Para contratar o evaluar a cualquier miembro de su equipo de desarrollo de software, es fundamental evaluar y comprender sus conocimientos sobre desarrollo web. Debido a la constante evolución de la tecnología, tenga la seguridad de que con el desarrollo de habilidades actualizado, sitios web funcionales y seguros, y presentaciones atractivas en estos servicios de medios en línea, como el programa de evaluación de habilidades de OnlineExamMaker, el usuario puede acceder a las mejores evaluaciones realizadas con prácticas eficientes y confiables, fácilmente accesibles a través de un portal de red común.
- ¿Qué hacen los desarrolladores web?
- Las 6 habilidades de desarrollo web más demandadas por los desarrolladores
- ¿Cómo crear una evaluación de habilidades de desarrollador web en OnlineExamMaker?
¿Qué hacen los desarrolladores web?

Los desarrolladores web diseñan, crean y gestionan diversos sitios web y aplicaciones. Combinan creatividad con conocimientos técnicos para ofrecer eficiencia y calidad en internet. Sus tareas abarcan desde el desarrollo front-end, centrado en el contacto y la interacción entre el sitio web y el usuario, hasta el desarrollo back-end, que facilita el funcionamiento fluido entre servidores, bases de datos y aplicaciones. También son responsables de la integración con API, las funciones de seguridad y la optimización del rendimiento, garantizando una experiencia de usuario fluida.
Las 6 habilidades de desarrollo web más demandadas por los desarrolladores
1. Habilidad en HTML/CSS
HTML significa Lenguaje de Marcado de Hipertexto y CSS significa Hojas de Estilo en Cascada. Estos dos lenguajes son fundamentales en el desarrollo web. Ambos describen la estructura y el estilo de las páginas web y, por lo tanto, son fundamentales para cualquier desarrollador.
2. Experiencia en JavaScript
JavaScript es responsable de la animación de páginas web. Desde la actualización dinámica de contenido y animaciones hasta aplicaciones web complejas, JavaScript es una habilidad esencial para todo desarrollador front-end y full-stack.
3. Diseño y marcos responsivos
Con el creciente uso de dispositivos móviles para acceder a internet, los desarrolladores se ven presionados a lograr que sus sitios web funcionen a la perfección en cualquier dispositivo. Es muy útil conocer los principios del diseño responsivo y Bootstrap.
Consejo profesional
¿Quieres evaluar las habilidades de programación de tus candidatos en línea? ¡Crea un cuestionario en línea gratis !
4. Conocimientos de desarrollo backend
Las habilidades en tecnologías backend como Node.js, Python, PHP o Ruby son importantes para los desarrolladores que trabajan en el lado del servidor. El conocimiento de la gestión de bases de datos con MySQL, MongoDB o sistemas similares también es muy relevante.
5. Sistemas de control de versiones: Git
Con Git, los desarrolladores pueden rastrear cambios en el código y fomentar una colaboración fluida entre equipos. Su uso en plataformas como GitHub o GitLab es ampliamente requerido.
6. Habilidades de resolución de problemas y depuración
Es indispensable poder identificar, solucionar y resolver problemas en el código. Unas sólidas habilidades de resolución de problemas garantizan un proceso de desarrollo fluido y un resultado de alta calidad.
¿Cómo crear una evaluación de habilidades de desarrollador web en OnlineExamMaker?
¿Sigues buscando una herramienta para evaluar las habilidades de los desarrolladores web? Aquí tienes la guía paso a paso para crear una evaluación profesional en línea con OnlineExamMaker.
Cree su próxima prueba/examen con OnlineExamMaker
Paso 1: Definir los objetivos de la evaluación

Empieza por definir exactamente qué habilidades de desarrollo web quieres evaluar, ya sea programación, resolución de problemas, conocimiento del framework de desarrollo (React o Angular) o habilidades back-end, como el manejo de bases de datos o la programación del lado del servidor. Esto te permitirá identificar las habilidades específicas que necesitas para esa área y asegurar que la prueba se ajuste a la descripción del puesto.
Paso 2: Diseñar preguntas basadas en habilidades

Desarrollar una combinación equilibrada de tipos de preguntas para evaluar los conocimientos teóricos y las habilidades prácticas.
● Preguntas de opción múltiple
Para la evaluación de la comprensión conceptual de tecnologías web, sintaxis de codificación o marcos.
● Desafíos de codificación
Los problemas de codificación que los candidatos deben resolver en el examen. Esto puede incluir la creación de una pequeña función o la corrección de errores de código.
● Ejercicios de resolución de problemas situacionales
Proporcione escenarios en los que los estudiantes necesiten solucionar problemas u optimizar un sitio web o una aplicación. Pregúntele, por ejemplo, cómo abordaría los problemas de rendimiento o las vulnerabilidades de seguridad en una aplicación web.
Paso 3: Utilice las funciones que ofrece OnlineExamMaker
Utilice las potentes funciones que ofrece OnlineExamMaker para perfeccionar su proceso de evaluación.
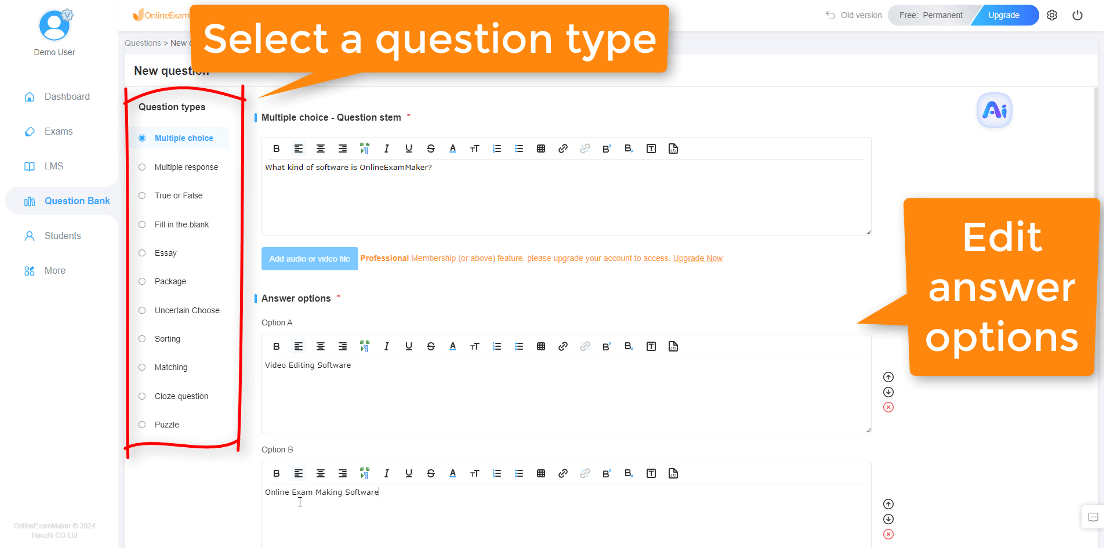
● Formatos de preguntas personalizados
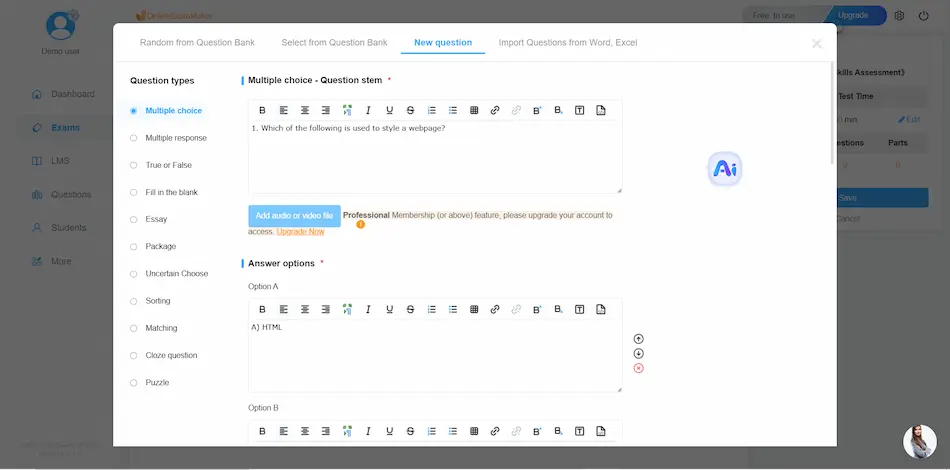
Con OnlineExamMaker, puede insertar varios tipos de preguntas, incluidas preguntas de opción múltiple, preguntas de verdadero/falso, ejercicios de completar espacios en blanco y ejercicios de codificación.

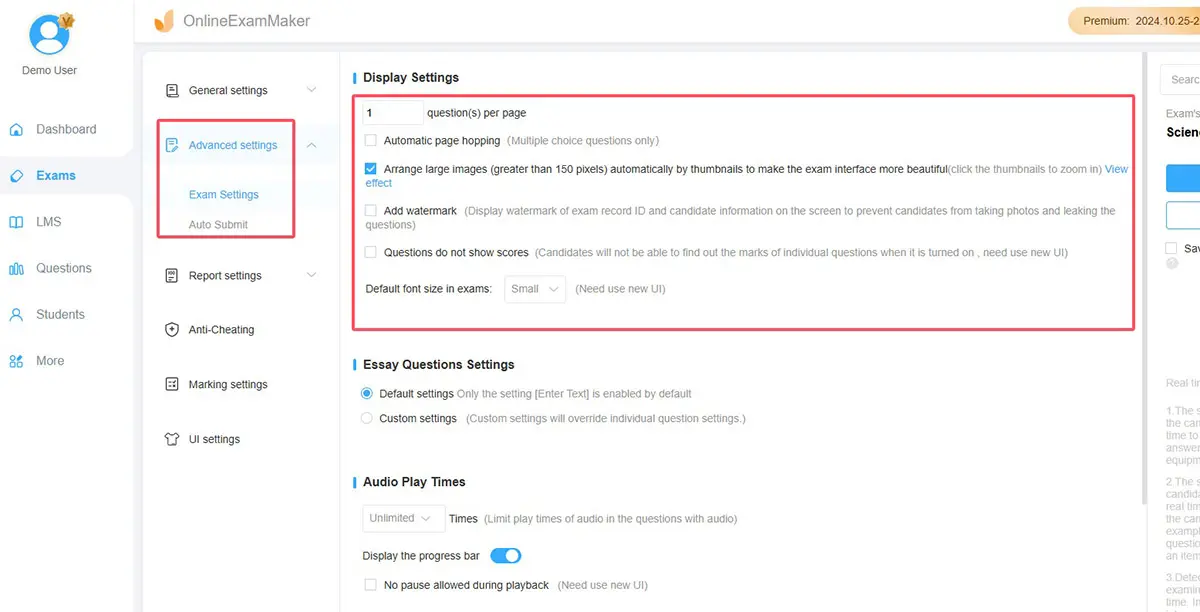
● Establecer límites de tiempo
Indique cuánto tiempo se supone que debe tomar cada sección o la evaluación completa; esto ayuda a intentar simular la presión de la vida real.

● Configurar la calificación automatizada para preguntas objetivas
Esto libera tiempo para el instructor ya que los resultados rápidos le permitirán concentrar su tiempo en calificar un desafío de codificación y/u otras actividades subjetivas.
Paso 4: Configurar ajustes avanzados de evaluación de codificación
Para comprender cómo los candidatos abordan los problemas prácticos de desarrollo, proporcióneles tareas que se asemejen a las responsabilidades laborales reales. Por ejemplo:
● Ejercicios de depuración
Proporcionar código con errores o problemas deliberados para que los candidatos los encuentren y solucionen.
● Tareas de optimización del rendimiento
Se le pedirá a un candidato que optimice el rendimiento de un sitio web o una aplicación web mejorando su tiempo de carga o reduciendo el consumo de recursos.
● Desafíos de la integración de API
Se supone que esto prueba la capacidad de un candidato para conectarse a servicios de terceros utilizando API y administrar el intercambio de datos entre el front-end y el back-end.
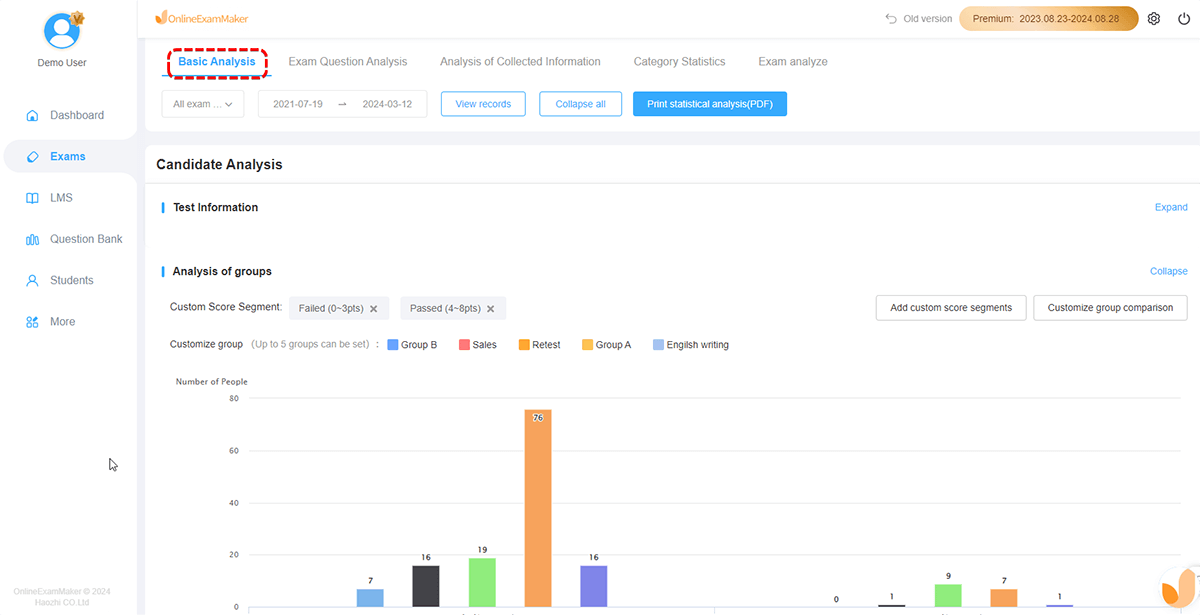
Paso 5: Analizar eficazmente los resultados

OnlineExamMaker le permite realizar una evaluación del desempeño del candidato brindando análisis detallados después de la evaluación.
Evaluar las habilidades de los desarrolladores web en línea es crucial para formar un equipo competente y creativo. OnlineExamMaker es una plataforma de evaluación de habilidades confiable y fácil de usar. Su amplia funcionalidad permite a las empresas evaluar las habilidades de los desarrolladores web con gran facilidad, encontrando al candidato ideal para su equipo y sus proyectos. ¡Regístrate en OnlineExamMaker y simplifica tu proceso de contratación!