Aby zatrudnić lub ocenić dowolnego członka zespołu pracującego w zespole ds. rozwoju oprogramowania, ocena i zrozumienie ich umiejętności wiedzy dotyczących pracy jako programiści stron internetowych jest niezwykle fundamentalne. Ze względu na tę stale rozwijającą się erę technologii wokół nas, bądź pewien, że dzięki zaktualizowanemu rozwojowi umiejętności, funkcjonalnym witrynom o zwiększonym bezpieczeństwie wraz z prezentacjami dla oka w tych konkretnych usługach mediów online, takich jak program oceny umiejętności w OnlineExamMaker, użytkownik może korzystać z najlepszych ocen przeprowadzanych za pośrednictwem wszystkich innych efektywnych umiejętności i godnych zaufania praktyk, które są łatwo dostępne w ramach wspólnego portalu sieciowego.
- Czym zajmują się twórcy stron internetowych?
- 6 najbardziej pożądanych umiejętności w zakresie tworzenia stron internetowych dla programistów
- Jak stworzyć ocenę umiejętności programisty stron internetowych w OnlineExamMaker?
Czym zajmują się twórcy stron internetowych?

Programiści stron internetowych projektują, tworzą i zapewniają opiekę nad różnymi stronami internetowymi i różnymi aplikacjami internetowymi. Łączą kreatywność z wiedzą techniczną w dążeniu do zapewnienia wydajności i jakości w Internecie. Zadania mogą obejmować rozwój front-endu, skoncentrowany na kontakcie i interakcji między stroną internetową a jej użytkownikiem, po rozwój back-endu, umożliwiający płynne działanie między serwerami, bazami danych i aplikacjami. Są oni również odpowiedzialni za integrację z interfejsami API, funkcje bezpieczeństwa i optymalizację wydajności, co gwarantuje bezproblemowe działanie użytkownika.
6 najbardziej pożądanych umiejętności w zakresie tworzenia stron internetowych dla programistów
1. Umiejętność HTML/CSS
HTML oznacza HyperText Markup Language, a CSS Cascading Style Sheets, te dwa języki są podstawowymi językami w domenie tworzenia stron internetowych. Oba opisują strukturę i styl stron internetowych, a zatem są bardzo ważne dla każdego programisty.
2. Znajomość języka JavaScript
JavaScript odpowiada za animowanie stron internetowych. Od dynamicznej aktualizacji treści po animacje aż po złożone aplikacje internetowe, JavaScript jest podstawową umiejętnością potrzebną każdemu programiście front-end i full-stack.
3. Responsywny projekt i frameworki
Wraz ze wzrostem liczby osób korzystających z urządzeń mobilnych w celu uzyskania dostępu do Internetu, deweloperzy są pod presją, aby strony internetowe działały równie doskonale na każdym typie urządzenia. Bardzo przydatna jest znajomość zasad korzystania z responsywnego projektowania i Bootstrapa.
Wskazówka dla profesjonalistów
Chcesz ocenić umiejętności kodowania kandydatów online? Utwórz darmowy quiz online !
4. Wiedza na temat rozwoju zaplecza
Umiejętności w zakresie technologii back-end, takich jak Node.js, Python, PHP lub Ruby, są ważne dla tych programistów, którzy pracują po stronie serwera. Znajomość zarządzania bazami danych za pomocą MySQL, MongoDB lub podobnych systemów jest również wysoce istotna.
5. Systemy kontroli wersji: Git
Dzięki Git programiści mogą śledzić zmiany w kodzie i wymuszać płynną współpracę w zespołach. Jego użycie na platformach takich jak GitHub lub GitLab jest powszechnie wymagane.
6. Umiejętność rozwiązywania problemów i debugowania
Niezbędna jest umiejętność identyfikowania, rozwiązywania problemów i rozwiązywania problemów w kodzie. Silne umiejętności rozwiązywania problemów oznaczają płynny proces rozwoju i wysoką jakość wyników.
Jak stworzyć ocenę umiejętności programisty stron internetowych w OnlineExamMaker?
Nadal szukasz narzędzia do oceny umiejętności web developerów? Oto przewodnik krok po kroku, jak dokonać profesjonalnej oceny online za pomocą OnlineExamMaker.
Utwórz następny quiz/egzamin za pomocą OnlineExamMaker
Krok 1: Określ cele oceny

Zacznij od zdefiniowania dokładnie, jakie umiejętności w zakresie tworzenia stron internetowych chcesz przetestować, czy to kodowanie, umiejętności rozwiązywania problemów, znajomość frameworka programistycznego (React lub Angular), czy umiejętności back-end, takie jak obsługa baz danych lub programowanie po stronie serwera. To zawęziłoby konkretne umiejętności związane z tym konkretnym obszarem, którego potrzebujesz i zapewniłoby, że test pasuje do opisu stanowiska.
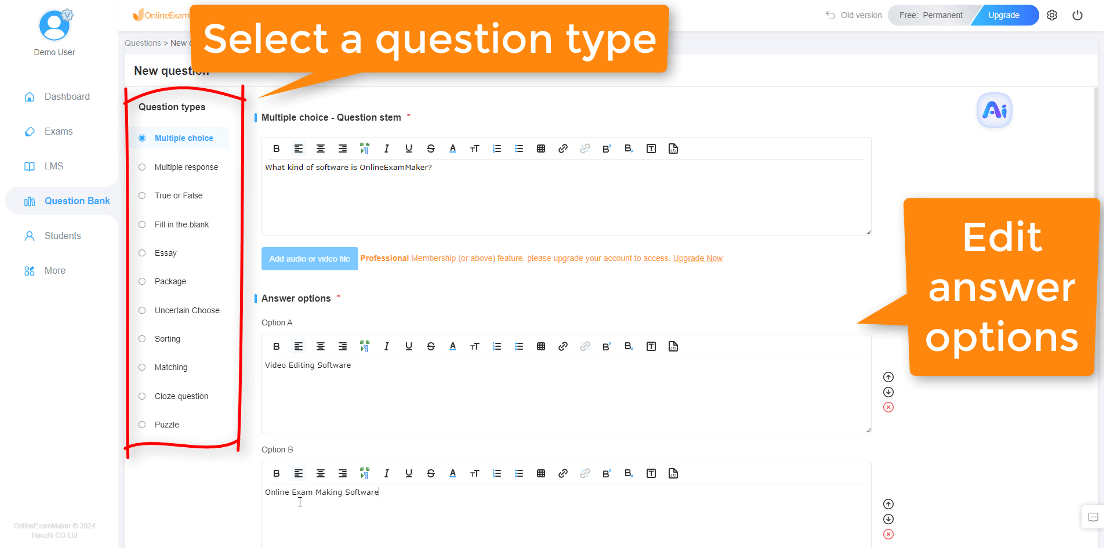
Krok 2: Zaprojektuj pytania oparte na umiejętnościach

Opracuj zrównoważony zestaw typów pytań, aby ocenić wiedzę teoretyczną i umiejętności praktyczne.
● Pytania wielokrotnego wyboru
Ocena zrozumienia koncepcji technologii internetowych, składni kodowania lub struktur.
● Wyzwania związane z kodowaniem
Rzeczywiste problemy z kodowaniem, które kandydaci muszą rozwiązać na egzaminie. Może to obejmować zbudowanie małej funkcji lub naprawienie błędów w kodzie.
● Ćwiczenia rozwiązywania problemów sytuacyjnych
Podaj scenariusze, w których uczniowie muszą rozwiązać problemy lub zoptymalizować witrynę internetową lub aplikację. Zapytaj go na przykład, jak poradziłby sobie z problemami z wydajnością lub lukami w zabezpieczeniach w aplikacji internetowej.
Krok 3: Wykorzystaj funkcje oferowane przez OnlineExamMaker
Skorzystaj z potężnych funkcji oferowanych przez OnlineExamMaker, aby udoskonalić proces oceniania.
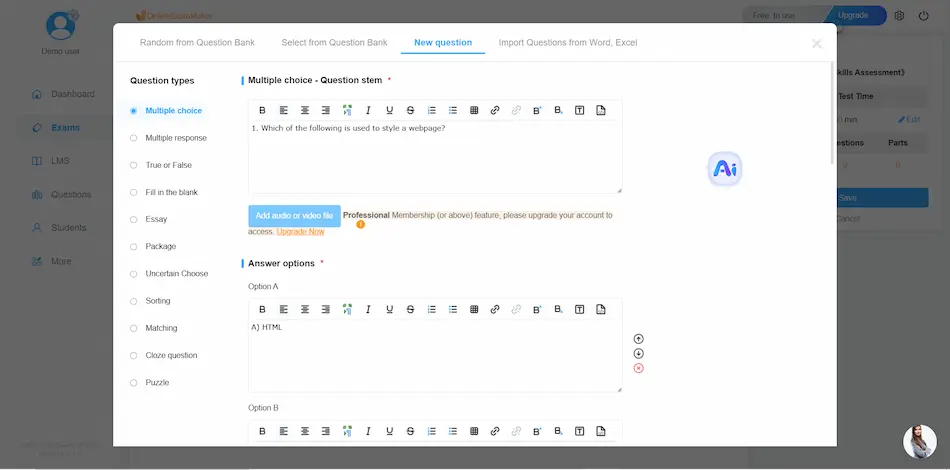
● Niestandardowe formaty pytań
Dzięki OnlineExamMaker możesz wstawiać różne rodzaje pytań, w tym pytania wielokrotnego wyboru, pytania typu prawda/fałsz, ćwiczenia polegające na uzupełnianiu luk oraz ćwiczenia z kodowania.

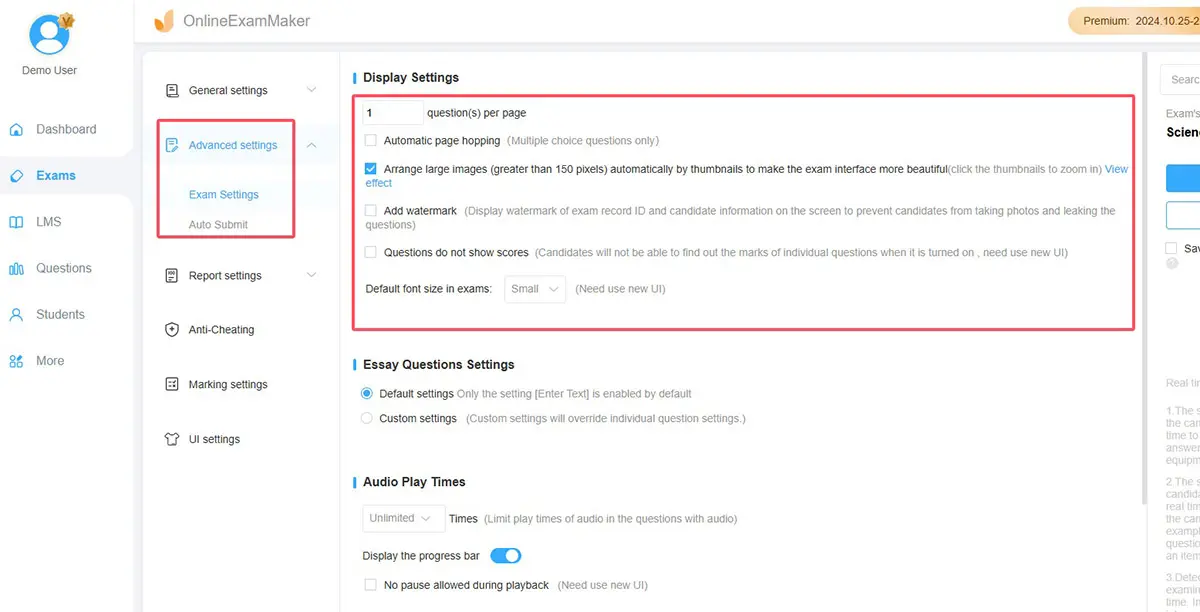
● Ustaw limity czasowe
Określ, ile czasu ma zająć każda sekcja lub cała ocena; pomoże to w symulowaniu presji panującej w prawdziwym życiu.

● Skonfiguruj automatyczne ocenianie pytań obiektywnych
Dzięki temu instruktor zyskuje więcej czasu, ponieważ szybkie wyniki pozwalają mu skupić się na ocenianiu wyzwań związanych z kodowaniem i/lub innych subiektywnych działań.
Krok 4: Skonfiguruj zaawansowane ustawienia oceny kodowania
Aby zrozumieć, jak kandydaci podchodzą do praktycznych problemów rozwojowych, należy przedstawić zadania przypominające rzeczywiste obowiązki zawodowe. Na przykład:
● Ćwiczenia debugowania
Dostarcz kod zawierający celowe błędy lub problemy, które kandydaci będą mogli znaleźć i naprawić.
● Zadania optymalizacji wydajności
Kandydat ma zostać poproszony o zoptymalizowanie działania witryny lub aplikacji internetowej poprzez skrócenie czasu jej ładowania lub zmniejszenie zużycia zasobów.
● Wyzwania związane z integracją API
Celem tego testu jest sprawdzenie umiejętności kandydata w zakresie łączenia się z usługami stron trzecich za pomocą interfejsów API oraz zarządzania wymianą danych między front-endem i back-endem.
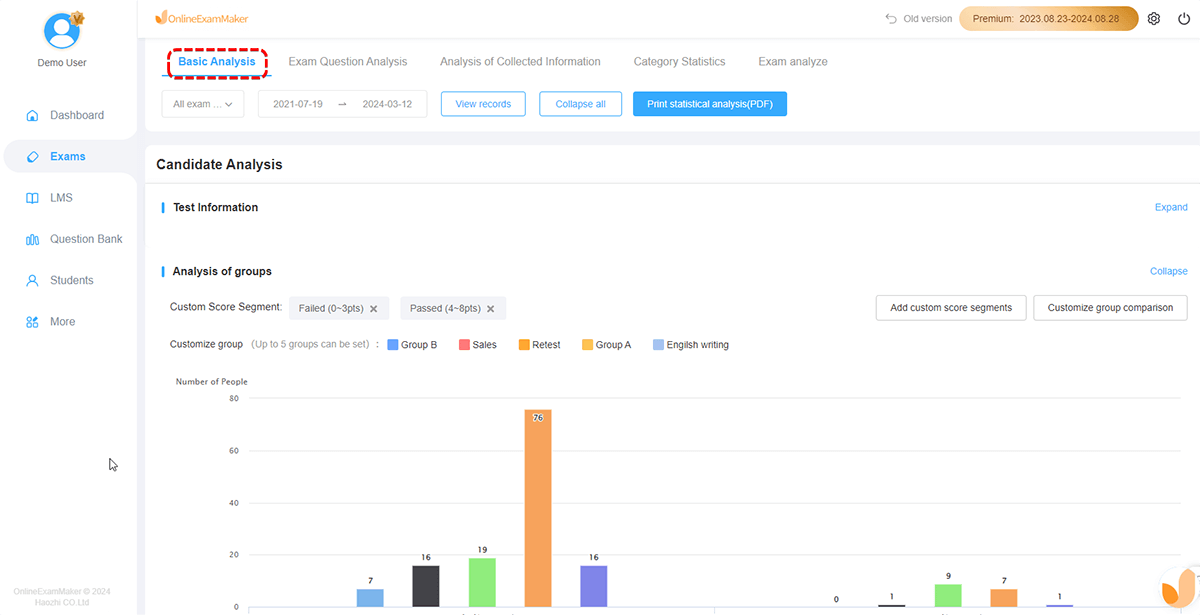
Krok 5: Skuteczna analiza wyników

OnlineExamMaker umożliwia ocenę wyników kandydata poprzez szczegółowe analizy po przeprowadzeniu oceny.
Ocenianie umiejętności web developerów online jest bardzo ważnym krokiem w kierunku zbudowania sprawnego i kreatywnego zespołu. OnlineExamMaker to renomowana i przyjazna dla użytkownika platforma do oceny umiejętności. Jej bogata funkcjonalność umożliwia firmom ocenę umiejętności web developerów z wielką łatwością, znajdując lepsze dopasowanie do swojego zespołu i projektów. Po prostu zarejestruj się w OnlineExamMaker i ułatw sobie proces rekrutacji!