Hoewel elk bedrijf op zoek kan zijn naar een baanbrekende webontwikkelaar, is de evaluatie van zijn of haar vaardigheden normaal gesproken behoorlijk lastig. In deze online wervingsomgeving zijn face-to-face-interacties niet zo eenvoudig te verkrijgen, daarom moet men effectieve manieren vinden om de technische vaardigheden van een potentiële kandidaat correct te beoordelen. Dit artikel neemt u mee door enkele belangrijke methoden om de vaardigheden van webontwikkelaars te beoordelen tijdens het wervingsproces en hoe tools zoals OnlineExamMaker dit proces gemakkelijker kunnen maken.
- Wat is een vaardigheidsbeoordeling voor webontwikkelaars?
- 3 manieren om de vaardigheden van webontwikkelaars te beoordelen bij het inhuren van personeel
- Hoe maak je een online vaardigheidsbeoordeling voor webontwikkelaars met OnlineExamMaker?
Wat is een vaardigheidsbeoordeling voor webontwikkelaars?

Beoordeling in webontwikkeling is een goed gestructureerde evaluatie die is gepland voor de analyse van de technische bekwaamheid, het probleemoplossend vermogen en de coderingsexpertise van een kandidaat die men waarschijnlijk zal aannemen. Normaal gesproken hebben deze beoordelingen een vrij breed bereik met betrekking tot hun technologische gebied.
De frontend-ontwikkeling, inclusief HTML, CSS en JavaScript, en andere webontwikkelingstools en -frameworks. Het zorgt ervoor dat een kandidaat niet alleen de genoemde technologieën kent, maar deze ook in de praktijk kan toepassen.
3 manieren om de vaardigheden van webontwikkelaars te beoordelen bij het inhuren van personeel
1. Online codeertests
Een van de beste methoden om de technische vaardigheden van een kandidaat te beoordelen, is via online codeertests. Het kan ook de vaardigheden van een kandidaat in programmeertalen, algoritmen en probleemoplossende vaardigheden evalueren. Met behulp van systemen zoals OnlineExamMaker kunt u uw eigen gepersonaliseerde codeertests maken die zijn afgestemd op uw behoeften. De tests kunnen van alles zijn, van eenvoudige codering tot complexe projecten die het vermogen van een ontwikkelaar testen om echte problemen op te lossen.
Gewoon om je te laten weten
Meld u aan voor een gratis OnlineExamMaker-account en maak binnen enkele minuten een veilige vaardigheidsbeoordeling – automatische beoordeling en geschikt voor mobiele apparaten.
2. Technische interviews
Hoewel codeertests noodzakelijk zijn, kan de recruiter tijdens het technische interview dieper ingaan op de denkwijze van een bepaalde kandidaat. Kandidaten kunnen praten over hoe de code is geschreven, en hun reden en probleemoplossende aanpak uitleggen. Dit kan heel goed inzicht geven in de communicatiemiddelen van een ontwikkelaar met betrekking tot probleemoplossende strategieën en percepties van best practices. Als interviewer kun je vragen stellen zoals eerder werk, gebruikte frameworks en enkele obstakels waarmee de geïnterviewde te maken heeft.
3. Portfoliobeoordeling en live demo's
Een andere nuttige aanpak kan het beoordelen van een portfolio of live codeerdemo's zijn. In dit geval kunt u op basis van hun eerdere werk de kwaliteit, creativiteit en relevantie van hun projecten inschatten. Als u hem of haar vraagt om iets te bouwen of te demonstreren tijdens het interview, leert u zijn of haar codeerstijl kennen en hoe hij of zij omgaat met druk. Een goed portfolio betekent dat de kandidaat hands-on ervaring en praktische kennis heeft in webontwikkeling.
Hoe maak je een online vaardigheidsbeoordeling voor webontwikkelaars met OnlineExamMaker?
Met OnlineExamMaker is het vrij eenvoudig en snel om een online web developer skills assessment te maken. Dit is hoe je het kunt doen:
Creëer uw volgende quiz/examen met OnlineExamMaker
Stap 1: Meld je aan of maak een account aan
Eerst moet u zich registreren bij OnlineExamMaker. Na het inloggen wordt u naar het dashboard geleid waar u uw assessments kunt beheren.
Stap 2: Kies het type beoordeling

Er kan worden gekozen voor meerkeuzevragen, matching, coding challenges of short-answer vragen. Deze kunnen worden afgestemd op het testen van kennis op gebieden zoals HTML, CSS, JavaScript, frameworks en probleemoplossende vaardigheden.
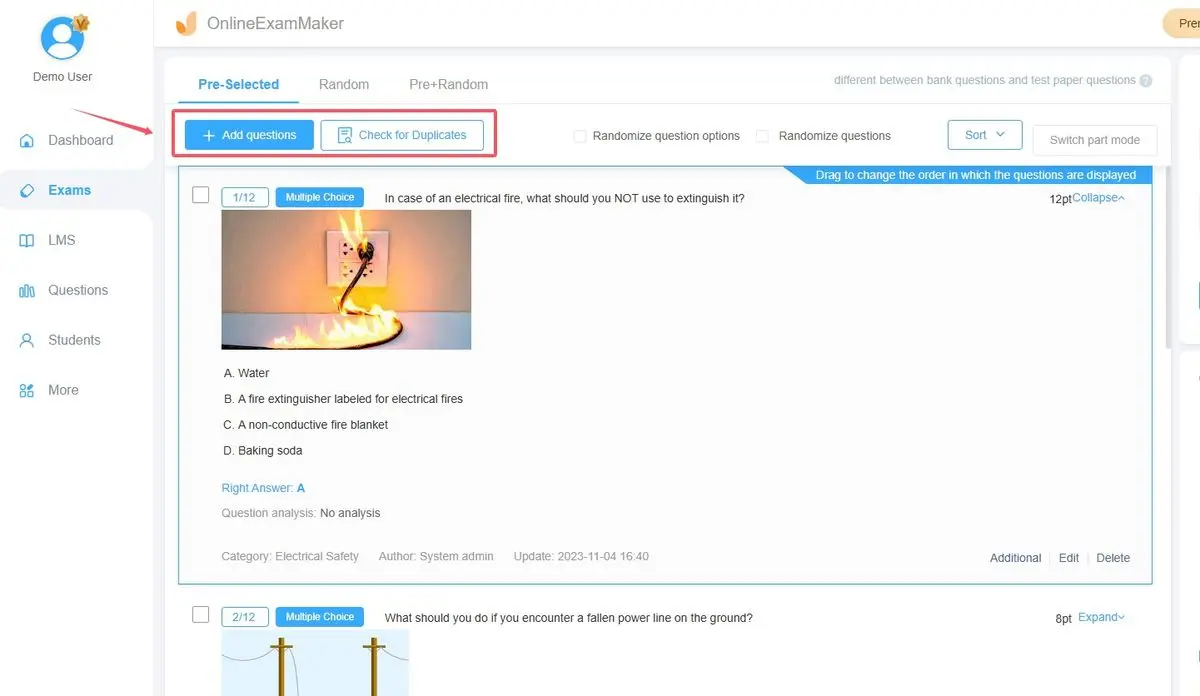
Stap 3: Maak aangepaste vragen

Ontwerpvragen die specifieke vaardigheden vereisen die u probeert te testen. Vraag bijvoorbeeld om codeerproblemen, theoretische vragen of uitleg over belangrijke webontwikkelingsconcepten.
Stap 4: Gepersonaliseerde beoordelingsparameters

Stel tijdslimieten in, randomiseer vragen voor eerlijkheid en selecteer opties om te beoordelen. U kunt MCQ's automatisch beoordelen met behulp van het platform en programmeeruitdagingen evalueren met de tools.
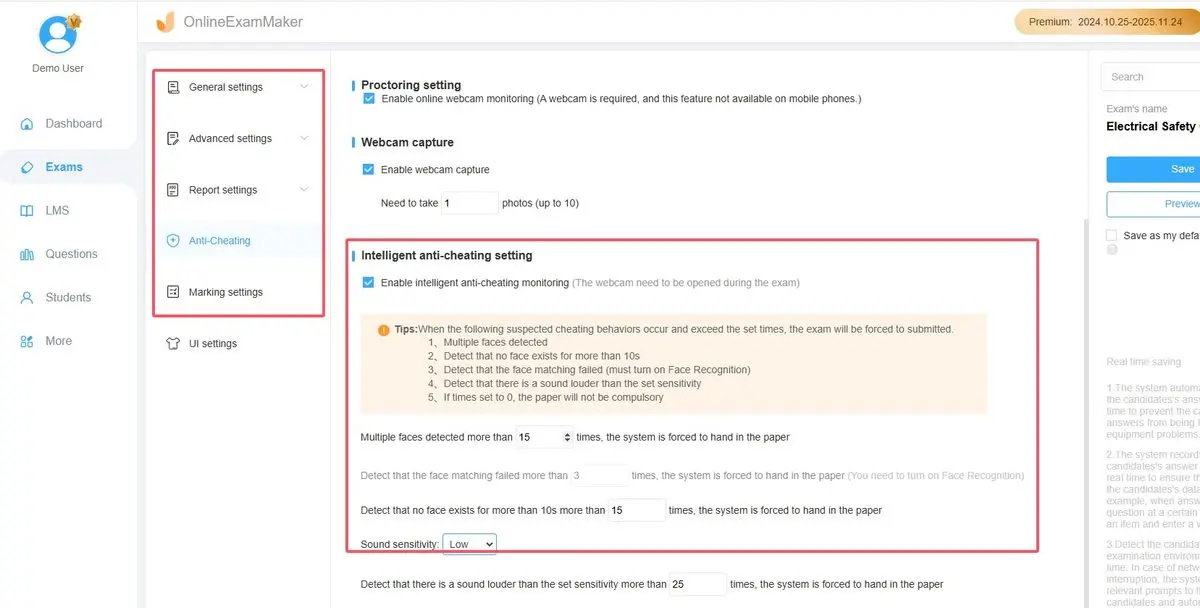
U kunt ook AI-webcamtoezicht inschakelen om het gedrag van kandidaten tijdens de programmeervaardigheidstest te monitoren.
Stap 5: Testen en beoordelen

Bekijk de toets vooraf om te controleren of alles klopt qua verloop, timing en de kwaliteit van de vragen.
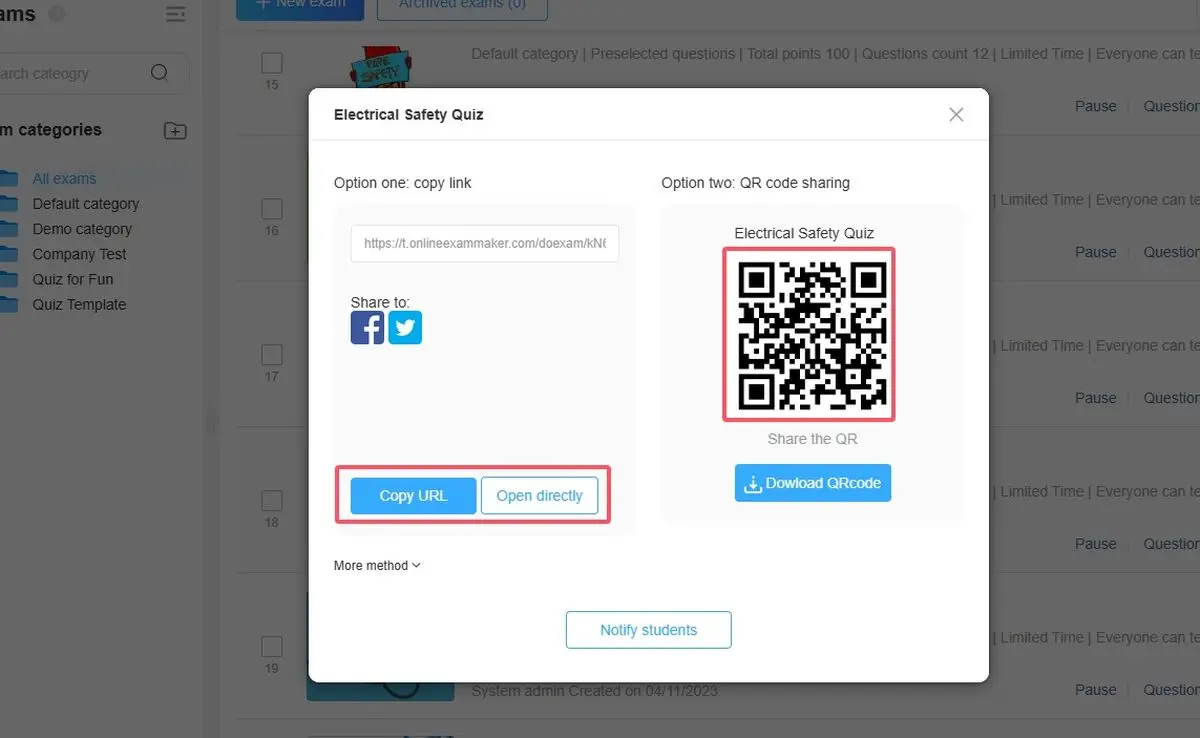
Stap 6: Resultaten verspreiden en beoordelen

Deel de examenlink met kandidaten. Analyseer na voltooiing de prestaties via gedetailleerde analyses zoals scores en gebruikte tijd.
Met OnlineExamMaker kunt u eenvoudiger aangepaste beoordelingen voor webontwikkelaars maken en beheren. Zo kunt u technische vaardigheden efficiënter screenen en betere beslissingen nemen bij het aannemen van personeel.
De beoordeling van de vaardigheden van een webontwikkelaar is het belangrijkste om te doen bij het aannemen van de juiste kandidaat. Een combinatie van online coderingsbeoordelingen, technische interviews en portfoliobeoordelingen kan inzicht geven in hun bekwaamheid in praktische vaardigheden. Online tools zoals OnlineExamMaker maken het gemakkelijker om geschikte, op maat gemaakte beoordelingen op te stellen waarmee hiring managers beter inzicht krijgen in de werkelijke vaardigheden van kandidaten, waardoor hun wervingstaak veel gemakkelijker en sneller wordt. Met de eenvoudige en gebruiksvriendelijke interface van de tool kan OnlineExamMaker uw go-to-platform zijn om de kandidaat te testen voor een online webontwikkelaarsfunctie.