Dezvoltatorul front-end care dezvoltă site-ul web este cel care implementează designul și funcționalitatea cu care utilizatorii interacționează direct. Deoarece acesta este un domeniu cheie, găsirea celor mai bune necesită evaluarea eficientă a abilităților unui dezvoltator front-end. Acest articol rezumă modul în care veți proceda pentru a le evalua abilitățile, cu domenii în care vă concentrați cea mai mare parte și instrumente precum OnlineExamMaker pentru a le face destul de ușor.
- Ce este o evaluare a competențelor unui dezvoltator front-end?
- 7 abilități fundamentale pentru un bun dezvoltator front-end
- Cum să faci o evaluare a dezvoltatorului front-end utilizând OnlineExamMaker?
Ce este o evaluare a competențelor unui dezvoltator front-end?

Evaluarea înseamnă apelarea formală a talentelor candidatului, luând în considerare tehnologiile necesare domeniului dezvoltării front-end-o combinație de abilități de rezolvare a problemelor, ambele competențe esențiale în general. Le permite angajatorilor să-și achiziționeze toți candidații care pot asigura abilități tehnice combinate cu creativitate pentru atenția la ultimul detaliu în construirea de interfețe de utilizator dinamice și receptive. Anumite astfel de evaluări includ, dar nu se limitează la, provocări la codificare, chestionare privind cunoștințele faptice și întrebări de execuție sau provocări puse în scenarii adecvate emulate pentru sarcinile postului. Aceste evaluări ajută la cuantificarea abilităților cuiva în HTML, CSS, JavaScript și orice cadre legate de React sau Angular. Acest test caută, de asemenea, abilitățile unui dezvoltator în cooperarea în echipă, depanarea codului, optimizarea performanței și realizarea de proiecte centrate pe utilizator. Uneori, evaluarea abilităților poate fi oferită și pentru abilitățile soft, care pot fi necesare în comunicare, estimare a timpului, adaptabilitate și asigurarea faptului că candidatul va funcționa astfel încât să finalizeze proiectul la timp și, în consecință, să lase echipa să își atingă obiectivele.
7 abilități fundamentale pentru un bun dezvoltator front-end
1. Stăpânirea HTML și CSS
De exemplu, HyperText Markup Language este forma prescurtată a HTML, în timp ce CSS se referă la Cascading Style Sheets, acestea două pot fi considerate literalmente ca fundamente pe care sunt construite aplicațiile web, ca să spunem așa. Un dezvoltator front-end profesionist ar trebui să stăpânească dezvoltarea de layout-uri semantice și accesibile receptive folosind aceste două tehnologii.
2. Cunoașterea JavaScript
JavaScript permite interacțiunea și funcționalitatea dinamică chiar pe pagina web. Un bun dezvoltator front-end ar trebui să stăpânească elementele de bază ale JavaScript, cum ar fi sintaxa ES6+, manipularea DOM și gestionarea evenimentelor.
3. Cadre și biblioteci
Dezvoltarea front-end modernă necesită utilizarea cadrelor populare precum React, Angular sau Vue.js și biblioteci precum jQuery. Astfel de instrumente accelerează dezvoltarea și oferă o funcționalitate mai largă.
Poate ți-ar plăcea să știi
Creați o evaluare automată a competențelor front-end fără nicio codificare – încercați OnlineExamMaker astăzi !
4. Design receptiv și compatibilitate între browsere
Dezvoltatorul ar trebui să se asigure că site-urile web arată grozav și funcționează pe multe dispozitive în mai multe browsere. Ei trebuie să știe cum funcționează designul receptiv și instrumente precum Flexbox, Grid și interogări media.
5. Depanare și testare
Cunoașterea instrumentelor de depanare și a cadrelor de testare, cum ar fi Chrome DevTools și Jest, vă permite să găsiți și să remediați problemele în mod eficient. Acest lucru asigură livrarea unui cod de înaltă calitate, fără erori.
6. Controlul versiunii/git
Sistemele de control al versiunilor, în special Git, sunt foarte importante atunci când lucrați în medii de echipă. Un dezvoltator front-end ar trebui să știe cum să comite, să împingă, să tragă și să rezolve conflictele de îmbinare pentru a menține și urmări modificările codului.
7. Optimizarea performanței web
Aceasta înseamnă că cea mai rapidă încărcare a paginilor web și eficientizarea acestora este crucială pentru o experiență excelentă a utilizatorului. Minimizarea activelor, încărcarea leneră, reducerea solicitărilor HTTP și utilizarea instrumentelor de analiză precum Lighthouse sunt câteva dintre abilitățile necesare care vor ajuta la îmbunătățirea performanței webului.
Cum să faci o evaluare a dezvoltatorului front-end utilizând OnlineExamMaker?
OnlineExamMaker este destul de eficient în crearea de teste personalizate care vizează evaluarea abilităților pentru un dezvoltator front-end. Cum să lucrați cu acesta este revizuit în detaliu mai jos.
Creați-vă următorul test/examen cu OnlineExamMaker
Pasul 1: Definiți competențele cheie

Identificați abilitățile și tehnologiile relevante pentru proiectul dvs. între HTML, CSS, JavaScript și React. Adaptați evaluarea la cerințele postului solicitat.
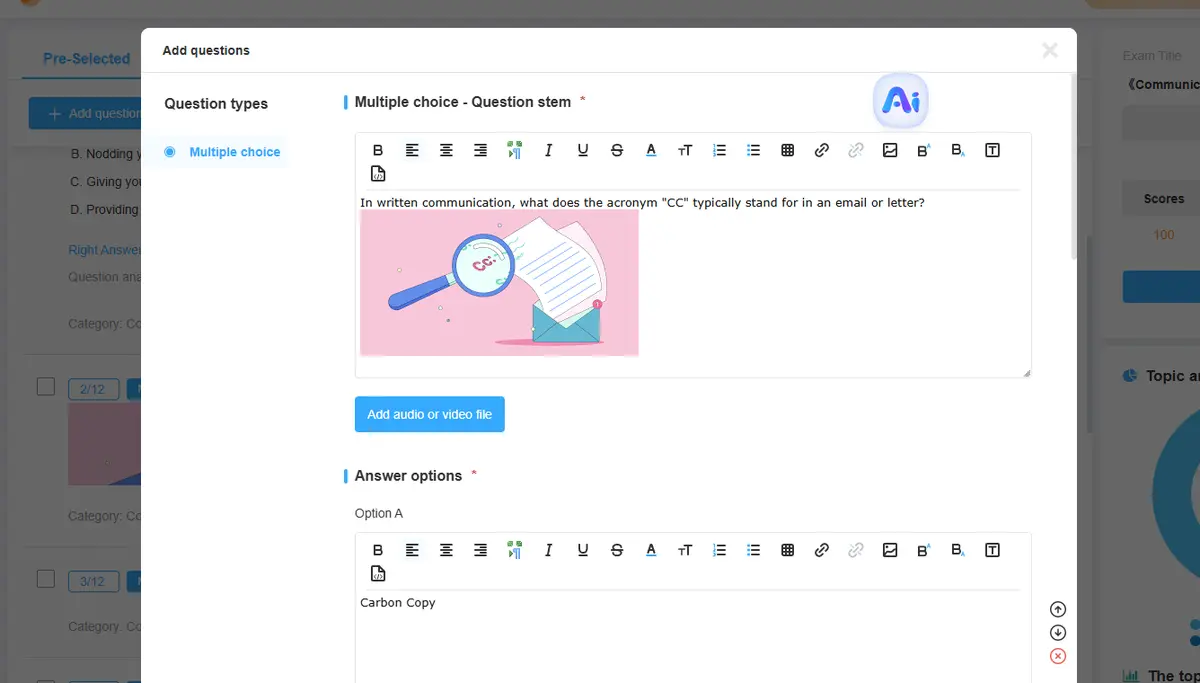
Pasul 2: Creați întrebări relevante

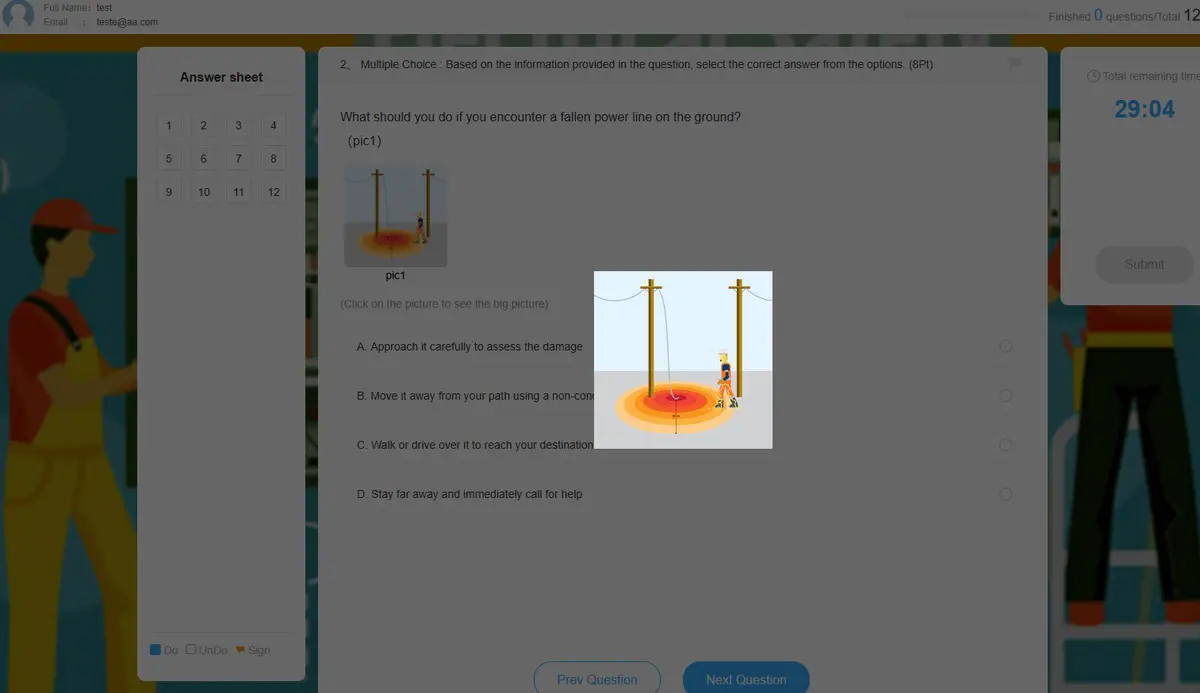
Folosiți o combinație de MCQ, provocări de codificare și întrebări bazate pe scenarii. OnlineExamMaker permite inserarea sarcinilor de codare în timp real în care candidații își vor putea demonstra abilitățile practice.
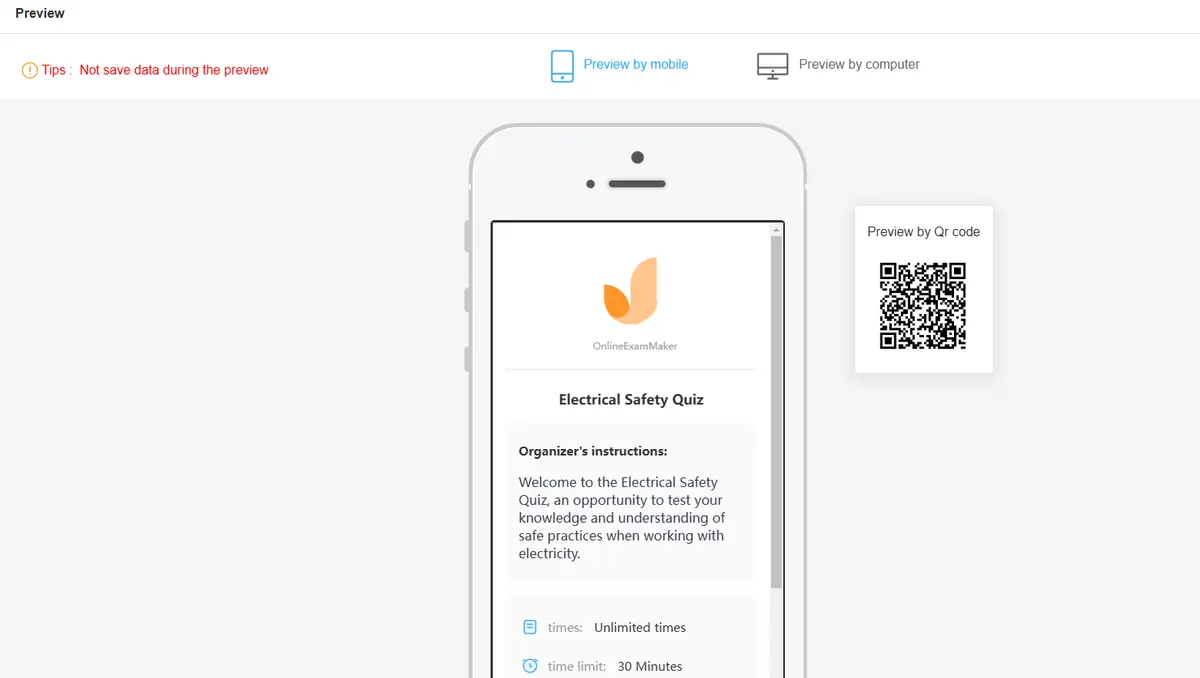
Pasul 3: Setați instrucțiuni și criterii clare

Oferiți candidaților o informare adecvată cu privire la formatul evaluării, cât timp va dura finalizarea acesteia și pe ce bază sunt evaluați. Faceți ca instrucțiunile să reflecte ceea ce se așteaptă de la ei pe teren. Evaluarea automată și
Pasul 4: Feedback

Sistemul automat de notare OnlineExamMaker economisește timp prin evaluarea răspunsurilor cu alegere multiplă și codificarea cu acuratețe deplină. De asemenea, puteți oferi feedback instantaneu candidaților.
Pasul 5: Analizați rezultatele

Verificați rapoartele detaliate pregătite de OnlineExamMaker, selectând candidații de top în funcție de scorurile lor și de alte valori de performanță. Permite luarea de decizii bazate pe date cu privire la recrutare.
Evaluarea abilităților unui dezvoltator front-end rămâne o etapă importantă în recrutarea profesioniștilor talentați care pot oferi de fapt excelență în domeniul experienței utilizatorului. Acordând atenție principalelor abilități de HTML, JavaScript și design responsive, puteți folosi cu siguranță facilitatea OnlineExamMaker pentru recrutare ușoară. Aplicați la OnlineExamMaker astăzi pentru a personaliza un test eficient, economisindu-vă timp pentru a aduna cea mai bună echipă de dezvoltare.