Pentru a angaja sau a evalua orice echipă de membru care lucrează în echipa dumneavoastră de dezvoltare de software, evaluarea și înțelegerea abilităților lor de cunoștințe cu privire la lucrul ca dezvoltatori web este extrem de fundamentală. Datorită acestei ere a tehnologiei în continuă evoluție din jurul nostru, fiți siguri că, cu dezvoltarea abilităților actualizate, site-uri funcționale îmbunătățite cu securitatea, împreună cu prezentări interesante pe aceste servicii media online speciale, cum ar fi un program de evaluare a abilităților la OnlineExamMaker, permit utilizatorului să se bucure de cele mai bune evaluări realizate prin toate celelalte practici eficiente din punct de vedere al competențelor și demne de încredere, făcute ușor accesibile printr-un portal comun de rețea.
- Ce fac dezvoltatorii web?
- 6 cele mai solicitate abilități de dezvoltare web pentru dezvoltatori
- Cum se creează o evaluare a abilităților de dezvoltator web în OnlineExamMaker?
Ce fac dezvoltatorii web?

Dezvoltatorii web proiectează, creează și asigură îngrijire pentru diferite site-uri web și diferite aplicații web. Ele îmbină creativitatea cu know-how tehnic în căutarea de a oferi eficiență și calitate pe internet. Sarcinile pot varia de la dezvoltarea front-end, centrată pe contactul și interacțiunea dintre site-ul web și utilizatorul acestuia, până la dezvoltarea back-end, permițând funcționarea fără probleme între servere, baze de date și aplicații. Ei sunt, de asemenea, responsabili pentru integrarea cu API-urile, caracteristicile de securitate și optimizarea performanței care garantează o experiență perfectă pentru utilizator.
6 cele mai solicitate abilități de dezvoltare web pentru dezvoltatori
1. Abilități HTML/CSS
HTML înseamnă HyperText Markup Language și CSS pentru Cascading Style Sheets, acestea două sunt limbaje de bază în domeniul dezvoltării web. Ambele descriu structura și stilul paginilor web și, ulterior, sunt foarte importante pentru orice dezvoltator dat.
2. Expertiza JavaScript
JavaScript este responsabil pentru animarea paginilor Web. De la actualizarea dinamică a conținutului la animații până la aplicații web complexe, JavaScript este o abilitate esențială de care are nevoie fiecare dezvoltator front-end și full-stack.
3. Design responsive și cadre
Odată cu creșterea în creștere a numărului de persoane care își folosesc dispozitivele mobile pentru a accesa internetul, dezvoltatorii sunt sub presiune pentru ca site-urile web să funcționeze la fel de perfect pe orice tip de dispozitiv. Este foarte util să cunoașteți principiile utilizării designului responsive și Bootstrap.
Sfat pro
Doriți să evaluați online abilitățile de codificare ale candidaților? Creați un test online gratuit !
4. Cunoștințe de dezvoltare backend
Abilitățile în tehnologiile backend precum Node.js, Python, PHP sau Ruby sunt importante pentru acei dezvoltatori care lucrează pe partea de server. Cunoștințele despre gestionarea bazelor de date cu MySQL, MongoDB sau sisteme similare sunt, de asemenea, foarte relevante.
5. Sisteme de control al versiunilor: Git
Cu Git, dezvoltatorii pot urmări modificările în cod și pot impune o colaborare ușoară în cadrul echipelor. Utilizarea sa pe platforme precum GitHub sau GitLab este solicitată pe scară largă.
6. Abilități de rezolvare a problemelor și depanare
Este indispensabil să puteți identifica, depana și rezolva problemele în cod. Abilități puternice de rezolvare a problemelor înseamnă un proces de dezvoltare fără probleme și rezultate de înaltă calitate.
Cum se creează o evaluare a abilităților de dezvoltator web în OnlineExamMaker?
Încă căutați un instrument de evaluare a abilităților dezvoltatorilor web? Iată ghidul pas cu pas pentru a face o evaluare online profesională folosind OnlineExamMaker.
Creați-vă următorul test/examen cu OnlineExamMaker
Pasul 1: Definiți obiectivele evaluării

Începeți prin a defini exact ce abilități în dezvoltarea web doriți să testați, fie că este vorba de codificare, abilități de rezolvare a problemelor, cunoaștere a cadrului de dezvoltare (React sau Angular) sau abilități back-end, cum ar fi manipularea bazelor de date sau programarea pe server. Acest lucru ar restrânge abilitățile specifice legate de domeniul specific de care aveți nevoie și ar asigura că testul se potrivește cu fișa postului.
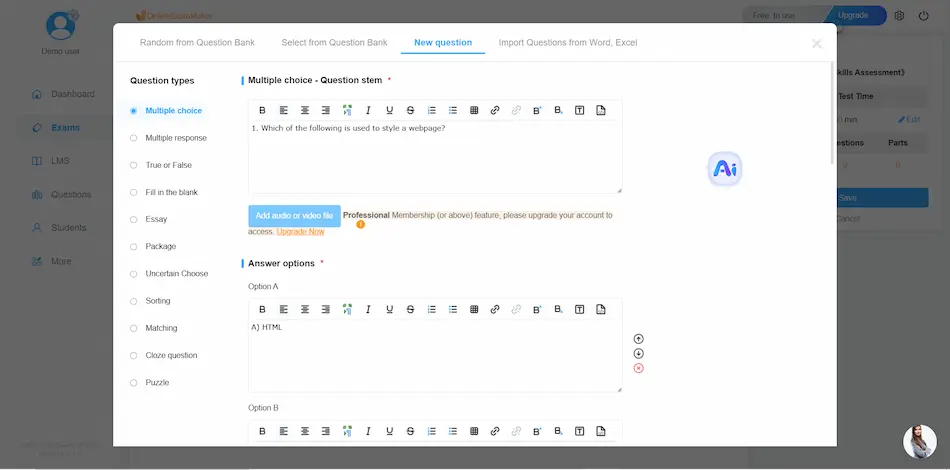
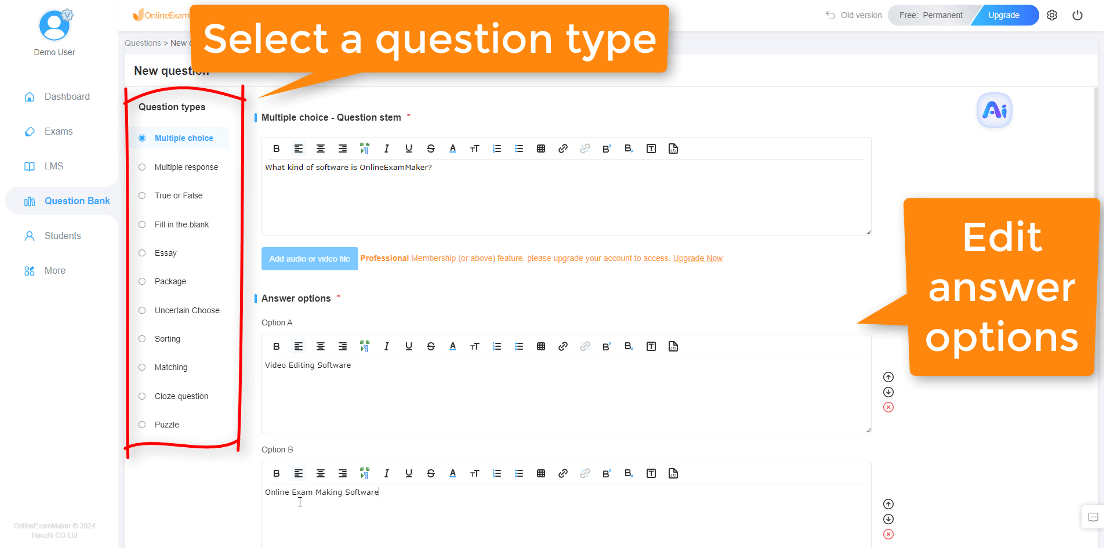
Pasul 2: Creați întrebări bazate pe abilități

Dezvoltați un amestec echilibrat de tipuri de întrebări pentru a evalua cunoștințele teoretice și abilitățile practice.
● Întrebări cu răspunsuri multiple
Pentru evaluarea înțelegerii conceptuale a tehnologiilor web, a sintaxei de codare sau a cadrelor.
● Provocări de codificare
Problemele efective de codificare pe care candidații trebuie să le rezolve la examen. Aceasta poate include construirea unei mici caracteristici sau remedierea erorilor din cod.
● Exerciții de rezolvare a problemelor situaționale
Oferiți scenarii în care elevii trebuie să depaneze sau să optimizeze un site web sau o aplicație. Întrebați-l, de exemplu, cum ar face față problemelor de performanță sau vulnerabilităților de securitate într-o aplicație web.
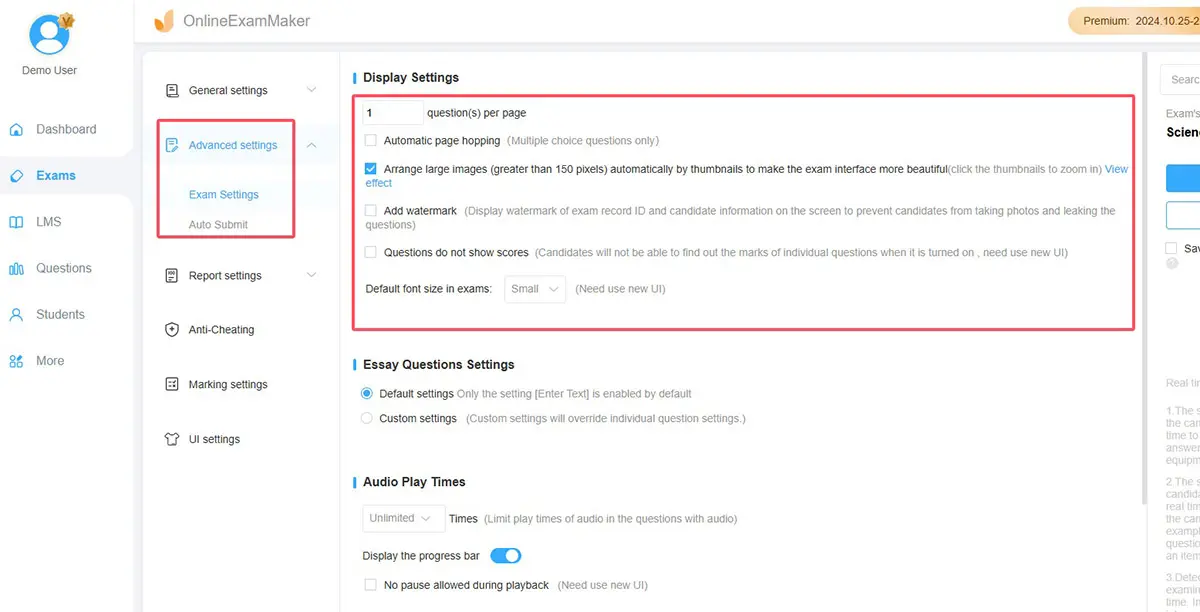
Pasul 3: Utilizați funcțiile oferite de OnlineExamMaker
Folosiți funcțiile puternice oferite de OnlineExamMaker pentru a vă rafina procesul de evaluare.
● Formate personalizate de întrebări
Cu OnlineExamMaker, puteți insera diferite tipuri de întrebări, inclusiv MCQ-uri, întrebări adevărat/fals, exerciții de completare a golurilor și exerciții de codare.

● Stabiliți limite de timp
Indicați cât timp ar trebui să dureze fiecare secțiune sau întreaga evaluare; acest lucru ajută la încercarea de a simula presiunea din viața reală.

● Configurați notarea automată pentru întrebările obiective
Acest lucru eliberează timp pentru un instructor, deoarece rezultatele rapide vor permite concentrarea timpului instructorului pentru a nota de fapt o provocare de codificare și/sau alte activități subiective.
Pasul 4: Configurați setările avansate de evaluare a codării
Pentru a înțelege modul în care candidații abordează problemele practice de dezvoltare, oferiți sarcini care seamănă cu responsabilitățile profesionale din viața reală. De exemplu:
● Exerciții de depanare
Furnizați codul cu erori sau probleme intenționate pentru ca candidații să le găsească și să le rezolve.
● Sarcini de optimizare a performanței
Un candidat trebuie să fie rugat să optimizeze performanța unui site web sau a unei aplicații web prin îmbunătățirea timpului de încărcare sau reducerea consumului de resurse.
● Provocări de integrare API
Acest lucru ar trebui să testeze capacitatea unui candidat de a se conecta la servicii terță parte folosind API-uri și de a gestiona schimbul de date între front-end și back-end.
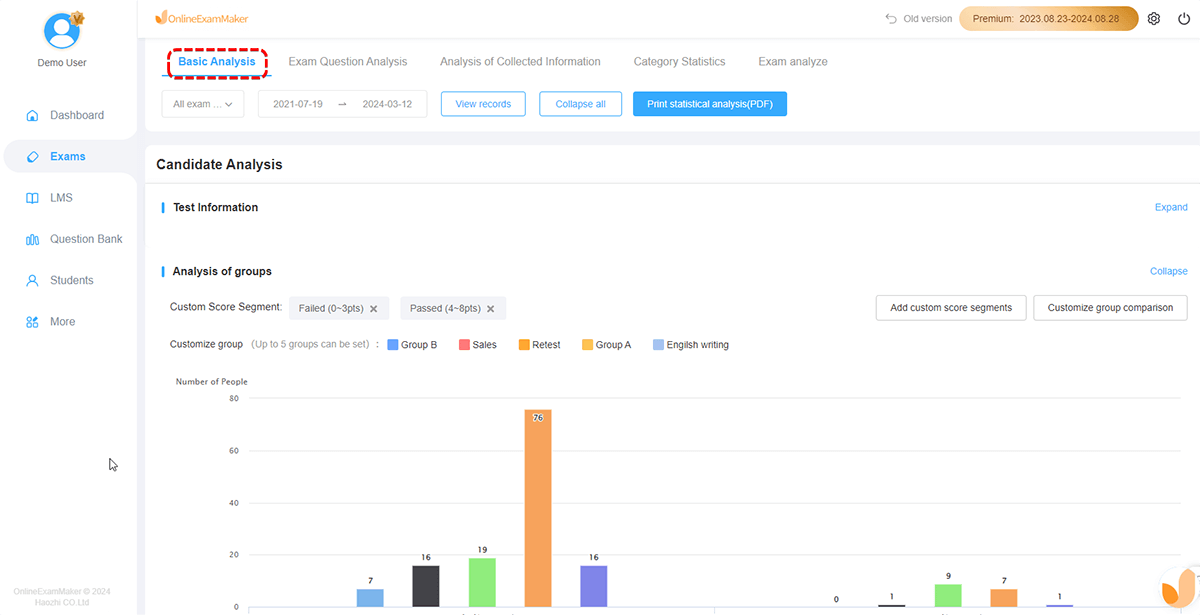
Pasul 5: Analizați eficient rezultatele

OnlineExamMaker vă permite să faceți apoi o evaluare a performanței candidatului, oferind analize detaliate după evaluare.
Evaluarea abilităților online ale dezvoltatorilor web este un pas foarte important către construirea unei echipe competente și creative. OnlineExamMaker este o platformă de evaluare a competențelor cu renume și ușor de utilizat. Funcționalitatea sa bogată permite companiilor să evalueze abilitățile dezvoltatorilor web cu mare ușurință, găsind o potrivire mai bună pentru echipa și proiectele dvs. Doar înscrieți-vă pe OnlineExamMaker și ușurați procesul de angajare!