Om du vill försäkra dig om att du får rätt UX/UI-designer som kan skapa intuitiva, visuellt tilltalande och användarvänliga digitala produkter, gör korrekta uppskattningar av en kandidats UX/UI-kunskaper vid anställningstillfället. Denna läsning avser att förklara hur dessa färdigheter ska testas och föreslå OnlineExamMaker för att göra denna procedur enkel.
- Vad är en UX UI Skills Assessment?
- 6 väsentliga tekniska färdigheter som en UI/UX-designer behöver
- Hur skapar man ett UX- och UI-kompetensbedömningstest som arbetsgivare med OnlineExamMaker?
Vad är en UX UI Skills Assessment?

En bedömning av UX/UI-kunskaper kommer att ge en uppskattning av en kandidats förmåga att designa användarupplevelsen och användargränssnittet för digitala produkter. Kompetensprov för sådana jobb täcker normalt en individs kunskap om designprinciper, användbarhet, problemlösning och tekniska färdigheter i att använda olika design- och prototypverktyg. En fullskalig bedömning kommer att säkerställa att en kandidat inte bara har rätt kreativ känsla för att utföra ett visst jobb utan också den tekniska kompetensen att utföra sina designs.
6 väsentliga tekniska färdigheter som en UI/UX-designer behöver
1. Användarundersökning och analys
En stor del av UX-design är att förstå användarnas behov och beteenden. En stark designer bör kunna genomföra forskningsintervjuer, undersökningar och användbarhetstester för att informera sina designbeslut. Detta kommer att hjälpa till att se till att designen resonerar med den avsedda publiken och löser verkliga användarproblem.
2. Wireframing och Prototyping
Bland de viktigaste färdigheterna för både UX och UI är prototypframställning. En designer bör kunna skapa wireframes-basic blueprints interaktiva prototyper för att se och testa hur användaren kommer att interagera med en produkt. I denna färdighet krävs behärskning av verktyg som Figma eller Adobe XD.
Bara för att låta dig veta
Registrera dig för ett gratis OnlineExamMaker-konto för att skapa en interaktiv kompetensbedömning på några minuter – automatisk betygsättning och mobilvänlig.
3. Visuell designfärdigheter
En UI-designer bör ha ett öga för det visuella: kunskap om färgteori, typografi, layout och visuell hierarki. Designern ska kunna skapa tilltalande gränssnitt, trogna varumärkens riktlinjer, som förbättrar användarens upplevelse.
4. Responsiv design
I dagens värld med flera enheter kommer lyhördhet i design först. Sökande till denna position ska därför visa att de kan avslöja sin kunskap i att designa layouter som passar perfekt på stationära datorer, surfplattor och mobila enheter.
5. Användbarhet och interaktionsdesign
Bland annat bör UX/UI-designers tänka på flera funktioner som gör att produkten är användbar, intuitiv och tillgänglig. De bör veta hur man designar användarflöden, minskar friktionspunkter och bygger sömlösa navigeringsvägar som förbättrar den allmänna användarupplevelsen.
6. Samarbete och kommunikation
UX/UI-designers arbetar normalt nära produktchefen, utvecklarna och andra intressenter. Effektiv kommunikation hjälper till att översätta användarnas behov till funktionell design. Att kunna presentera och motivera designbeslut är nyckeln till samarbete och iteration.
Hur skapar man ett UX- och UI-kompetensbedömningstest som arbetsgivare med OnlineExamMaker?
Nu har vi lärt oss vikten av UX- och UI-färdigheter för designers, nedan är handledningen om hur man gör en kompetensbedömning med OnlineExamMaker.
Skapa din nästa frågesport/examen med OnlineExamMaker
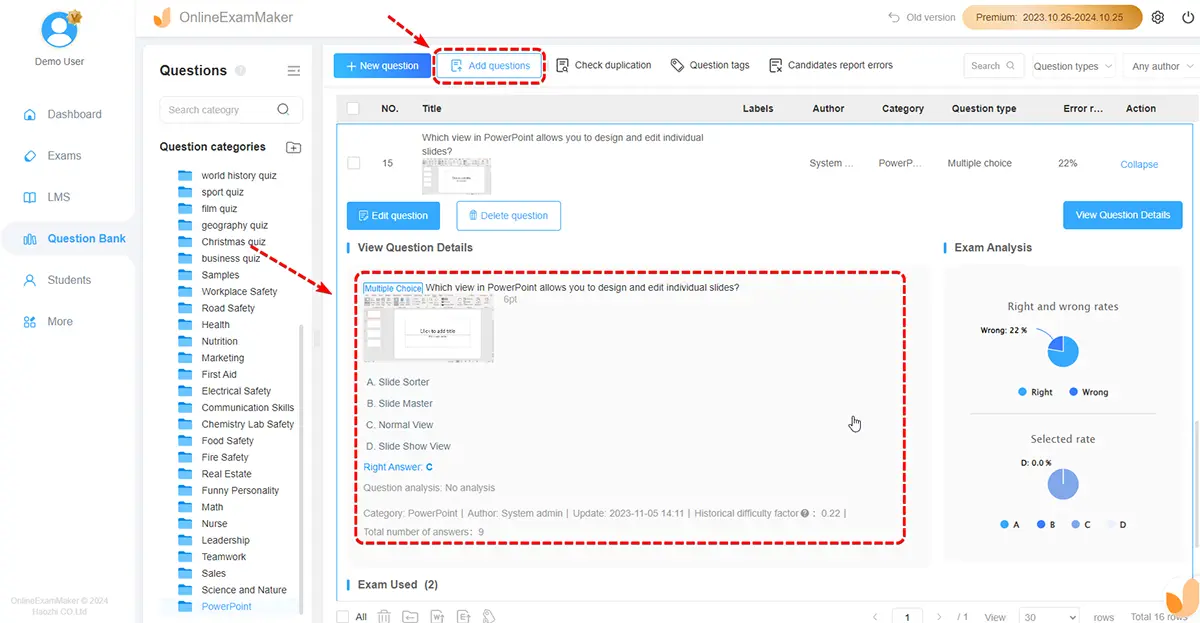
Steg 1: Förbered bedömningsfrågor

Med OnlineExamMaker kan man ha en testdesign som sträcker sig över UX- och UI-kunskaper heltäckande. När du utformar frågeuppsättningen, bestäm hur du bäst återspeglar kandidatkunskaper inom områden som designprinciper, forskningsmetoder och problemlösningsförmåga. En person kan formulera flervalsfrågor om bästa praxis angående användbarhet eller steg involverade i wireframing.
Eftersom samarbete är en stor del av designprocessen, inkludera beteendefrågor i din bedömning. Be dem beskriva hur de skulle ställa sig till att arbeta med ett team av utvecklare eller en projektledare; detta ger dig insikt i deras förmåga att arbeta i ett team och kommunicera effektivt.
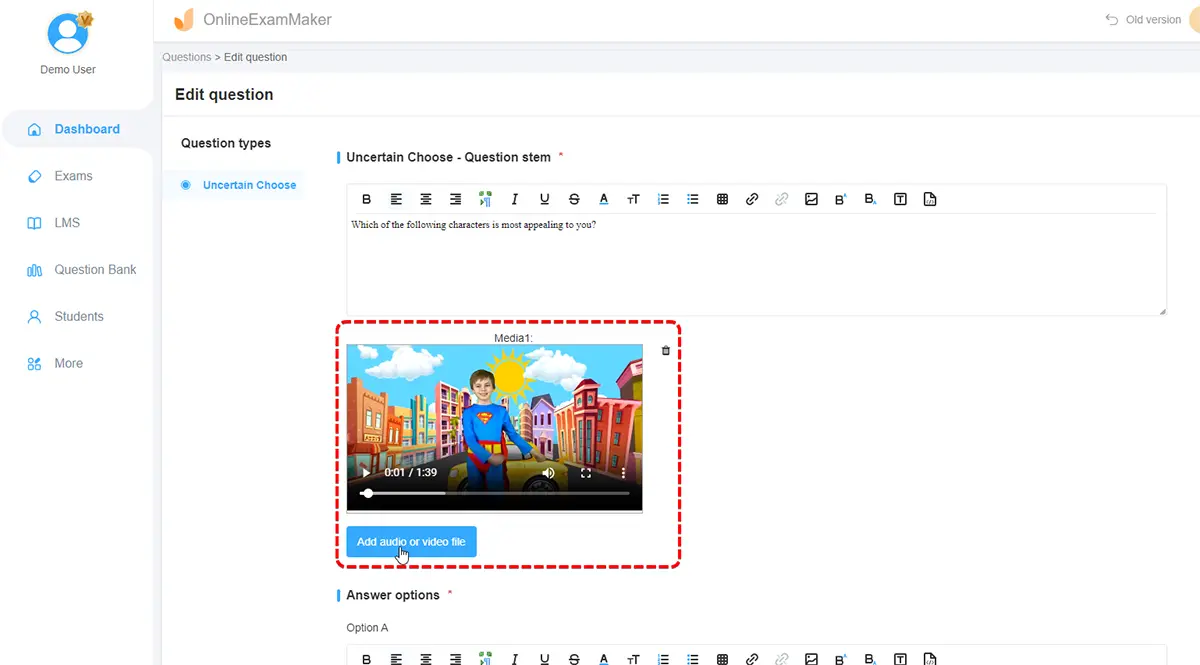
Steg 2: Berika frågesportfrågor

I OnlineExamMaker kan du ladda upp ditt visuella material, vilket format det än kan ha, och där specificera eventuella scenarier. Du kan skapa praktiska uppgifter där en kandidat skulle granska en design och ge förslag på hur den kan förbättras eller göra ändringar i något givet gränssnitt enligt kraven av det slaget. Du kommer att få en uppfattning om en persons faktiska problemlösningsförmåga och designförmåga.
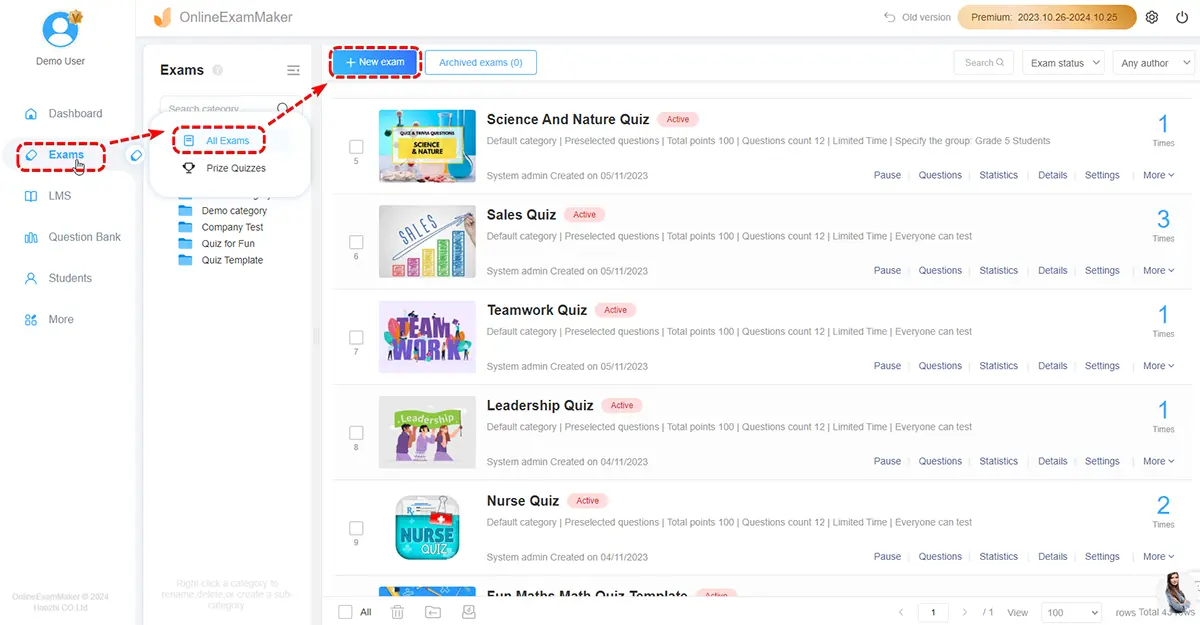
Steg 3: Skapa en onlinebedömning

Skapa ett nytt prov i OnlineExamMakers instrumentpanel och du måste fylla i provinformation här. När provet har skapats kan du lägga till frågor och konfigurera frågesportinställningar.
Steg 4: Lägg till kandidatkonton

OnlineExamMaker erbjuder kandidathanteringssystem som tillåter arbetsgivare att importera konton i bulk via ett Excel-dokument. Du redigerar kandidatinformationsfält, inklusive användarnamn, lösenord, kön, ålder och mer.
Steg 5: Få utvärderingsrapporter och insikter

OnlineExamMaker sparar därför mycket tid under utvärderingsprocessen, eftersom det möjliggör omedelbar feedback på kandidaternas prestationer. Dessa omfattande rapporter kommer att visa styrkor, svagheter och förbättringsområden när det gäller att nollställa den bäst lämpade kandidaten när det gäller tekniska färdigheter och problemlösningsförmåga.
Detta innebär att man utvärderar UX- och UI-färdigheterna hos kandidater för att anställa för att hitta toppdesigners som kan hjälpa till att skapa engagerande, funktionella och användarvänliga produkter. Om det hade funnits ett metodiskt tillvägagångssätt för att testa både hans tekniska och mjuka färdigheter, kunde ett korrekt urval av en kandidat som passar deras designteam bäst ha gjorts med säkerhet. Underlättat med OnlineExamMaker, vilket förenklar bedömningarna, kommer du att kunna göra bedömningar av UX/UI-kandidater genom anpassade tester, praktiska uppgifter och omedelbar betygsättning för varje test. Nu försäkrar man också att det är dataorienterad anställning, varefter bättre produktdesign och användarupplevelser kommer att bevittnas.