Un test WordPress este un tip de conținut interactiv sau plugin care permite proprietarilor de site-uri WordPress să creeze, să încorporeze și să publice chestionare pe site-urile lor. Încorporarea nativă a chestionarelor interactive îi ajută pe proprietarii de site-uri WordPress să mărească audiența, să demonstreze expertiză, să stimuleze partajarea și să promoveze alt conținut de site.
Care sunt beneficiile încorporării unui test într-un site web?
Încorporarea unui test direct într-un site web oferă mai multe avantaje atât pentru proprietarul site-ului, cât și pentru utilizatori.
Iată câteva beneficii cheie:
Implicarea îmbunătățită a utilizatorilor: chestionarele pot captiva atenția utilizatorilor, făcându-i să petreacă mai mult timp pe site. Această implicare sporită poate reduce rata de respingere a site-ului.
Experiența utilizatorului fără întreruperi: utilizatorii pot participa la test fără a părăsi site-ul web, oferind o experiență mai integrată și neîntreruptă.
Colectarea datelor: proprietarii de site-uri web pot aduna date din rezultatele testului pentru a obține informații despre publicul lor, cum ar fi preferințele, nivelul de cunoștințe sau interesele acestora. Acest lucru poate fi util în special pentru cercetarea de piață sau evaluarea educațională.
Generarea de clienți potențiali: cerând utilizatorilor adresa lor de e-mail înainte, în timpul sau după test, companiile își pot construi listele de e-mail. Oferirea de rezultate, informații suplimentare sau reduceri în schimbul adreselor de e-mail poate fi o strategie eficientă.
Partajări sociale crescute: chestionarele captivante, în special cele cu rezultate care pot fi partajate, pot determina utilizatorii să-și împărtășească rezultatele pe rețelele sociale, ceea ce duce la creșterea traficului pe site și a cunoștinței mărcii.
Sfat pro
Doriți să vă evaluați cursanții online? Creați un test online gratuit !
Valoare educațională: pentru site-urile web educaționale, chestionarele oferă o metodă interactivă de testare a cunoștințelor, de a consolida învățarea și de a oferi feedback imediat.
Oportunitate de generare de bani: proprietarii de site-uri web pot încorpora reclame sau linkuri afiliate în cadrul sau în jurul testului, ceea ce duce la generarea potențială de venituri.
Cuprins
- Partea 1: Cum să încorporați un test Google Forms pe blogul WordPress?
- Partea 2: De ce să creați un test online încorporabil cu OnlineExamMaker?
- Partea 3: Cum se creează un test pentru WordPress cu OnlineExamMaker?

Cum să încorporați un test Google Forms pe blogul WordPress?
Încorporarea unui formular Google (inclusiv chestionare) într-o postare de blog sau o pagină WordPress este un proces simplu. Iată un ghid pas cu pas:
1. Creați/Pregătiți-vă chestionarul pentru formulare Google:
• Asigurați-vă că testul Google Form este gata pentru a fi distribuit.
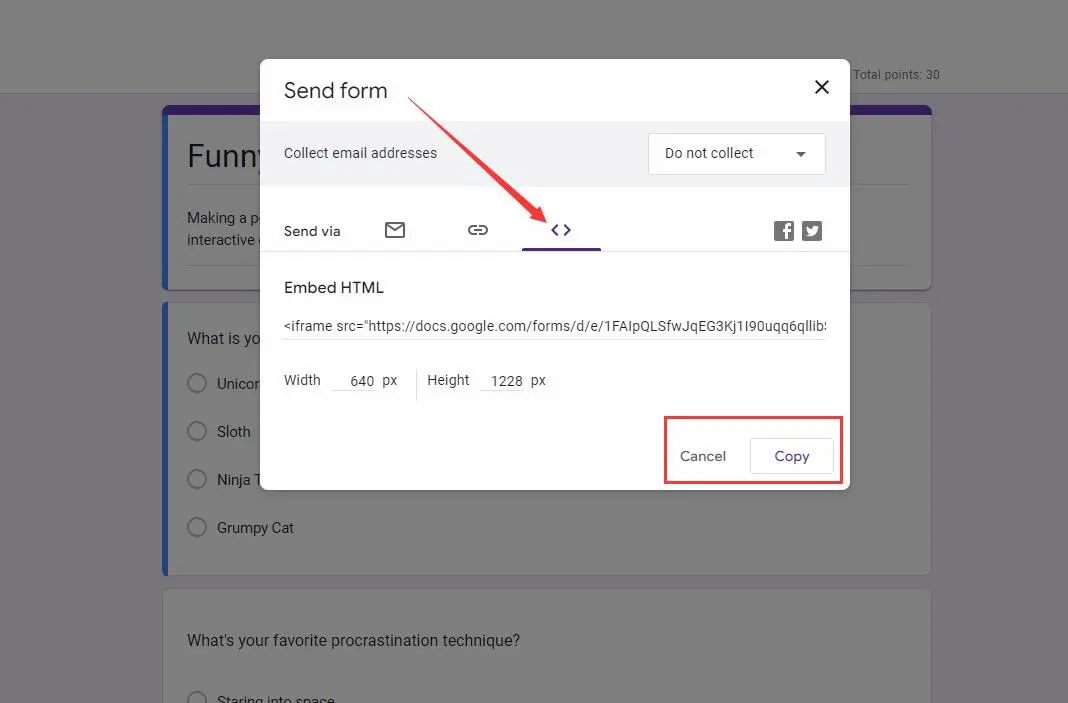
2. Obțineți codul de încorporare:

• Deschideți formularul Google.
• Faceți clic pe butonul „Trimite” din colțul din dreapta sus.
• În fereastra pop-up, alegeți opțiunea „<> Embed”.
• Ajustați lățimea și înălțimea dacă este necesar, apoi faceți clic pe butonul „Copiare” pentru a copia codul de încorporare.
3. Încorporați în WordPress:

• Utilizarea Editorului clasic:
1. Creați o postare nouă sau editați o postare/pagină existentă.
2. Comutați la vizualizarea „Text” (spre deosebire de vizualizarea „Vizuală”).
3. Lipiți codul de încorporare copiat acolo unde doriți să apară formularul Google.
4. Publicați sau actualizați postarea/pagina.
• Folosind Gutenberg (Block) Editor:
1. Creați o postare nouă sau editați una existentă.
2. Faceți clic pe pictograma „+” pentru a adăuga un nou bloc.
3. Căutați și adăugați blocul „HTML personalizat”.
4. Lipiți codul de încorporare copiat în acest bloc.
5. Publicați sau actualizați postarea/pagina.
4. Ajustați stilul (opțional):
• Dacă formularul nu arată corect (de exemplu, este prea lat sau prea îngust), poate fi necesar să ajustați valorile lățimii și înălțimii în codul de încorporare.
• În mod alternativ, unele teme WordPress pot avea propriile ajustări de stil pentru cadrele iframe, care ar putea afecta modul în care apare formularul încorporat. În astfel de cazuri, ar putea fi necesar un CSS personalizat.
5. Testați formularul încorporat:
• Odată ce formularul este încorporat și postarea/pagina este publicată, vizitați pagina live pentru a vă asigura că formularul se încarcă corect.
• De asemenea, este o idee bună să trimiteți un răspuns de test pentru a vă asigura că formularul funcționează conform așteptărilor.
De ce să creați un test online încorporabil cu OnlineExamMaker?
OnlineExamMaker este o platformă inovatoare de evaluare și chestionare online, concepută pentru a simplifica procesul de creare și furnizare de chestionare, teste și sondaje interactive. Cu interfața sa ușor de utilizat și caracteristicile cuprinzătoare, OnlineExamMaker le permite educatorilor, formatorilor și organizațiilor să realizeze chestionare online care pot fi inserate cu ușurință în site-ul WordPress.
Caracteristici cheie
Încorporați în site: pur și simplu copiați și inserați câteva rânduri de coduri de încorporare pentru a afișa examenele dvs. online pe site-ul dvs. web sau pe blogul WordPress.
Ecran de întâmpinare: Ecranul de întâmpinare este un loc în care puteți afișa informații despre companie, introducerea testului, regulamentele de testare pentru candidați înainte de examen.
Grup de întrebări: creați un grup de întrebări prin intermediul băncii de întrebări și specificați câte întrebări doriți să fie selectate aleatoriu dintre aceste întrebări.
Creați-vă următorul test/examen cu OnlineExamMaker
Cum se creează un test pentru WordPress cu OnlineExamMaker?
Pasul 1: Creați un cont în OnlineExamMaker >
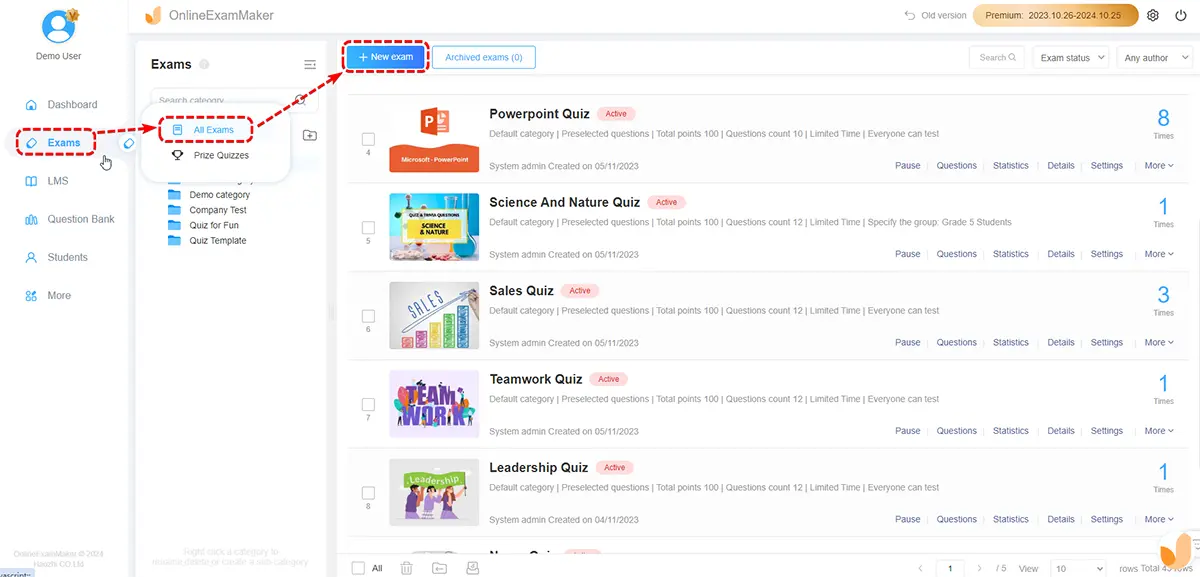
Pasul 2: Creați un nou test

Creați-vă examenul apăsând butonul „Examen nou”, apoi completați informațiile testului.
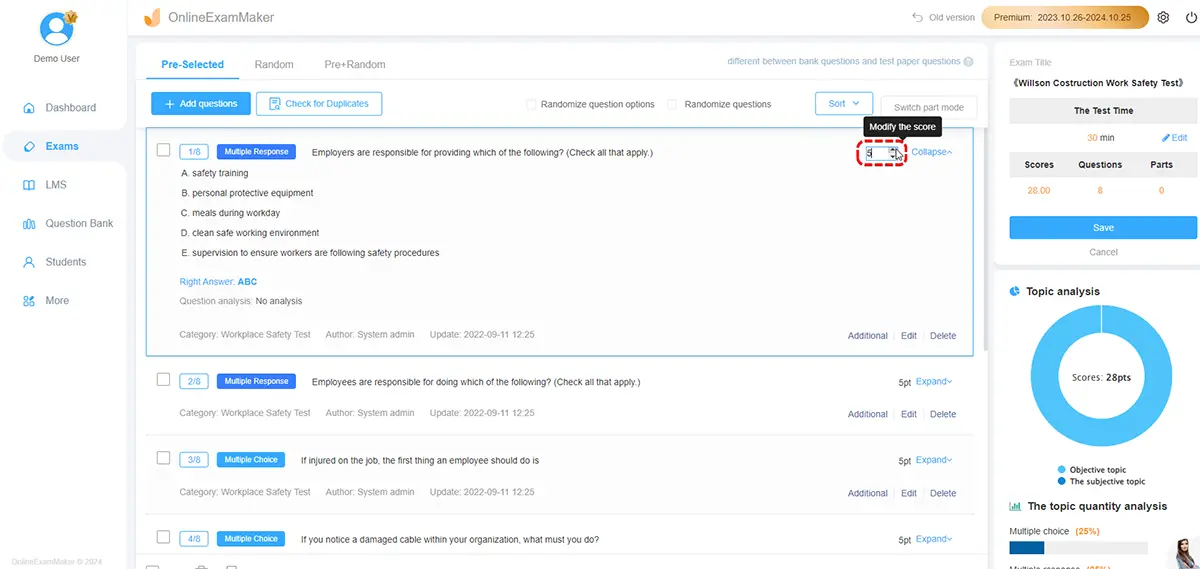
Pasul 3: Configurați setările testului

Personalizat setările testului, apoi previzualizați testul online.
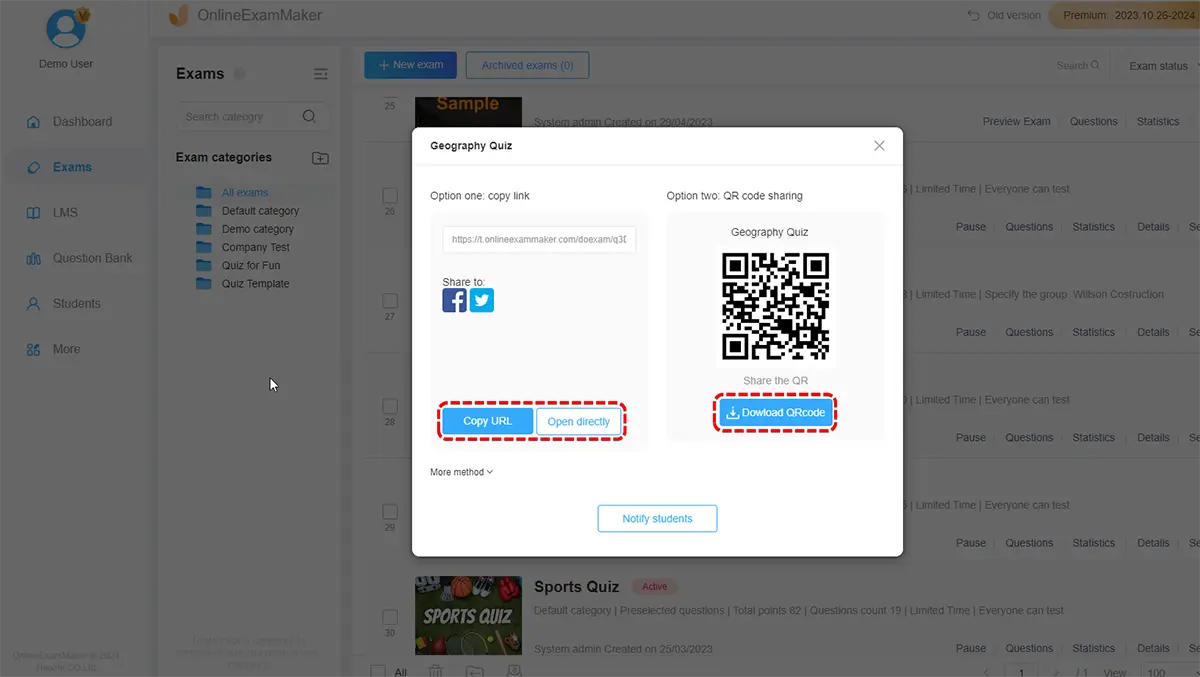
Pasul 4: Publicați și încorporați

Odată ce testul dvs. este lansat, vi se va oferi un cod QR sau un link, pe care îl puteți partaja. Puteți copia codul de încorporare în fereastra pop-up și puteți lipi codul direct pe site-ul dvs. WordPress,