El desarrollador front-end que desarrolla el sitio web es quien implementa el diseño y la funcionalidad con la que los usuarios interactúan directamente. Dado que este es un área clave, encontrar al mejor desarrollador front-end requiere evaluar eficazmente sus habilidades. Este artículo resume cómo evaluar sus habilidades, con áreas en las que concentrar la mayor parte de su atención y herramientas como OnlineExamMaker para facilitar el proceso.
- ¿Qué es una evaluación de habilidades de desarrollador front-end?
- 7 habilidades fundamentales para un buen desarrollador front-end
- ¿Cómo realizar una evaluación de desarrollador front-end usando OnlineExamMaker?
¿Qué es una evaluación de habilidades de desarrollador front-end?

La evaluación consiste en la evaluación formal de los talentos del candidato, considerando las tecnologías necesarias para el desarrollo front-end: una combinación de habilidades de resolución de problemas, ambas esenciales en general. Permite a los empleadores identificar a todos los candidatos que puedan garantizar habilidades técnicas combinadas con creatividad para prestar atención al detalle en la creación de interfaces de usuario dinámicas y responsivas. Algunas de estas evaluaciones incluyen, entre otras, desafíos de codificación, cuestionarios sobre conocimientos factuales y preguntas de ejecución, o desafíos planteados en escenarios apropiados para las funciones del puesto. Estas evaluaciones ayudan a cuantificar las habilidades de un desarrollador en HTML, CSS, JavaScript y cualquier framework relacionado con React o Angular. Esta prueba también evalúa las habilidades del desarrollador en cooperación en equipo, depuración de código, optimización del rendimiento y creación de diseños centrados en el usuario. En ocasiones, la evaluación de habilidades también puede incluir habilidades interpersonales, necesarias para la comunicación, la estimación de tiempos, la adaptabilidad y la garantía de que el candidato se desempeñará de manera que complete el proyecto a tiempo y permita que el equipo alcance sus objetivos.
7 habilidades fundamentales para un buen desarrollador front-end
1. Dominio de HTML y CSS
Por ejemplo, el lenguaje de marcado de hipertexto (HyperText Markup Language) es la forma abreviada de HTML, mientras que CSS significa Hojas de Estilo en Cascada (Cascading Style Sheets); ambos pueden considerarse, por así decirlo, la base sobre la que se construyen las aplicaciones web. Un desarrollador front-end profesional debe dominar el desarrollo de diseños adaptables, semánticos y accesibles utilizando estas dos tecnologías.
2. Dominio de JavaScript
JavaScript permite la interacción y la funcionalidad dinámica directamente en la página web. Un buen desarrollador front-end debe dominar los fundamentos de JavaScript, como la sintaxis ES6+, la manipulación del DOM y el manejo de eventos.
3. Marcos y bibliotecas
El desarrollo frontend moderno exige el uso de frameworks populares como React, Angular o Vue.js, y bibliotecas como jQuery. Estas herramientas aceleran el desarrollo y ofrecen una mayor funcionalidad.
Quizás te interese saber
Cree una evaluación de habilidades frontend con calificación automática sin necesidad de codificación: ¡ pruebe OnlineExamMaker hoy mismo !
4. Diseño responsivo y compatibilidad entre navegadores
El desarrollador debe garantizar que los sitios web se vean bien y funcionen en múltiples dispositivos y navegadores. Debe conocer el funcionamiento del diseño responsivo y herramientas como Flexbox, Grid y media queries.
5. Depuración y pruebas
El dominio de herramientas de depuración y frameworks de prueba como Chrome DevTools y Jest permite detectar y solucionar problemas eficazmente. Esto garantiza la entrega de código de alta calidad y sin errores.
6. Control de versiones/git
Los sistemas de control de versiones, especialmente Git, son muy importantes al trabajar en equipo. Un desarrollador front-end debe saber cómo confirmar, enviar, extraer y resolver conflictos de fusión para mantener y rastrear los cambios en el código.
7. Optimización del rendimiento web
Esto significa que la carga más rápida de las páginas web y su eficiencia son cruciales para una excelente experiencia de usuario. Minimizar los recursos, la carga diferida, reducir las solicitudes HTTP y usar herramientas de análisis como Lighthouse son algunas de las habilidades necesarias para mejorar el rendimiento web.
¿Cómo realizar una evaluación de desarrollador front-end usando OnlineExamMaker?
OnlineExamMaker es muy eficaz para crear pruebas personalizadas destinadas a evaluar las habilidades de un desarrollador frontend. A continuación, se detalla cómo utilizarlo.
Cree su próxima prueba/examen con OnlineExamMaker
Paso 1: Definir competencias clave

Identifica las habilidades y tecnologías relevantes para tu proyecto (HTML, CSS, JavaScript y React). Adapta la evaluación a las exigencias del puesto solicitado.
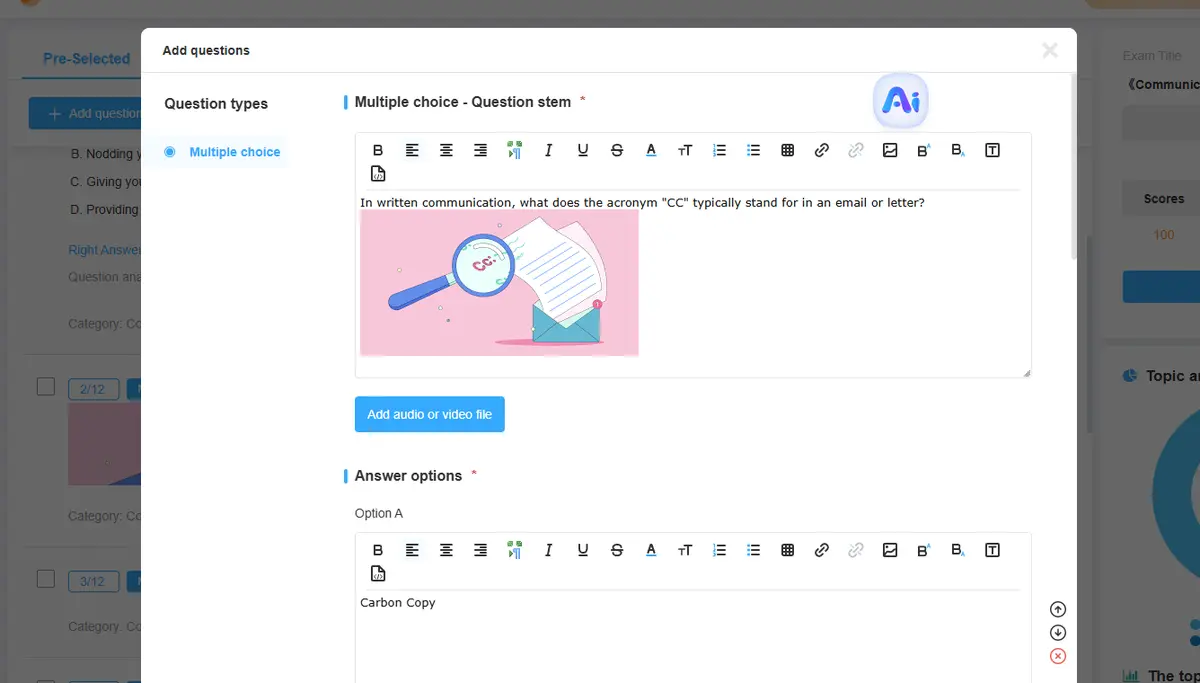
Paso 2: Crea preguntas relevantes

Utilice una combinación de preguntas de opción múltiple, desafíos de programación y preguntas basadas en escenarios. OnlineExamMaker permite insertar tareas de programación en tiempo real donde los candidatos podrán demostrar sus habilidades prácticas.
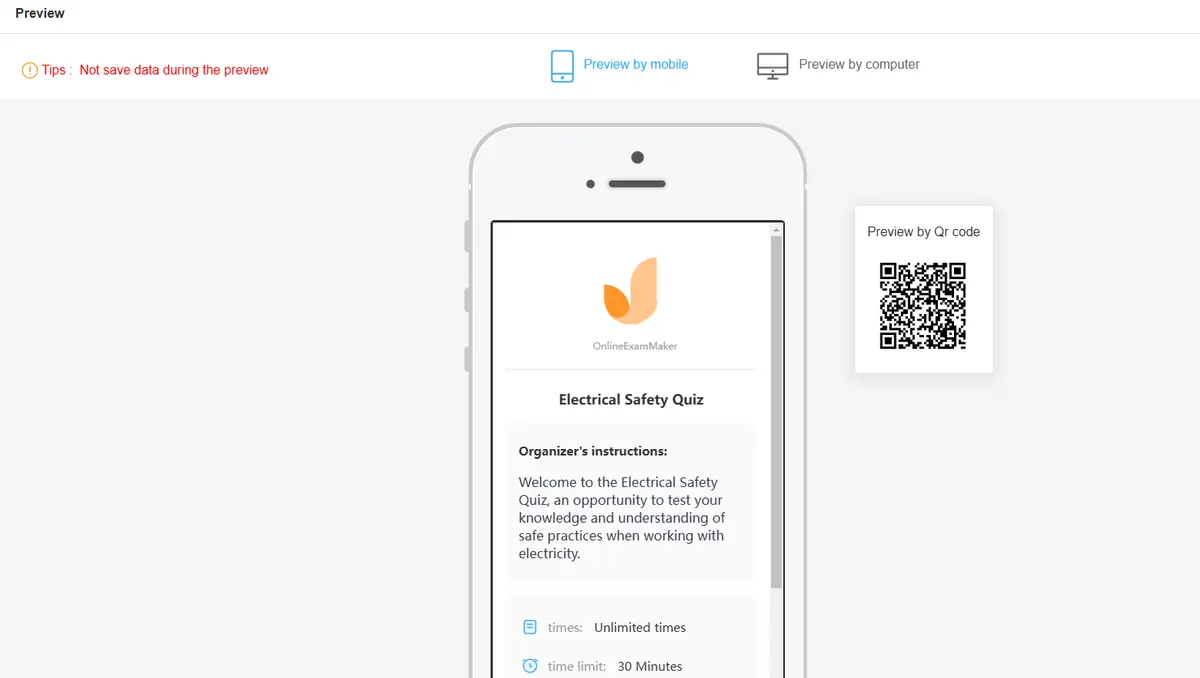
Paso 3: Establecer instrucciones y criterios claros

Proporcione a los candidatos una información adecuada sobre el formato de la evaluación, el tiempo que les tomará completarla y los criterios de evaluación. Asegúrese de que las instrucciones reflejen lo que se espera de ellos en el campo. Automatizar la calificación y
Paso 4: Retroalimentación

El sistema de calificación automatizada de OnlineExamMaker ahorra tiempo al evaluar las respuestas de opción múltiple y codificarlas con total precisión. También puede proporcionar retroalimentación instantánea a los candidatos.
Paso 5: Analizar los resultados

Consulte los informes detallados de OnlineExamMaker, que selecciona a los mejores candidatos según sus puntuaciones y otras métricas de rendimiento. Esto facilita la toma de decisiones de contratación basadas en datos.
Evaluar las habilidades de un desarrollador front-end es fundamental para reclutar profesionales talentosos capaces de ofrecer excelencia en la experiencia de usuario. Al prestar atención a las habilidades principales de HTML, JavaScript y diseño responsivo, OnlineExamMaker facilita la contratación. Solicita tu plaza en OnlineExamMaker hoy mismo para diseñar un examen eficiente y ahorrar tiempo para formar el mejor equipo de desarrollo.