Nếu bạn muốn đảm bảo rằng mình có được nhà thiết kế UX/UI phù hợp, người có thể tạo ra các sản phẩm kỹ thuật số trực quan, hấp dẫn về mặt thị giác và thân thiện với người dùng, hãy ước tính chính xác các kỹ năng UX/UI của ứng viên tại thời điểm tuyển dụng. Bài đọc này nhằm giải thích cách kiểm tra các kỹ năng này và đề xuất OnlineExamMaker để giúp quy trình này trở nên dễ dàng.
- Đánh giá kỹ năng UX UI là gì?
- 6 Kỹ năng Kỹ thuật Thiết yếu mà Nhà thiết kế UI/UX Cần có
- Làm thế nào để nhà tuyển dụng tạo bài kiểm tra đánh giá kỹ năng UX và UI bằng OnlineExamMaker?
Đánh giá kỹ năng UX UI là gì?

Đánh giá kỹ năng UX/UI sẽ cung cấp ước tính về khả năng của ứng viên trong việc thiết kế trải nghiệm người dùng và giao diện người dùng của các sản phẩm kỹ thuật số. Các bài kiểm tra năng lực cho những công việc như vậy thường bao gồm kiến thức của một cá nhân về các nguyên tắc thiết kế, khả năng sử dụng, giải quyết vấn đề và các kỹ năng kỹ thuật trong việc sử dụng các công cụ thiết kế và tạo mẫu khác nhau. Đánh giá toàn diện sẽ đảm bảo rằng ứng viên không chỉ có năng khiếu sáng tạo phù hợp để thực hiện một công việc cụ thể mà còn có năng lực kỹ thuật để thực hiện các thiết kế của mình.
6 Kỹ năng Kỹ thuật Thiết yếu mà Nhà thiết kế UI/UX Cần có
1. Nghiên cứu và phân tích người dùng
Một phần lớn của thiết kế UX là hiểu được nhu cầu và hành vi của người dùng. Một nhà thiết kế giỏi phải có khả năng tiến hành các cuộc phỏng vấn nghiên cứu, khảo sát và thử nghiệm khả năng sử dụng để đưa ra quyết định thiết kế. Điều này sẽ giúp đảm bảo thiết kế phù hợp với đối tượng mục tiêu và giải quyết các vấn đề thực tế của người dùng.
2. Wireframing và Prototyping
Trong số các kỹ năng quan trọng nhất đối với cả UX và UI là tạo mẫu. Một nhà thiết kế phải có khả năng tạo ra các bản thiết kế cơ bản wireframes, các nguyên mẫu tương tác để xem và kiểm tra cách người dùng sẽ tương tác với sản phẩm. Trong kỹ năng này, cần phải thành thạo các công cụ như Figma hoặc Adobe XD.
Chỉ để cho bạn biết
Đăng ký tài khoản OnlineExamMaker miễn phí để tạo bài đánh giá kỹ năng tương tác trong vài phút – chấm điểm tự động và thân thiện với thiết bị di động.
3. Kỹ năng thiết kế trực quan
Một nhà thiết kế UI phải có con mắt thẩm mỹ: hiểu biết về lý thuyết màu sắc, kiểu chữ, bố cục và hệ thống phân cấp trực quan. Nhà thiết kế phải có khả năng tạo ra các giao diện hấp dẫn, đúng với hướng dẫn của thương hiệu, giúp nâng cao trải nghiệm của người dùng.
4. Thiết kế đáp ứng
Trong thế giới đa thiết bị ngày nay, khả năng phản hồi trong thiết kế được đặt lên hàng đầu. Do đó, ứng viên cho vị trí này được cho là phải chứng minh rằng họ có thể thể hiện kiến thức của mình trong việc thiết kế bố cục phù hợp hoàn hảo trên máy tính để bàn, máy tính bảng và thiết bị di động.
5. Thiết kế khả năng sử dụng và tương tác
Trong số những thứ khác, các nhà thiết kế UX/UI nên ghi nhớ một số tính năng cho phép sản phẩm có thể sử dụng được, trực quan và dễ tiếp cận. Họ nên biết cách thiết kế luồng người dùng, giảm các điểm ma sát và xây dựng các đường dẫn điều hướng liền mạch giúp nâng cao trải nghiệm chung của người dùng.
6. Hợp tác và giao tiếp
Các nhà thiết kế UX/UI thường làm việc chặt chẽ với người quản lý sản phẩm, nhà phát triển và các bên liên quan khác. Giao tiếp hiệu quả sẽ giúp chuyển nhu cầu của người dùng thành các thiết kế chức năng. Có thể trình bày và biện minh cho các quyết định thiết kế là chìa khóa cho sự hợp tác và lặp lại.
Làm thế nào để nhà tuyển dụng tạo bài kiểm tra đánh giá kỹ năng UX và UI bằng OnlineExamMaker?
Bây giờ chúng ta đã tìm hiểu tầm quan trọng của kỹ năng UX & UI đối với nhà thiết kế, dưới đây là hướng dẫn về cách đánh giá kỹ năng bằng OnlineExamMaker.
Tạo bài kiểm tra/bài kiểm tra tiếp theo của bạn với OnlineExamMaker
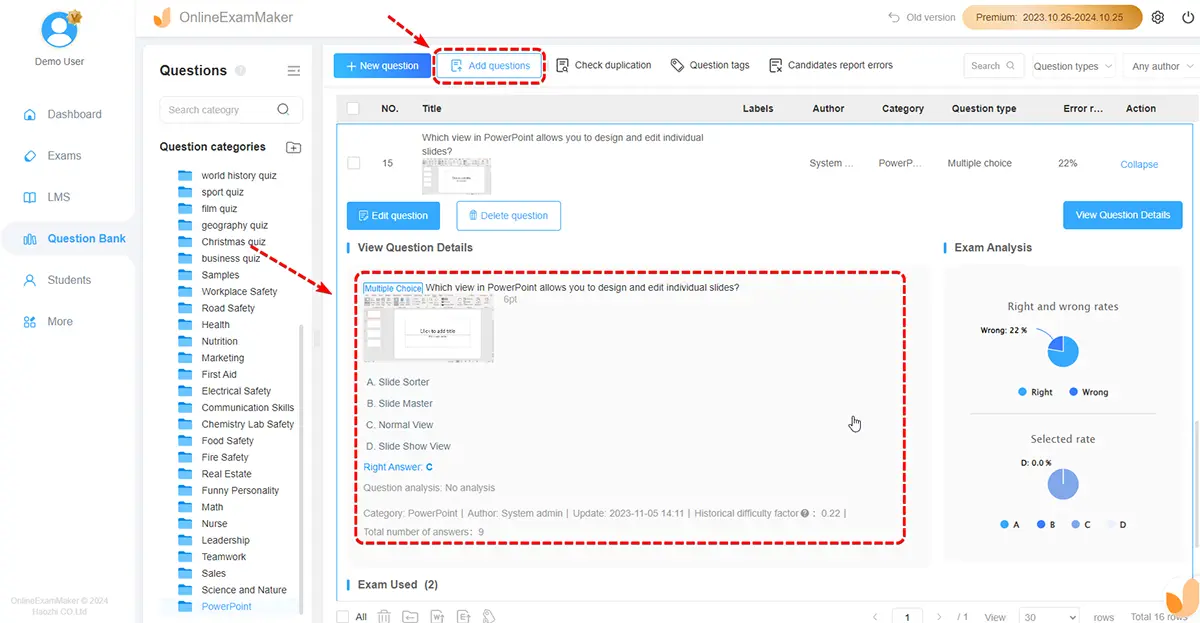
Bước 1: Chuẩn bị câu hỏi đánh giá

Với OnlineExamMaker, người ta có thể có một thiết kế bài kiểm tra bao gồm toàn diện các kỹ năng UX và UI. Khi thiết kế bộ câu hỏi, hãy xác định cách tốt nhất để phản ánh kiến thức của ứng viên trong các lĩnh vực như nguyên tắc thiết kế, phương pháp nghiên cứu và khả năng giải quyết vấn đề. Một người có thể xây dựng các câu hỏi trắc nghiệm về các phương pháp hay nhất liên quan đến khả năng sử dụng hoặc các bước liên quan đến wireframing.
Vì sự hợp tác là một phần quan trọng của quá trình thiết kế, hãy đưa các câu hỏi về hành vi vào đánh giá của bạn. Yêu cầu họ mô tả cách họ sẽ tiếp cận làm việc với một nhóm các nhà phát triển hoặc một người quản lý dự án; điều này sẽ giúp bạn hiểu rõ hơn về khả năng làm việc nhóm và giao tiếp hiệu quả của họ.
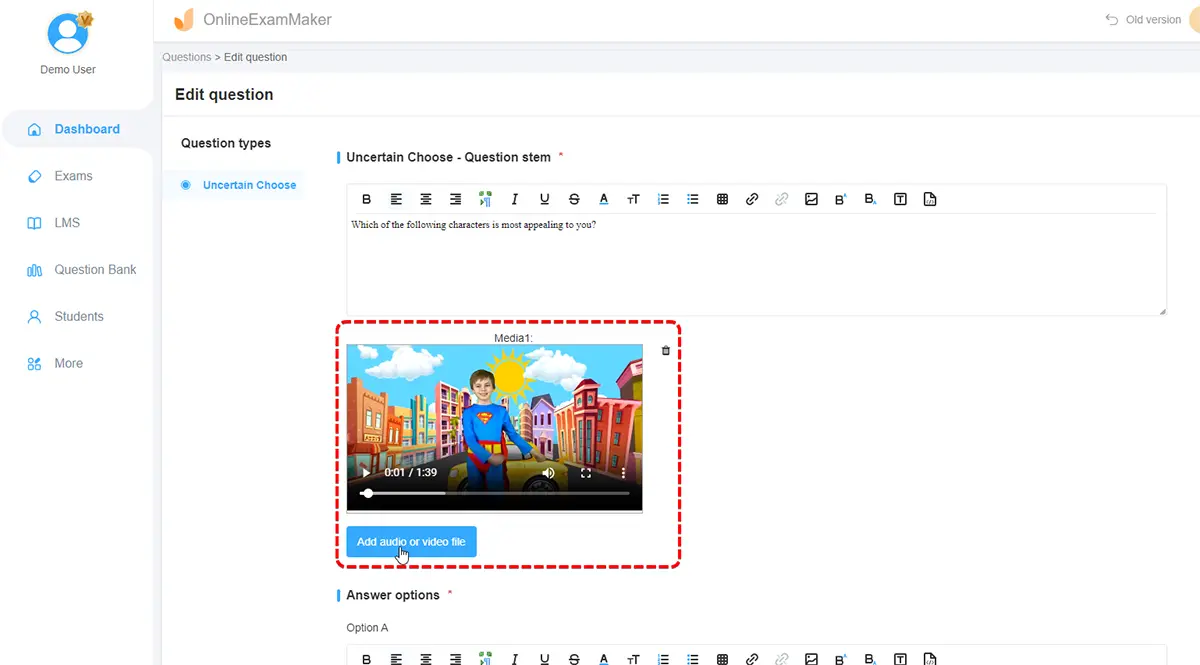
Bước 2: Làm phong phú thêm câu hỏi trắc nghiệm

Trong OnlineExamMaker, bạn có thể tải lên tài liệu trực quan của mình, bất kể định dạng nào và chỉ định bất kỳ tình huống nào. Bạn có thể tạo các nhiệm vụ thực tế trong đó ứng viên sẽ xem xét thiết kế và đưa ra gợi ý về cách cải thiện hoặc thực hiện thay đổi trong một số giao diện nhất định theo yêu cầu của loại đó. Bạn sẽ có được ý tưởng về kỹ năng giải quyết vấn đề và kỹ năng thiết kế thực tế của một người.
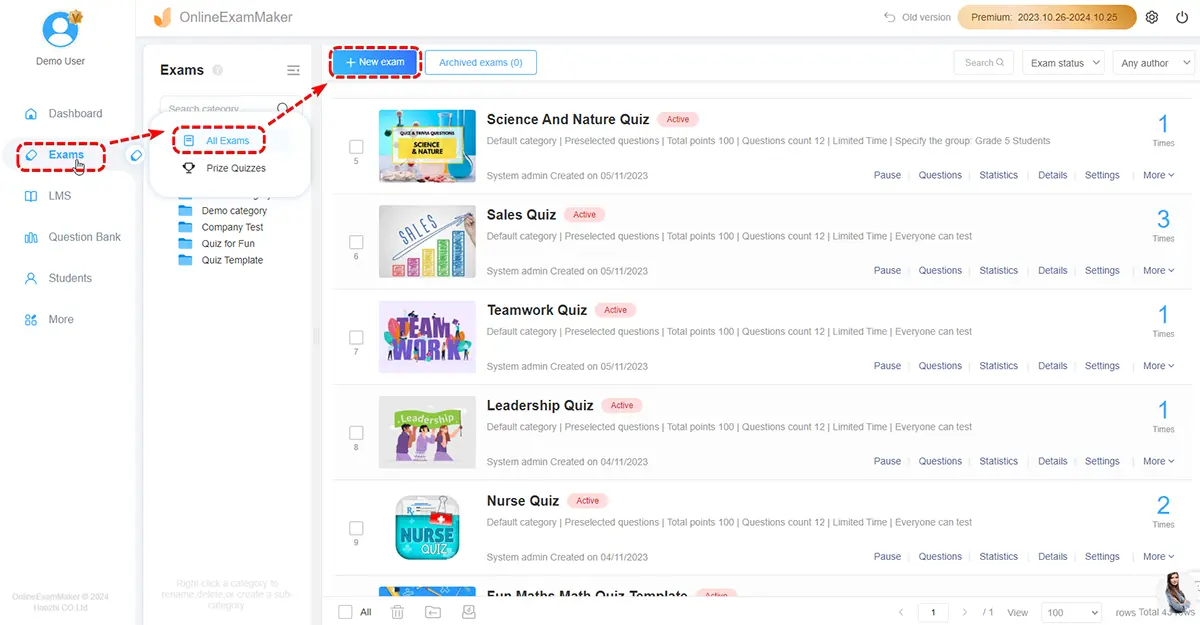
Bước 3: Tạo đánh giá trực tuyến

Tạo một bài kiểm tra mới trong bảng điều khiển OnlineExamMaker và bạn phải điền thông tin bài kiểm tra tại đây. Sau khi bài kiểm tra được tạo, bạn có thể thêm câu hỏi và cấu hình cài đặt bài kiểm tra.
Bước 4: Thêm tài khoản ứng viên

OnlineExamMaker cung cấp hệ thống quản lý ứng viên cho phép nhà tuyển dụng nhập tài khoản hàng loạt thông qua tài liệu Excel. Bạn chỉnh sửa các trường thông tin ứng viên, bao gồm tên người dùng, mật khẩu, giới tính, độ tuổi, v.v.
Bước 5: Nhận báo cáo đánh giá và thông tin chi tiết

Do đó, OnlineExamMaker giúp bạn tiết kiệm nhiều thời gian trong quá trình đánh giá, vì nó cho phép phản hồi ngay lập tức về hiệu suất của ứng viên. Các báo cáo toàn diện này sẽ đưa ra điểm mạnh, điểm yếu và các lĩnh vực cần cải thiện để tập trung vào ứng viên phù hợp nhất về trình độ chuyên môn và kỹ năng giải quyết vấn đề.
Điều này có nghĩa là đánh giá các kỹ năng UX và UI của ứng viên để tuyển dụng nhằm tìm ra những nhà thiết kế hàng đầu có thể giúp tạo ra các sản phẩm hấp dẫn, chức năng và thân thiện với người dùng. Nếu có một phương pháp tiếp cận có phương pháp để kiểm tra cả kỹ năng kỹ thuật và kỹ năng mềm của anh ấy, thì việc lựa chọn chính xác một ứng viên phù hợp nhất với nhóm thiết kế của họ có thể được thực hiện một cách tự tin. Được tạo điều kiện thuận lợi với OnlineExamMaker, đơn giản hóa các đánh giá, bạn sẽ có thể đưa ra đánh giá về các ứng viên UX/UI thông qua các bài kiểm tra tùy chỉnh, các nhiệm vụ thực hành và chấm điểm ngay lập tức cho mọi bài kiểm tra. Giờ đây, nó cũng đảm bảo rằng đó là việc tuyển dụng theo định hướng dữ liệu, sau đó sẽ chứng kiến thiết kế sản phẩm và trải nghiệm người dùng tốt hơn.