlineExamMaker, you can upload your visual material, whatever format it may take, and specify there any scenarios. You can create practical tasks in which a candidate would review a design and give suggestions on how to improve it or make changes in some given interface according to the requirements of that kind. You will get an idea of a person’s actual problem-solving skill and design skills.
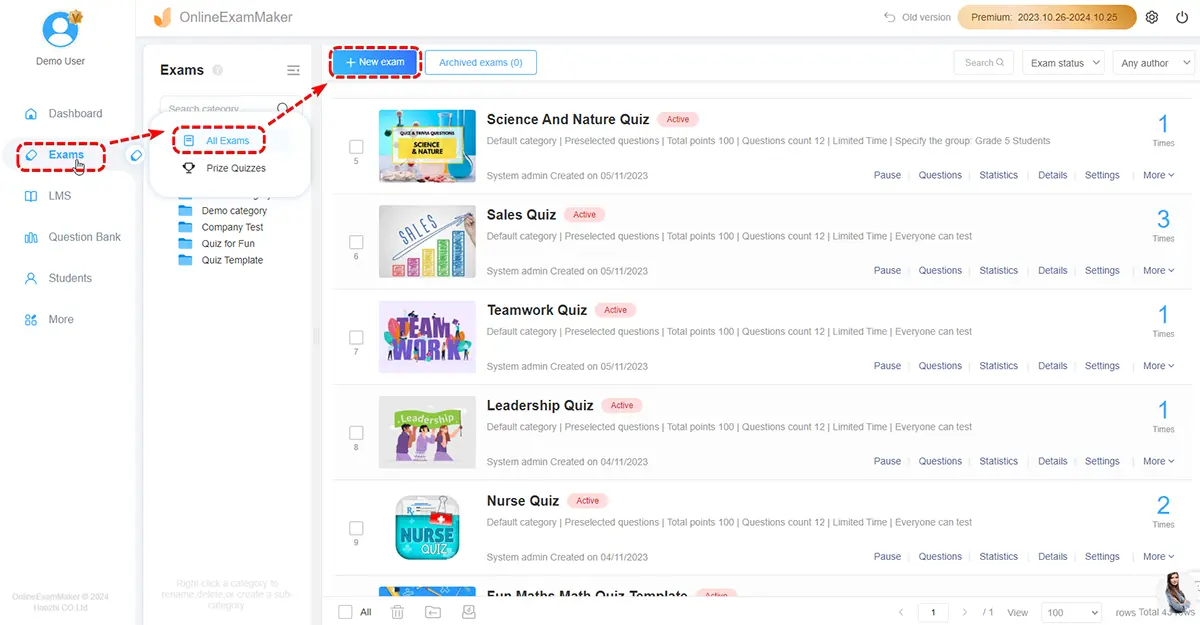
Step 3: Create an online assessment

Create a new exam in OnlineExamMaker dashboard, and you are required to fill exam information here. After the exam is created, you can add questions, and configure quiz settings.
Step 4: Add candidate accounts

OnlineExamMaker offers candidate management system that allow employers import account in bulk via an Excel document. You edit candidate information fields, including user name, password, gender, age, and more.
Step 5: Get assessment reports and insights

OnlineExamMaker, therefore, saves you much time during the evaluation process, since it allows for immediate feedback on candidates’ performance. These comprehensive reports will bring into view strengths, weaknesses, and areas for improvement in zeroing in on the best-fit candidate in terms of technical proficiency and problem-solving skills.
This means assessing the UX and UI skills of candidates for hire in finding top designers who can help in creating engaging, functional, and user-friendly products. If there had been a methodical approach for testing both his technical and soft skills, an accurate selection of a candidate who fits their design team best could have confidently been made. Facilitated with OnlineExamMaker, simplifying the assessments, you’ll be able to pass judgments on UX/UI candidates through customized tests, practical tasks, and instant grading for every test. Now it also assures that it is data-oriented hiring, after which better product designing and user experiences will be witnessed.