WordPress sınavı, WordPress sitesi sahiplerinin sitelerinde sınavlar oluşturmasına, yerleştirmesine ve yayınlamasına olanak tanıyan bir tür etkileşimli içerik veya eklentidir. Etkileşimli sınavların yerel olarak yerleştirilmesi, WordPress site sahiplerinin izleyici kitlesini artırmasına, uzmanlığını göstermesine, paylaşımı teşvik etmesine ve diğer site içeriğini tanıtmasına yardımcı olur.
Bir web sitesine test yerleştirmenin faydaları nelerdir?
Testi doğrudan bir web sitesine yerleştirmek, hem web sitesi sahibi hem de kullanıcılar için çeşitli avantajlar sunar.
İşte bazı önemli faydalar:
Gelişmiş Kullanıcı Etkileşimi: Sınavlar kullanıcıların dikkatini çekerek web sitesinde daha fazla zaman geçirmelerini sağlayabilir. Bu artan etkileşim, sitenin hemen çıkma oranını azaltabilir.
Sorunsuz Kullanıcı Deneyimi: Kullanıcıların web sitesinden ayrılmadan sınava girebilmesi, daha entegre ve kesintisiz bir deneyim sağlar.
Veri Toplama: Web sitesi sahipleri, hedef kitleleri hakkında tercihleri, bilgi düzeyleri veya ilgi alanları gibi bilgiler edinmek için test sonuçlarından veri toplayabilir. Bu özellikle pazar araştırması veya eğitimsel değerlendirme için yararlı olabilir.
Potansiyel Müşteri Yaratma: İşletmeler, sınav öncesinde, sırasında veya sonrasında kullanıcılardan e-posta adreslerini isteyerek e-posta listelerini oluşturabilir. E-posta adresleri karşılığında sonuçlar, daha fazla bilgi veya indirimler sunmak etkili bir strateji olabilir.
Artan Sosyal Paylaşımlar: Özellikle paylaşılabilir sonuçları olan ilgi çekici testler, kullanıcıları sonuçlarını sosyal medyada paylaşmaya teşvik edebilir, bu da web sitesi trafiğinin ve marka farkındalığının artmasına yol açabilir.
Profesyonel İpucu
Öğrencilerinizi çevrimiçi olarak değerlendirmek mi istiyorsunuz? Ücretsiz bir çevrimiçi sınav oluşturun !
Eğitim Değeri: Eğitim web siteleri için testler, bilgiyi test etmek, öğrenmeyi güçlendirmek ve anında geri bildirim sağlamak için etkileşimli bir yöntem sağlar.
Para Kazanma Fırsatı: Web sitesi sahipleri, testin içine veya çevresine reklamlar veya ortaklık bağlantıları ekleyebilir, bu da potansiyel gelir elde edilmesini sağlayabilir.
İçerik tablosu
- Bölüm 1: Google Formlar sınavını WordPress bloguna nasıl yerleştiririm?
- Bölüm 2: Neden OnlineExamMaker ile yerleştirilebilir bir çevrimiçi test oluşturmalısınız?
- Bölüm 3: OnlineExamMaker ile WordPress için bir sınav nasıl oluşturulur?

Bir Google Forms testini WordPress bloguna nasıl yerleştirebilirim?
Bir Google Formunu (sınavlar dahil) bir WordPress blog gönderisine veya sayfasına yerleştirmek basit bir işlemdir. İşte adım adım bir kılavuz:
1. Google Form Testinizi Oluşturun/Hazırlayın:
• Google Form testinizin paylaşıma hazır olduğundan emin olun.
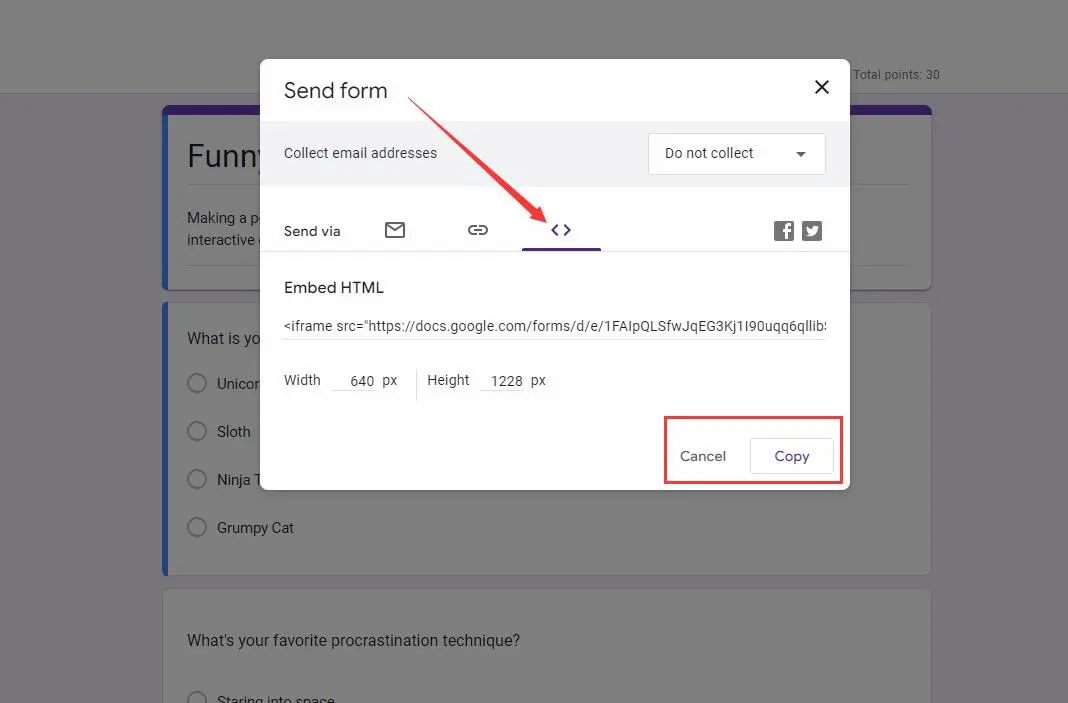
2. Ekleme Kodunu Alın:

• Google Formunuzu açın.
• Sağ üst köşedeki 'Gönder' düğmesine tıklayın.
• Açılan pencerede '<> Göm' seçeneğini seçin.
• Gerekirse genişliği ve yüksekliği ayarlayın ve ardından ekleme kodunu kopyalamak için 'Kopyala' düğmesine tıklayın.
3. WordPress'e Yerleştirin:

• Klasik Düzenleyiciyi Kullanma:
1. Yeni bir gönderi oluşturun veya mevcut bir gönderiyi/sayfayı düzenleyin.
2. 'Metin' görünümüne geçin ("Görsel" görünümün aksine).
3. Kopyalanan yerleştirme kodunu Google Formunun görünmesini istediğiniz yere yapıştırın.
4. Gönderiyi/sayfayı yayınlayın veya güncelleyin.
• Gutenberg (Blok) Düzenleyiciyi Kullanma:
1. Yeni bir gönderi oluşturun veya mevcut bir gönderiyi düzenleyin.
2. Yeni bir blok eklemek için '+' simgesine tıklayın.
3. 'Özel HTML' bloğunu arayın ve ekleyin.
4. Kopyalanan yerleştirme kodunu bu bloğa yapıştırın.
5. Gönderiyi/sayfayı yayınlayın veya güncelleyin.
4. Stili Ayarlayın (İsteğe Bağlı):
• Form doğru görünmüyorsa (örneğin çok geniş veya çok darsa), ekleme kodundaki genişlik ve yükseklik değerlerini ayarlamanız gerekebilir.
• Alternatif olarak, bazı WordPress temaları iframe'ler için kendi stil ayarlamalarıyla birlikte gelebilir ve bu da gömülü formun görünümünü etkileyebilir. Bu gibi durumlarda bazı özel CSS'lere ihtiyaç duyulabilir.
5. Gömülü Formunuzu Test Edin:
• Form yerleştirildikten ve gönderi/sayfa yayınlandıktan sonra formun doğru şekilde yüklendiğinden emin olmak için yayındaki sayfayı ziyaret edin.
• Formun beklendiği gibi çalıştığından emin olmak için bir test yanıtı göndermek de iyi bir fikirdir.
Neden OnlineExamMaker ile yerleştirilebilir bir çevrimiçi sınav oluşturmalısınız?
OnlineExamMaker, etkileşimli testler, testler ve anketler oluşturma ve sunma sürecini basitleştirmek için tasarlanmış yenilikçi bir çevrimiçi değerlendirme ve test platformudur. Kullanıcı dostu arayüzü ve kapsamlı özellikleriyle OnlineExamMaker, eğitimcilere, eğitmenlere ve kuruluşlara, WordPress web sitesine kolayca eklenebilecek duyarlı çevrimiçi testler yapma olanağı sağlar.
Ana Özellikler
Web Sitesine Yerleştirme: Çevrimiçi sınavlarınızı web sitenizde veya WordPress blogunuzda görüntülemek için birkaç satırlık yerleştirme kodunu kopyalayıp eklemeniz yeterlidir.
Hoş Geldiniz Ekranı: Hoş Geldiniz ekranı, sınav öncesi adaylara firma bilgilerini, test tanıtımını, sınav yönetmeliğini görüntüleyebileceğiniz yerdir.
Soru Havuzu: Soru bankası üzerinden soru havuzu oluşturun ve bu sorular arasından rastgele kaç soru seçilmesini istediğinizi belirtin.
OnlineExamMaker ile Sonraki Sınavınızı/Sınavınızı Oluşturun
OnlineExamMaker ile WordPress için bir sınav nasıl oluşturulur?
1. Adım: OnlineExamMaker'da bir hesap oluşturun >
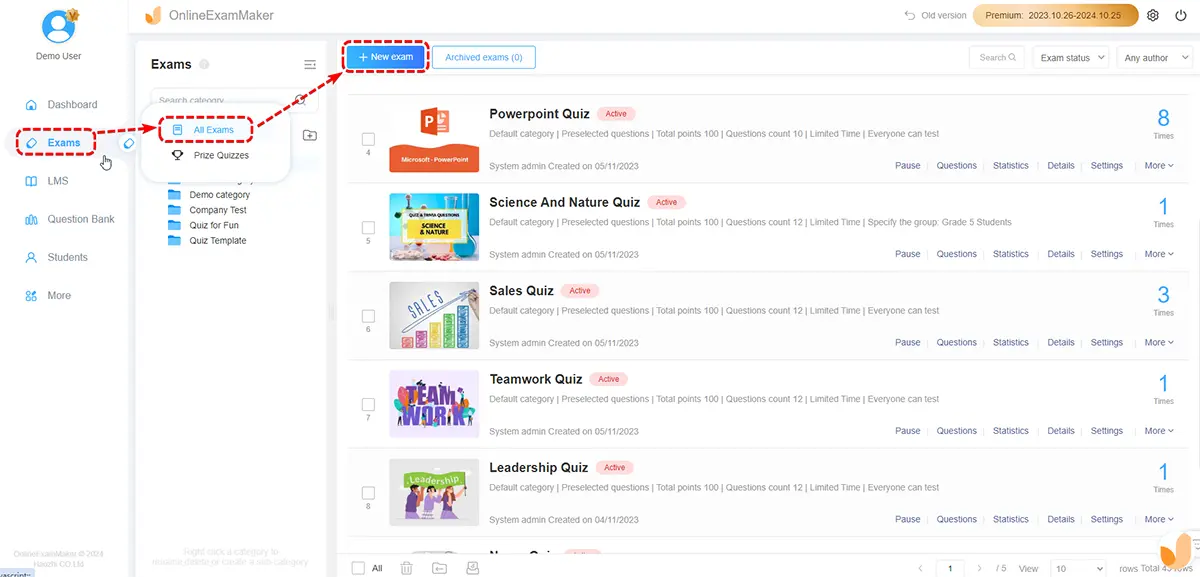
2. Adım: Yeni bir test oluşturun

"Yeni Sınav" butonuna basarak sınavınızı oluşturun ve ardından sınav bilgilerini doldurun.
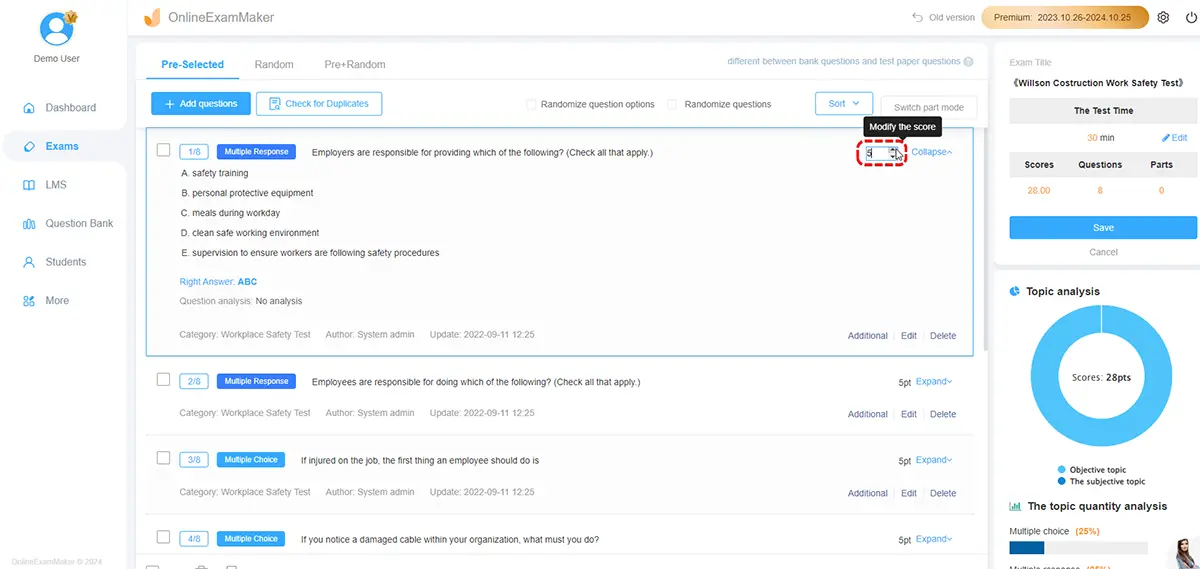
3. Adım: Test ayarlarını yapılandırın

Test ayarlarını kişiselleştirin, ardından testi çevrimiçi olarak önizleyin.
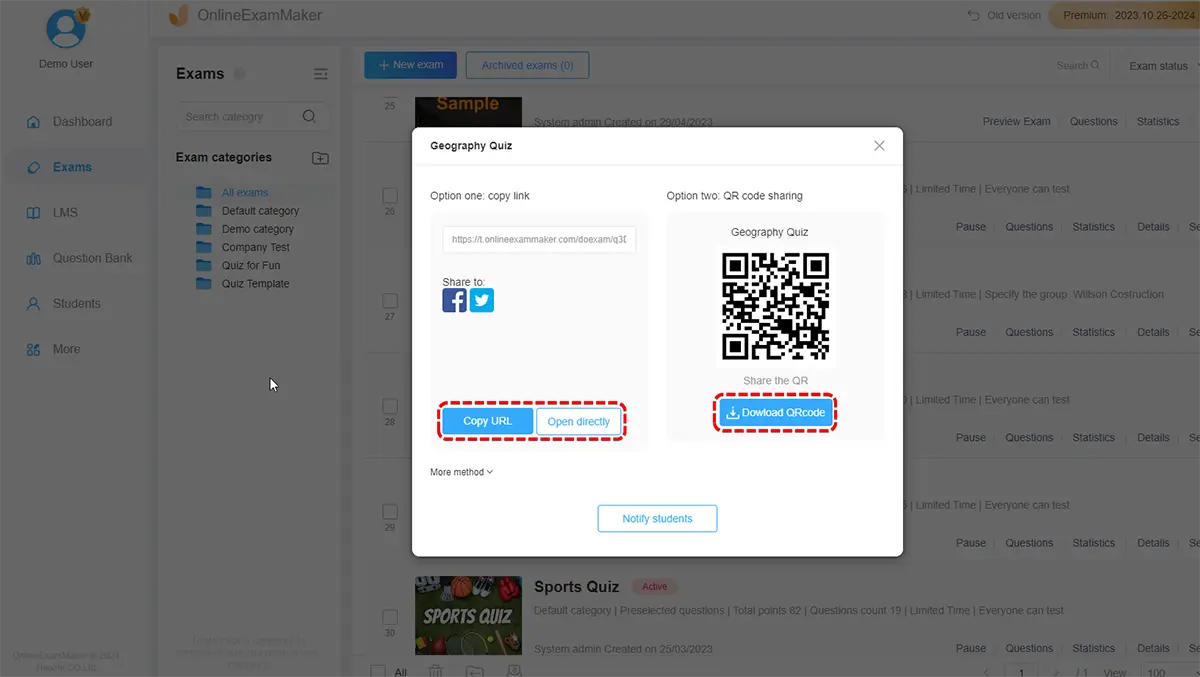
4. Adım: Yayınlayın ve yerleştirin

Testiniz yayınlandıktan sonra size paylaşabileceğiniz bir QR kodu veya Bağlantı verilecektir. Açılan penceredeki yerleştirme kodunu kopyalayabilir ve kodu doğrudan WordPress web sitenize yapıştırabilirsiniz.