Para contratar ou avaliar qualquer membro da equipe que trabalhe em sua equipe de desenvolvimento de software, avaliar e entender suas habilidades de conhecimento em relação ao trabalho como desenvolvedores web é extremamente fundamental. Devido a esta era de tecnologia em constante evolução ao nosso redor, tenha certeza de que com desenvolvimento de habilidades atualizado, sites com segurança funcional aprimorada, juntamente com apresentações atraentes nesses serviços de mídia online específicos, como um programa de avaliação de habilidades no OnlineExamMaker, permitem que um usuário como as melhores avaliações feitas por meio de todas as outras práticas confiáveis e eficientes em habilidades, tornadas facilmente acessíveis em um portal de rede comum.
- O que os desenvolvedores web fazem?
- 6 habilidades de desenvolvimento web mais procuradas por desenvolvedores
- Como criar uma avaliação de habilidades de desenvolvedor web no OnlineExamMaker?
O que os desenvolvedores web fazem?

Os desenvolvedores web projetam, criam e cuidam de vários sites e diferentes aplicativos da web. Eles misturam criatividade com conhecimento técnico na busca por oferecer eficiência e qualidade na internet. As tarefas podem variar do desenvolvimento front-end, centrado no contato e interação entre o site e seu usuário, ao desenvolvimento back-end, permitindo uma operação suave entre servidores, bancos de dados e aplicativos. Eles também são responsáveis pela integração com APIs, recursos de segurança e otimização de desempenho que garantem uma experiência de usuário perfeita.
6 habilidades de desenvolvimento web mais procuradas por desenvolvedores
1. Habilidade em HTML/CSS
HTML significa HyperText Markup Language, e CSS significa Cascading Style Sheets, essas duas são linguagens base no domínio do desenvolvimento web. Ambas descrevem a estrutura e o estilo das páginas web e, consequentemente, são muito importantes para qualquer desenvolvedor.
2. Conhecimento em JavaScript
JavaScript é responsável por animar páginas da Web. Desde atualizar dinamicamente conteúdos até animações e aplicações web complexas, JavaScript é uma habilidade essencial necessária para todo desenvolvedor front-end e full-stack.
3. Design responsivo e frameworks
Com o aumento do número de pessoas usando seus dispositivos móveis para acessar a internet, os desenvolvedores estão sob pressão para que os sites funcionem perfeitamente em qualquer tipo de dispositivo. É altamente útil conhecer os princípios do uso de design responsivo e Bootstrap.
Dica profissional
Quer avaliar as habilidades de codificação dos candidatos online? Crie um quiz online grátis !
4. Conhecimento em desenvolvimento de backend
Habilidades em tecnologias de backend como Node.js, Python, PHP ou Ruby são importantes para os desenvolvedores que trabalham no lado do servidor. Conhecimento de gerenciamento de banco de dados com MySQL, MongoDB ou sistemas similares também é altamente relevante.
5. Sistemas de controle de versão: Git
Com o Git, os desenvolvedores podem rastrear mudanças no código e impor colaboração suave dentro das equipes. Seu uso em plataformas como GitHub ou GitLab é amplamente necessário.
6. Habilidades de resolução de problemas e depuração
É indispensável ser capaz de identificar, solucionar problemas e resolver problemas no código. Fortes habilidades de resolução de problemas significam um processo de desenvolvimento tranquilo e saída de alta qualidade.
Como criar uma avaliação de habilidades de desenvolvedor web no OnlineExamMaker?
Ainda procurando por uma ferramenta para avaliar habilidades de desenvolvedores web? Aqui está o guia passo a passo para fazer uma avaliação profissional online usando o OnlineExamMaker.
Crie seu próximo questionário/exame com OnlineExamMaker
Etapa 1: Definir os objetivos da avaliação

Comece definindo exatamente quais habilidades em desenvolvimento web você quer testar, seja codificação, habilidades de resolução de problemas, conhecimento do framework de desenvolvimento (React ou Angular) ou habilidades de back-end, como lidar com bancos de dados ou programação do lado do servidor. Isso restringiria as habilidades específicas relacionadas àquela área em particular que você precisa e garantiria que o teste se encaixasse na descrição do trabalho.
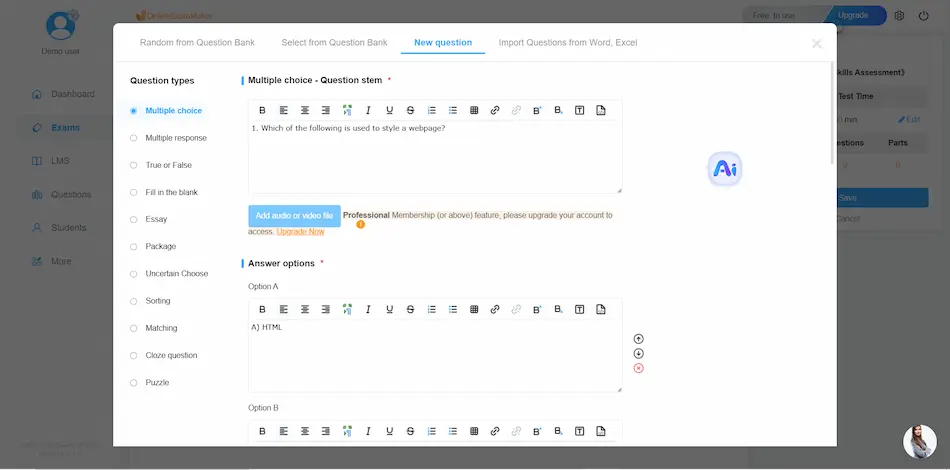
Etapa 2: Crie perguntas baseadas em habilidades

Desenvolva uma mistura equilibrada de tipos de perguntas para avaliar o conhecimento teórico e as habilidades práticas.
● Questões de múltipla escolha
Para avaliação da compreensão conceitual de tecnologias da Web, sintaxe de codificação ou estruturas.
● Desafios de codificação
Os problemas reais de codificação que os candidatos têm que resolver no exame. Isso pode incluir construir um pequeno recurso ou corrigir bugs no código.
● Exercícios situacionais de resolução de problemas
Dê cenários nos quais os alunos precisam solucionar problemas ou otimizar um site ou aplicativo. Pergunte a ele, por exemplo, como ele lidaria com problemas de desempenho ou vulnerabilidades de segurança em um aplicativo da web.
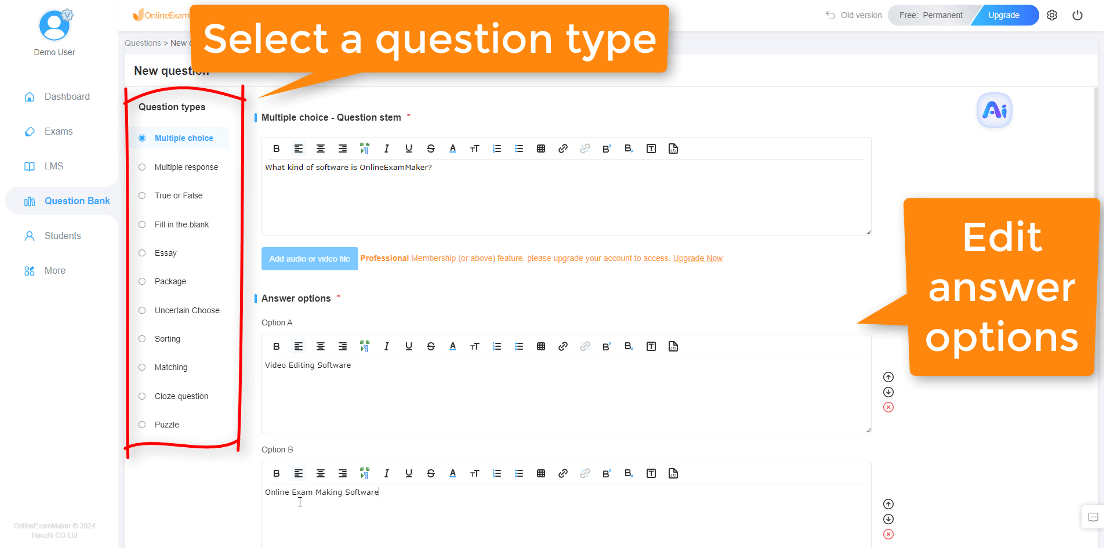
Etapa 3: Utilize os recursos oferecidos pelo OnlineExamMaker
Aproveite os recursos potentes oferecidos pelo OnlineExamMaker para refinar seu processo de avaliação.
● Formatos de perguntas personalizados
Com o OnlineExamMaker, você pode inserir vários tipos de perguntas, incluindo perguntas de múltipla escolha, perguntas de verdadeiro/falso, exercícios de preenchimento de lacunas e exercícios de codificação.

● Definir limites de tempo
Indique quanto tempo cada seção ou a avaliação inteira deve levar; isso ajuda a tentar simular a pressão da vida real.

● Configurar classificação automatizada para perguntas objetivas
Isso libera tempo para o instrutor, pois resultados rápidos permitirão que o instrutor concentre seu tempo na avaliação de um desafio de codificação e/ou outras atividades subjetivas.
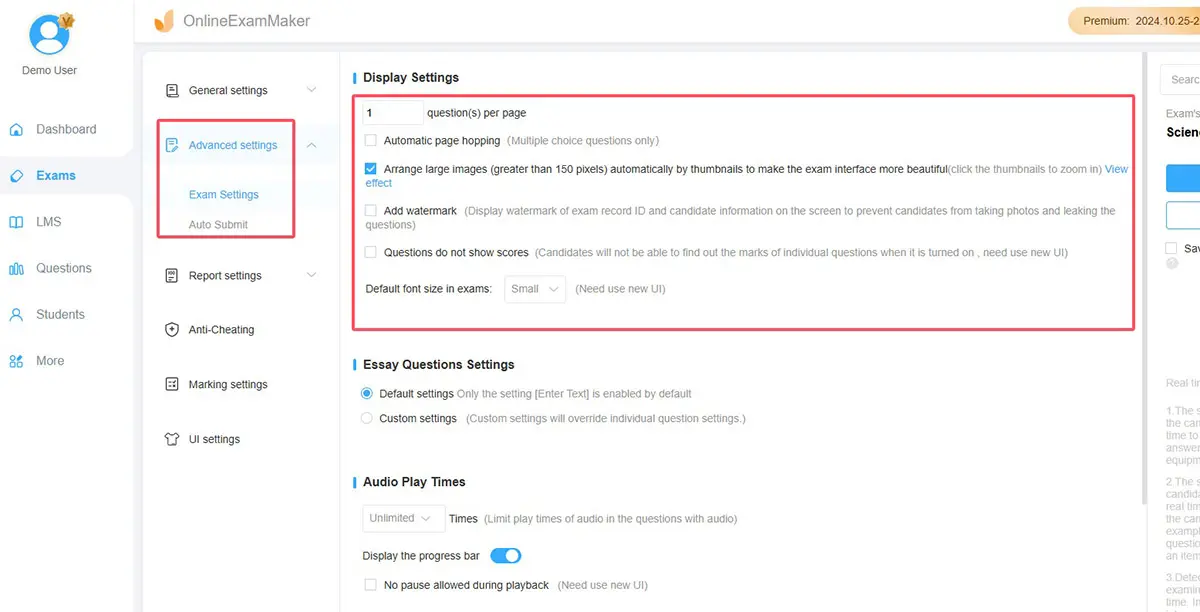
Etapa 4: Configurar configurações avançadas de avaliação de codificação
Para entender como os candidatos abordam problemas práticos de desenvolvimento, forneça tarefas que se assemelham a responsabilidades de trabalho da vida real. Por exemplo:
● Exercícios de depuração
Forneça código com bugs ou problemas deliberados para que os candidatos encontrem e corrijam.
● Tarefas de otimização de desempenho
Um candidato deverá ser solicitado a otimizar o desempenho de um site ou aplicativo web, melhorando seu tempo de carregamento ou reduzindo o consumo de recursos.
● Desafios de integração de API
O objetivo é testar a capacidade do candidato de se conectar a serviços de terceiros usando APIs e gerenciar a troca de dados entre front-end e back-end.
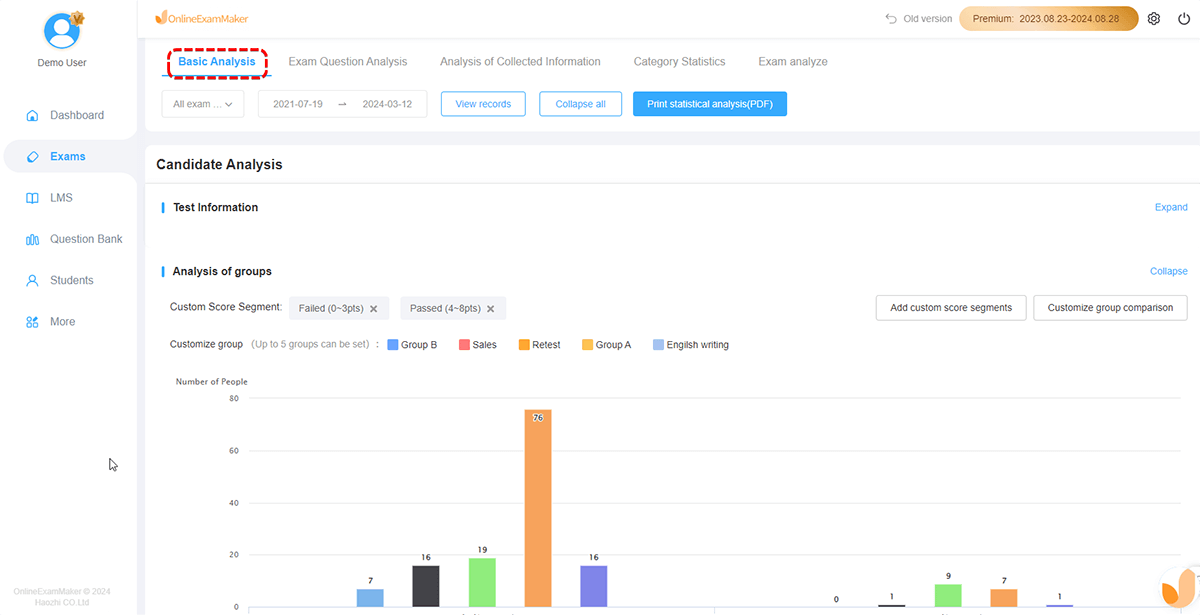
Etapa 5: Analisar os resultados de forma eficaz

O OnlineExamMaker permite que você faça uma avaliação do desempenho do candidato fornecendo análises detalhadas após a avaliação.
Avaliar as habilidades dos desenvolvedores web online é um passo muito crucial para construir uma equipe proficiente e criativa. O OnlineExamMaker é uma plataforma de avaliação de habilidades confiável e fácil de usar. Sua rica funcionalidade permite que as empresas avaliem as habilidades dos desenvolvedores web com grande facilidade, encontrando uma melhor combinação para sua equipe e projetos. Basta se inscrever no OnlineExamMaker e tornar seu processo de contratação mais fácil!