Programista front-end, który rozwija witrynę, to ten, który wdraża projekt i funkcjonalność, z którymi użytkownicy bezpośrednio wchodzą w interakcję. Ponieważ jest to kluczowy obszar, znalezienie najlepszego wymaga skutecznej oceny umiejętności programisty front-end. W tym artykule podsumowano, w jaki sposób będziesz oceniać jego umiejętności, z obszarami, na których powinieneś się najbardziej skoncentrować, i narzędziami, takimi jak OnlineExamMaker, które to ułatwią.
- Czym jest ocena umiejętności programisty front-end?
- 7 podstawowych umiejętności dobrego programisty front-end
- Jak przeprowadzić ocenę umiejętności front-end developera za pomocą OnlineExamMaker?
Czym jest ocena umiejętności programisty front-end?

Ocena oznacza formalne zestawienie talentów kandydata, biorąc pod uwagę niezbędne technologie dla domeny rozwoju front-endu — połączenie umiejętności rozwiązywania problemów, które są zasadniczo podstawowymi umiejętnościami. Pozwala pracodawcom znaleźć wszystkich kandydatów, którzy mogą zapewnić umiejętności techniczne połączone z kreatywnością, aby zwrócić uwagę na każdy szczegół w budowaniu dynamicznych, responsywnych interfejsów użytkownika. Niektóre takie oceny obejmują, ale nie ograniczają się do wyzwań związanych z kodowaniem, kwestionariuszy dotyczących wiedzy faktycznej i pytań dotyczących wykonania lub wyzwań stawianych w odpowiednich scenariuszach emulowanych w ramach obowiązków służbowych. Te oceny pomagają określić umiejętności w zakresie HTML, CSS, JavaScript i wszelkich frameworków związanych z React lub Angular. Ten test sprawdza również umiejętności programisty w zakresie współpracy zespołowej, debugowania kodu, optymalizacji wydajności i tworzenia projektów zorientowanych na użytkownika. Czasami ocena umiejętności może być również przeprowadzana w zakresie umiejętności miękkich, które mogą być wymagane w zakresie komunikacji, szacowania czasu, adaptacyjności i upewniania się, że kandydat będzie wykonywał zadania w taki sposób, aby ukończyć projekt na czas i odpowiednio umożliwić zespołowi osiągnięcie celów.
7 podstawowych umiejętności dobrego programisty front-end
1. Znajomość HTML i CSS
Na przykład HyperText Markup Language to skrócona forma HTML, podczas gdy CSS oznacza Cascading Style Sheets, te dwa można dosłownie uznać za fundamenty, na których budowane są aplikacje internetowe, że tak powiem. Profesjonalny programista front-end powinien opanować tworzenie semantycznych i dostępnych responsywnych układów przy użyciu tych dwóch technologii.
2. Znajomość JavaScript
JavaScript umożliwia interakcję i dynamiczną funkcjonalność bezpośrednio na stronie internetowej. Dobry programista front-end powinien opanować podstawy JavaScript, takie jak składnia ES6+, manipulacja DOM i obsługa zdarzeń.
3. Frameworki i biblioteki
Nowoczesny rozwój front-end wymaga użycia popularnych frameworków, takich jak React, Angular lub Vue.js i bibliotek, takich jak jQuery. Takie narzędzia przyspieszają rozwój i zapewniają szerszą funkcjonalność.
Może chciałbyś wiedzieć
Utwórz automatycznie oceniającą ocenę umiejętności front-end bez żadnego kodowania — wypróbuj OnlineExamMaker już dziś !
4. Responsywny projekt i kompatybilność z różnymi przeglądarkami
Deweloper powinien zadbać o to, aby strony wyglądały świetnie i działały na wielu urządzeniach w wielu przeglądarkach. Muszą wiedzieć, jak działa responsywny projekt i narzędzia takie jak Flexbox, Grid i media queries.
5. Debugowanie i testowanie
Znajomość narzędzi do debugowania i frameworków testowych, takich jak Chrome DevTools i Jest, umożliwia skuteczne znajdowanie i naprawianie problemów. Dzięki temu można mieć pewność, że dostarczany jest wysokiej jakości, wolny od błędów kod.
6. Kontrola wersji/git
Systemy kontroli wersji, zwłaszcza Git, są bardzo ważne podczas pracy w środowiskach zespołowych. Programista front-end powinien wiedzieć, jak zatwierdzać, wypychać, ściągać i rozwiązywać konflikty scalania, aby utrzymywać i śledzić zmiany w kodzie.
7. Optymalizacja wydajności sieci
Oznacza to, że najszybsze ładowanie stron internetowych i uczynienie ich wydajnymi jest kluczowe dla świetnego doświadczenia użytkownika. Minimalizowanie zasobów, leniwe ładowanie, redukcja żądań HTTP i korzystanie z narzędzi analitycznych, takich jak Lighthouse, to niektóre z niezbędnych umiejętności, które pomogą poprawić wydajność sieci.
Jak przeprowadzić ocenę umiejętności front-end developera za pomocą OnlineExamMaker?
OnlineExamMaker jest dość skuteczny w tworzeniu niestandardowych testów mających na celu ocenę umiejętności dla programisty front-end. Poniżej szczegółowo opisano, jak z nim pracować.
Utwórz następny quiz/egzamin za pomocą OnlineExamMaker
Krok 1: Określ kluczowe kompetencje

Określ umiejętności i technologie istotne dla Twojego projektu, między HTML, CSS, JavaScript i React. Dostosuj ocenę do wymagań stanowiska, na które aplikujesz.
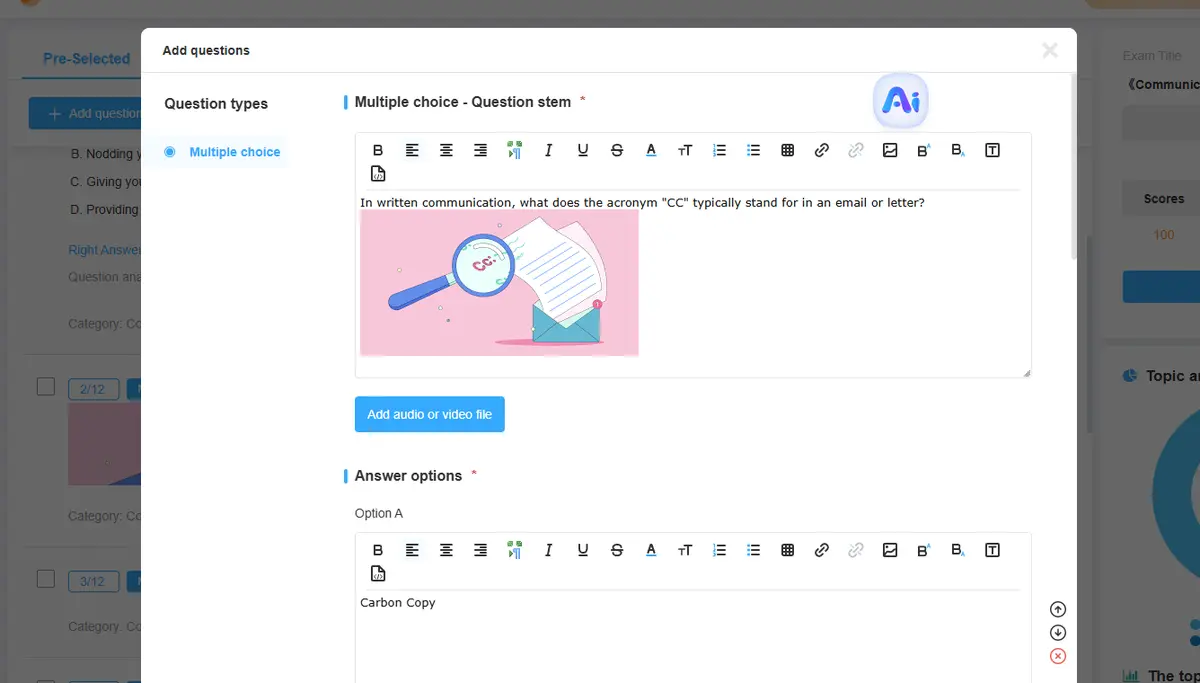
Krok 2: Stwórz odpowiednie pytania

Użyj mieszanki pytań wielokrotnego wyboru, wyzwań kodowania i pytań opartych na scenariuszach. OnlineExamMaker umożliwia wstawianie zadań kodowania w czasie rzeczywistym, w których kandydaci będą mogli wykazać się swoimi praktycznymi umiejętnościami.
Krok 3: Ustal jasne instrukcje i kryteria

Udziel kandydatom odpowiedniego briefingu dotyczącego formatu oceny, czasu jej ukończenia i podstawy, na której są oceniani. Spraw, aby instrukcje odzwierciedlały to, czego się od nich oczekuje w terenie. Zautomatyzuj ocenianie i
Krok 4: Opinia

Zautomatyzowany system oceniania OnlineExamMaker oszczędza czas, oceniając pytania wielokrotnego wyboru i kodując odpowiedzi z całkowitą dokładnością. Możesz również natychmiastowo przekazać kandydatom informację zwrotną.
Krok 5: Analiza wyników

Sprawdź szczegółowe raporty przygotowane przez OnlineExamMaker, wybierając najlepszych kandydatów według ich wyników i innych wskaźników wydajności. Umożliwia podejmowanie decyzji dotyczących rekrutacji na podstawie danych.
Ocena umiejętności programisty front-end pozostaje ważnym etapem w rekrutacji utalentowanych profesjonalistów, którzy mogą faktycznie zapewnić doskonałość w dziedzinie doświadczenia użytkownika. Zwracając uwagę na główne umiejętności HTML, JavaScript i responsywnego projektowania, można z pewnością wykorzystać możliwości OnlineExamMaker do łatwej rekrutacji. Zgłoś się do OnlineExamMaker już dziś, aby dostosować wydajny test, oszczędzając czas na zebranie najlepszego zespołu programistów.