În timp ce orice companie poate căuta un dezvoltator web care să schimbe jocul, evaluarea abilităților sale este în mod normal destul de dificilă. În acest mediu de recrutare online, interacțiunile față în față nu sunt la fel de ușor de beneficiat, de aceea, trebuie puse în aplicare modalități eficiente de evaluare corectă a capacității tehnice a unui potențial candidat. Acest articol vă va prezenta câteva metode cheie de evaluare a abilităților dezvoltatorilor web în timpul procesului de angajare și modul în care instrumente precum OnlineExamMaker pot facilita acest proces.
- Ce este o evaluare a abilităților de dezvoltator web?
- 3 moduri de a evalua abilitățile dezvoltatorilor web în angajare
- Cum se creează evaluarea abilităților dezvoltatorului web online cu OnlineExamMaker?
Ce este o evaluare a abilităților de dezvoltator web?

Evaluarea în dezvoltarea web este o evaluare bine structurată planificată pentru analiza competenței tehnice, a capacității de rezolvare a problemelor și a expertizei în codificare a unui candidat pe care este probabil să îl angajați. În mod normal, aceste evaluări au o gamă destul de largă în ceea ce privește domeniul lor de tehnologie.
Dezvoltarea frontend, inclusiv HTML, CSS și JavaScript și alte instrumente și cadre de dezvoltare web. Se asigură că un candidat nu cunoaște doar tehnologiile menționate, ci este capabil să le aplice și în practică.
3 moduri de a evalua abilitățile dezvoltatorilor web în angajare
1. Teste de codare online
Una dintre cele mai bune metode de evaluare a capacității tehnice a unui candidat este prin testele de codare online. De asemenea, poate evalua abilitățile unui candidat în limbaje de programare, algoritmi și abilitățile de rezolvare a problemelor. Folosind sisteme precum OnlineExamMaker, vă puteți realiza propriile teste de codare personalizate, adaptate nevoilor dumneavoastră. Testele pot fi orice, de la codare simplă la proiecte complexe care testează capacitatea unui dezvoltator de a rezolva probleme din lumea reală.
Doar ca sa te anunt
Înscrieți-vă pentru un cont OnlineExamMaker gratuit pentru a crea o evaluare securizată a competențelor în câteva minute – notare automată și compatibil cu dispozitivele mobile.
2. Interviuri tehnice
În timp ce testele de codificare sunt necesare, interviul tehnic îi permite recrutorului să detalieze gândirea unui anumit candidat. Candidații pot vorbi despre modul în care este scris codul, explicându-și motivul și abordarea de rezolvare a problemelor. Acest lucru poate permite foarte bine înțelegerea mijloacelor de comunicare ale unui dezvoltator în ceea ce privește strategiile de rezolvare a problemelor și percepția celor mai bune practici. În calitate de intervievator, cineva ar putea pune întrebări precum munca anterioară, cadrele utilizate și unele obstacole cu care trebuie să se confrunte intervievatul.
3. Revizuirea portofoliului și demonstrații live
O altă abordare utilă ar putea fi revizuirea unui portofoliu sau demonstrații live de codare. În acest caz, veți putea estima din munca lor anterioară calitatea, creativitatea și relevanța proiectelor lor. Dacă îi cereți să construiască sau să demonstreze ceva în timpul interviului, veți cunoaște stilul lui de codare și cum gestionează presiunea. Un portofoliu bun înseamnă că candidatul are experiență practică și cunoștințe practice în dezvoltarea web.
Cum se creează evaluarea abilităților dezvoltatorului web online cu OnlineExamMaker?
Cu OnlineExamMaker, este destul de ușor și rapid să creezi o evaluare online a abilităților de dezvoltator web. Iată cum o poți face:
Creați-vă următorul test/examen cu OnlineExamMaker
Pasul 1: Înscrieți-vă sau creați un cont
În primul rând, trebuie să vă înscrieți la OnlineExamMaker. După conectare, veți fi dus la tabloul de bord unde vă puteți administra evaluările.
Pasul 2: Alegeți tipul de evaluare

Pot fi alese întrebări cu variante multiple, potrivire, provocări de codare sau întrebări cu răspuns scurt. Acestea ar putea fi adaptate pentru a testa cunoștințele în domenii precum HTML, CSS, JavaScript, cadre și abilități de rezolvare a problemelor.
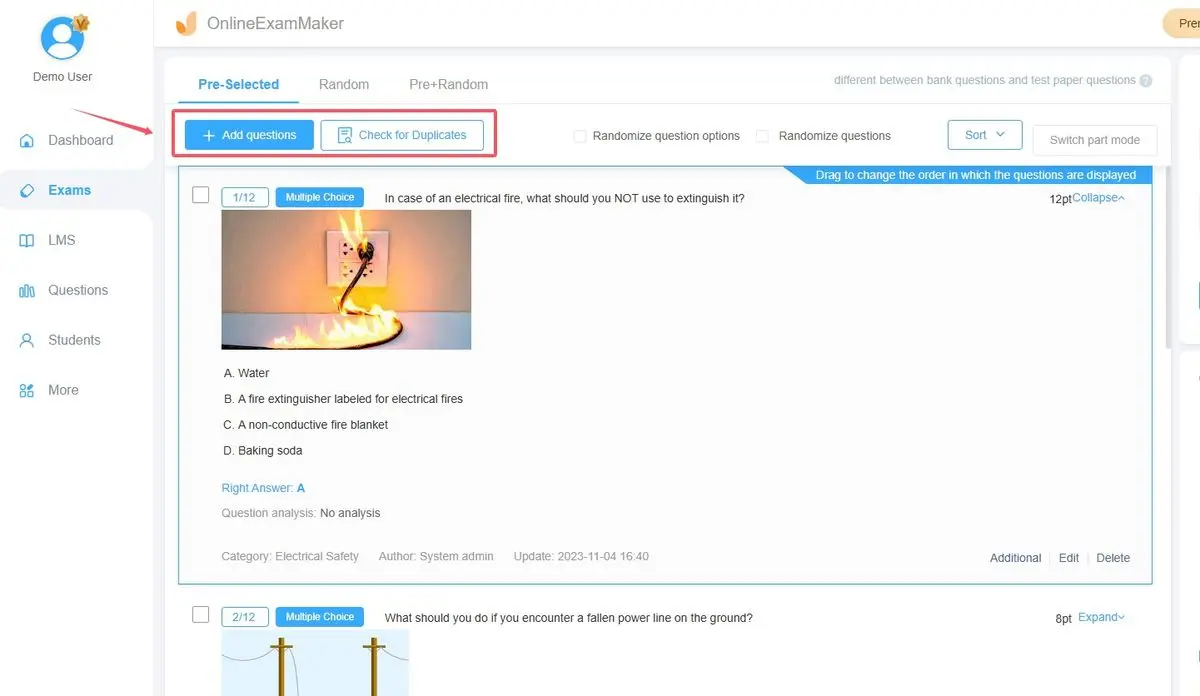
Pasul 3: Faceți întrebări personalizate

Întrebări de proiectare care necesită abilități specifice pe care încercați să le testați. De exemplu, cereți probleme de codificare, întrebări teoretice sau explicații ale conceptelor importante de dezvoltare web.
Pasul 4: Parametrii de evaluare personalizați

Stabiliți limite de timp, randomizați întrebările pentru corectitudine și selectați opțiunile pentru a nota. Puteți evalua automat MCQ-urile folosind platforma și puteți evalua provocările de codare cu instrumentele sale.
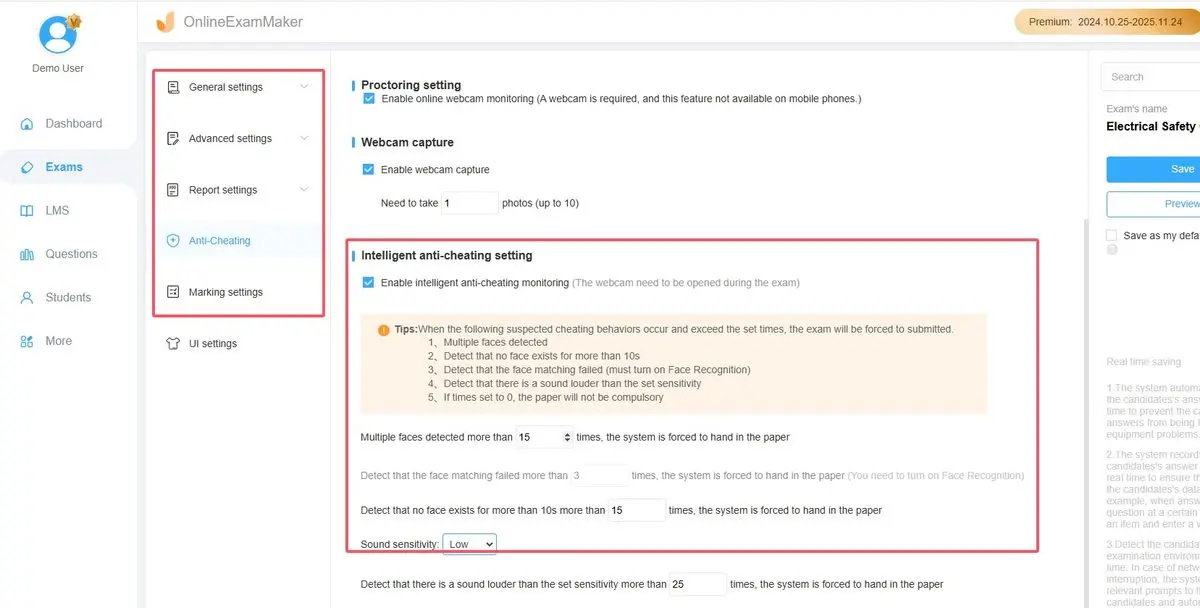
De asemenea, puteți activa supravegherea camerei web AI pentru a monitoriza comportamentele candidaților în timpul testului de abilități de codare.
Pasul 5: testare și revizuire

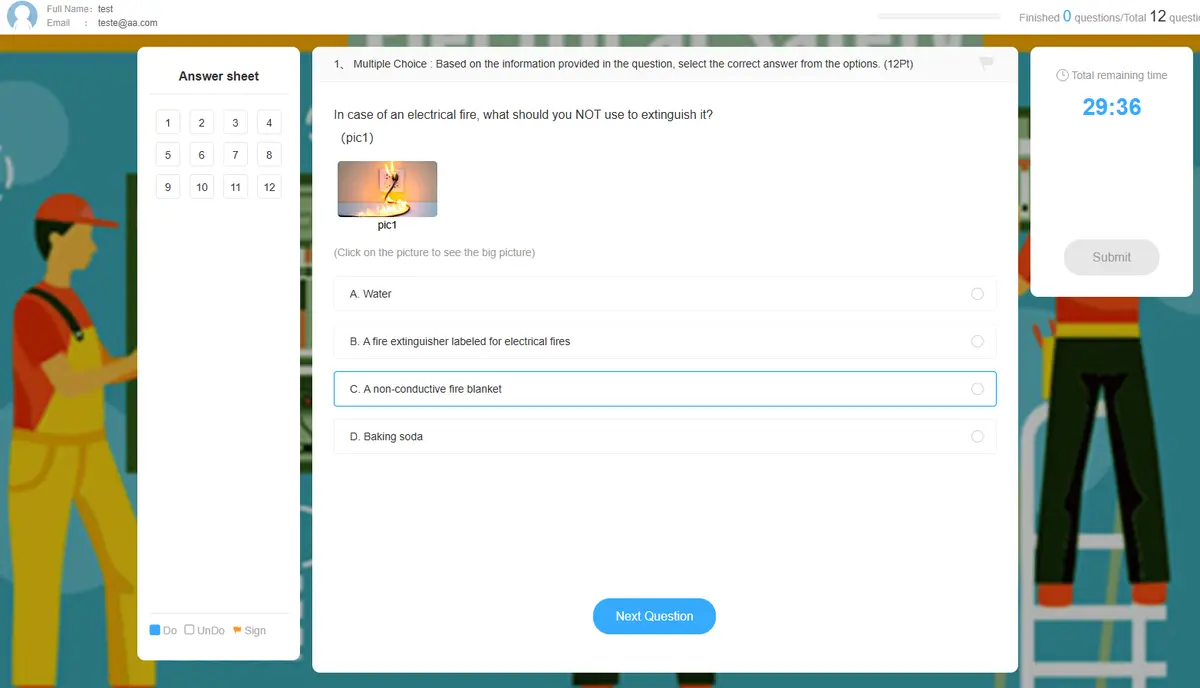
Previzualizați evaluarea pentru a vă asigura că totul este setat corect în ceea ce privește fluxul și calendarul și calitatea întrebărilor.
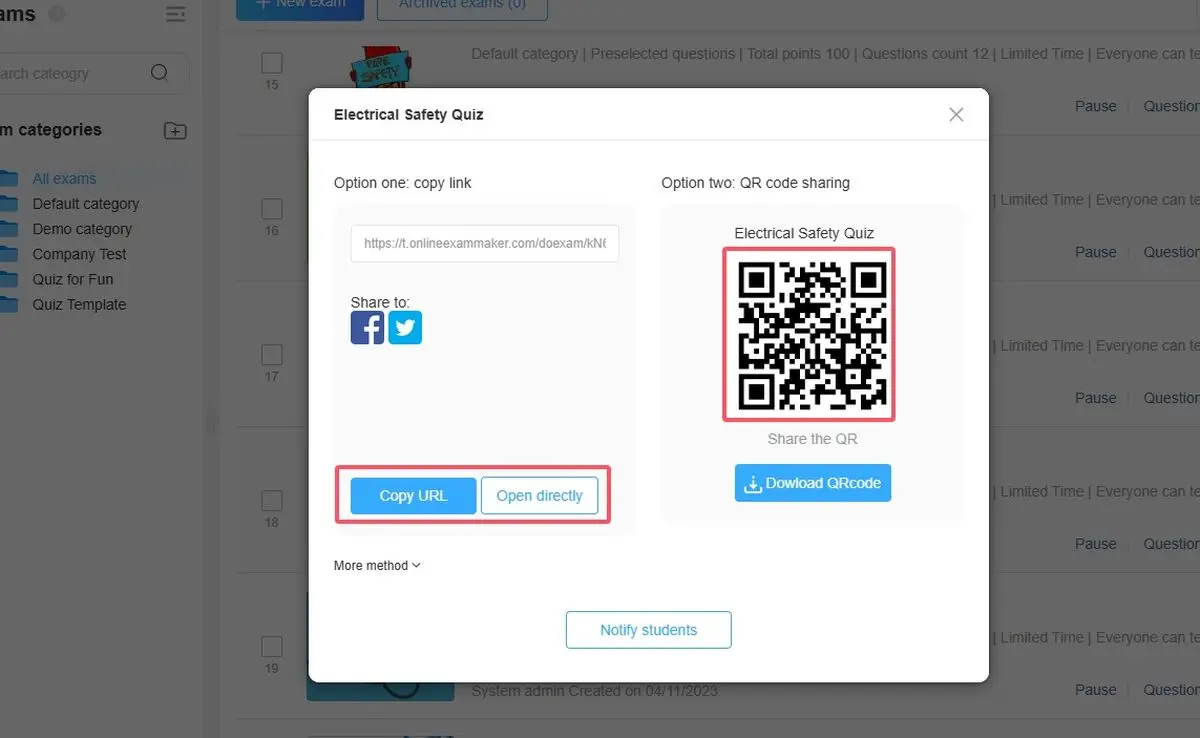
Pasul 6: Distribuiți și revizuiți rezultatele

Distribuiți linkul pentru examen candidaților. După finalizare, analizați performanța prin analize detaliate, cum ar fi scorurile și timpul utilizat.
OnlineExamMaker facilitează crearea și gestionarea evaluărilor personalizate pentru dezvoltatori web, permițându-vă, prin urmare, să verificați abilitățile tehnice mai eficient și să luați decizii de angajare mai bune.
Evaluarea abilităților unui dezvoltator web este cel mai important lucru de făcut atunci când angajați candidatul potrivit. O combinație de evaluări de codificare online, interviuri tehnice și revizuiri de portofoliu poate oferi o înțelegere a competenței lor în abilitățile practice. Instrumentele online precum OnlineExamMaker facilitează stabilirea de evaluări adecvate, personalizate, care permit managerilor de angajare să obțină o perspectivă mai bună asupra abilităților reale ale candidaților, făcând astfel sarcina de recrutare a acestora mult mai ușoară și mai rapidă. Cu interfața ușoară și ușor de utilizat a instrumentului, OnlineExamMaker ar putea fi platforma dvs. ideală pentru testarea candidatului pentru o postare de dezvoltator web online.