Hvis du vil være sikker på at du får den rette UX/UI-designeren som kan lage intuitive, visuelt tiltalende og brukervennlige digitale produkter, gjør riktige estimater av en kandidats UX/UI-ferdigheter ved ansettelsestidspunktet. Denne lesningen har til hensikt å forklare hvordan disse ferdighetene skal testes og foreslå OnlineExamMaker for å gjøre denne prosedyren enkel.
- Hva er en UX UI-ferdighetsvurdering?
- 6 essensielle tekniske ferdigheter som en UI/UX-designer trenger
- Hvordan lage en UX- og UI-ferdighetsvurderingstest som arbeidsgiver ved å bruke OnlineExamMaker?
Hva er en UX UI-ferdighetsvurdering?

En UX/UI ferdighetsvurdering vil gi et estimat av en kandidats evne til å designe brukeropplevelsen og brukergrensesnittet til digitale produkter. Kompetansetester for slike jobber dekker normalt en persons kunnskap om designprinsipper, brukervennlighet, problemløsning og tekniske ferdigheter ved bruk av ulike design- og prototypverktøy. En fullskalavurdering vil sikre at en kandidat ikke bare har den rette kreative teften for å gjøre en bestemt jobb, men også den tekniske kompetansen til å utføre sine design.
6 essensielle tekniske ferdigheter som en UI/UX-designer trenger
1. Brukerforskning og -analyse
En stor del av UX-design er å forstå behovene og atferden til brukere. En sterk designer bør være i stand til å gjennomføre forskningsintervjuer, undersøkelser og brukervennlighetstesting for å informere om designbeslutninger. Dette vil bidra til at designet resonerer med den tiltenkte målgruppen og løser reelle brukerproblemer.
2. Wireframing og prototyping
Blant de viktigste ferdighetene for både UX og UI er prototyping. En designer bør være i stand til å lage wireframes-basic blueprints interaktive prototyper for å se og teste hvordan brukeren kommer til å samhandle med et produkt. I denne ferdigheten kreves mestring av verktøy som Figma eller Adobe XD.
Bare for å gi deg beskjed
Registrer deg for en gratis OnlineExamMaker-konto for å lage en interaktiv ferdighetsvurdering på få minutter – automatisk gradering og mobilvennlig.
3. Visuelle designferdigheter
En brukergrensesnittdesigner bør ha et øye for det visuelle: kunnskap om fargeteori, typografi, layout og visuelt hierarki. Designeren skal være i stand til å lage tiltalende grensesnitt, tro mot merkevareretningslinjene, som forbedrer brukerens opplevelse.
4. Responsivt design
I dagens multi-enhetsverden kommer respons i design først. Søkere til denne stillingen skal derfor vise at de kan avsløre kunnskapen sin i å designe oppsett som passer perfekt på stasjonære datamaskiner, nettbrett og mobile enheter.
5. Brukervennlighet og interaksjonsdesign
Blant annet bør UX/UI-designere huske på flere funksjoner som gjør at produktet kan være brukbart, intuitivt og tilgjengelig. De bør vite hvordan de skal designe brukerflyter, redusere friksjonspunkter og bygge sømløse navigasjonsveier som forbedrer den generelle brukeropplevelsen.
6. Samarbeid og kommunikasjon
UX/UI-designere jobber normalt tett med produktsjefen, utviklerne og andre interessenter. Effektiv kommunikasjon vil bidra til å oversette brukerbehov til funksjonelle design. Å kunne presentere og begrunne designbeslutninger er nøkkelen til samarbeid og iterasjon.
Hvordan lage en UX- og UI-ferdighetsvurderingstest som arbeidsgiver ved å bruke OnlineExamMaker?
Nå har vi lært viktigheten av UX- og UI-ferdigheter for designere, nedenfor er veiledningen om hvordan du foretar en ferdighetsvurdering ved hjelp av OnlineExamMaker.
Lag din neste quiz/eksamen med OnlineExamMaker
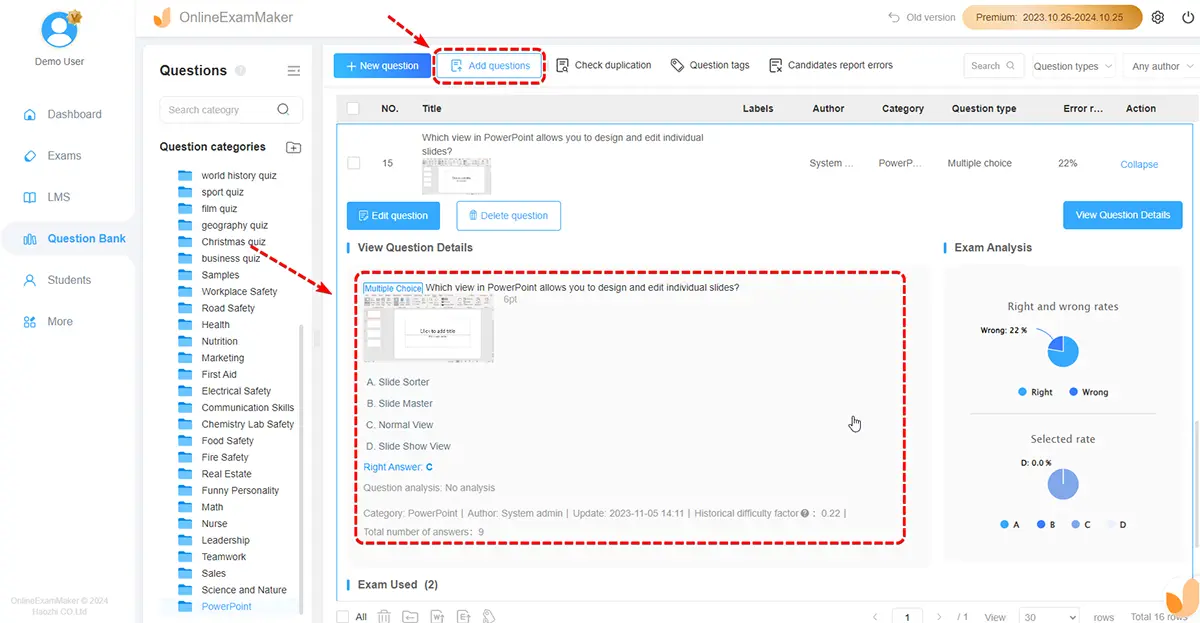
Trinn 1: Forbered vurderingsspørsmål

Med OnlineExamMaker kan man ha et testdesign som spenner over UX og UI ferdigheter omfattende. Ved utforming av spørsmålssettet, avgjør hvordan du best kan reflektere kandidatens kunnskap på områder som designprinsipper, forskningsmetoder og problemløsningsevner. En person kan formulere flervalgsspørsmål om beste praksis angående brukervennlighet eller trinn involvert i wireframing.
Siden samarbeid er en stor del av designprosessen, bør du inkludere atferdsspørsmål i vurderingen din. Be dem beskrive hvordan de vil forholde seg til å jobbe med et team av utviklere eller en prosjektleder; dette vil gi deg innsikt i deres evne til å jobbe i team og kommunisere effektivt.
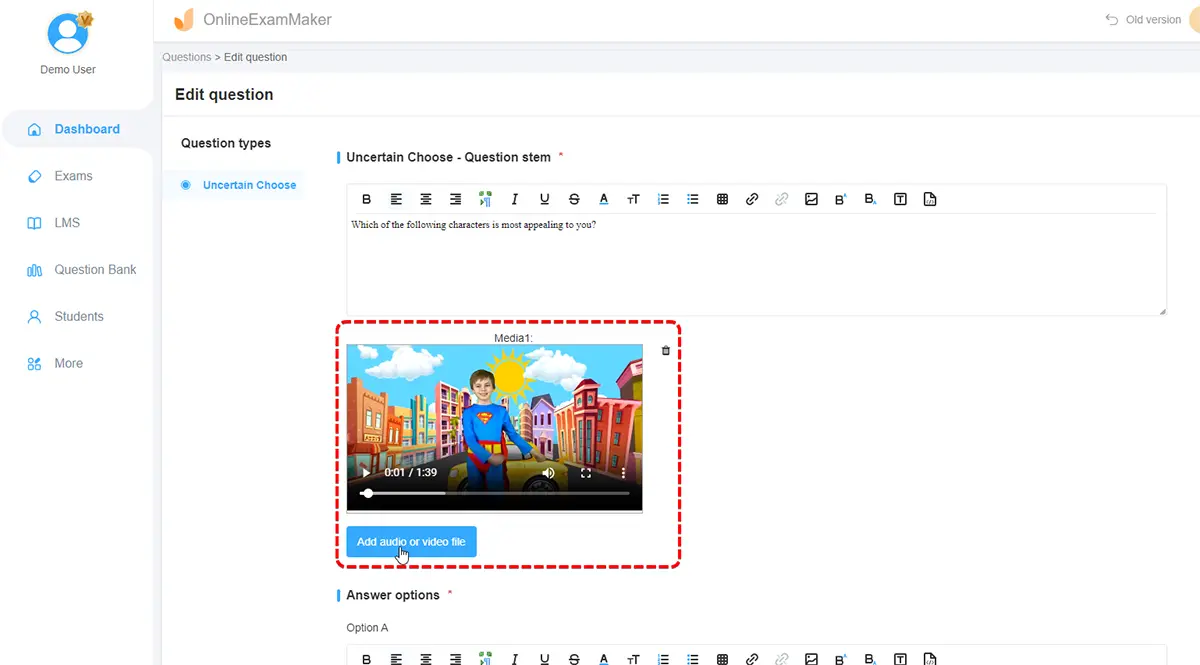
Trinn 2: Berik quiz-spørsmål

I OnlineExamMaker kan du laste opp det visuelle materialet ditt, uansett format det måtte ha, og spesifisere eventuelle scenarier der. Du kan lage praktiske oppgaver der en kandidat vil vurdere et design og gi forslag til hvordan det kan forbedres eller gjøre endringer i et gitt grensesnitt i henhold til kravene av den typen. Du vil få en ide om en persons faktiske problemløsningsevne og designferdigheter.
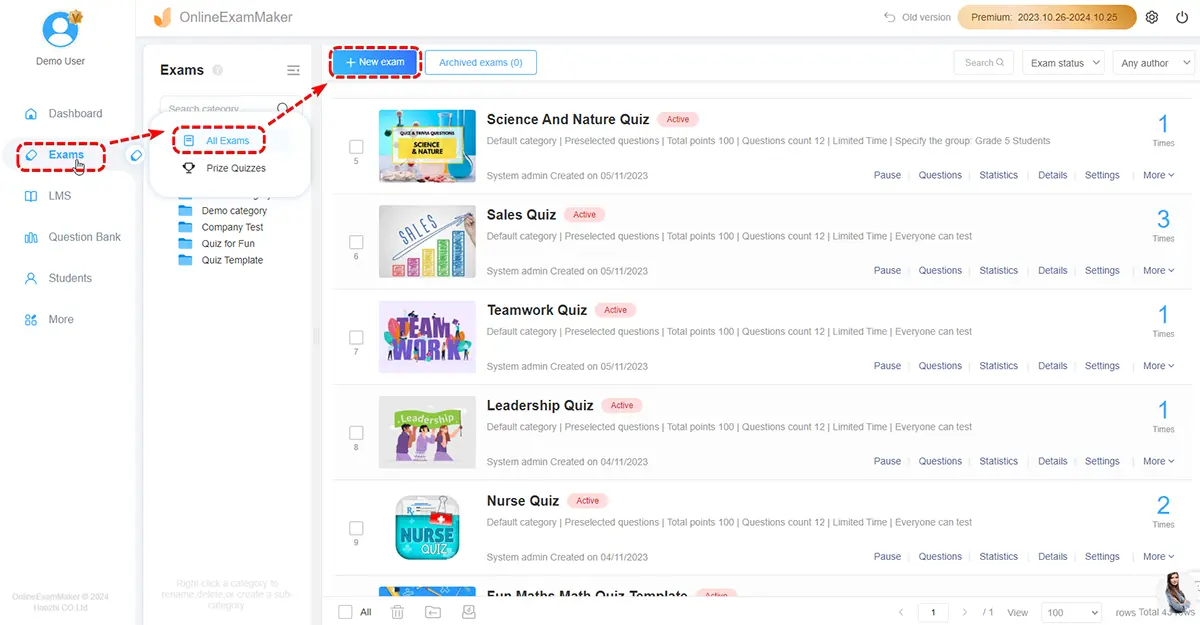
Trinn 3: Lag en nettvurdering

Opprett en ny eksamen i OnlineExamMaker-dashbordet, og du må fylle ut eksamensinformasjon her. Etter at eksamen er opprettet, kan du legge til spørsmål og konfigurere quizinnstillinger.
Trinn 4: Legg til kandidatkontoer

OnlineExamMaker tilbyr kandidatstyringssystem som lar arbeidsgivere importere konto i bulk via et Excel-dokument. Du redigerer kandidatinformasjonsfelt, inkludert brukernavn, passord, kjønn, alder og mer.
Trinn 5: Få vurderingsrapporter og innsikt

OnlineExamMaker sparer deg derfor mye tid under evalueringsprosessen, siden det gir mulighet for umiddelbar tilbakemelding på kandidatenes prestasjoner. Disse omfattende rapportene viser styrker, svakheter og forbedringsområder når det gjelder å finne den best passende kandidaten når det gjelder tekniske ferdigheter og problemløsningsferdigheter.
Dette betyr å vurdere UX- og UI-ferdighetene til kandidater for ansettelse for å finne toppdesignere som kan hjelpe med å lage engasjerende, funksjonelle og brukervennlige produkter. Hvis det hadde vært en metodisk tilnærming for å teste både hans tekniske og myke ferdigheter, kunne et nøyaktig utvalg av en kandidat som passer deres designteam best ha blitt gjort. Tilrettelagt med OnlineExamMaker, som forenkler vurderingene, vil du kunne bedømme UX/UI-kandidater gjennom tilpassede tester, praktiske oppgaver og umiddelbar karakter for hver test. Nå forsikrer den også at det er dataorientert ansettelse, hvoretter man ser bedre produktdesign og brukeropplevelser.