Yazılım geliştirme ekibinizde çalışan herhangi bir üye ekibi işe almak veya değerlendirmek için, web geliştiricileri olarak çalışma konusundaki bilgi becerilerini değerlendirmek ve anlamak son derece önemlidir. Etrafımızdaki bu sürekli gelişen teknoloji çağı nedeniyle, güncellenmiş beceri geliştirme, işlevsel güvenlikle geliştirilmiş siteler ve bu belirli çevrimiçi medya hizmetleriyle ilgili göz alıcı sunumlar, örneğin OnlineExamMaker'daki bir beceri değerlendirme programı, bir kullanıcının diğer tüm beceri açısından verimli ve güvenilir uygulamalarla yapılan en iyi değerlendirmeleri ortak bir ağ portalı altında kolayca erişilebilir hale getirmesini sağlar.
- Web Geliştiricileri Ne Yapar?
- Geliştiriciler İçin En Çok Talep Gören 6 Web Geliştirme Becerisi
- OnlineExamMaker'da Web Geliştirici Beceri Değerlendirmesi Nasıl Oluşturulur?
Web Geliştiricileri Ne Yapar?

Web geliştiricileri çeşitli web siteleri ve farklı web uygulamaları tasarlar, oluşturur ve bakımını sağlar. İnternette verimlilik ve kalite sunma arayışında yaratıcılığı teknik bilgi birikimiyle birleştirirler. Görevler, web sitesi ile kullanıcısı arasındaki temas ve etkileşime odaklanan ön uç geliştirmeden, sunucular, veritabanları ve uygulamalar arasında sorunsuz çalışmayı sağlayan arka uç geliştirmeye kadar değişebilir. Ayrıca, API'lerle entegrasyondan, güvenlik özelliklerinden ve sorunsuz bir kullanıcı deneyimini garanti eden performans optimizasyonundan da sorumludurlar.
Geliştiriciler İçin En Çok Talep Gören 6 Web Geliştirme Becerisi
1. HTML/CSS becerisi
HTML, HyperText Markup Language (HyperText İşaretleme Dili) ve CSS ise Cascading Style Sheets (Basamaklı Stil Sayfaları) anlamına gelir; bu ikisi web geliştirme alanındaki temel dillerdir. Her ikisi de web sayfalarının yapısını ve stilini tanımlar ve dolayısıyla herhangi bir geliştirici için çok önemlidir.
2. JavaScript uzmanlığı
JavaScript, Web sayfalarını canlandırmaktan sorumludur. Dinamik olarak güncellenen içeriklerden animasyonlara ve karmaşık web uygulamalarına kadar, JavaScript her ön uç ve tam yığın geliştiricinin ihtiyaç duyduğu temel bir beceridir.
3. Duyarlı tasarım ve çerçeveler
İnsanların internete erişmek için mobil cihazlarını kullanmalarının artmasıyla birlikte, geliştiriciler web sitelerinin her cihaz türünde mükemmel bir şekilde çalışması için baskı altındadır. Duyarlı tasarım ve Bootstrap kullanmanın prensiplerini bilmek oldukça faydalıdır.
Profesyonel İpucu
Adayların kodlama becerilerini çevrimiçi olarak değerlendirmek ister misiniz? Ücretsiz çevrimiçi bir sınav oluşturun !
4. Arka uç geliştirme bilgisi
Node.js, Python, PHP veya Ruby gibi arka uç teknolojilerindeki beceriler, sunucu tarafında çalışan geliştiriciler için önemlidir. MySQL, MongoDB veya benzeri sistemlerle veritabanı yönetimi bilgisi de oldukça önemlidir.
5. Sürüm kontrol sistemleri: Git
Git ile geliştiriciler koddaki değişiklikleri takip edebilir ve ekipler arasında sorunsuz bir işbirliğini zorunlu kılabilir. GitHub veya GitLab gibi platformlarda kullanımı yaygın olarak gereklidir.
6. Problem çözme ve hata ayıklama becerileri
Koddaki sorunları tanımlayabilmek, giderebilmek ve çözebilmek vazgeçilmezdir. Güçlü problem çözme becerileri, sorunsuz bir geliştirme süreci ve yüksek kaliteli çıktı anlamına gelir.
OnlineExamMaker'da Web Geliştirici Beceri Değerlendirmesi Nasıl Oluşturulur?
Hala web geliştiricilerinin becerilerini değerlendirmek için bir araç mı arıyorsunuz? İşte OnlineExamMaker kullanarak profesyonel bir çevrimiçi değerlendirme yapmak için adım adım kılavuz.
OnlineExamMaker ile Sonraki Sınavınızı/Sınavınızı Oluşturun
Adım 1: Değerlendirme hedeflerini tanımlayın

Web geliştirmede tam olarak hangi becerileri test etmek istediğinizi tanımlayarak başlayın; kodlama, problem çözme becerileri, geliştirme çerçevesi bilgisi (React veya Angular) veya veritabanlarını veya sunucu tarafı programlamayı ele alma gibi arka uç becerileri. Bu, ihtiyaç duyduğunuz belirli alanla ilgili belirli becerileri daraltır ve testin iş tanımına uymasını sağlar.
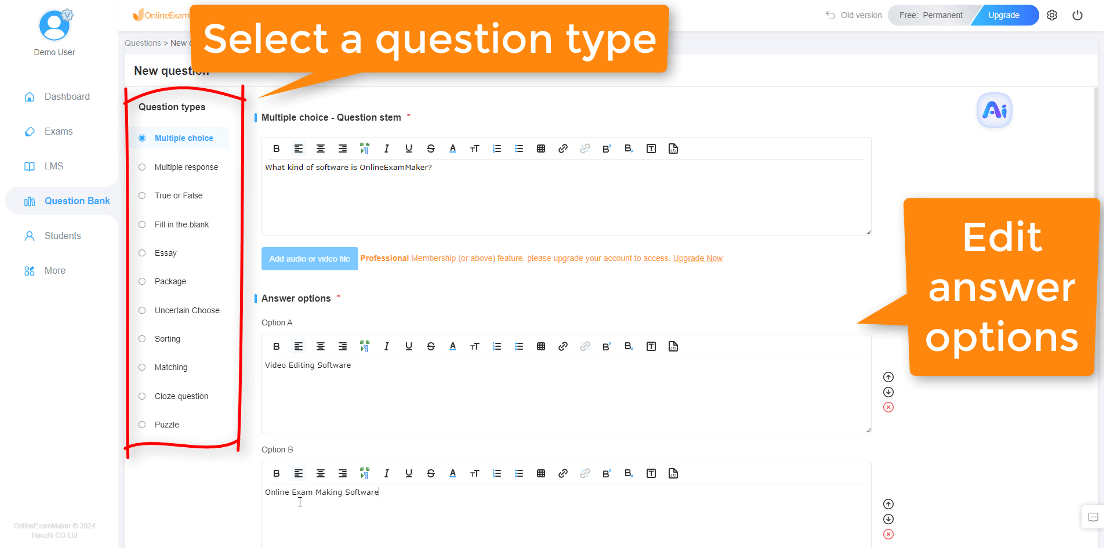
Adım 2: Beceriye dayalı sorular tasarlayın

Teorik bilgi ve pratik becerileri değerlendirmek için dengeli bir soru tipi karışımı geliştirin.
● Çoktan seçmeli sorular
Web Teknolojileri, kodlama sözdizimi veya çerçevelere ilişkin kavramsal anlayışın değerlendirilmesi için.
● Kodlama zorlukları
Adayların sınavda çözmesi gereken gerçek kodlama problemleri. Bu, küçük bir özelliğin oluşturulmasını veya koddaki hataların düzeltilmesini içerebilir.
● Durumsal problem çözme egzersizleri
Öğrencilerin bir web sitesi veya uygulamayı sorun gidermeleri veya optimize etmeleri gereken senaryolar verin. Örneğin, ona bir web uygulamasındaki performans sorunları veya güvenlik açıklarıyla nasıl başa çıkacağını sorun.
Adım 3: OnlineExamMaker'ın sunduğu özellikleri kullanın
Değerlendirme sürecinizi iyileştirmek için OnlineExamMaker'ın sunduğu güçlü özelliklerden yararlanın.
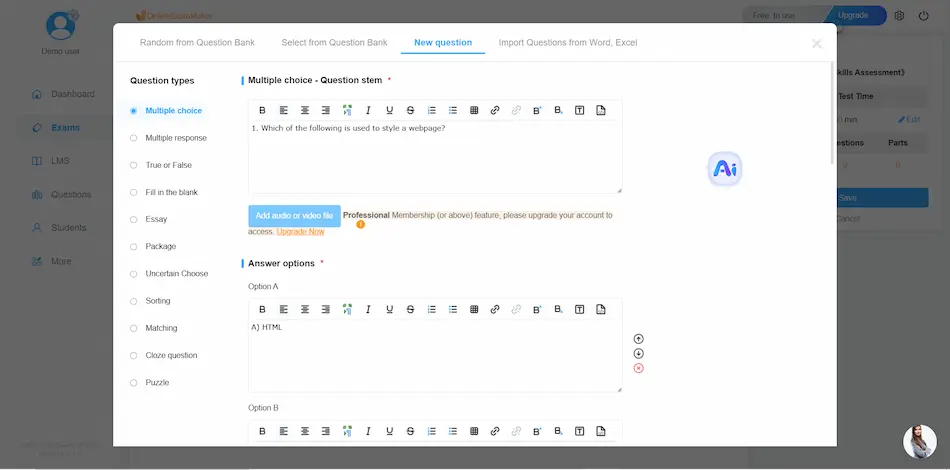
● Özel soru biçimleri
OnlineExamMaker ile çoktan seçmeli sorular, doğru/yanlış soruları, boşluk doldurma alıştırmaları ve kodlama alıştırmaları gibi çeşitli soru tiplerini ekleyebilirsiniz.

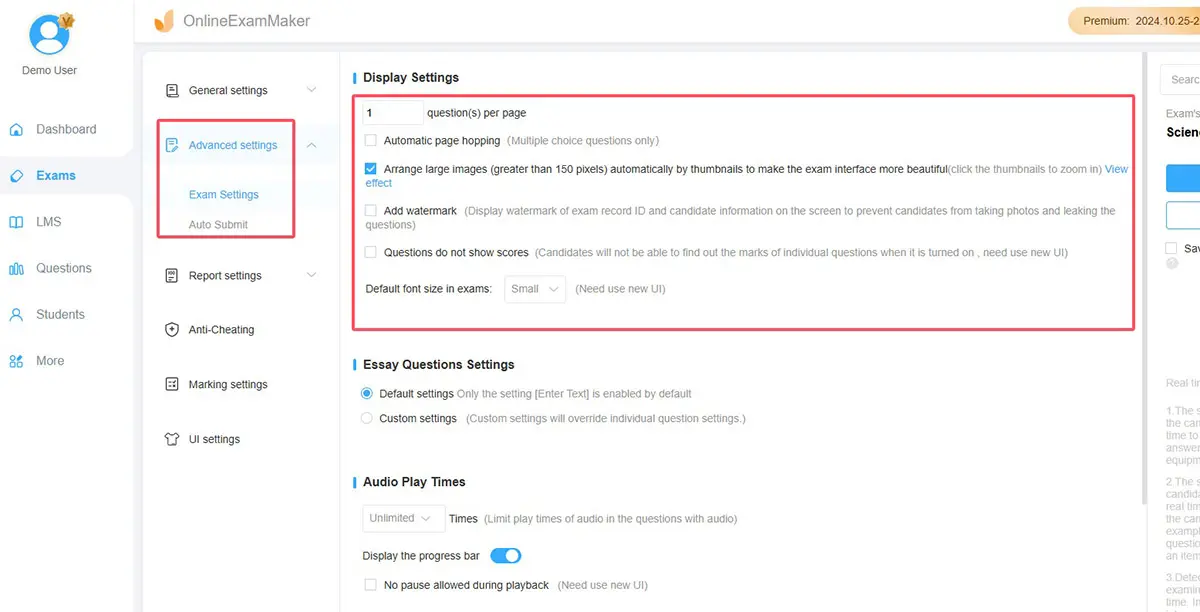
● Zaman sınırları belirleyin
Her bölümün veya tüm değerlendirmenin ne kadar zaman alması gerektiğini belirtin; bu, gerçek hayattaki baskıyı simüle etmeye çalışmanıza yardımcı olur.

● Nesnel sorular için otomatik derecelendirmeyi yapılandırın
Bu, eğitmen için zaman kazandırır; çünkü hızlı sonuçlar eğitmenin zamanını kodlama zorluğunu ve/veya diğer öznel aktiviteleri notlandırmaya yoğunlaştırmasını sağlar.
Adım 4: Gelişmiş kodlama değerlendirme ayarlarını yapılandırın
Adayların pratik gelişim sorunlarına nasıl yaklaştıklarını anlamak için gerçek hayattaki iş sorumluluklarına benzeyen görevler verin. Örneğin:
● Hata ayıklama egzersizleri
Adayların bulup düzeltebileceği kasıtlı hatalar veya sorunlar içeren kod sağlayın.
● Performans optimizasyon görevleri
Adaydan, yükleme süresini iyileştirerek veya kaynak tüketimini azaltarak bir web sitesinin veya web uygulamasının performansını optimize etmesi istenecektir.
● API entegrasyonu zorlukları
Bu, bir adayın API'leri kullanarak üçüncü taraf hizmetlere bağlanma ve ön uç ile arka uç arasında veri alışverişini yönetme yeteneğini test etmeyi amaçlamaktadır.
Adım 5: Sonuçları etkili bir şekilde analiz edin

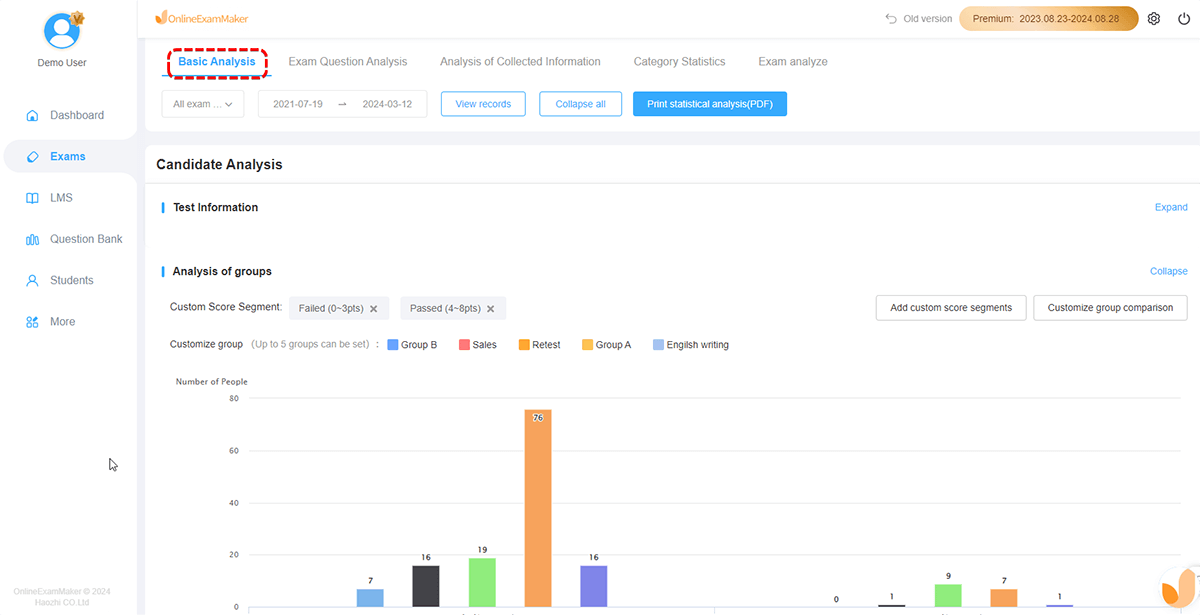
OnlineExamMaker, değerlendirme sonrasında detaylı analizler sunarak adayın performansının değerlendirilmesini yapmanıza olanak tanır.
Web geliştiricilerinin becerilerini çevrimiçi olarak değerlendirmek, yetenekli ve yaratıcı bir ekip kurma yolunda çok önemli bir adımdır. OnlineExamMaker, saygın ve kullanıcı dostu bir beceri değerlendirme platformudur. Zengin işlevselliği, şirketlerin web geliştiricilerinin becerilerini büyük bir kolaylıkla değerlendirmesini, ekibiniz ve projeleriniz için daha iyi bir eşleşme bulmasını sağlar. Sadece OnlineExamMaker'a kaydolun ve işe alım sürecinizi kolaylaştırın!