Front-end-utvikleren som utvikler nettsiden er den som implementerer design og funksjonalitet som brukere direkte interagerer med. Siden dette er et nøkkelområde, krever det å effektivt vurdere ferdighetene til en front-end-utvikler for å finne det beste. Denne artikkelen oppsummerer hvordan du vil gå frem for å vurdere ferdighetene deres, med områder for å sette mesteparten av konsentrasjonen din og verktøy som OnlineExamMaker for å gjøre det ganske enkelt.
- Hva er en ferdighetsvurdering for front-end-utviklere?
- 7 grunnleggende ferdigheter for en god front-end-utvikler
- Hvordan lage en front-end-utviklervurdering ved å bruke OnlineExamMaker?
Hva er en ferdighetsvurdering for front-end-utviklere?

Vurdering betyr den formelle samtalen blant kandidatens talenter, vurderer nødvendige teknologier for domenet front-end-utvikling – en kombinasjon av problemløsningsferdigheter, begge viktige ferdigheter generelt. Det lar arbeidsgivere finne alle kandidatene som kan sikre tekniske ferdigheter blandet med kreativitet for oppmerksomhet til siste detalj i å bygge dynamiske, responsive brukergrensesnitt. Enkelte slike vurderinger inkluderer, men er ikke begrenset til, utfordringer med koding, spørreskjemaer om faktakunnskap og utførelsesspørsmål, eller utfordringer satt på tvers av hensiktsmessige scenarier etterlignet for jobboppgaver. Disse vurderingene hjelper til med å kvantifisere ens ferdigheter i HTML, CSS, JavaScript og eventuelle rammeverk relatert til React eller Angular. Denne testen ser også etter en utvikleres ferdigheter i teamsamarbeid, kodefeilsøking, ytelsesoptimalisering og å gjøre design brukersentrisk. Noen ganger kan ferdighetsvurdering også gis for myke ferdigheter, som kan kreves i kommunikasjon, tidsestimering, tilpasningsevne, og sørge for at kandidaten vil prestere på en slik måte at han vil fullføre prosjektet i tide og følgelig for å la teamet nå sine mål.
7 grunnleggende ferdigheter for en god front-end-utvikler
1. Mestring av HTML og CSS
For eksempel er HyperText Markup Language den forkortede formen for HTML, mens CSS går for Cascading Style Sheets. Disse to kan bokstavelig talt betraktes som grunnlaget som webapplikasjoner bygges over, så å si. En profesjonell front-end-utvikler bør mestre å utvikle semantiske og tilgjengelige responsive layouter ved å bruke disse to teknologiene.
2. JavaScript ferdigheter
JavaScript muliggjør interaksjon og dynamisk funksjonalitet rett på nettsiden. En god front-end-utvikler bør mestre det grunnleggende om JavaScript, for eksempel syntaks ES6+, DOM-manipulasjon og hendelseshåndtering.
3. Rammer og biblioteker
Moderne front-end-utvikling krever bruk av populære rammeverk som React, Angular eller Vue.js og biblioteker som jQuery. Slike verktøy akselererer utviklingen og gir en bredere funksjonalitet.
Du vil kanskje vite det
Lag en ferdighetsvurdering med automatisk gradering uten koding – prøv OnlineExamMaker i dag !
4. Responsiv design og kompatibilitet på tvers av nettlesere
Utvikleren bør sørge for at nettsider ser bra ut og fungerer på mange enheter i flere nettlesere. De må vite hvordan responsiv design fungerer og verktøy som Flexbox, Grid og mediespørringer.
5. Feilsøking og testing
Ferdighet i feilsøkingsverktøy og testrammeverk som Chrome DevTools og Jest gjør det mulig å finne og fikse problemer effektivt. Dette sørger for at høykvalitets, feilfri kode leveres.
6. Versjonskontroll/git
Versjonskontrollsystemer, spesielt Git, er veldig viktige når du jobber i teammiljøer. En front-end-utvikler bør vite hvordan man forplikter, pusher, trekker og løser flettekonflikter for å opprettholde og spore kodeendringer.
7. Web ytelsesoptimalisering
Det betyr at den raskeste innlastingen av nettsider og å gjøre dem effektive er avgjørende for en god brukeropplevelse. Minimering av eiendeler, lat lasting, reduksjon av HTTP-forespørsler og bruk av analyseverktøy som Lighthouse er noen av de nødvendige ferdighetene som vil bidra til å forbedre ytelsen til nettet.
Hvordan lage en front-end-utviklervurdering ved å bruke OnlineExamMaker?
OnlineExamMaker er ganske effektiv til å lage tilpassede tester rettet mot ferdighetsvurdering for en front-end-utvikler. Hvordan du jobber med det er gjennomgått i detalj nedenfor.
Lag din neste quiz/eksamen med OnlineExamMaker
Trinn 1: Definer nøkkelkompetanser

Identifiser ferdighetene og teknologiene som er relevante for prosjektet ditt mellom HTML, CSS, JavaScript og React. Tilpass vurderingen til kravene i den omsøkte stillingen.
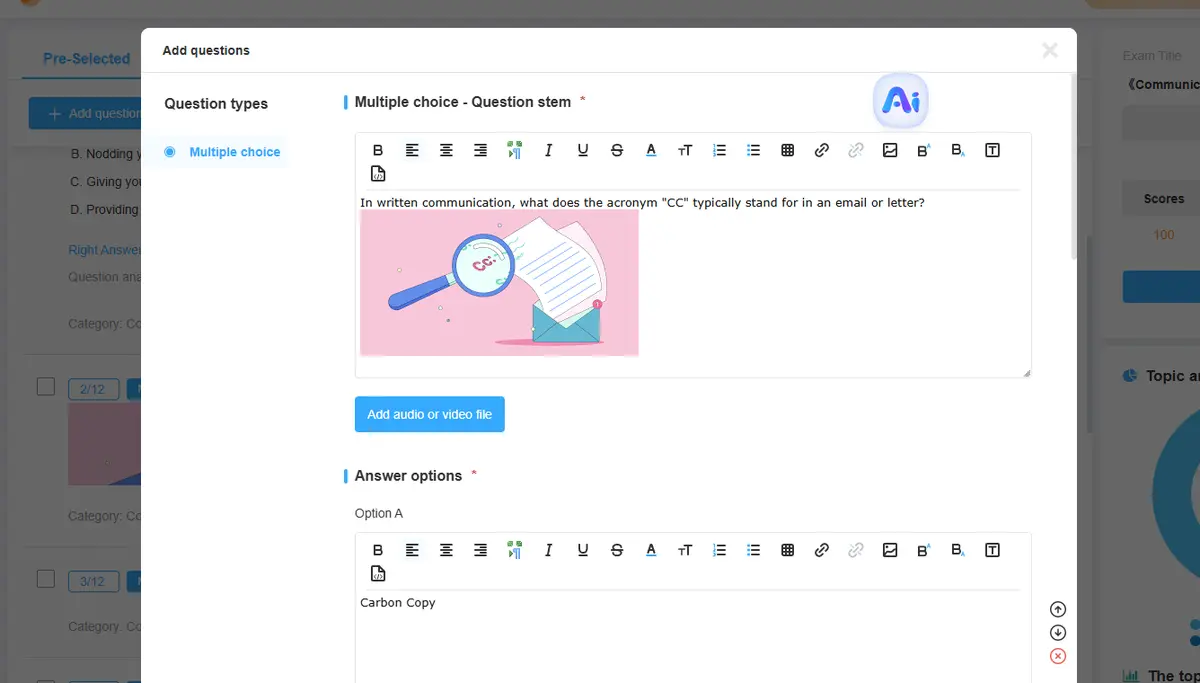
Trinn 2: Lag relevante spørsmål

Bruk en blanding av MCQer, kodeutfordringer og scenariobaserte spørsmål. OnlineExamMaker tillater å sette inn sanntidskodeoppgaver der kandidater vil kunne demonstrere sine praktiske ferdigheter.
Trinn 3: Sett klare instruksjoner og kriterier

Gi kandidatene en skikkelig orientering om formatet på vurderingen, hvor lang tid det vil ta å fullføre den, og på hvilket grunnlag de blir evaluert. Få instruksjonene til å gjenspeile hva som forventes av dem i feltet. Automatiser gradering og
Trinn 4: Tilbakemelding

OnlineExamMakers automatiserte karaktersystem sparer tid ved å evaluere flervalgs- og kodingssvar med fullstendig nøyaktighet. Du kan også gi umiddelbar tilbakemelding til kandidater.
Trinn 5: Analyser resultatene

Sjekk detaljerte rapporter utarbeidet av OnlineExamMaker, og velg toppkandidatene i henhold til deres poengsum og andre ytelsesmålinger. Det muliggjør datadrevne beslutninger om rekruttering.
Å vurdere ferdighetene til en front-end-utvikler er fortsatt et viktig stadium i å rekruttere talentfulle fagfolk som faktisk kan levere fortreffelighet innen brukeropplevelse. Ved å ta hensyn til hovedferdighetene til HTML, JavaScript og responsiv design, kan man sikkert bruke anlegget til OnlineExamMaker for enkel rekruttering. Søk på OnlineExamMaker i dag for å skreddersy en effektiv test, slik at du sparer tid til å sette sammen det beste utviklingsteamet.