För att anställa eller utvärdera ett medlemsteam som arbetar i ditt mjukvaruutvecklingsteam är det ytterst grundläggande att utvärdera och förstå deras kunskaper om att arbeta som webbutvecklare. På grund av denna ständigt utvecklande era av teknologi omkring oss, kan du vara säker på att med uppdaterad kompetensutveckling, funktionella säkerhetsförbättrade webbplatser tillsammans med ögongodispresentationer på just dessa onlinemedietjänster, såsom ett färdighetsutvärderingsprogram på OnlineExamMaker, gör att en användare gillar de bästa bedömningarna som görs genom alla andra kompetenseffektiva och pålitliga metoder som görs lättillgänglig under en nätverksportal.
- Vad gör webbutvecklare?
- 6 mest efterfrågade färdigheter i webbutveckling för utvecklare
- Hur man skapar en webbutvecklare kompetensbedömning i OnlineExamMaker?
Vad gör webbutvecklare?

Webbutvecklare designar, skapar och sköter olika webbplatser och olika webbapplikationer. De blandar kreativitet med tekniskt kunnande i strävan att erbjuda effektivitet och kvalitet på internet. Uppgifterna kan sträcka sig från front-end-utveckling, centrerad på kontakten och interaktionen mellan webbplatsen och dess användare, till back-end-utveckling, vilket möjliggör smidig drift mellan servrar, databaser och applikationer. De är också ansvariga för integrationen med API:er, säkerhetsfunktioner och prestandaoptimering som garanterar en sömlös användarupplevelse.
6 mest efterfrågade färdigheter i webbutveckling för utvecklare
1. HTML/CSS-färdigheter
HTML står för HyperText Markup Language och CSS för Cascading Style Sheets, dessa två är basspråk i webbutvecklingsdomänen. Båda beskriver strukturen och stilen på webbsidorna och är sedan mycket viktiga för en given utvecklare.
2. JavaScript expertis
JavaScript ansvarar för att animera webbsidor. Från dynamisk uppdatering av innehåll till animationer ner till komplexa webbapplikationer, JavaScript är en viktig färdighet som behövs av alla front-end- och full-stack-utvecklare.
3. Responsiv design och ramverk
Med den ökande ökningen av människor som använder sina mobila enheter för att komma åt internet, är utvecklare under press att få webbplatser att fungera lika perfekt i alla typer av enheter. Det är mycket användbart att känna till principerna för att använda responsiv design och Bootstrap.
Proffs tips
Vill du bedöma kodningsförmåga hos kandidater online? Skapa ett online-quiz gratis !
4. Kunskap om utveckling av backend
Färdigheter i backend-teknologier som Node.js, Python, PHP eller Ruby är viktiga för de utvecklare som arbetar på serversidan. Kunskaper om databashantering med MySQL, MongoDB eller liknande system är också mycket relevant.
5. Versionskontrollsystem: Git
Med Git kan utvecklare spåra ändringar i kod och genomdriva smidigt samarbete inom team. Dess användning på plattformar som GitHub eller GitLab krävs allmänt.
6. Problemlösning och felsökningsförmåga
Det är oumbärligt att kunna identifiera, felsöka och lösa problem i kod. Stark problemlösningsförmåga innebär en smidig utvecklingsprocess och högkvalitativa resultat.
Hur man skapar en webbutvecklare kompetensbedömning i OnlineExamMaker?
Letar du fortfarande efter verktyg för att bedöma webbutvecklares kompetens? Här är en steg-för-steg-guide för att göra en professionell onlinebedömning med OnlineExamMaker.
Skapa din nästa frågesport/examen med OnlineExamMaker
Steg 1: Definiera bedömningsmålen

Börja med att definiera exakt vilka färdigheter inom webbutveckling du vill testa, oavsett om det gäller kodning, problemlösningsförmåga, kunskap om utvecklingsramverket (React eller Angular), eller back-end-färdigheter, som att hantera databaser eller programmering på serversidan. Detta skulle begränsa de specifika färdigheter som är relaterade till det specifika området du behöver och säkerställa att testet passar arbetsbeskrivningen.
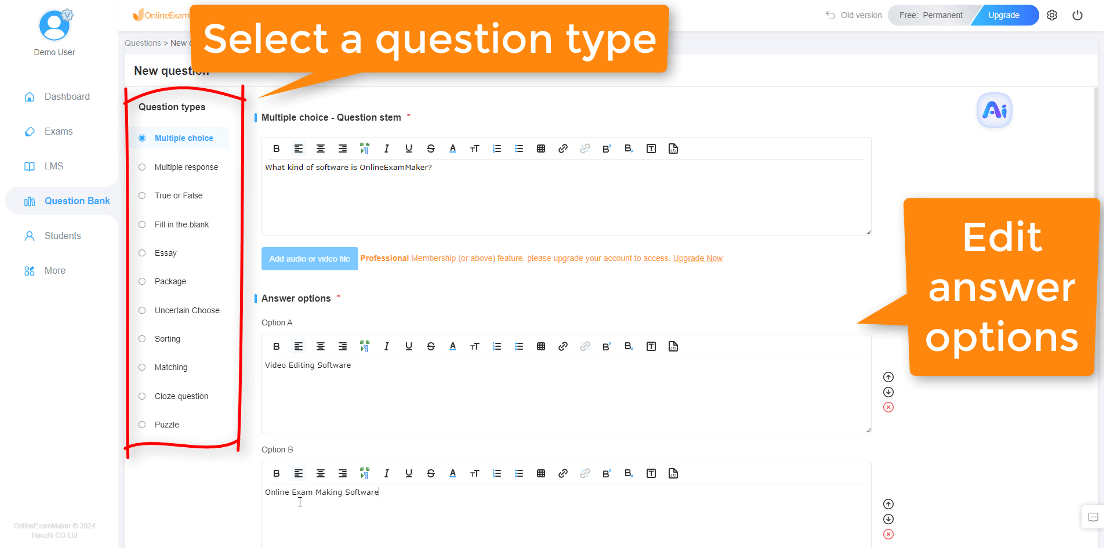
Steg 2: Designa färdighetsbaserade frågor

Utveckla en balanserad blandning av frågetyper för att bedöma teoretiska kunskaper och praktiska färdigheter.
● Flervalsfrågor
För bedömning av konceptuell förståelse av webbteknik, kodningssyntax eller ramverk.
● Kodningsutmaningar
Själva kodningsproblemen som kandidaterna ska lösa i tentamen. Detta kan inkludera att bygga en liten funktion eller fixa buggar i koden.
● Situationsbaserade problemlösningsövningar
Ge scenarier där eleverna behöver felsöka eller optimera en webbplats eller applikation. Fråga honom till exempel hur han skulle hantera prestandaproblem eller säkerhetsbrister i en webbapplikation.
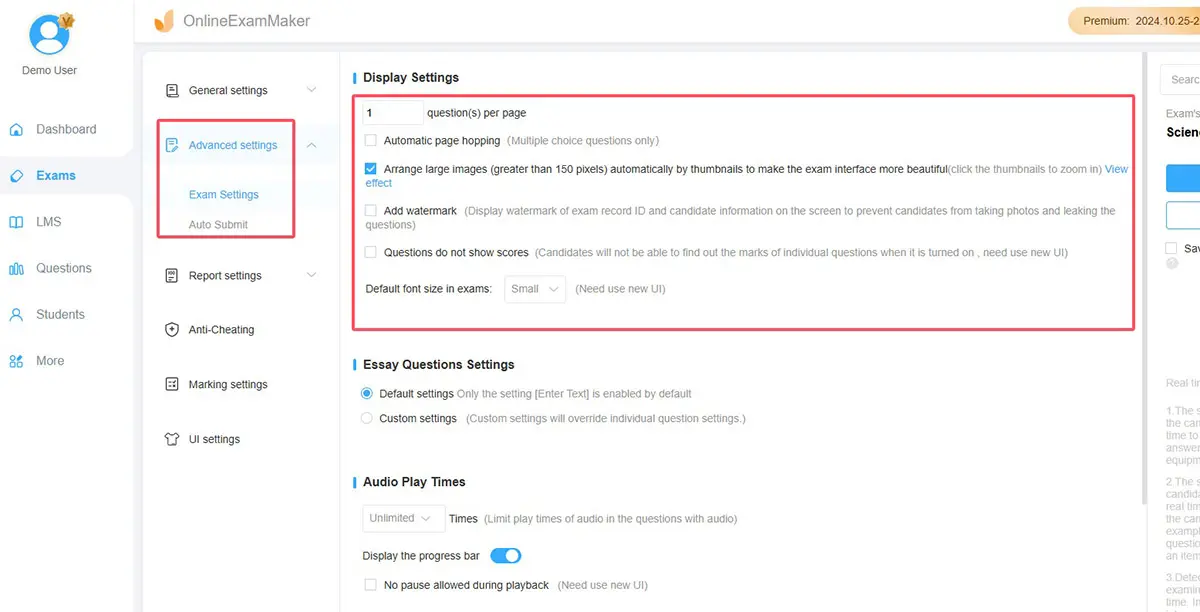
Steg 3: Använd funktionerna som erbjuds av OnlineExamMaker
Använd de potenta funktionerna som erbjuds av OnlineExamMaker för att förfina din bedömningsprocess.
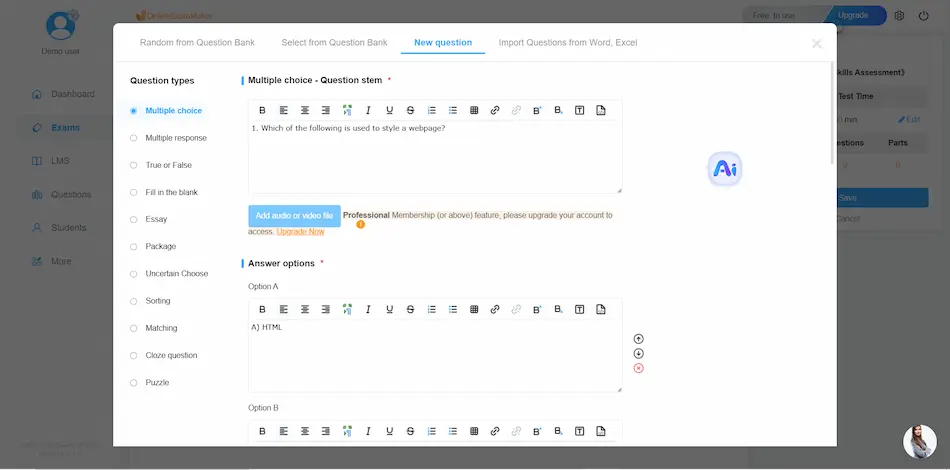
● Anpassade frågeformat
Med OnlineExamMaker kan du infoga olika typer av frågor, inklusive MCQs, sant/falskt frågor, fylla i tomma övningar och kodningsövningar.

● Ställ in tidsgränser
Ange hur mycket tid varje avsnitt eller hela bedömningen är tänkt att ta; detta hjälper till att försöka simulera det verkliga trycket.

● Konfigurera automatisk betygsättning för objektiva frågor
Detta frigör tid för en instruktör eftersom snabba resultat gör det möjligt att koncentrera instruktörens tid för att faktiskt betygsätta en kodningsutmaning och/eller andra subjektiva aktiviteter.
Steg 4: Konfigurera avancerade inställningar för kodningsbedömning
För att förstå hur kandidater närmar sig praktiska utvecklingsproblem, tillhandahåll uppgifter som liknar verkliga arbetsuppgifter. Till exempel:
● Felsökningsövningar
Ange kod med avsiktliga buggar eller problem för kandidater att hitta och fixa.
● Prestandaoptimeringsuppgifter
En kandidat ska uppmanas att optimera prestandan för en webbplats eller webbapplikation genom att förbättra dess laddningstid eller minska resursförbrukningen.
● API-integreringsutmaningar
Detta är tänkt att testa en kandidats förmåga att ansluta till tredjepartstjänster med API:er och hantera datautbyte mellan front-end och back-end.
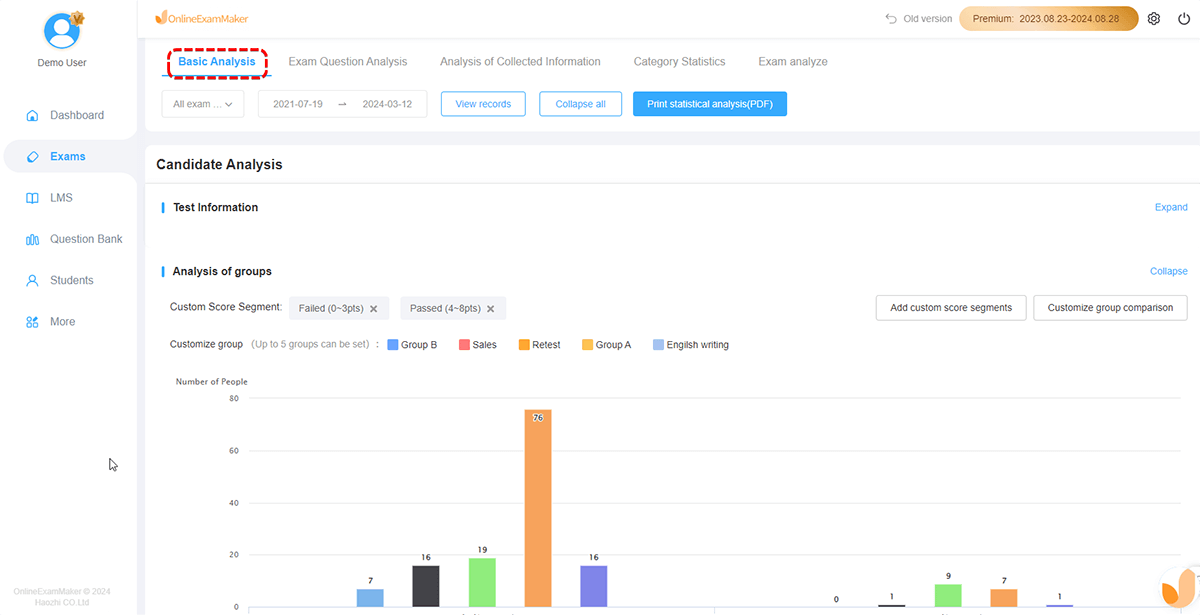
Steg 5: Analysera resultaten effektivt

OnlineExamMaker gör det möjligt för dig att sedan göra en utvärdering av kandidatens prestation genom att ge detaljerad analys efter bedömning.
Att bedöma webbutvecklares färdigheter online är ett mycket avgörande steg mot att bygga ett skickligt och kreativt team. OnlineExamMaker är en ansedd och användarvänlig kompetensbedömningsplattform. Dess rika funktionalitet gör det möjligt för företag att bedöma webbutvecklares kompetens med stor lätthet och hitta en bättre matchning för ditt team och dina projekt. Registrera dig bara på OnlineExamMaker och gör din anställningsprocess enklare!