Se você quer ter certeza de que terá o designer UX/UI certo que pode criar produtos digitais intuitivos, visualmente atraentes e amigáveis ao usuário, faça as estimativas corretas das habilidades UX/UI de um candidato no momento da contratação. Esta leitura pretende explicar como essas habilidades devem ser testadas e sugerir o OnlineExamMaker para facilitar esse procedimento.
- O que é uma avaliação de habilidades de UX/UI?
- 6 habilidades técnicas essenciais que um designer de UI/UX precisa
- Como criar um teste de avaliação de habilidades de UX e UI como empregador usando o OnlineExamMaker?
O que é uma avaliação de habilidades de UX/UI?

Uma avaliação de habilidades UX/UI fornecerá uma estimativa da capacidade de um candidato de projetar a experiência do usuário e a interface do usuário de produtos digitais. Os testes de competência para tais empregos normalmente cobrem o conhecimento de um indivíduo sobre princípios de design, usabilidade, resolução de problemas e habilidades técnicas no uso de várias ferramentas de design e prototipagem. Uma avaliação completa garantirá que um candidato não tenha apenas o talento criativo certo para fazer um trabalho específico, mas também a competência técnica para executar seus designs.
6 habilidades técnicas essenciais que um designer de UI/UX precisa
1. Pesquisa e análise do usuário
Uma grande parte do design UX é entender as necessidades e comportamentos dos usuários. Um designer forte deve ser capaz de conduzir entrevistas de pesquisa, pesquisas e testes de usabilidade para informar suas decisões de design. Isso ajudará a garantir que o design ressoe com o público-alvo e resolva problemas reais do usuário.
2. Wireframing e Prototipagem
Entre as habilidades mais importantes para UX e UI está a prototipagem. Um designer deve ser capaz de criar wireframes — blueprints básicos — protótipos interativos para ver e testar como o usuário vai interagir com um produto. Nessa habilidade, é necessário o domínio de ferramentas como Figma ou Adobe XD.
Só para você saber
Crie uma conta gratuita no OnlineExamMaker para criar uma avaliação de habilidades interativa em minutos – classificação automática e compatível com dispositivos móveis.
3. Habilidades de design visual
Um designer de UI deve ter um olho para visuais: conhecimento de teoria de cores, tipografia, layout e hierarquia visual. O designer deve ser capaz de criar interfaces atraentes, fiéis às diretrizes da marca, que melhorem a experiência do usuário.
4. Design responsivo
No mundo multidispositivo de hoje, a responsividade no design vem em primeiro lugar. Os candidatos para esta posição devem mostrar, portanto, que podem revelar seu conhecimento em projetar layouts que combinem perfeitamente em desktops, tablets e dispositivos móveis.
5. Usabilidade e Design de Interação
Entre outras coisas, os designers de UX/UI devem ter em mente vários recursos que permitem que o produto seja utilizável, intuitivo e acessível. Eles devem saber como projetar fluxos de usuários, reduzir pontos de atrito e construir caminhos de navegação contínuos que melhorem a experiência geral do usuário.
6. Colaboração e Comunicação
Os designers de UX/UI normalmente trabalham em conjunto com o gerente de produto, desenvolvedores e outras partes interessadas. A comunicação eficaz ajudará a traduzir as necessidades do usuário em designs funcionais. Ser capaz de apresentar e justificar decisões de design é a chave para colaboração e iteração.
Como criar um teste de avaliação de habilidades de UX e UI como empregador usando o OnlineExamMaker?
Agora que aprendemos a importância das habilidades de UX e UI para designers, abaixo está o tutorial sobre como fazer uma avaliação de habilidades usando o OnlineExamMaker.
Crie seu próximo questionário/exame com OnlineExamMaker
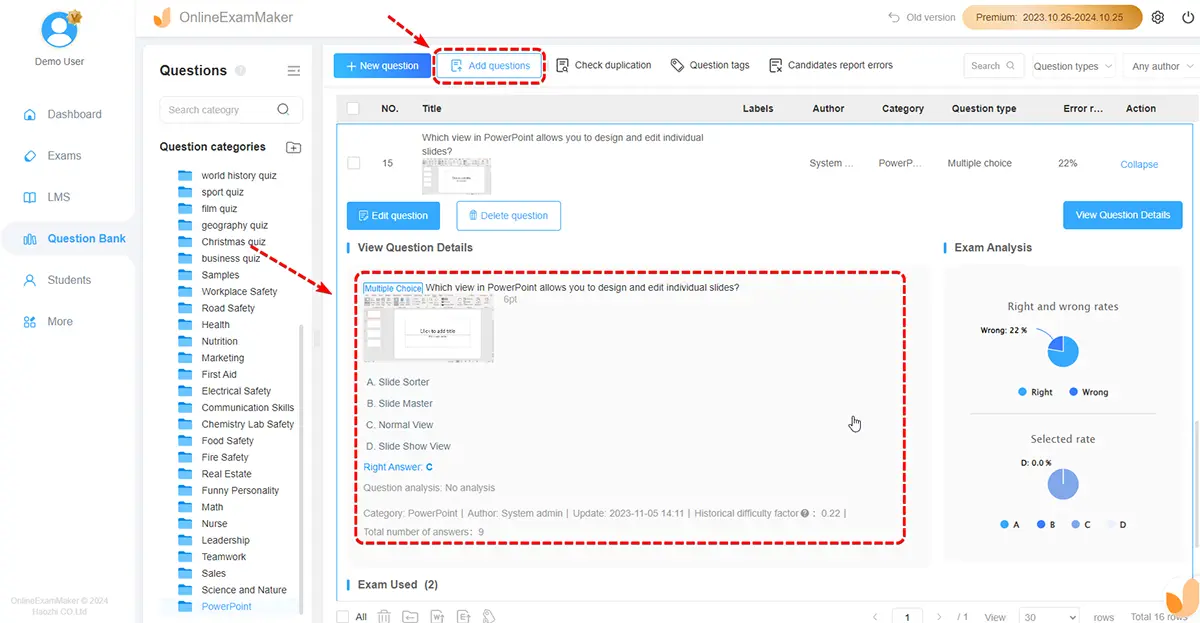
Etapa 1: Prepare perguntas de avaliação

Com o OnlineExamMaker, é possível ter um design de teste que abrange habilidades de UX e UI de forma abrangente. Ao projetar o conjunto de perguntas, determine a melhor forma de refletir o conhecimento do candidato em áreas como princípios de design, métodos de pesquisa e capacidades de resolução de problemas. Uma pessoa pode formular perguntas de múltipla escolha sobre as melhores práticas relacionadas à usabilidade ou etapas envolvidas no wireframing.
Como a colaboração é uma grande parte do processo de design, inclua perguntas comportamentais na sua avaliação. Peça para eles descreverem como abordariam o trabalho com uma equipe de desenvolvedores ou um gerente de projeto; isso lhe dará uma visão sobre a capacidade deles de trabalhar em equipe e se comunicar efetivamente.
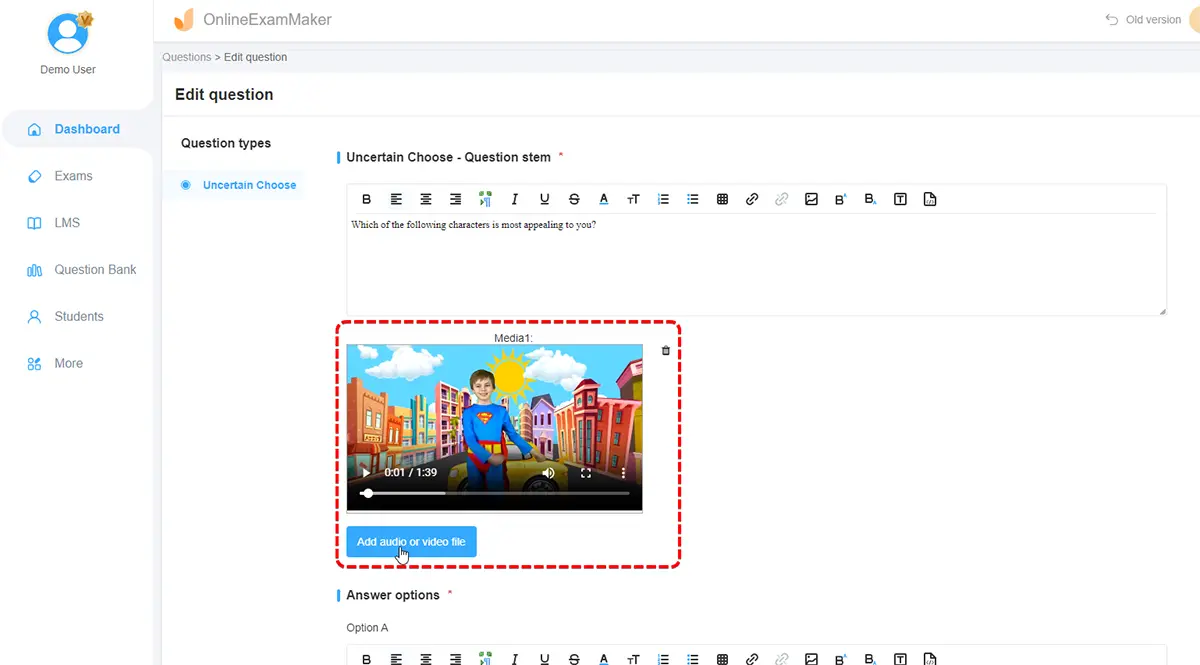
Etapa 2: Enriquecer as perguntas do questionário

No OnlineExamMaker, você pode carregar seu material visual, qualquer que seja o formato que ele tenha, e especificar quaisquer cenários. Você pode criar tarefas práticas nas quais um candidato revisaria um design e daria sugestões sobre como melhorá-lo ou fazer alterações em alguma interface dada de acordo com os requisitos daquele tipo. Você terá uma ideia da habilidade real de resolução de problemas e habilidades de design de uma pessoa.
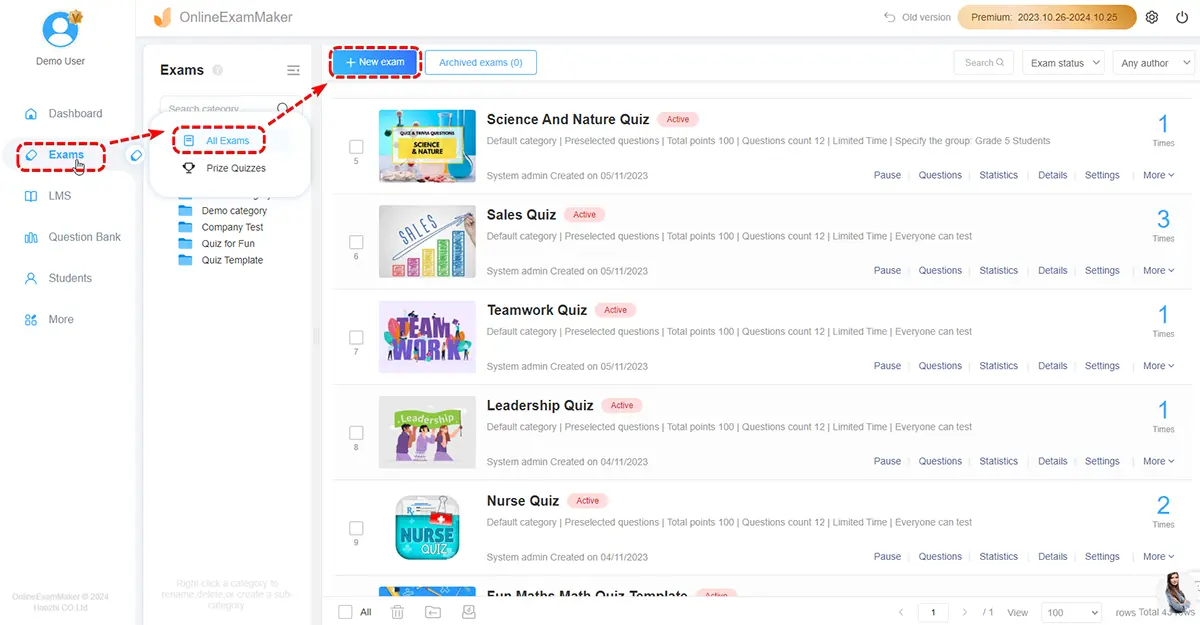
Etapa 3: Crie uma avaliação online

Crie um novo exame no painel do OnlineExamMaker, e você será solicitado a preencher as informações do exame aqui. Após o exame ser criado, você pode adicionar perguntas e configurar as definições do quiz.
Etapa 4: Adicionar contas de candidatos

O OnlineExamMaker oferece um sistema de gerenciamento de candidatos que permite que empregadores importem contas em massa por meio de um documento Excel. Você edita campos de informações do candidato, incluindo nome de usuário, senha, gênero, idade e muito mais.
Etapa 5: Obtenha relatórios de avaliação e insights

O OnlineExamMaker, portanto, economiza muito tempo durante o processo de avaliação, pois permite feedback imediato sobre o desempenho dos candidatos. Esses relatórios abrangentes mostrarão pontos fortes, fracos e áreas para melhoria ao se concentrar no candidato mais adequado em termos de proficiência técnica e habilidades de resolução de problemas.
Isso significa avaliar as habilidades de UX e UI dos candidatos para contratação para encontrar os melhores designers que podem ajudar a criar produtos envolventes, funcionais e fáceis de usar. Se houvesse uma abordagem metódica para testar suas habilidades técnicas e sociais, uma seleção precisa de um candidato que se encaixasse melhor em sua equipe de design poderia ter sido feita com segurança. Facilitado com o OnlineExamMaker, simplificando as avaliações, você poderá fazer julgamentos sobre candidatos de UX/UI por meio de testes personalizados, tarefas práticas e classificação instantânea para cada teste. Agora, ele também garante que seja uma contratação orientada a dados, após a qual um melhor design de produto e experiências do usuário serão testemunhados.