Embora qualquer empresa possa procurar um desenvolvedor web que mude o jogo, a avaliação de suas habilidades normalmente é bem complicada. Neste ambiente de recrutamento online, interações presenciais não são tão fáceis de aproveitar, é por isso que é preciso colocar em prática maneiras eficazes de avaliar corretamente a capacidade técnica de um candidato em potencial. Este artigo o levará por alguns métodos-chave de avaliação de habilidades de desenvolvedor web durante o processo de contratação e como ferramentas como o OnlineExamMaker podem tornar esse processo mais fácil.
- O que é uma avaliação de habilidades de desenvolvedor web?
- 3 maneiras de avaliar as habilidades do desenvolvedor web na contratação
- Como criar uma avaliação de habilidades de desenvolvedor web online com o OnlineExamMaker?
O que é uma avaliação de habilidades de desenvolvedor web?

A avaliação em desenvolvimento web é uma avaliação bem estruturada planejada para a análise da proficiência técnica, capacidade de resolução de problemas e expertise em codificação de um candidato que provavelmente será contratado. Normalmente, essas avaliações têm uma gama bem ampla em relação à sua área de tecnologia.
O desenvolvimento frontend, incluindo HTML, CSS e JavaScript, e outras ferramentas e frameworks de desenvolvimento web. Ele garante que um candidato conheça não apenas as tecnologias mencionadas, mas também seja capaz de aplicá-las na prática.
3 maneiras de avaliar as habilidades do desenvolvedor web na contratação
1. Testes de codificação online
Um dos melhores métodos para avaliar a capacidade técnica de um candidato é por meio de testes de codificação online. Ele também pode avaliar as habilidades de um candidato em linguagens de programação, algoritmos e habilidades de resolução de problemas. Usando sistemas como o OnlineExamMaker, você pode fazer seus próprios testes de codificação personalizados adaptados às suas necessidades. Os testes podem ser qualquer coisa, desde codificação simples até projetos complexos que testam a capacidade de um desenvolvedor de resolver problemas do mundo real.
Só para você saber
Crie uma conta gratuita no OnlineExamMaker para criar uma avaliação de habilidades segura em minutos – classificação automática e compatível com dispositivos móveis.
2. Entrevistas técnicas
Embora os testes de codificação sejam necessários, a entrevista técnica permite que o recrutador elabore o pensamento de um candidato em particular. Os candidatos podem falar sobre como o código é escrito, explicando seu motivo e abordagem de resolução de problemas. Isso pode muito bem permitir a compreensão dos meios de comunicação de um desenvolvedor em relação às estratégias de resolução de problemas e percepções das melhores práticas. Como entrevistador, pode-se fazer perguntas como trabalho anterior, frameworks usados e alguns obstáculos com os quais o entrevistado tem que lidar.
3. Revisão de portfólio e demonstrações ao vivo
Outra abordagem útil pode ser a revisão de um portfólio ou demonstrações de codificação ao vivo. Neste caso, você poderá estimar a partir do trabalho anterior deles a qualidade, criatividade e relevância de seus projetos. Se você pedir a ele ou ela para construir ou demonstrar algo durante a entrevista, você conhecerá seu estilo de codificação e como ele lida com a pressão. Um bom portfólio significa que o candidato tem experiência prática e conhecimento prático em desenvolvimento web.
Como criar uma avaliação de habilidades de desenvolvedor web online com o OnlineExamMaker?
Com o OnlineExamMaker, é bem fácil e rápido criar uma avaliação de habilidades de desenvolvedor web online. Veja como você pode fazer isso:
Crie seu próximo questionário/exame com OnlineExamMaker
Etapa 1: inscreva-se ou crie uma conta
Primeiro, você precisa se registrar no OnlineExamMaker. Após fazer login, você será levado ao painel onde poderá administrar suas avaliações.
Etapa 2: Escolha o tipo de avaliação

Podem ser escolhidas perguntas de múltipla escolha, correspondência, desafios de codificação ou perguntas de resposta curta. Elas podem ser adaptadas para testar conhecimento em áreas como HTML, CSS, JavaScript, frameworks e habilidades de resolução de problemas.
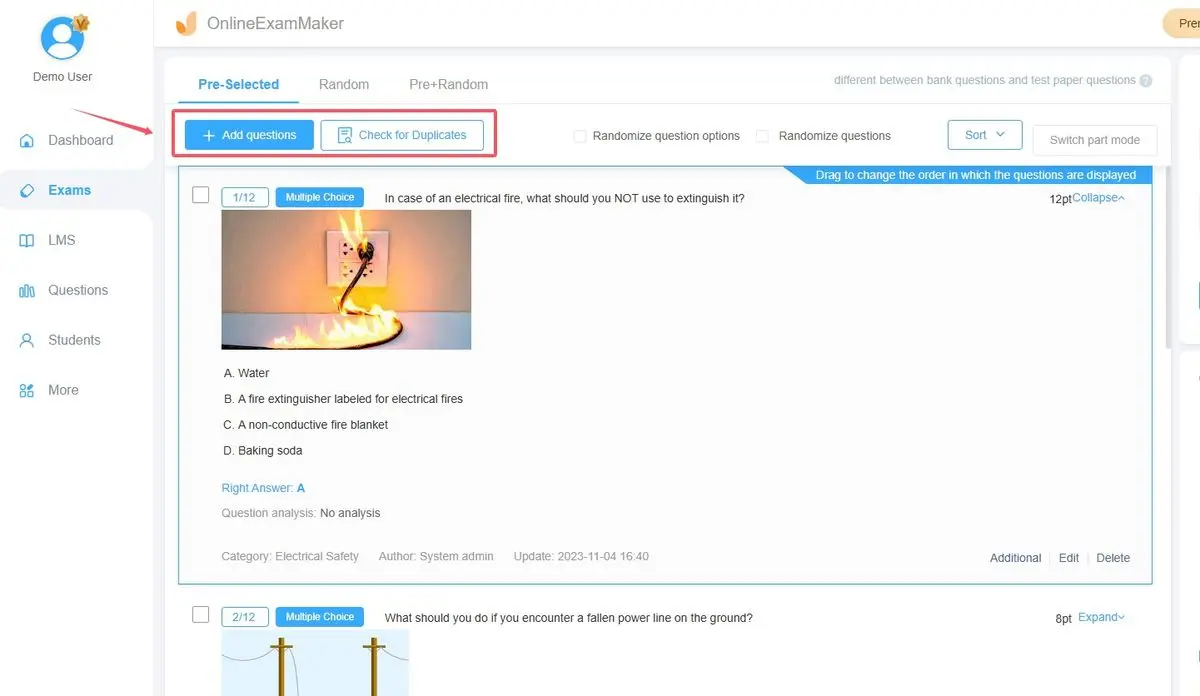
Etapa 3: Crie perguntas personalizadas

Crie perguntas que exijam habilidades específicas que você está tentando testar. Por exemplo, peça problemas de codificação, perguntas teóricas ou explicações de conceitos importantes de desenvolvimento web.
Etapa 4: Parâmetros de avaliação personalizados

Defina limites de tempo, randomize as perguntas para justiça e selecione opções para classificar. Você pode classificar automaticamente MCQs usando a plataforma e avaliar desafios de codificação com suas ferramentas.
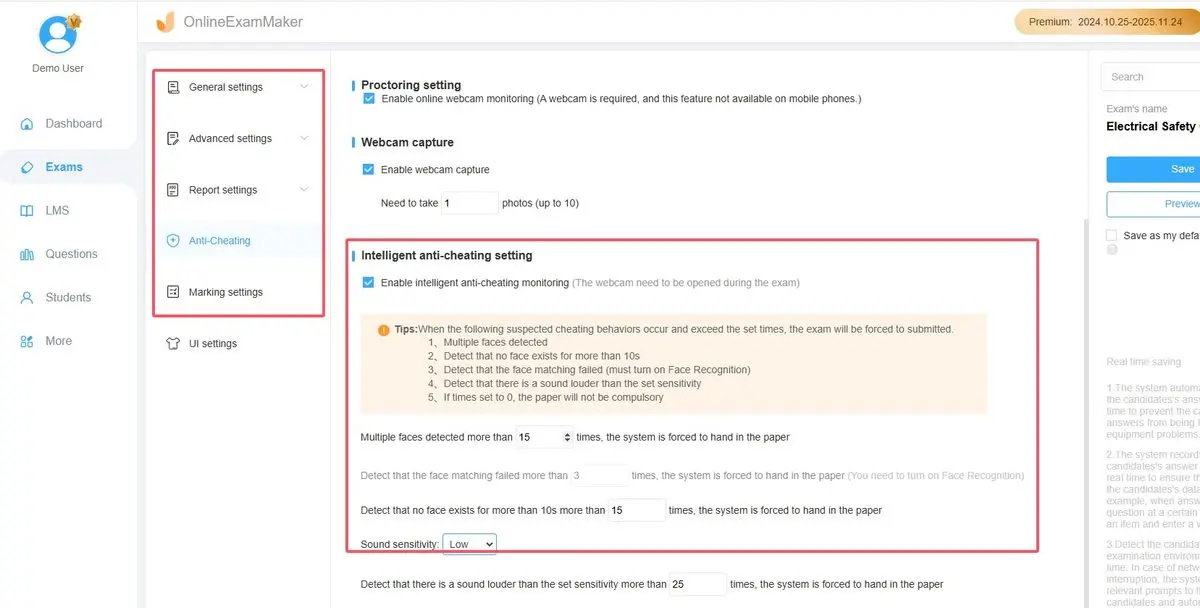
Você também pode habilitar a supervisão de webcam de IA para monitorar o comportamento dos candidatos durante o teste de habilidades de codificação.
Etapa 5: Teste e revisão

Visualize a avaliação para ter certeza de que tudo está correto em termos de fluxo e tempo, além da qualidade das perguntas.
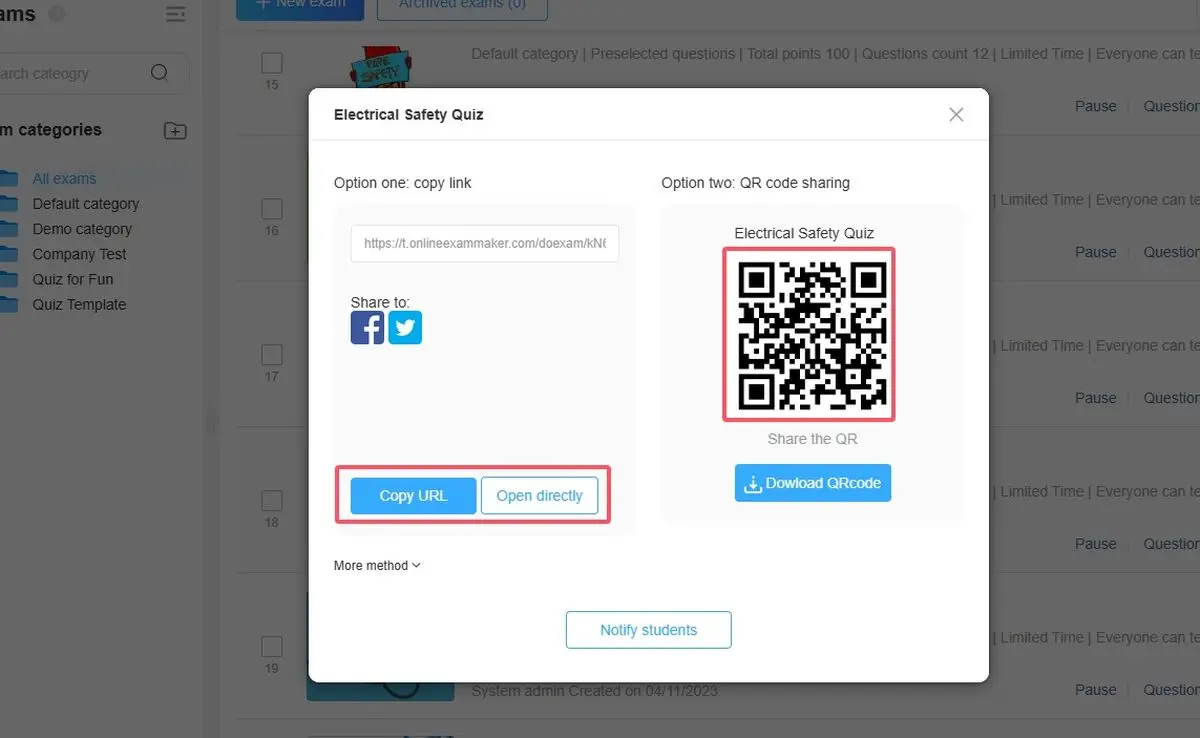
Etapa 6: Distribuir e revisar os resultados

Compartilhe o link do exame com os candidatos. Após a conclusão, analise o desempenho por meio de análises detalhadas, como pontuações e tempo utilizado.
O OnlineExamMaker facilita a criação e o gerenciamento de avaliações personalizadas para desenvolvedores web, permitindo que você avalie habilidades técnicas de forma mais eficiente e tome melhores decisões de contratação.
A avaliação das habilidades de um desenvolvedor web é a coisa mais importante a fazer ao contratar o candidato certo. Uma combinação de avaliações de codificação online, entrevistas técnicas e revisões de portfólio pode fornecer uma compreensão de sua proficiência em habilidade prática. Ferramentas online como o OnlineExamMaker facilitam o estabelecimento de avaliações apropriadas e personalizadas que permitem que gerentes de contratação obtenham melhores insights sobre as habilidades reais dos candidatos, tornando assim sua tarefa de recrutamento muito mais fácil e rápida. Com a interface fácil e amigável da ferramenta, o OnlineExamMaker pode ser sua plataforma de referência para testar o candidato para uma vaga de desenvolvedor web online.