Trong khi bất kỳ doanh nghiệp nào cũng có thể tìm kiếm một nhà phát triển web có khả năng thay đổi cuộc chơi, thì việc đánh giá kỹ năng của họ thường khá khó khăn. Trong môi trường tuyển dụng trực tuyến này, các tương tác trực tiếp không dễ dàng có được, đây là lý do tại sao, người ta phải đưa ra các cách hiệu quả để đánh giá chính xác khả năng kỹ thuật của ứng viên tiềm năng. Bài viết này sẽ hướng dẫn bạn một số phương pháp chính để đánh giá kỹ năng của nhà phát triển web trong quá trình tuyển dụng và cách các công cụ như OnlineExamMaker có thể giúp quá trình này dễ dàng hơn.
- Đánh giá kỹ năng của nhà phát triển web là gì?
- 3 cách đánh giá kỹ năng của nhà phát triển web trong tuyển dụng
- Làm thế nào để tạo bài đánh giá kỹ năng của nhà phát triển web trực tuyến với OnlineExamMaker?
Đánh giá kỹ năng của nhà phát triển web là gì?

Đánh giá trong phát triển web là một đánh giá có cấu trúc tốt được lập kế hoạch để phân tích trình độ kỹ thuật, khả năng giải quyết vấn đề và chuyên môn lập trình của ứng viên mà người ta có khả năng thuê. Thông thường, các đánh giá này có phạm vi khá rộng liên quan đến lĩnh vực công nghệ của họ.
Phát triển front-end, bao gồm HTML, CSS và JavaScript, cùng các công cụ và khuôn khổ phát triển web khác. Điều này đảm bảo rằng ứng viên không chỉ biết các công nghệ đã đề cập mà còn có khả năng áp dụng chúng vào thực tế.
3 cách đánh giá kỹ năng của nhà phát triển web trong tuyển dụng
1. Kiểm tra mã hóa trực tuyến
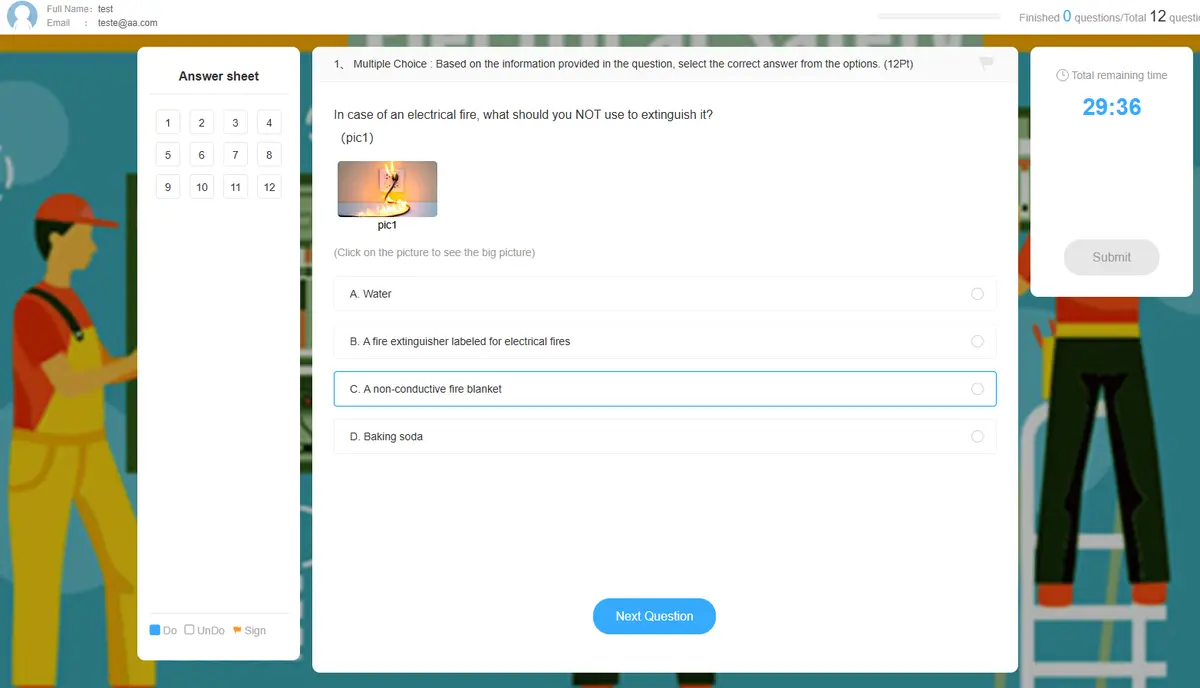
Một trong những phương pháp tốt nhất để đánh giá khả năng kỹ thuật của ứng viên là thông qua các bài kiểm tra mã hóa trực tuyến. Nó cũng có thể đánh giá khả năng của ứng viên về ngôn ngữ lập trình, thuật toán và kỹ năng giải quyết vấn đề. Sử dụng các hệ thống như OnlineExamMaker, bạn có thể tạo các bài kiểm tra mã hóa được cá nhân hóa theo nhu cầu của mình. Các bài kiểm tra có thể là bất kỳ thứ gì từ mã hóa đơn giản đến các dự án phức tạp để kiểm tra khả năng giải quyết các vấn đề thực tế của nhà phát triển.
Chỉ để cho bạn biết
Đăng ký tài khoản OnlineExamMaker miễn phí để tạo bài đánh giá kỹ năng an toàn trong vài phút – chấm điểm tự động và thân thiện với thiết bị di động.
2. Phỏng vấn kỹ thuật
Trong khi các bài kiểm tra mã hóa là cần thiết, thì cuộc phỏng vấn kỹ thuật cho phép người tuyển dụng giải thích chi tiết về suy nghĩ của một ứng viên cụ thể. Các ứng viên có thể nói về cách viết mã, giải thích lý do và cách giải quyết vấn đề của họ. Điều này có thể giúp hiểu được phương tiện giao tiếp của nhà phát triển liên quan đến các chiến lược giải quyết vấn đề và nhận thức về các phương pháp hay nhất. Là người phỏng vấn, người ta có thể hỏi những câu hỏi như công việc trước đây, các khuôn khổ đã sử dụng và một số trở ngại mà người được phỏng vấn phải giải quyết.
3. Xem xét danh mục đầu tư và bản demo trực tiếp
Một cách tiếp cận hữu ích khác có thể là xem xét danh mục đầu tư hoặc bản demo mã hóa trực tiếp. Trong trường hợp này, bạn sẽ có thể ước tính từ công việc trước đây của họ về chất lượng, tính sáng tạo và sự liên quan của các dự án của họ. Nếu bạn yêu cầu anh ấy hoặc cô ấy xây dựng hoặc trình diễn một cái gì đó trong buổi phỏng vấn, bạn sẽ biết được phong cách mã hóa của anh ấy và cách anh ấy xử lý áp lực. Một danh mục đầu tư tốt có nghĩa là ứng viên có kinh nghiệm thực tế và kiến thức thực tế trong phát triển web.
Làm thế nào để tạo bài đánh giá kỹ năng của nhà phát triển web trực tuyến với OnlineExamMaker?
Với OnlineExamMaker, việc tạo bài đánh giá kỹ năng phát triển web trực tuyến khá dễ dàng và nhanh chóng. Sau đây là cách bạn có thể thực hiện:
Tạo bài kiểm tra/bài kiểm tra tiếp theo của bạn với OnlineExamMaker
Bước 1: Đăng ký hoặc tạo tài khoản
Đầu tiên, bạn cần đăng ký với OnlineExamMaker. Sau khi đăng nhập, bạn sẽ được đưa đến bảng điều khiển nơi bạn có thể quản lý các bài đánh giá của mình.
Bước 2: Chọn loại đánh giá

Có thể chọn các câu hỏi trắc nghiệm, ghép nối, thử thách mã hóa hoặc câu hỏi trả lời ngắn. Chúng có thể được điều chỉnh để kiểm tra kiến thức trong các lĩnh vực như HTML, CSS, JavaScript, khung và kỹ năng giải quyết vấn đề.
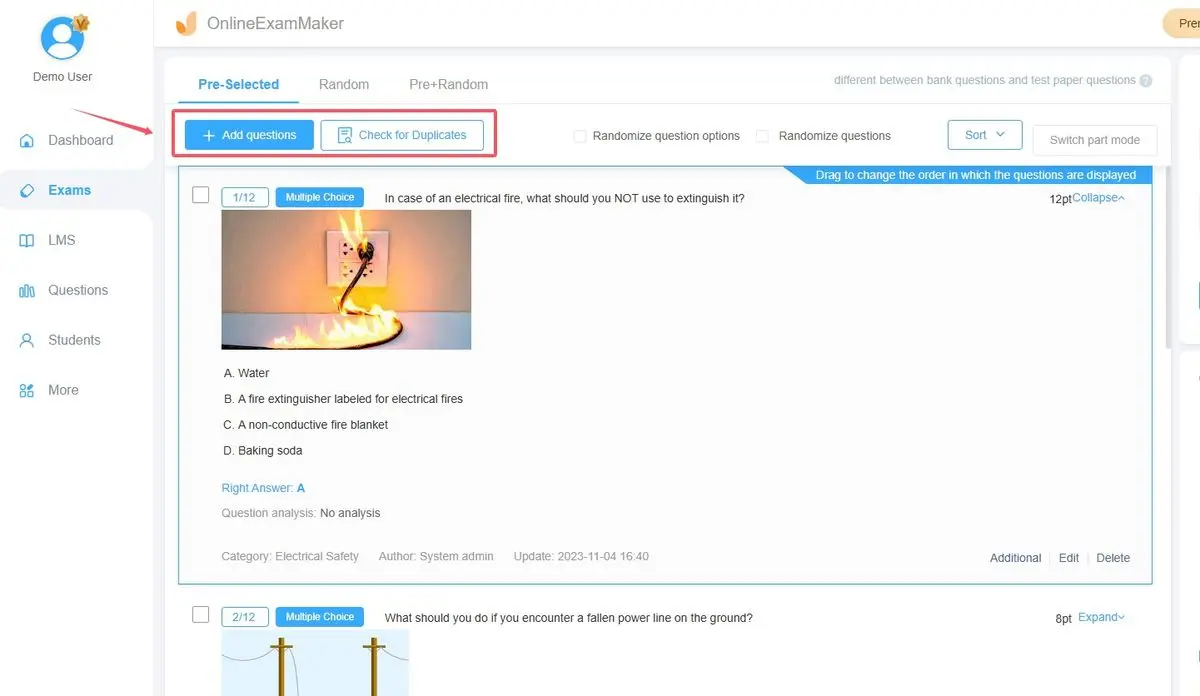
Bước 3: Tạo câu hỏi tùy chỉnh

Thiết kế các câu hỏi đòi hỏi các kỹ năng cụ thể mà bạn đang cố gắng kiểm tra. Ví dụ, yêu cầu các vấn đề về mã hóa, các câu hỏi lý thuyết hoặc giải thích các khái niệm phát triển web quan trọng.
Bước 4: Các thông số đánh giá được cá nhân hóa

Đặt giới hạn thời gian, ngẫu nhiên hóa các câu hỏi để đảm bảo tính công bằng và chọn tùy chọn để chấm điểm. Bạn có thể tự động chấm điểm các câu hỏi trắc nghiệm bằng nền tảng và đánh giá các thách thức về mã hóa bằng các công cụ của nền tảng.
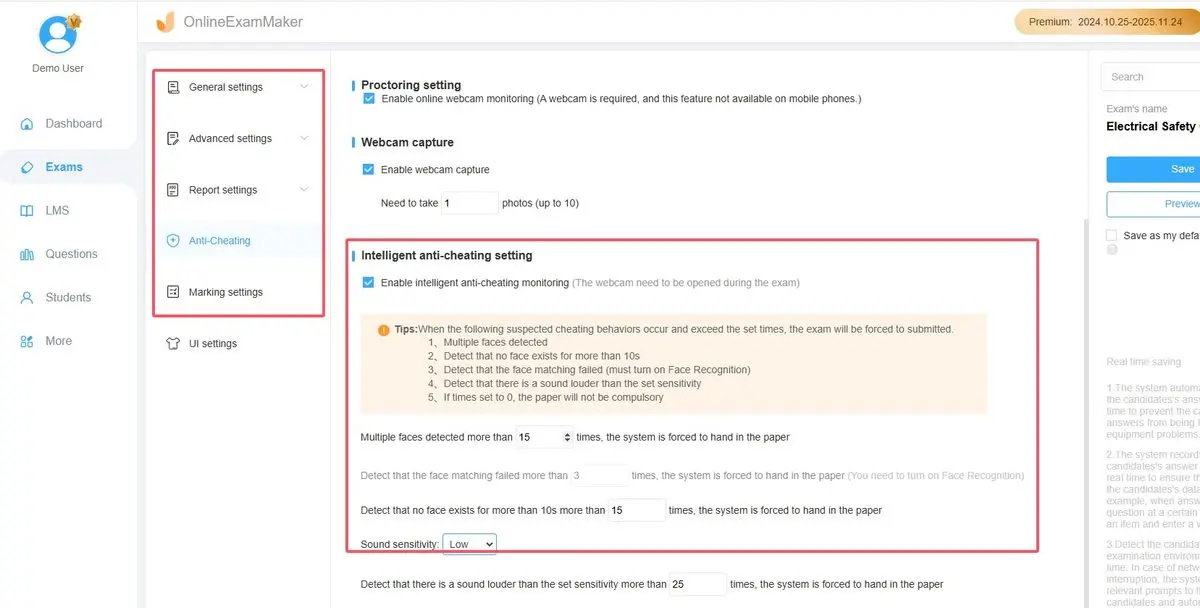
Bạn cũng có thể bật giám sát webcam AI để theo dõi hành vi của thí sinh trong suốt bài kiểm tra kỹ năng lập trình.
Bước 5: Kiểm tra và đánh giá

Xem trước bài đánh giá để đảm bảo mọi thứ đều đúng về mặt tiến độ, thời gian và chất lượng câu hỏi.
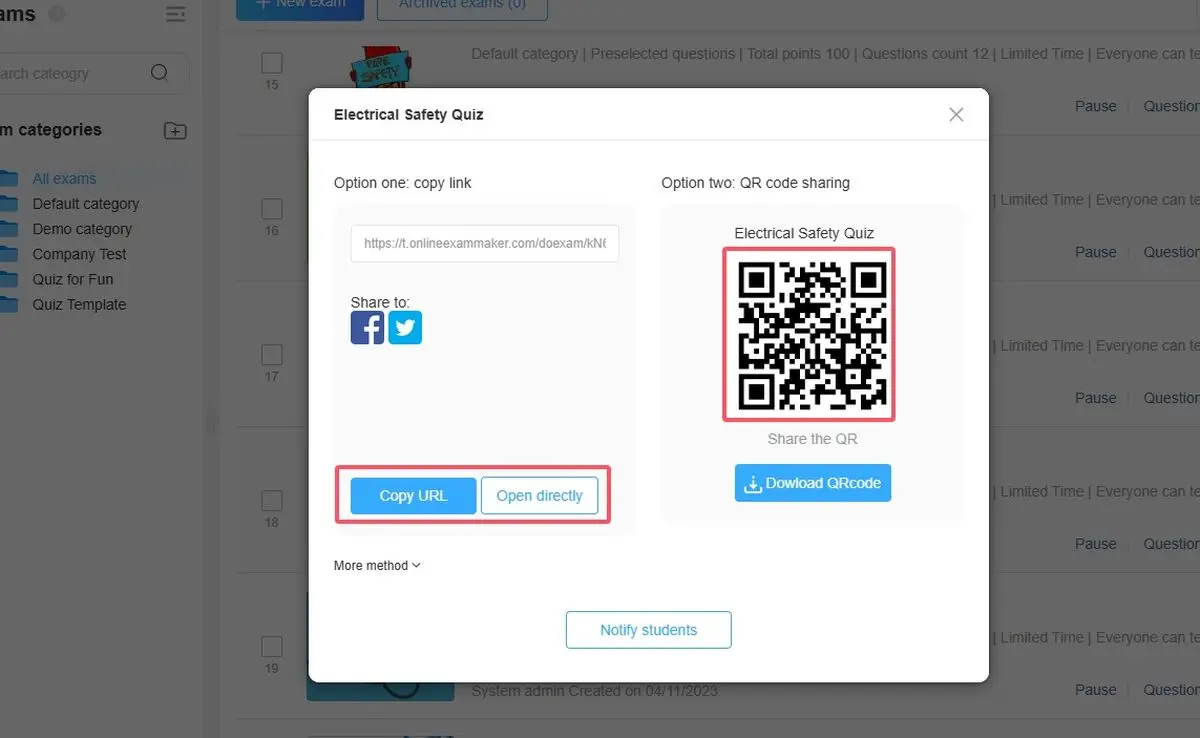
Bước 6: Phân phối và xem xét kết quả

Chia sẻ liên kết bài kiểm tra với các ứng viên. Sau khi hoàn thành, hãy phân tích hiệu suất thông qua các phân tích chi tiết như điểm số và thời gian sử dụng.
OnlineExamMaker giúp việc tạo và quản lý các đánh giá dành cho nhà phát triển web tùy chỉnh trở nên dễ dàng hơn, do đó cho phép bạn sàng lọc các kỹ năng kỹ thuật hiệu quả hơn và đưa ra quyết định tuyển dụng tốt hơn.
Đánh giá kỹ năng của một nhà phát triển web là điều quan trọng nhất cần làm khi tuyển dụng ứng viên phù hợp. Sự kết hợp giữa các đánh giá mã hóa trực tuyến, phỏng vấn kỹ thuật và đánh giá danh mục đầu tư có thể cung cấp sự hiểu biết về trình độ thực tế của họ. Các công cụ trực tuyến như OnlineExamMaker giúp dễ dàng thiết lập các đánh giá phù hợp, tùy chỉnh, cho phép các nhà quản lý tuyển dụng có được cái nhìn sâu sắc hơn về khả năng thực tế của ứng viên, do đó giúp nhiệm vụ tuyển dụng của họ dễ dàng và nhanh hơn nhiều. Với giao diện dễ sử dụng và thân thiện với người dùng của công cụ, OnlineExamMaker có thể là nền tảng phù hợp để bạn kiểm tra ứng viên cho vị trí nhà phát triển web trực tuyến.