Un cuestionario de WordPress es un tipo de contenido interactivo o complemento que permite a los propietarios de sitios de WordPress crear, incrustar y publicar cuestionarios en sus sitios. La incorporación nativa de cuestionarios interactivos ayuda a los propietarios de sitios de WordPress a aumentar la audiencia, demostrar experiencia, incentivar el intercambio y promover otros contenidos del sitio.
¿Cuáles son los beneficios de insertar un cuestionario en un sitio web?
Insertar un cuestionario directamente en un sitio web ofrece varias ventajas tanto para el propietario del sitio web como para los usuarios.
Éstos son algunos de los beneficios clave:
Participación mejorada del usuario: los cuestionarios pueden captar la atención de los usuarios, haciéndolos pasar más tiempo en el sitio web. Esta mayor participación puede reducir la tasa de rebote del sitio.
Experiencia de usuario perfecta: los usuarios pueden realizar el cuestionario sin salir del sitio web, lo que proporciona una experiencia más integrada e ininterrumpida.
Recopilación de datos: los propietarios de sitios web pueden recopilar datos de los resultados de los cuestionarios para obtener información sobre su audiencia, como sus preferencias, nivel de conocimiento o intereses. Esto puede resultar especialmente útil para investigaciones de mercado o evaluaciones educativas.
Generación de clientes potenciales: al pedir a los usuarios su dirección de correo electrónico antes, durante o después del cuestionario, las empresas pueden crear sus listas de correo electrónico. Ofrecer resultados, más información o descuentos a cambio de direcciones de correo electrónico puede ser una estrategia eficaz.
Mayor participación en redes sociales: los cuestionarios atractivos, especialmente aquellos con resultados que se pueden compartir, pueden incitar a los usuarios a compartir sus resultados en las redes sociales, lo que genera un mayor tráfico en el sitio web y conocimiento de la marca.
Consejo profesional
¿Quiere evaluar a sus alumnos en línea? ¡Crea un cuestionario en línea gratis !
Valor educativo: para los sitios web educativos, los cuestionarios proporcionan un método interactivo para evaluar el conocimiento, reforzar el aprendizaje y proporcionar retroalimentación inmediata.
Oportunidad de monetización: los propietarios de sitios web pueden incorporar anuncios o enlaces de afiliados dentro o alrededor del cuestionario, lo que genera una posible generación de ingresos.
Tabla de contenidos
- Parte 1: ¿Cómo insertar un cuestionario de Google Forms en un blog de WordPress?
- Parte 2: ¿Por qué crear un cuestionario en línea integrable con OnlineExamMaker?
- Parte 3: ¿Cómo crear un cuestionario para WordPress con OnlineExamMaker?

¿Cómo insertar un cuestionario de Google Forms en un blog de WordPress?
Incrustar un formulario de Google (incluidos cuestionarios) en una publicación o página de un blog de WordPress es un proceso sencillo. Aquí hay una guía paso a paso:
1. Cree/prepare su cuestionario de formulario de Google:
• Asegúrese de que su cuestionario del Formulario de Google esté listo para compartirse.
2. Obtenga el código para insertar:

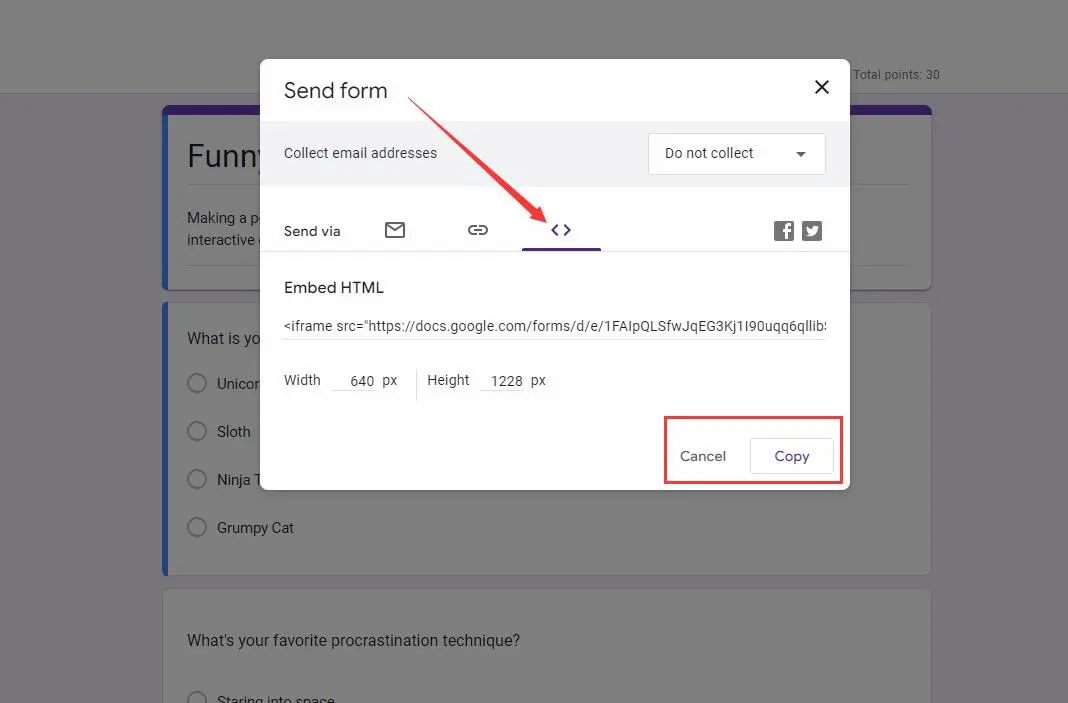
• Abra su formulario de Google.
• Haga clic en el botón 'Enviar' en la esquina superior derecha.
• En la ventana emergente, elija la opción '<> Incrustar'.
• Ajuste el ancho y el alto si es necesario y luego haga clic en el botón 'Copiar' para copiar el código de inserción.
3. Insertar en WordPress:

• Usando el editor clásico:
1. Cree una nueva publicación o edite una publicación/página existente.
2. Cambie a la vista 'Texto' (a diferencia de la vista 'Visual').
3. Pegue el código de inserción copiado donde desee que aparezca el formulario de Google.
4. Publicar o actualizar la publicación/página.
• Usando el editor Gutenberg (bloque):
1. Crea una nueva publicación o edita una existente.
2. Haga clic en el icono '+' para agregar un nuevo bloque.
3. Busque y agregue el bloque 'HTML personalizado'.
4. Pegue el código de inserción copiado en este bloque.
5. Publicar o actualizar la publicación/página.
4. Ajustar el estilo (opcional):
• Si el formulario no se ve bien (por ejemplo, es demasiado ancho o demasiado estrecho), es posible que necesite ajustar los valores de ancho y alto en el código de inserción.
• Alternativamente, algunos temas de WordPress pueden venir con sus propios ajustes de estilo para iframes, lo que podría afectar la apariencia del formulario incrustado. En tales casos, es posible que se necesite algún CSS personalizado.
5. Pruebe su formulario integrado:
• Una vez que el formulario esté incrustado y la publicación/página esté publicada, visite la página en vivo para asegurarse de que el formulario se cargue correctamente.
• También es una buena idea enviar una respuesta de prueba para garantizar que el formulario funcione según lo esperado.
¿Por qué crear un cuestionario en línea integrable con OnlineExamMaker?
OnlineExamMaker es una innovadora plataforma de evaluación y cuestionarios en línea diseñada para simplificar el proceso de creación y entrega de cuestionarios, pruebas y encuestas interactivas. Con su interfaz fácil de usar y funciones integrales, OnlineExamMaker permite a los educadores, formadores y organizaciones realizar cuestionarios en línea responsivos que se pueden insertar fácilmente en el sitio web de WordPress.
Características clave
Incrustar en el sitio web: simplemente copie e inserte algunas líneas de códigos de inserción para mostrar sus exámenes en línea en su sitio web o blog de WordPress.
Pantalla de bienvenida: la pantalla de bienvenida es un lugar donde puede mostrar información de la empresa, introducción al examen y regulaciones del examen a los candidatos antes del examen.
Grupo de preguntas: cree un grupo de preguntas a través del banco de preguntas y especifique cuántas preguntas desea que se seleccionen aleatoriamente entre estas preguntas.
Cree su próxima prueba/examen con OnlineExamMaker
¿Cómo crear un cuestionario para WordPress con OnlineExamMaker?
Paso 1: Crea una cuenta en OnlineExamMaker >
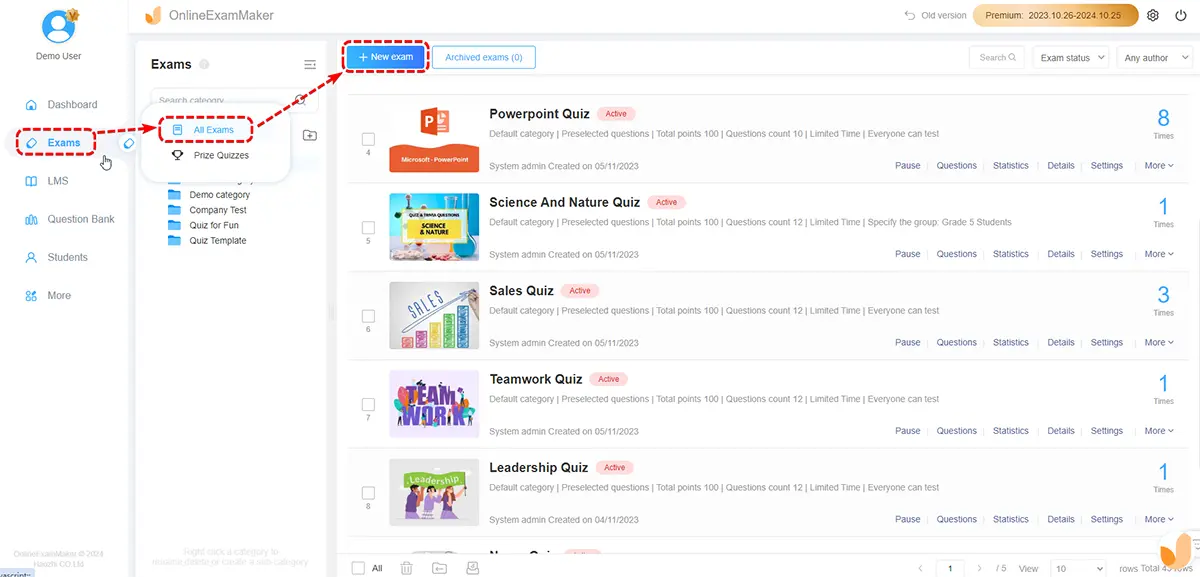
Paso 2: crea una nueva prueba

Cree su examen presionando el botón "Nuevo examen", luego complete la información del cuestionario.
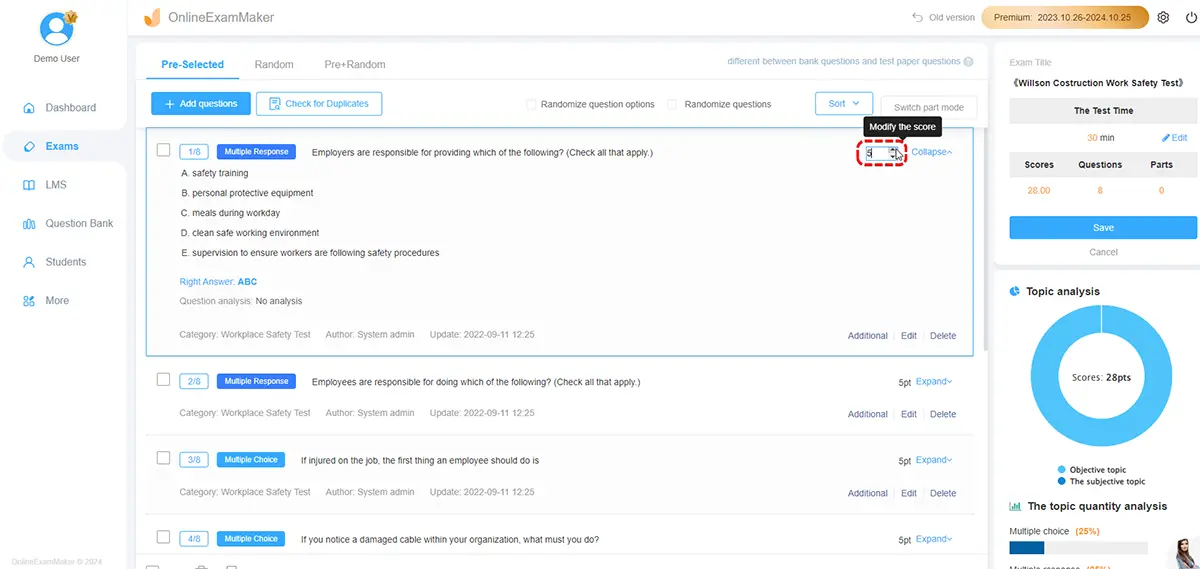
Paso 3: configurar los ajustes del cuestionario

Personalice la configuración del cuestionario y luego obtenga una vista previa del cuestionario en línea.
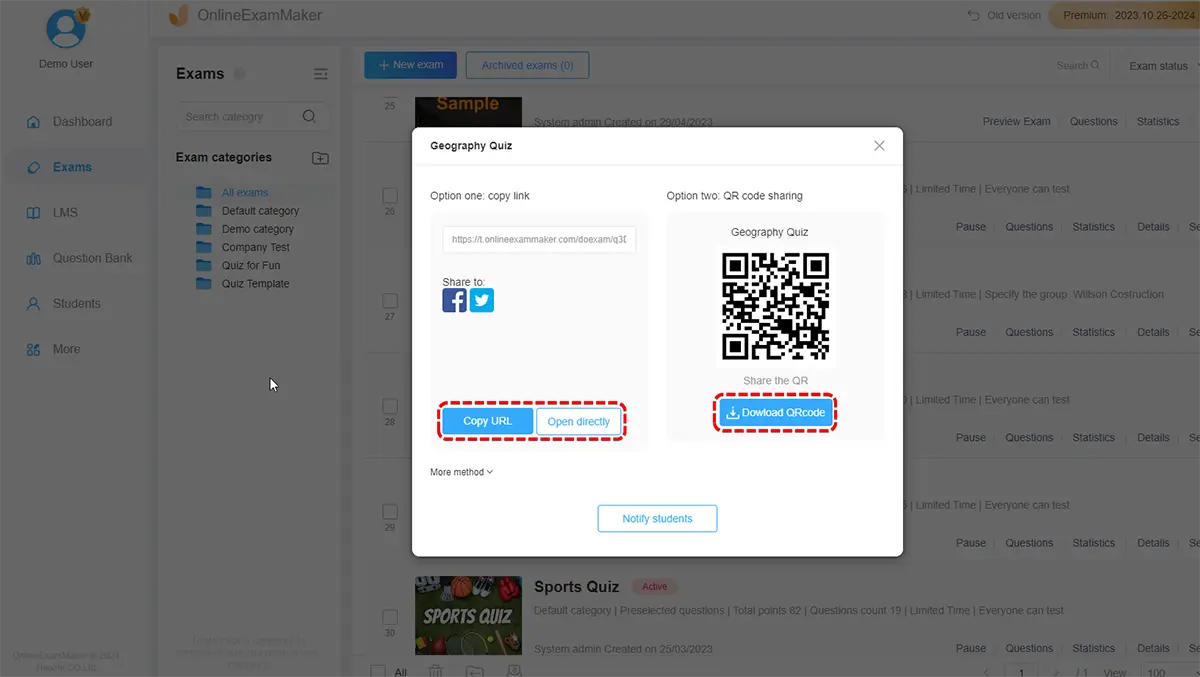
Paso 4: publicar e insertar

Una vez que se publique su cuestionario, se le entregará un código QR o un enlace que podrá compartir. Puede copiar el código de inserción en la ventana emergente y pegar el código directamente en su sitio web de WordPress.