For å ansette eller vurdere ethvert medlemsteam som jobber i programvareutviklingsteamet ditt, er det ekstremt grunnleggende å evaluere og forstå deres kunnskapsferdigheter angående arbeid som webutviklere. På grunn av denne stadig utviklende epoken med teknologi rundt oss, kan du være sikker på at med oppdatert ferdighetsutvikling, funksjonelle sikkerhetsforbedrede nettsteder sammen med eye candy-presentasjoner på disse nettbaserte medietjenestene, for eksempel et ferdighetsevalueringsprogram hos OnlineExamMaker, tillater en bruker som de beste vurderingene gjort gjennom alle andre ferdighetseffektive og pålitelige praksiser som er lett tilgjengelig under en felles nettverksportal.
- Hva gjør webutviklere?
- 6 mest etterspurte ferdigheter i webutvikling for utviklere
- Hvordan lage en webutviklerferdighetsvurdering i OnlineExamMaker?
Hva gjør webutviklere?

Webutviklere designer, oppretter og tar vare på ulike nettsteder og ulike webapplikasjoner. De blander kreativitet med teknisk kunnskap i søken etter å tilby effektivitet og kvalitet på internett. Oppgaver kan variere fra frontend-utvikling, sentrert om kontakten og interaksjonen mellom nettstedet og brukeren, til back-end-utvikling, som muliggjør jevn drift mellom servere, databaser og applikasjoner. De er også ansvarlige for integrasjonen med APIer, sikkerhetsfunksjoner og ytelsesoptimalisering som garanterer en sømløs brukeropplevelse.
6 mest etterspurte ferdigheter i webutvikling for utviklere
1. HTML/CSS ferdigheter
HTML står for HyperText Markup Language og CSS for Cascading Style Sheets, disse to er basisspråk i webutviklingsdomenet. Begge beskriver strukturen og stilen til nettsidene og er i etterkant svært viktige for enhver gitt utvikler.
2. JavaScript-ekspertise
JavaScript er ansvarlig for å animere nettsider. Fra dynamisk oppdatering av innhold til animasjoner ned til komplekse nettapplikasjoner, JavaScript er en essensiell ferdighet som trengs av hver front-end og full-stack-utvikler.
3. Responsive design og rammer
Med den økende bølgen av mennesker som bruker sine mobile enheter for å få tilgang til internett, er utviklere under press for å få nettsteder til å fungere like perfekt i alle typer enheter. Det er svært nyttig å kjenne til prinsippene for bruk av responsiv design og Bootstrap.
Pro tips
Vil du vurdere kodingsferdighetene til kandidater på nettet? Lag en online quiz gratis !
4. Backend utvikling kunnskap
Ferdigheter i backend-teknologier som Node.js, Python, PHP eller Ruby er viktige for de utviklerne som jobber på serversiden. Kunnskap om databasebehandling med MySQL, MongoDB, eller lignende systemer er også svært relevant.
5. Versjonskontrollsystemer: Git
Med Git kan utviklere spore endringer i kode og fremtvinge jevnt samarbeid i team. Bruken på plattformer som GitHub eller GitLab er allment nødvendig.
6. Problemløsning og debugging ferdigheter
Det er uunnværlig å kunne identifisere, feilsøke og løse problemer i kode. Sterke problemløsningsevner betyr en jevn utviklingsprosess og produksjon av høy kvalitet.
Hvordan lage en webutviklerferdighetsvurdering i OnlineExamMaker?
Leter du fortsatt etter verktøy for å vurdere ferdigheter til webutviklere? Her er trinn-for-trinn-guiden for å foreta en profesjonell online vurdering ved hjelp av OnlineExamMaker.
Lag din neste quiz/eksamen med OnlineExamMaker
Trinn 1: Definer vurderingsmålene

Start med å definere nøyaktig hvilke ferdigheter innen webutvikling du vil teste, enten det er koding, problemløsningsferdigheter, kunnskap om utviklingsrammeverket (React eller Angular), eller back-end ferdigheter, som håndtering av databaser eller serversideprogrammering. Dette vil begrense de spesifikke ferdighetene knyttet til det spesielle området du trenger og sikre at testen passer til stillingsbeskrivelsen.
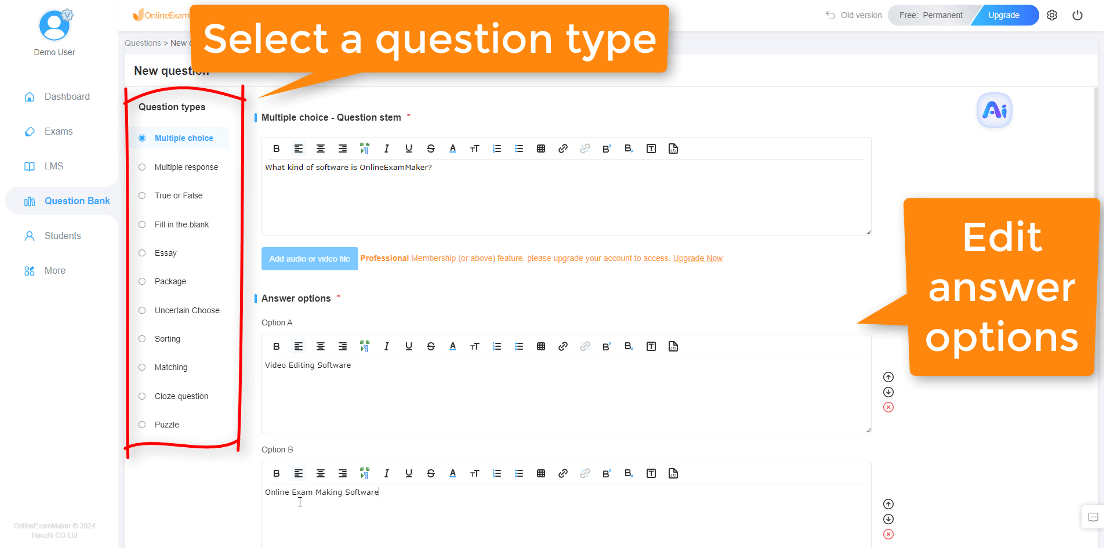
Trinn 2: Design ferdighetsbaserte spørsmål

Utvikle en balansert blanding av spørsmålstyper for å vurdere teoretisk kunnskap og praktiske ferdigheter.
● Flervalgsspørsmål
For vurdering av konseptuell forståelse av webteknologier, kodingssyntaks eller rammeverk.
● Kodeutfordringer
Selve kodeoppgavene som kandidatene skal løse på eksamen. Dette kan inkludere å bygge en liten funksjon eller fikse feil i kode.
● Situasjonsbestemte problemløsningsøvelser
Gi scenarier der elevene må feilsøke eller optimalisere et nettsted eller en applikasjon. Spør ham for eksempel hvordan han ville takle ytelsesproblemer eller sikkerhetssårbarheter i en nettapplikasjon.
Trinn 3: Bruk funksjonene som tilbys av OnlineExamMaker
Benytt deg av de potente funksjonene som tilbys av OnlineExamMaker for å avgrense vurderingsprosessen.
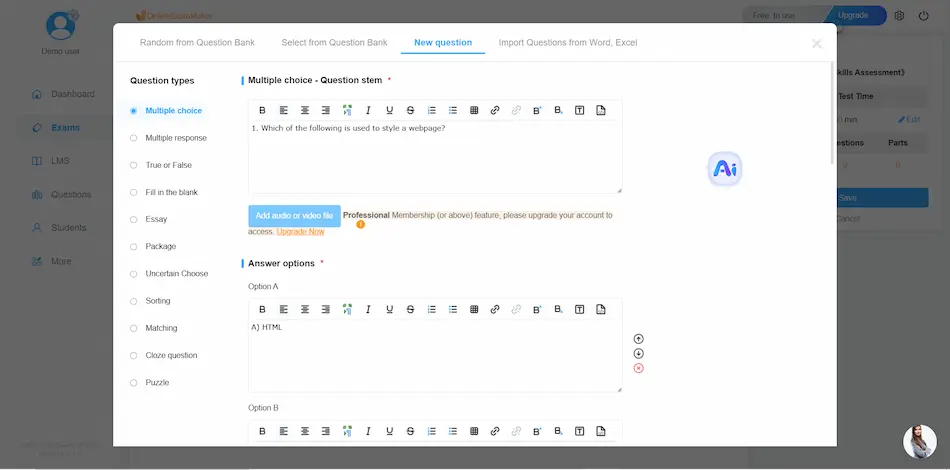
● Egendefinerte spørsmålsformater
Med OnlineExamMaker kan du sette inn ulike typer spørsmål, inkludert MCQ-er, sanne/falske-spørsmål, fyll-i-blanke-øvelser og kodeøvelser.

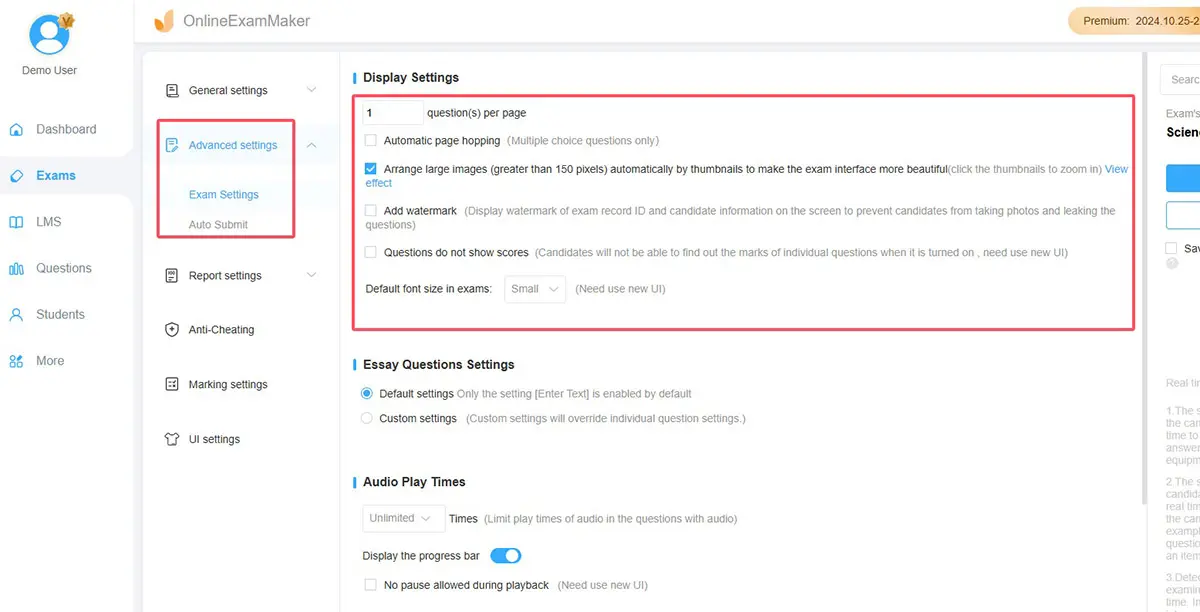
● Angi tidsbegrensninger
Angi hvor mye tid hver del eller hele vurderingen er ment å ta; dette hjelper i forsøket på å simulere press fra det virkelige liv.

● Konfigurer automatisert karaktersetting for objektive spørsmål
Dette frigjør tid for en instruktør siden raske resultater vil gjøre det mulig for konsentrasjonen av instruktørtid å faktisk gradere en kodeutfordring og/eller andre subjektive aktiviteter.
Trinn 4: Konfigurer avanserte innstillinger for kodingsvurdering
For å forstå hvordan kandidater nærmer seg praktiske utviklingsproblemer, gi oppgaver som ligner virkelige jobbansvar. For eksempel:
● Feilsøkingsøvelser
Oppgi kode med bevisste feil eller problemer som kandidater kan finne og fikse.
● Ytelsesoptimeringsoppgaver
En kandidat skal bli bedt om å optimalisere ytelsen til en nettside eller nettapplikasjon ved å forbedre lastetiden eller redusere ressursforbruket.
● API-integrasjonsutfordringer
Dette er ment å teste en kandidats evne til å koble til tredjepartstjenester ved hjelp av APIer og administrere datautveksling mellom front-end og back-end.
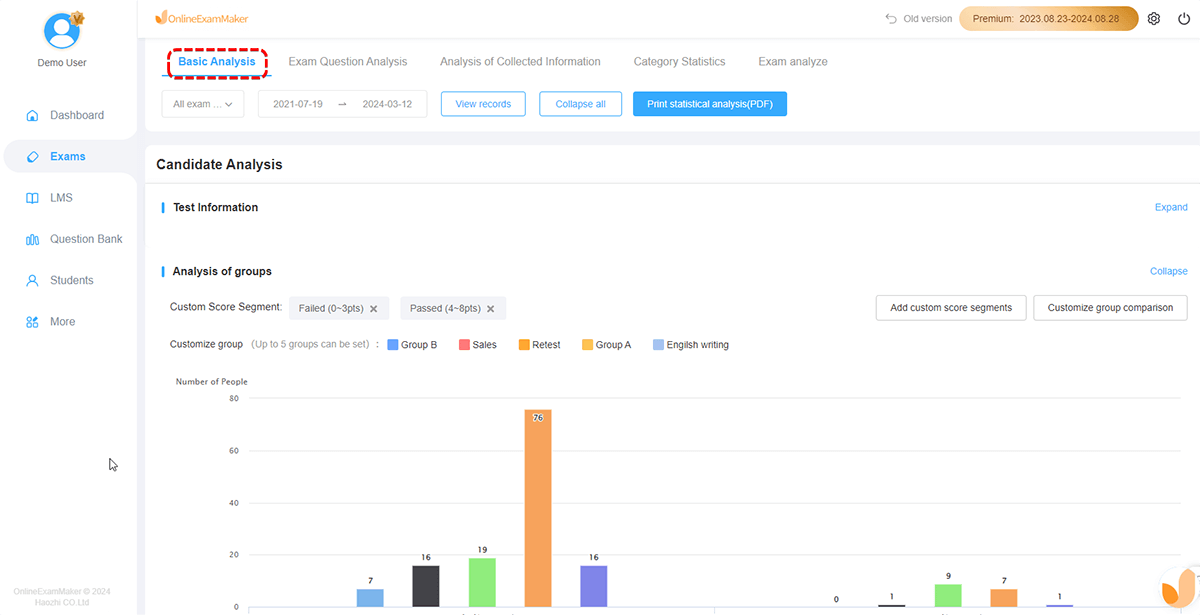
Trinn 5: Analyser resultatene effektivt

OnlineExamMaker lar deg deretter foreta en evaluering av kandidatens ytelse ved å gi detaljerte analyser etter vurdering.
Å vurdere nettutvikleres ferdigheter på nettet er et svært viktig skritt mot å bygge et dyktig og kreativt team. OnlineExamMaker er en anerkjent og brukervennlig ferdighetsvurderingsplattform. Dens rike funksjonalitet gjør det mulig for bedrifter å vurdere ferdighetene til webutviklere med stor letthet, og finne en bedre match for teamet og prosjektene dine. Bare registrer deg på OnlineExamMaker og gjør ansettelsesprosessen din enklere!