O desenvolvedor front-end que desenvolve o site é quem implementa o design e a funcionalidade com os quais os usuários interagem diretamente. Como essa é uma área-chave, encontrar o melhor requer avaliar efetivamente as habilidades de um desenvolvedor front-end. Este artigo resume como você avaliará suas habilidades, com áreas para colocar a maior parte de sua concentração e ferramentas como o OnlineExamMaker para tornar isso bem fácil.
- O que é uma avaliação de habilidades de desenvolvedor front-end?
- 7 habilidades fundamentais para um bom desenvolvedor front-end
- Como fazer uma avaliação de desenvolvedor front-end usando o OnlineExamMaker?
O que é uma avaliação de habilidades de desenvolvedor front-end?

Avaliação significa a chamada formal entre os talentos do candidato, considerando as tecnologias necessárias para o domínio do desenvolvimento front-end – uma combinação de habilidades de resolução de problemas, ambas habilidades essenciais em geral. Ela permite que os empregadores encontrem todos os candidatos que podem garantir habilidades técnicas combinadas com criatividade para atenção ao último detalhe na construção de interfaces de usuário dinâmicas e responsivas. Algumas dessas avaliações incluem, mas não estão limitadas a, desafios de codificação, questionários sobre conhecimento factual e questões de execução, ou desafios colocados em cenários apropriados emulados para tarefas de trabalho. Essas avaliações ajudam a quantificar as habilidades de alguém em HTML, CSS, JavaScript e quaisquer estruturas relacionadas ao React ou Angular. Este teste também procura as habilidades de um desenvolvedor em cooperação de equipe, depuração de código, otimização de desempenho e criação de designs centrados no usuário. Às vezes, a avaliação de habilidades também pode ser fornecida para habilidades sociais, que podem ser necessárias em comunicação, estimativa de tempo, adaptabilidade e garantir que o candidato terá um desempenho de tal forma que ele concluirá o projeto no prazo e, consequentemente, para permitir que a equipe atinja seus objetivos.
7 habilidades fundamentais para um bom desenvolvedor front-end
1. Domínio de HTML e CSS
Por exemplo, HyperText Markup Language é a forma abreviada de HTML, enquanto CSS significa Cascading Style Sheets, esses dois podem ser literalmente considerados como fundações sobre as quais os aplicativos da web são construídos, por assim dizer. Um desenvolvedor front-end profissional deve dominar o desenvolvimento de layouts responsivos semânticos e acessíveis usando essas duas tecnologias.
2. Proficiência em JavaScript
JavaScript permite interação e funcionalidade dinâmica diretamente na página da web. Um bom desenvolvedor front-end deve dominar os conceitos básicos de JavaScript, como sintaxe ES6+, manipulação de DOM e tratamento de eventos.
3. Frameworks e bibliotecas
O desenvolvimento front-end moderno demanda o uso de frameworks populares como React, Angular ou Vue.js e bibliotecas como jQuery. Essas ferramentas aceleram o desenvolvimento e fornecem uma funcionalidade mais ampla.
Você pode gostar de saber
Crie uma avaliação de habilidades front-end com classificação automática e sem nenhuma codificação – experimente o OnlineExamMaker hoje mesmo !
4. Design responsivo e compatibilidade entre navegadores
O desenvolvedor deve garantir que os sites tenham uma ótima aparência e funcionem em muitos dispositivos em vários navegadores. Eles precisam saber como o design responsivo funciona e ferramentas como Flexbox, Grid e media queries.
5. Depuração e teste
Proficiência em ferramentas de depuração e frameworks de teste como Chrome DevTools e Jest permite que alguém encontre e conserte problemas de forma eficaz. Isso garante que código de alta qualidade e sem erros seja entregue.
6. Controle de versão/git
Sistemas de controle de versão, especialmente Git, são muito importantes ao trabalhar em ambientes de equipe. Um desenvolvedor front-end deve saber como fazer commit, push, pull e resolver conflitos de merge para manter e rastrear alterações de código.
7. Otimização do desempenho da Web
Isso significa que o carregamento mais rápido de páginas da web e torná-las eficientes é crucial para uma ótima experiência do usuário. Minimizar ativos, carregamento lento, reduzir solicitações HTTP e o uso de ferramentas de análise como o Lighthouse são algumas das habilidades necessárias que ajudarão a melhorar o desempenho da web.
Como fazer uma avaliação de desenvolvedor front-end usando o OnlineExamMaker?
O OnlineExamMaker é bastante eficaz na criação de testes personalizados voltados para avaliação de habilidades para um desenvolvedor front-end. Como trabalhar com ele é revisado em detalhes abaixo.
Crie seu próximo questionário/exame com OnlineExamMaker
Etapa 1: Defina as competências-chave

Identifique as habilidades e tecnologias relevantes para seu projeto entre HTML, CSS, JavaScript e React. Adapte a avaliação às demandas da posição solicitada.
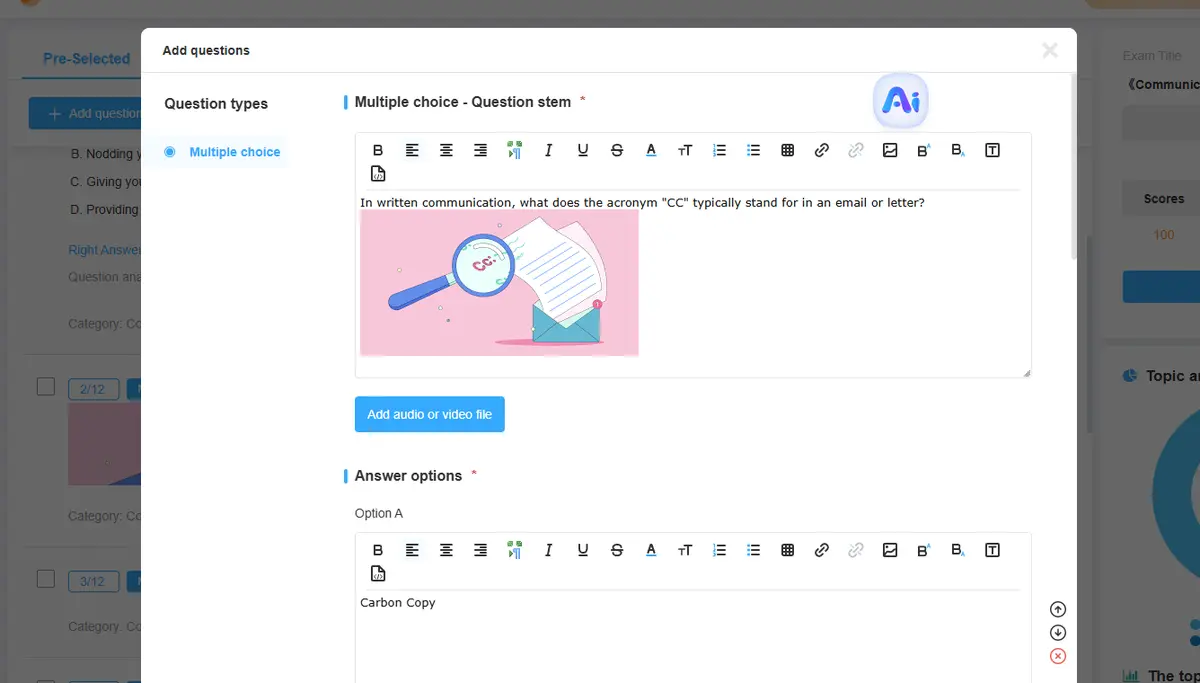
Etapa 2: Crie perguntas relevantes

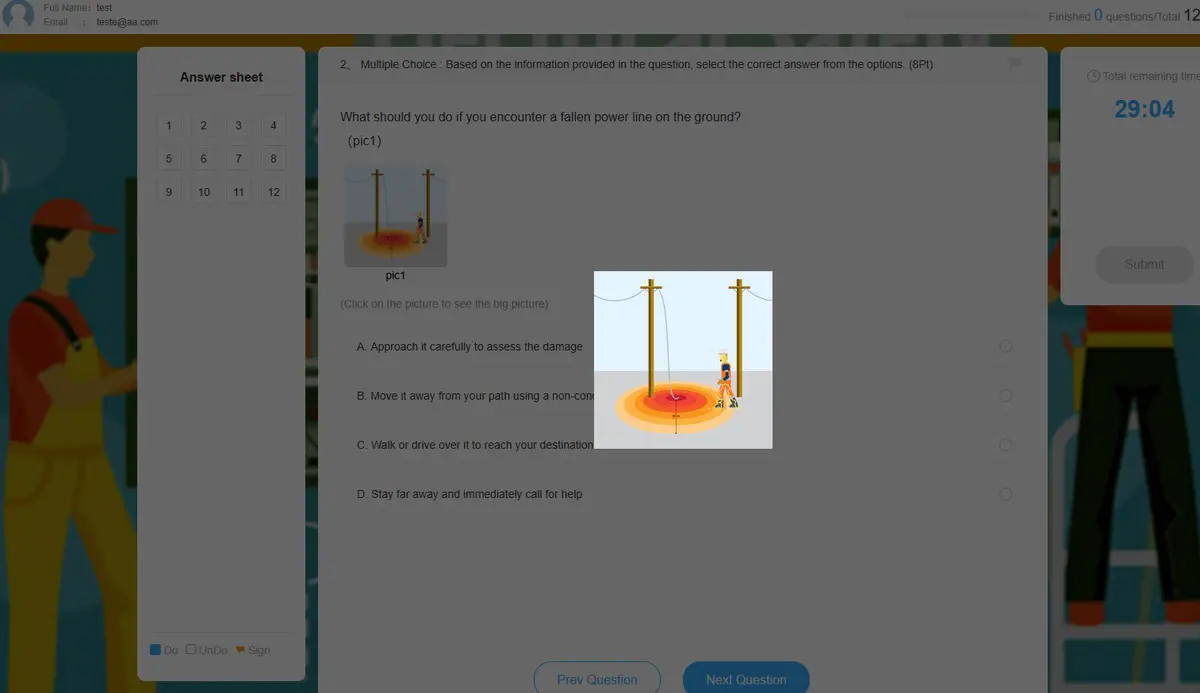
Use uma mistura de MCQs, desafios de codificação e perguntas baseadas em cenários. O OnlineExamMaker permite inserir tarefas de codificação em tempo real onde os candidatos poderão demonstrar suas habilidades práticas.
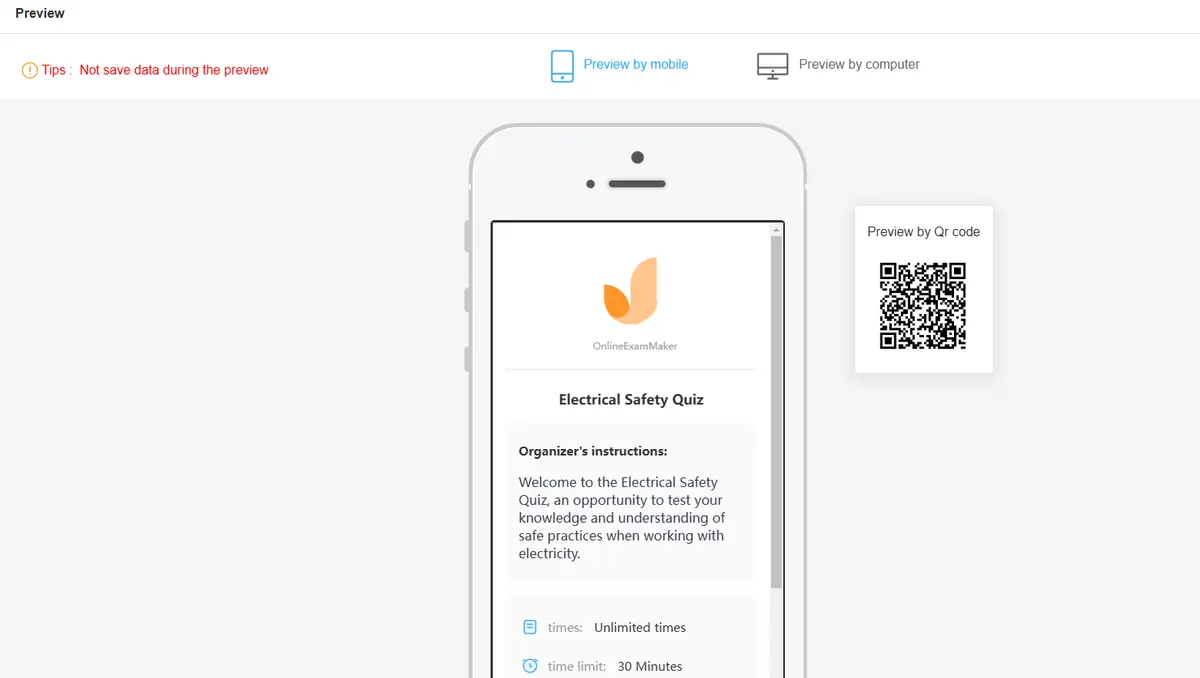
Etapa 3: Defina instruções e critérios claros

Dê aos candidatos um briefing adequado sobre o formato da avaliação, quanto tempo levará para concluí-la e em que base eles estão sendo avaliados. Faça com que as instruções reflitam o que é esperado deles no campo. Automatize a classificação e
Etapa 4: Feedback

O sistema de classificação automatizado do OnlineExamMaker economiza tempo ao avaliar respostas de múltipla escolha e codificar com precisão completa. Você também pode dar feedback instantâneo aos candidatos.
Etapa 5: Analisar resultados

Verifique relatórios detalhados preparados pelo OnlineExamMaker, selecionando os melhores candidatos de acordo com suas pontuações e outras métricas de desempenho. Ele permite decisões baseadas em dados sobre recrutamento.
Avaliar a habilidade de um desenvolvedor front-end continua sendo um estágio importante no recrutamento de profissionais talentosos que podem realmente entregar excelência no campo da experiência do usuário. Ao prestar atenção às principais habilidades de HTML, JavaScript e design responsivo, certamente se pode usar a facilidade do OnlineExamMaker para recrutamento fácil. Inscreva-se no OnlineExamMaker hoje para personalizar um teste eficiente, economizando seu tempo para montar a melhor equipe de desenvolvimento.