Si bien cualquier empresa puede buscar un desarrollador web innovador, evaluar sus habilidades suele ser bastante complejo. En el entorno de reclutamiento en línea, las interacciones presenciales no son tan fáciles de conseguir, por lo que es fundamental implementar métodos efectivos para evaluar correctamente la capacidad técnica de un posible candidato. Este artículo le mostrará algunos métodos clave para evaluar las habilidades de un desarrollador web durante el proceso de contratación y cómo herramientas como OnlineExamMaker pueden facilitar este proceso.
- ¿Qué es una evaluación de habilidades de desarrollador web?
- 3 maneras de evaluar las habilidades de un desarrollador web al contratarlo
- ¿Cómo crear una evaluación de habilidades de desarrollador web en línea con OnlineExamMaker?
¿Qué es una evaluación de habilidades de desarrollador web?

La evaluación en desarrollo web es una evaluación bien estructurada, planificada para analizar la competencia técnica, la capacidad de resolución de problemas y la experiencia en programación del candidato a contratar. Normalmente, estas evaluaciones abarcan un amplio espectro de áreas tecnológicas.
El desarrollo frontend, incluyendo HTML, CSS y JavaScript, así como otras herramientas y frameworks de desarrollo web, garantiza que el candidato no solo conozca las tecnologías mencionadas, sino que también sea capaz de aplicarlas en la práctica.
3 maneras de evaluar las habilidades de un desarrollador web al contratarlo
1. Pruebas de codificación en línea
Uno de los mejores métodos para evaluar la capacidad técnica de un candidato son las pruebas de programación en línea. Estas también permiten evaluar sus habilidades en lenguajes de programación, algoritmos y resolución de problemas. Con sistemas como OnlineExamMaker, puedes crear tus propias pruebas de programación personalizadas y adaptadas a tus necesidades. Las pruebas pueden abarcar desde programación sencilla hasta proyectos complejos que evalúan la capacidad de un desarrollador para resolver problemas del mundo real.
Sólo para que lo sepas
Regístrese para obtener una cuenta gratuita de OnlineExamMaker para crear una evaluación de habilidades segura en minutos: calificación automática y compatible con dispositivos móviles.
2. Entrevistas técnicas
Si bien las pruebas de programación son necesarias, la entrevista técnica permite al reclutador profundizar en la mentalidad de un candidato en particular. Los candidatos pueden hablar sobre cómo se escribe el código, explicando sus razones y su enfoque para la resolución de problemas. Esto facilita la comprensión de la comunicación del desarrollador con respecto a las estrategias de resolución de problemas y su percepción de las mejores prácticas. Como entrevistador, se pueden hacer preguntas sobre trabajos previos, marcos de trabajo utilizados y algunos obstáculos que enfrenta el entrevistado.
3. Revisión de cartera y demostraciones en vivo
Otro enfoque útil podría ser revisar un portafolio o demostraciones de programación en vivo. En este caso, podrá evaluar, a partir de su trabajo previo, la calidad, creatividad y relevancia de sus proyectos. Si le pide que cree o demuestre algo durante la entrevista, conocerá su estilo de programación y cómo maneja la presión. Un buen portafolio significa que el candidato tiene experiencia práctica y conocimientos prácticos en desarrollo web.
¿Cómo crear una evaluación de habilidades de desarrollador web en línea con OnlineExamMaker?
Con OnlineExamMaker, crear una evaluación de habilidades de desarrollo web en línea es muy fácil y rápido. Así es como puedes hacerlo:
Cree su próxima prueba/examen con OnlineExamMaker
Paso 1: Regístrate o crea una cuenta
Primero, debe registrarse en OnlineExamMaker. Tras iniciar sesión, accederá al panel de control donde podrá administrar sus evaluaciones.
Paso 2: Elija el tipo de evaluación

Se pueden elegir preguntas de opción múltiple, emparejamiento, desafíos de codificación o preguntas de respuesta corta. Estas preguntas pueden estar diseñadas para evaluar conocimientos en áreas como HTML, CSS, JavaScript, frameworks y habilidades de resolución de problemas.
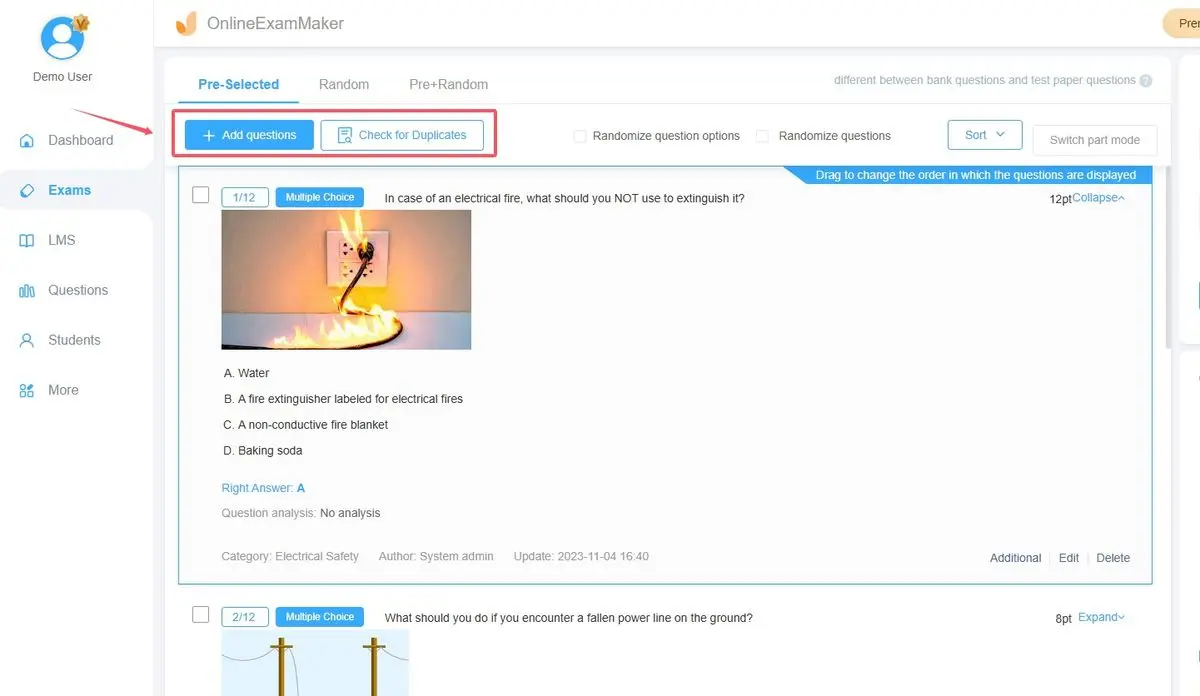
Paso 3: Crea preguntas personalizadas

Diseña preguntas que requieran las habilidades específicas que quieres evaluar. Por ejemplo, pide problemas de programación, preguntas teóricas o explicaciones de conceptos importantes de desarrollo web.
Paso 4: Parámetros de evaluación personalizados

Establece límites de tiempo, selecciona preguntas aleatorias para mayor imparcialidad y selecciona opciones para calificar. Puedes calificar automáticamente las preguntas de opción múltiple usando la plataforma y evaluar los desafíos de programación con sus herramientas.
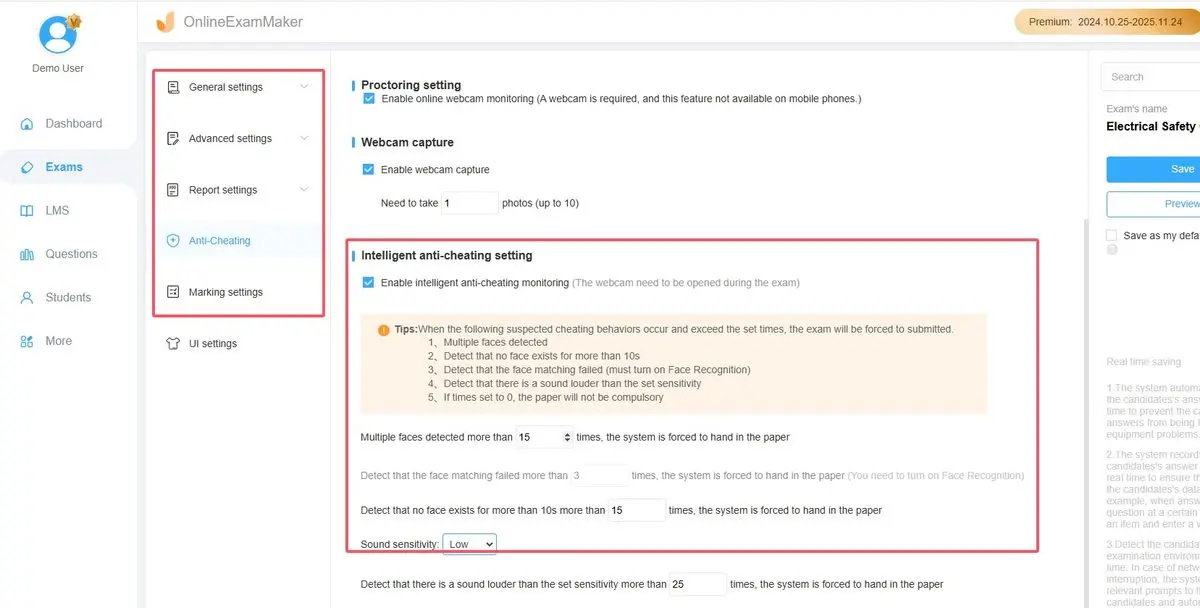
También puede habilitar la supervisión de la cámara web con inteligencia artificial para monitorear el comportamiento de los candidatos durante la prueba de habilidades de codificación.
Paso 5: Prueba y revisión

Obtenga una vista previa de la evaluación para asegurarse de que todo esté configurado correctamente en términos de flujo y tiempo, y la calidad de las preguntas.
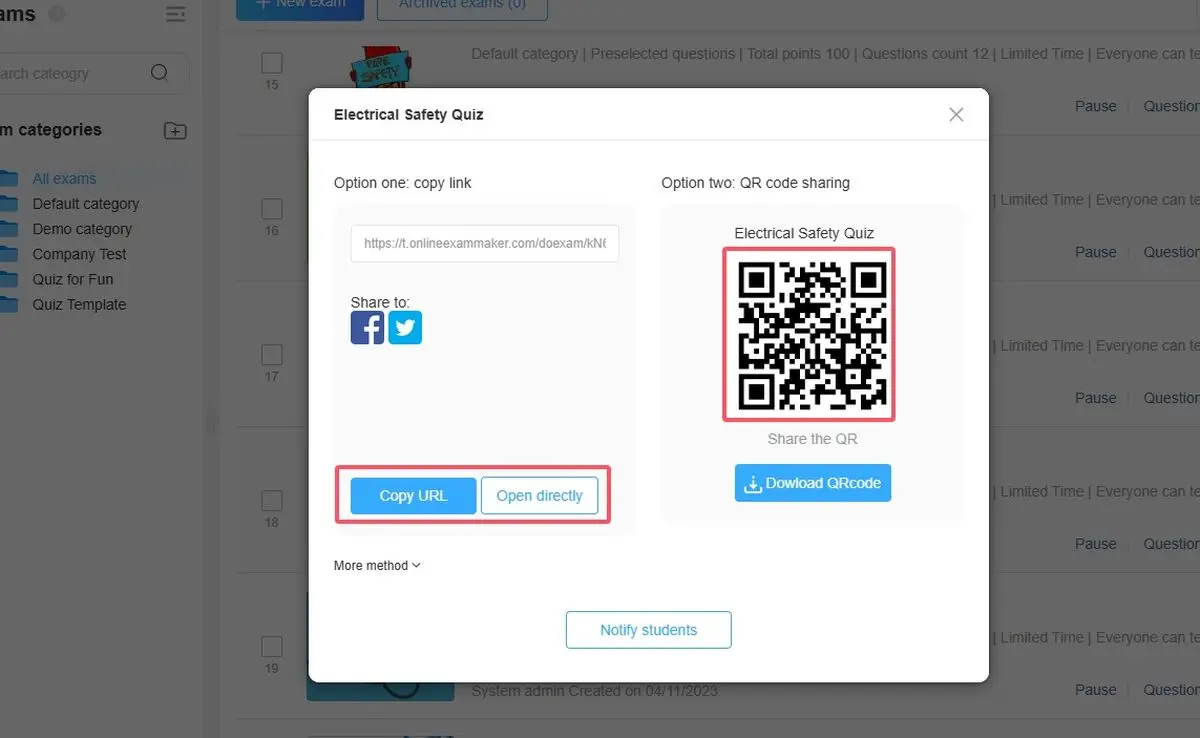
Paso 6: Distribuir y revisar los resultados

Comparte el enlace del examen con los candidatos. Al finalizar, analiza tu rendimiento mediante análisis detallados, como las puntuaciones y el tiempo empleado.
OnlineExamMaker facilita la creación y gestión de evaluaciones personalizadas para desarrolladores web, lo que le permite evaluar las habilidades técnicas de manera más eficiente y tomar mejores decisiones de contratación.
Evaluar las habilidades de un desarrollador web es fundamental para contratar al candidato adecuado. Una combinación de evaluaciones de programación en línea, entrevistas técnicas y análisis de portafolios puede ayudar a comprender su competencia práctica. Herramientas en línea como OnlineExamMaker facilitan la creación de evaluaciones adecuadas y personalizadas que permiten a los responsables de contratación comprender mejor las capacidades reales de los candidatos, simplificando y agilizando así el proceso de selección. Gracias a su interfaz intuitiva, OnlineExamMaker podría ser su plataforma ideal para evaluar a los candidatos a un puesto de desarrollador web en línea.